Why make your blog boring using standard fonts? Let your blog talk about your vibrant personality and the topics you cover with a wide variety of custom fonts. Custom fonts are a nice feature that allows your blog to look preferable to others.
Let’s face it; we all love blogs and sites with the right fonts. They not only decorate the site but also help attract the user to your content. However, the choice of standard WordPress fonts is limited and depends on the theme you are using. The good news is that you can add them manually or with specialized plugins.
And here, two questions arise – where to get custom fonts for WordPress and how to install custom fonts on your WordPress site.
Let’s find out.
Why Should I Use Custom Fonts?
The days are gone when Times New Roman and Georgia were considered the only fonts for texts on websites. Over the past few years, the font space has completely changed with the advent of fonts such as Google Fonts and others.
Today, there are hundreds of free fonts, information and training aids, and resources designed for design, available on the Internet. Unlike Adobe Illustrator, Photoshop, and other classic applications, WordPress does not give you full control over fonts by default. Only some themes choose to support and use custom fonts.
Therefore, in this post, you will learn how to find suitable custom fonts and how to use them in your WordPress site.
The Importance of Using Custom Fonts
Why change fonts, indent between words, line spacing, letter spacing, or font saturation, you ask? Be that as it may, some studies prove that typography improves reading comprehension.
Much depends on the construction of fonts. On a conscious and subconscious level – everyone evaluates the contents of a web page by design.
Font design affects readers, even if they do not pay attention to it. To abandon the font design means to abandon the development itself! The mood of the reader depends on it. The font either makes reading easier or forces users to leave the page.
All web browsers include a set of default fonts. This means that if the font is not specified in the CSS of the page, then the standard version will be used. You can always use the default fonts, but they complicate the work of users. That’s why it is essential to use a custom font. If your theme does not give you options for changing the font, many websites and tools can help.
Google Fonts Alternatives
Many of you know about free Google fonts. There are many more sites where you can find beautiful fonts. Some of them are free for personal use. If you need for commercial use, then you need a license. Google Fonts and Adobe Edge Fonts are free. That is why they are not so unique. And this doesn’t suit us.
Here are a few other resources for finding fonts for free and commercial use:
- TemplateMonster — On the TemplateMonster marketplace website, you will find everything for Web Design you need. There are also many fonts and font packs for personal use for a small price. Also, they are presented at ONE web development kit. The collection is huge and creative. To help you to choose, all fonts presented on brochures or frames. Every font is presented with a commercial license too.
- MyFonts — MyFonts currently offers the largest selection of fonts in the world. However, the prices here are also in the higher segment. So, if you have a tight budget, it might not be for you.
- FontSpring — Fontspring sells fancy fonts for commercial use. But in almost any family 1-2 free fonts that can be used for personal purposes. Besides, there is a separate section with free fonts. The collection is vibran. But you will have to carefully study the license information for a particular font before downloading.
- Cufonfonts — It is also an extensive collection of different fonts. Select any, and you will see a page with detailed information about it. There are a lot of free fonts, and they are divided into individual sections. The sorting system on CufonFonts is quite flexible and convenient. Also, Webfont support is included.
- Dafont — Another accessible collection of 3,500 free fonts. Most of them are designed for personal use only. A nice feature DaFont is a category system. You can select fonts in the style of comics, video games, vintage, or stylized as Japanese characters.
The choice of fonts is very tempting because they are all beautiful. But you should not choose a lot. Use no more than two fonts on the site. Then the look of your website site will be consistent. Once you’ve picked your fonts, be sure to download the files for each style you’ll be using (normal, bold, italic, etc).
Now that you have selected the appropriate font for the site let’s find out how to add it.
How to Add Custom Fonts to WordPress
There are a few ways to add fonts to a WordPress site:
- Plugins: in this case, different WordPress plugins are used to facilitate the process.
- Manually: using this method, you need a downloaded font upload to the site and edit CSS file.
- Themes: many popular themes include built-in options to customize your fonts (note – we won’t be covering this option since the process will vary based on the theme you’re using, but quality premium themes like the Total WordPress theme will offer online docs you can easily follow – like this guide to add custom fonts to Total)
Option 1 – Change WordPress Fonts with Plugins
If we do not care about global changes, we can install WordPress plugins that will change the fonts on your site.
Characteristics of Custom Font Plugins
Open-source software has an advantage for the interest of the community, and WordPress also has this advantage. Several WordPress plugins allow you to add custom fonts. How to choose a suitable plugin with so many? What are the features of custom font plugins?
Here are a few points to take into account:
- Ability to use custom font
- Ability to use more than one font
- Target Headers and Components
- Bonus: the ability to change font settings from the visual editor
That’s all. The first feature on the list is very important. You can always download fonts from sites like DaFont, Font Squirrel, etc., but you need to be able to upload them to WordPress.
Let’s look at a few plugins for WordPress that allow you to upload custom fonts.
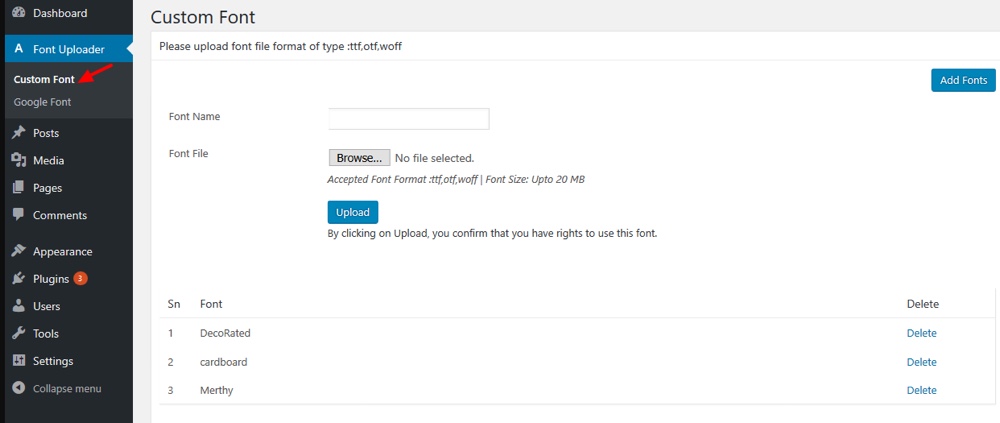
Custom Font Uploader

This plugin allows you to download Google fonts and apply them to various elements of your blog. For example, to the headings or body of the article or page.
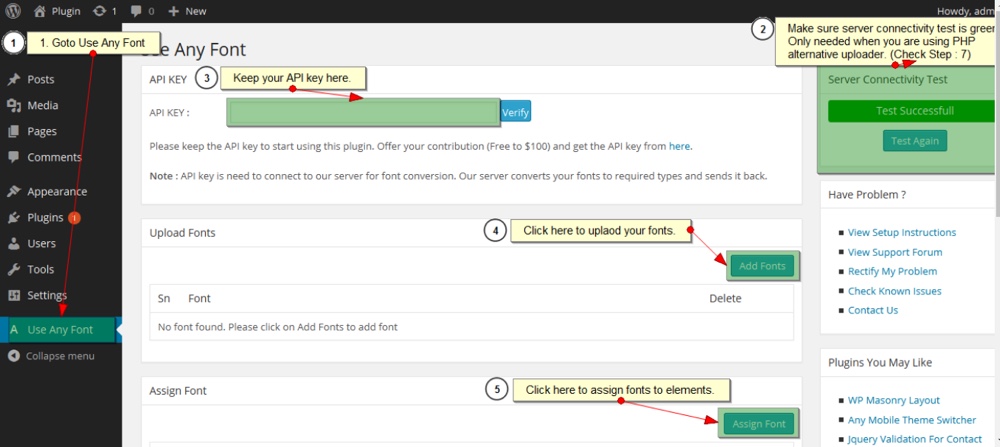
Use Any Font

This is a WordPress plugin that gives you a convenient interface to download fonts and use them directly through the visual editor. The WordPress visual editor can automatically change the font of any text. This plugin offers several features, which makes the process of adding custom fonts much more manageable.
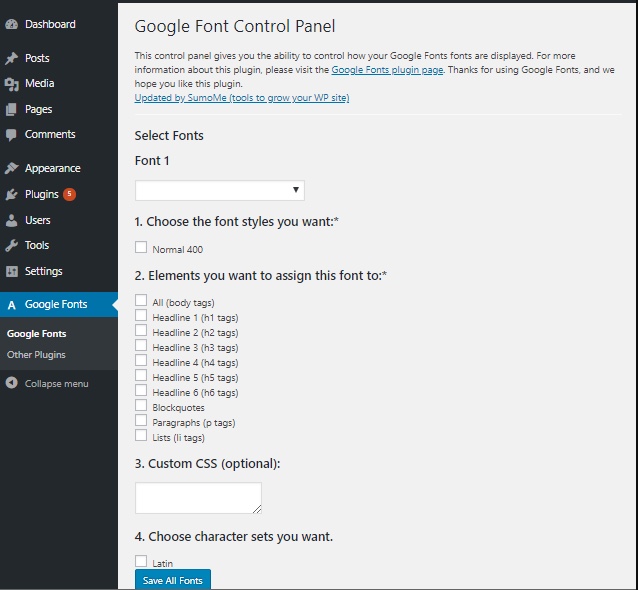
WP Google Fonts

WP Google Fonts allows you to use the Google font catalog. One of the amazing benefits of this plugin is the addition of close to 1000 Google fonts. While you can enqueue Google fonts manually, it’s much easier to use a plugin for most users.
How to install fonts with a plugin?
Let’s take, for example WP Google Fonts. Just install this plugin from the official WordPress repository and open the Google Fonts section.

You’ll see a Google font control panel here. Choose fonts and change various settings, such as the font style, the elements to which it is applied, etc.
Option 2 – Install WordPress custom fonts manually
Through the @font-face directive, you can connect both one or several fonts to your site. But this method has its pros and cons.
Pros:
- Through CSS, you can connect fonts of any format: ttf, otf, woff, svg.
- Font files will be located on your server – you will not depend on third-party services.
Cons:
- For the correct font connection for each style, you need to register a separate code.
- Without knowing CSS, you can get confused easily.
But it is not a real problem if you can simply copy a finished code and where you need to specify your values.
Note: Before starting, be sure to create a child theme for your site. This way you can make all edits to your child theme, leaving your core theme in tact so you can easily update it as needed in the future.
Step 1: Create a “fonts” folder
Within your child theme create a new “fonts” folder under: wp-content/themes/your-child-theme/fonts
Step 2. Upload the downloaded font files to your website
This can be done through the control panel of your hosting or via FTP.
Add all font files to the newly added fonts folder: wp-content/themes/your-child-theme/fonts you created.
Step 3. Import Fonts via the child theme stylesheet
Open your child theme’s style.css file and add the following code to the beginning of the CSS file (after the child theme commenting):
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont.eot');
src: url('fonts/WebFont.eot?#iefix') format('embedded-opentype'),
url('fonts/WebFont.woff') format('woff'),
url('fonts/WebFont.ttf') format('truetype'),
url('fonts/WebFont.svg#svgwebfont') format('svg');
font-weight: normal;
font-style: normal;
}
Where MyWebFont is the name of the font, and the value of the src property (the data in brackets in quotation marks) is their location (relative links). We need to specify each style separately.
Since we first connect the normal style, we set the font-weight and font-style properties to normal.
Step 4. When adding italics, write the following:
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont-Italic.eot');
src: url('fonts/WebFont-Italic.eot?#iefix') format('embedded-opentype'),
url('fonts/WebFont-Italic.woff') format('woff'),
url('fonts/WebFont-Italic.ttf') format('truetype'),
url('fonts/WebFont-Italic.svg#svgwebfont') format('svg');
font-weight: normal;
font-style: italic;
}
Where everything is the same, only we attached the font-style property to italics.
Step 5. To add the bold font, add the following code:
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont-Bold.eot');
src: url('fonts/WebFont-Bold.eot?#iefix') format('embedded-opentype'),
url('fonts/WebFont-Bold.woff') format('woff'),
url('fonts/WebFont-Bold.ttf') format('truetype'),
url('fonts/WebFont-Bold.svg#svgwebfont') format('svg');
font-weight: bold;
font-style: normal;
}
Where we set the font-weight property to bold.
Remember to indicate the correct location of the font files for each style.
Step 6. To connect bold italics type out the following:
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont-Italic-Bold.eot');
src: url('fonts/WebFont-Italic-Bold.eot?#iefix') format('embedded-opentype'),
url('fonts/WebFont-Italic-Bold.woff') format('woff'),
url('fonts/WebFont-Italic-Bold.ttf') format('truetype'),
url('fonts/WebFont-Italic-Bold.svg#svgwebfont') format('svg');
font-weight: bold;
font-style: italic;
}
Well, that’s all ? Now you have connected four font styles to your website.
But there is one remark – this font connection will be incorrectly displayed in Internet Explorer 8. The consolation is that there are very few people still using IE8.
Wrapping Up Custom Fonts for WordPress
What is the first thing users notice when they visit your site? Right, its design! Most of the design relies on the proper use of beautiful fonts. So you have to take care of the font design of your site. Add code or use one of the plugins mentioned above to embed a new font style. Which way you choose it is up to you.
Make sure you are not using more than two fonts on the same site. Since the more custom fonts you add to the site, the slower the site’s speed becomes.
That’s all, feel free to comment.
We will also be happy to hear which option you pick to add a custom font to your website and where you find your font.
Keep reading the article at WPExplorer. The article was originally written by Kyla on 2020-02-13 22:19:28.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.

