A fairly common need for design-focused WordPress changes is to add what’s called a “CSS class.” Lots of readers may know what that is already, others may be puzzled. We’ll get to that next, but why we’re here today is to tell you how to add CSS classes to a Gutenberg block (aka, a “new” WordPress editor block). It’s fairly simple, but you’ve got to know where to look for the feature. Short answer: “Advanced options” on the right side. Longer answer is below ?
What’s a CSS class? CSS classes are a little bit of HTML markup that makes it easier to style an element using Cascading Style Sheets (CSS). They end up looking like class="my-css-class" on the HTML element in question. Then designers can write “CSS rules” that make those look a certain way.
Video of Adding a CSS Class to a Gutenblock
Here’s the video on how to add a CSS class to a WordPress block in the new “Gutenberg” editor:
Written Steps for Adding A CSS Class to a WordPress Block Editor Block
Some of you prefer reading. I got you. Here’s how I add a class HTML element to a WordPress Gutenberg Block:
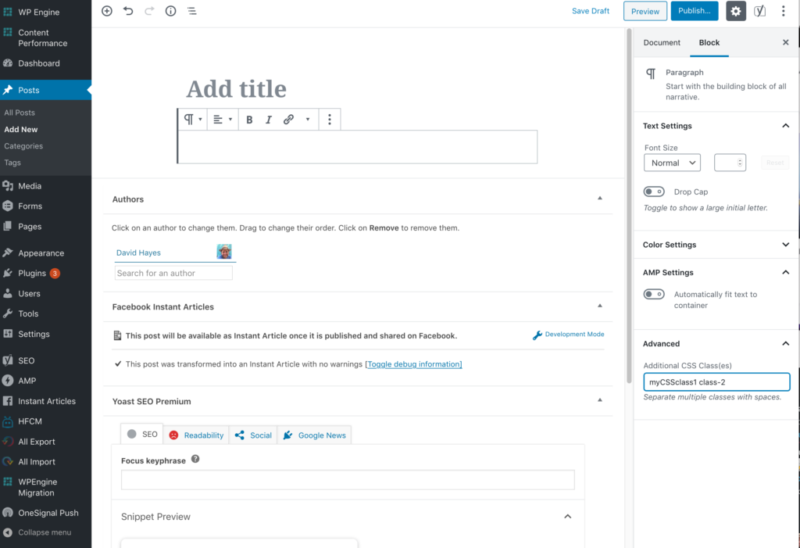
- Select the block in the Gutenburg Block Editor that you’d like to add a CSS class to.
- In the right sidebar, you should now be on “Block” (vs “Document”) view. When on the “Block” view in the right-sidebar of the editor, the *last* item (at the bottom) will have the title “Advanced.” If you click-to-expand the “Advance” portion of the sidebar, it should reveal a label and field of “Additional CSS Class(es)”. In that field, you’ll add your new CSS classes like:
class1 my-css-class-2 lastCSSClassToAdd. - Make sure to “Save” or “Update” your post (or page, etc). Then ta-da. You should be good-to-go ?
Keep reading the article at WPShout. The article was originally written by David Hayes on 2020-03-06 13:26:34.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.