By now you probably either have an Instagram account or you have seen one on the web at some point or another. As of June 2018 Instagram has over a billion active users making it one of the most popular social media networks today. And because it’s become such a media powerhouse it’s no wonder that you’d want to add your feed to your website.
By integrating your Instagram account with your WordPress blog you’ll be able to funnel some of the traffic your blog gets to your Instagram profile (and visa versa if you add a link to your blog in your Instagram profile). This is a great way to connect with your blog audience and it opens up more opportunities for you to build your brand online. Ready to get started?
There are a couple easy ways to add Instagram to your blog – embedding a post or installing a plugin. Each of these is an option for adding your Instagram posts or your feed to your site, but aesthetically each is very different.
1. Embedding Instagram Posts
If you just want to add an Instagram photo into one of your posts it’s as easy as pasting your photo’s url into your content. WordPress supports a huge range of url embeds by default (you can see the full oembed list in the codex).
To add a photo first copy the url of the Instagram post. Here’s a visual so you know which part of the url to copy:
How you add the embed will depend on if you’re using the Classic editor or Gutenberg.
Adding Instagram Photos in the Classic Editor
For the Classic Editor just paste the copied url directly into your content. It should look something like this:
And if you want you can also adjust the display width or height as part of an embed shortcode. So if we enter the url with the following parameters (removing the spaces just after the opening [ and just before the closing ] brackets for the code to work):
[ embed width="320" ]https://www.instagram.com/p/Bf1sDIBg0kQ/[ /embed ]
The Instagram post we shared above will look like this instead (only 320 pixels wide):
Adding Instagram Photos in Gutenberg
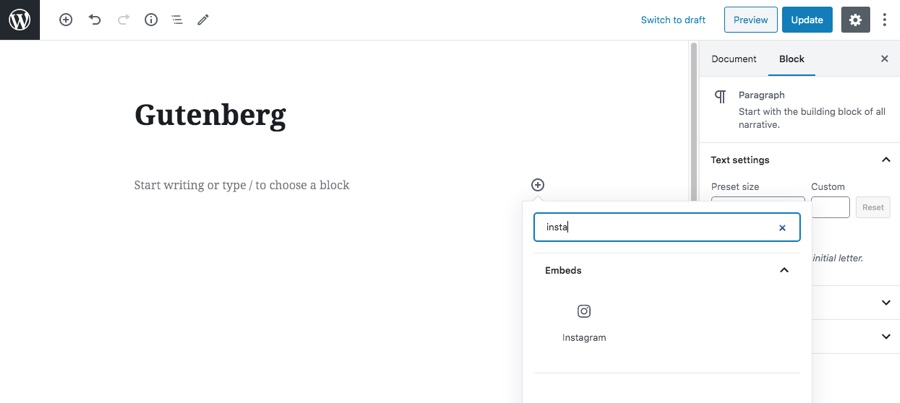
For Gutenberg you’ll want to use the Instagram block. Click the + icon and search for Instagram:

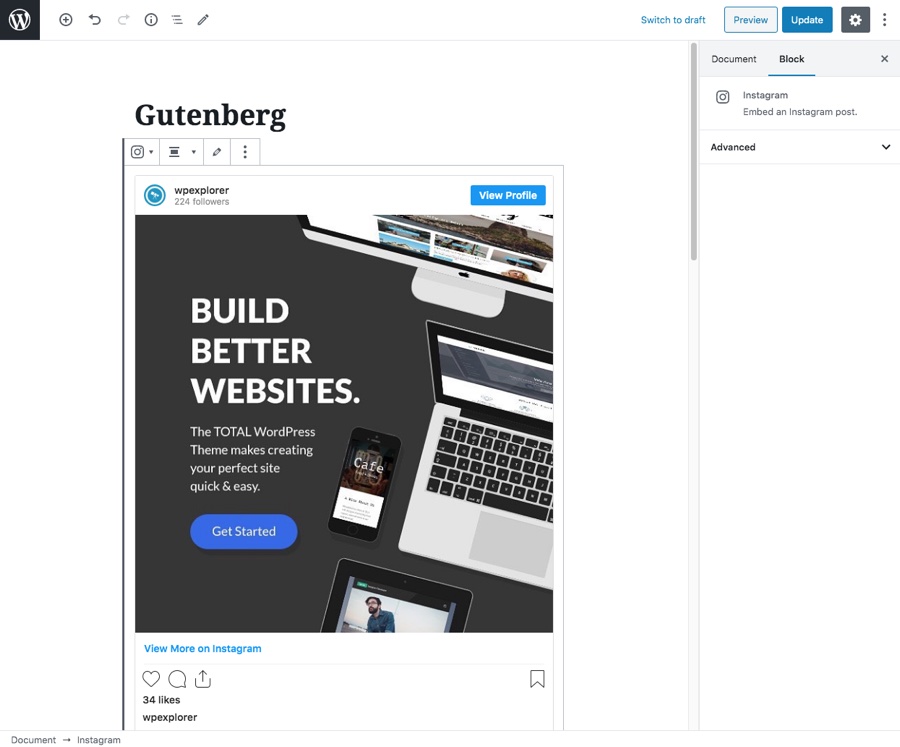
Insert the block, then paste your Instagram post url and save. You should now see your photo:

However if you want to add your feed to your WordPress site you should considering using an Instagram ready theme or plugin.
2. Install an Instagram Plugin
Your other option is to use a plugin because there literally is a plugin for everything, Instagram included. When selecting a plugin be sure to read the details so you know you have all the features or layouts you want. And read the description to be sure the plugin plays nice with Instagram’s current terms.
Here are a few of the best Instagram plugins (in our opinion) to add your photos or feed to your website.
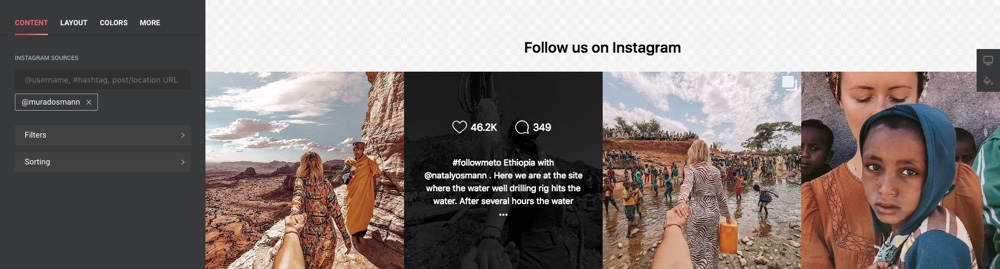
Spotlight Instagram Feeds PRO

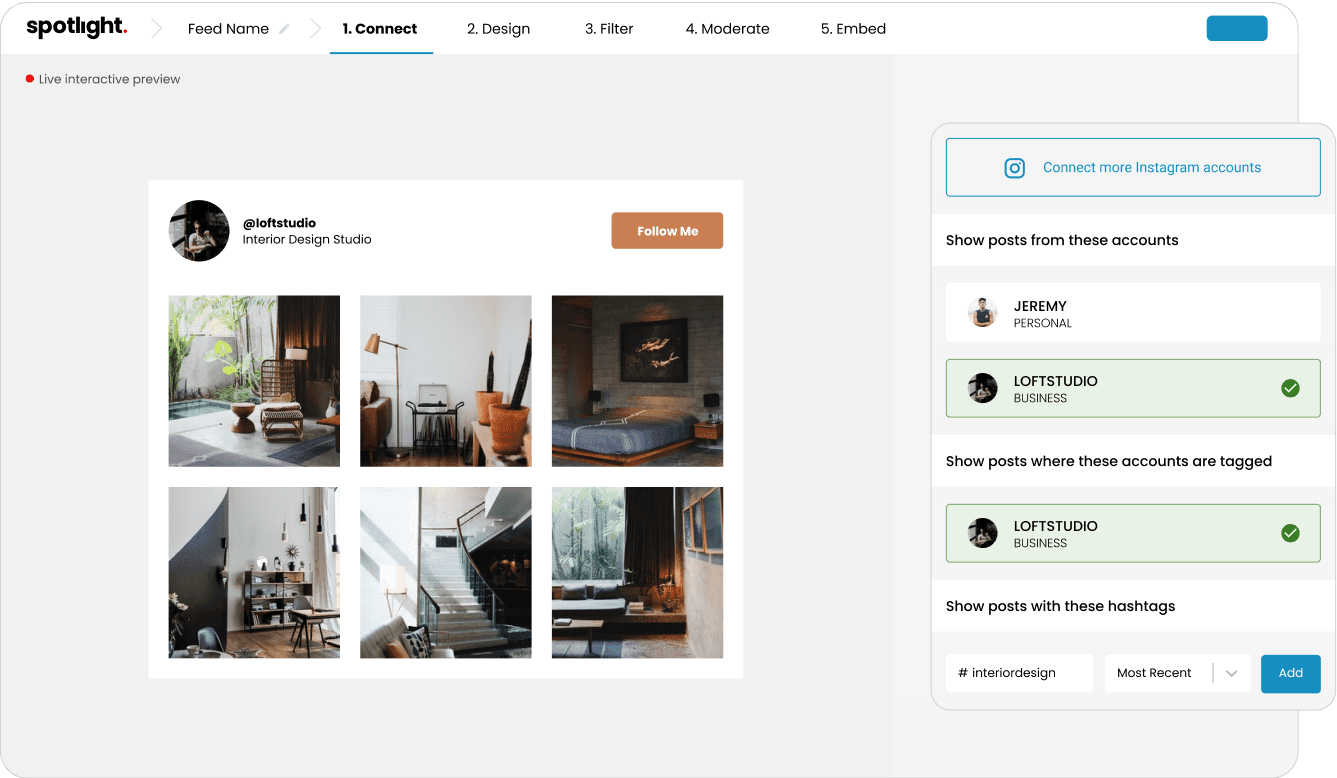
Our top recommendation is Spotlight Instagram Feeds PRO. Spotlight is a simple yet powerful plugin to display Instagram feeds on your WordPress website. It lets you connect to multiple accounts (both Personal and Business) and create an unlimited number of feeds. Connecting your account is quick and easy, simply authorize Spotlight to access your Instagram account and your feed will be instantly displayed in the live interactive preview.

This feature is unlike what other plugins in this niche offer. Spotlight was designed to be used by any user, irrespective of their WordPress knowledge. The live interactive preview ensures that you can easily design the look of your feed right in your dashboard without the need of code, and eliminates the need to switch back and forth between windows.
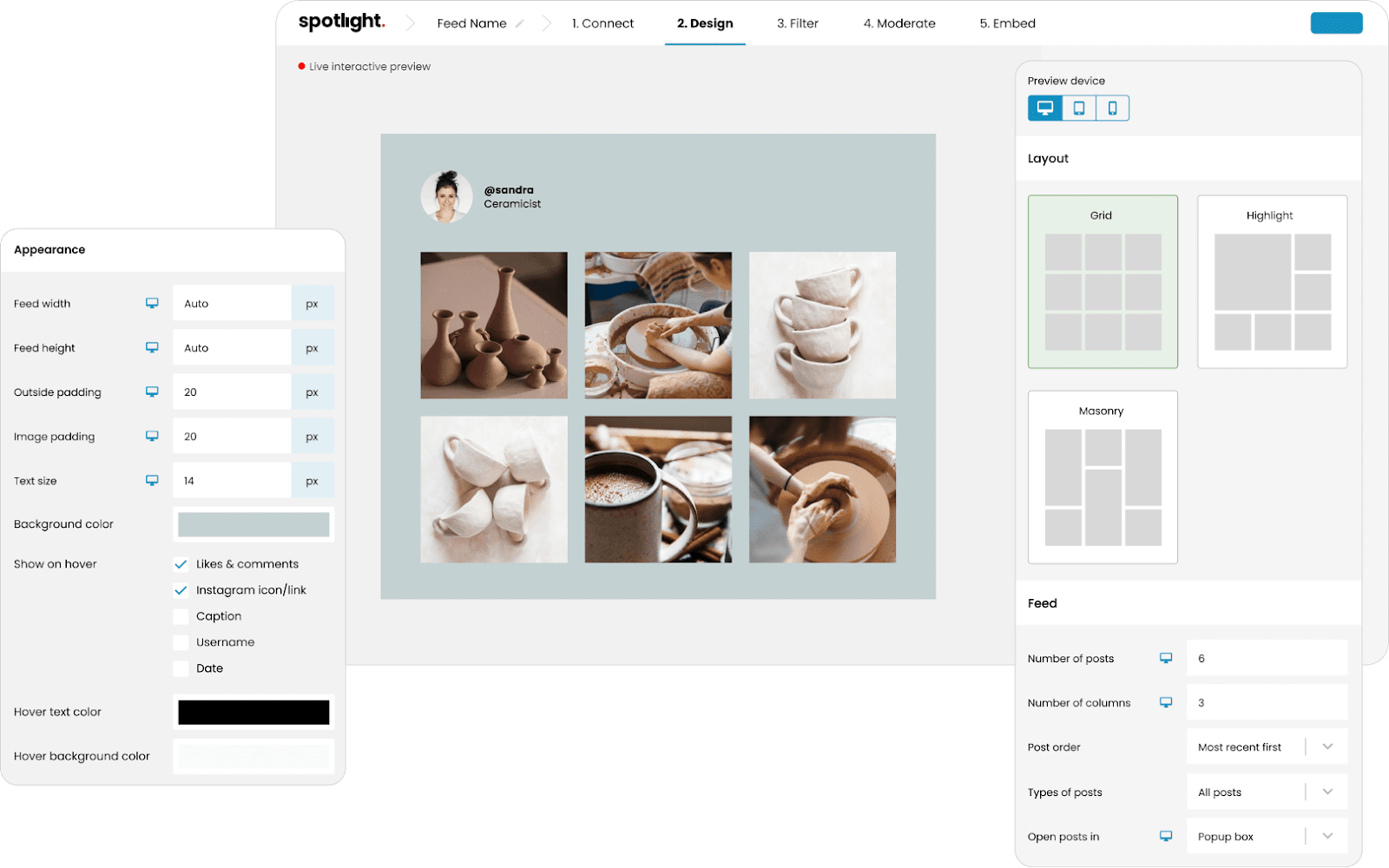
The free version of Spotlight can be found on the WordPress plugin repository and comes with enough features to show off your feed in a classic grid layout anywhere on your website. You can also display the number of like and comment counts and show off your posts in a lightbox or popup box. As is expected, Spotlight is completely responsive. Furthermore, you can also design the way your feed will look on each device, be it desktop, mobile or tablet.

Upgrading to Spotlight PRO unlocks a number of features, including the Masonry and Highlight layout for a more elevated feed design. More importantly, with Spotlight PRO, you can easily display posts where your account has been tagged, as well as posts by hashtag from all over Instagram. This is especially useful for hashtag campaigns and marketing strategies.

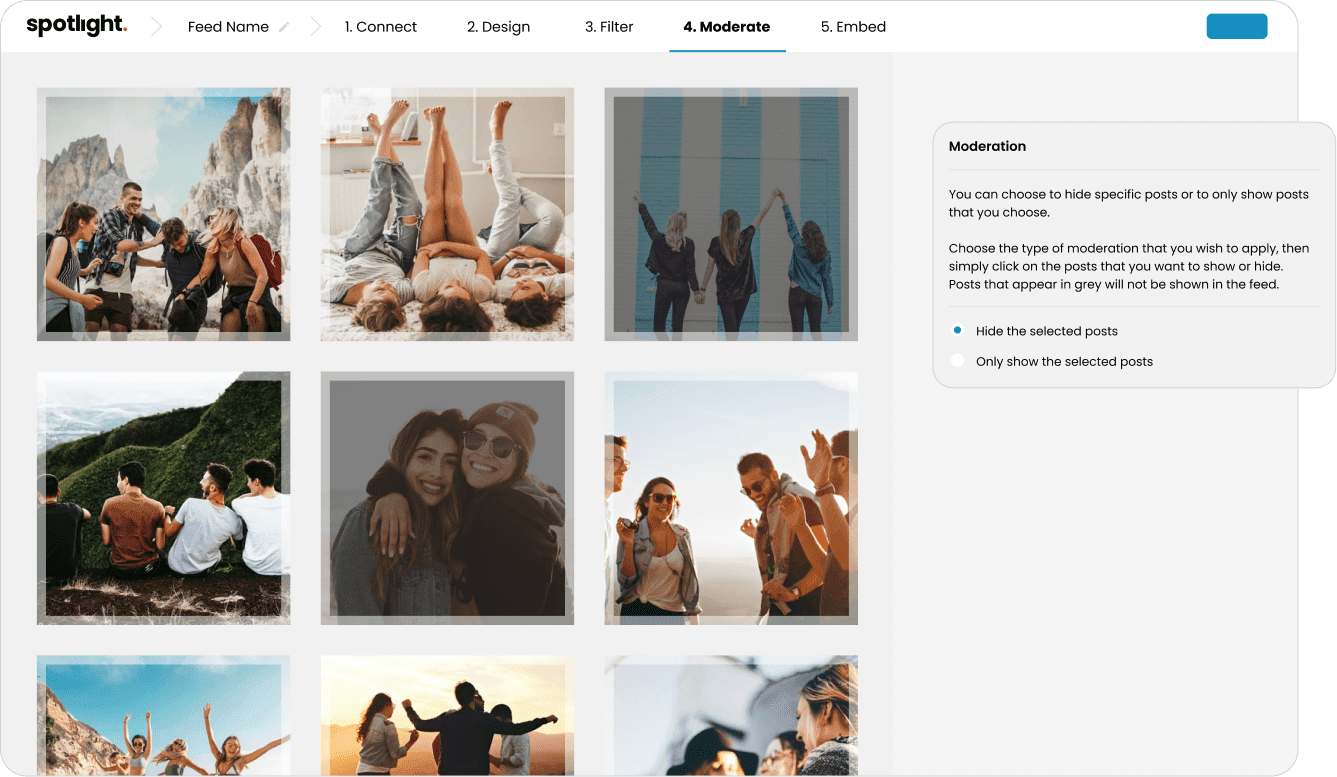
Spotlight PRO then allows you to filter and moderate your feed to make sure that you have full control over what you’re showing your website viewers. Additionally, with the premium plugin, you can also display your Instagram stories in the same way you’re used to seeing them on Instagram.
The plugin is reliable and fast. Thanks to its clever caching system, you can rest assured that your feed will always be displayed on your site, even if Instagram is facing some technical issues. Lastly, this plugin comes with great and fast customer support – an important factor to keep in mind when choosing your WordPress plugins.
Grace Instagram Feed

Grace Instagram Feed Gallery is a versatile tool for social streaming and sharing. 4 different kinds of stream layouts, 5 possible to connect feed types, the open possibility for unlimited streaming of private and public content. These are only a few most awesome features of Grace.
Add grid, masonry, justified gallery or slider streams. Plus you can customize your Instagram social wall not only by choosing a suitable layout. Lots of styling features are available through the convenient visual builder. Which do not require any web development or professional design skills. Colors, shapes, margins, paddings, height and weight of any element and other fine-tuning tools are open for your creativity.
Stream virtually any type of Instagram content. And allow user to sort content via header feeds or social wall. Keep in mind, that you can stream any open public content from Instagram. So you don`t even need your personal active Instagram account.
And if you stream your own Instagram account on the WordPress site or blog, Grace can provide a beautiful header. Show the most important account info there: avatar, number of followers and following data.
Other features include pre-moderation, manual or automatic filters for excluding and including definite content by a word, phrase, user ID, URL and other data are available. This feature is exclusive for Grace Instagram Feed Gallery and you would not find it in any other social streaming WordPress plugin.
Grace Instagram Feed Gallery also provides the simplest API connection among the competitors. Just one button in Authorization tab of the plugin – and you are free to go with all the amazing opportunities of open public Instagram content! Grace also delivers a seamless adding of various social share buttons for every post on your social stream. Now you would not lose any users who wants to share content immediately!
Social Slider Widget

If you want to add your Instagram feed as a slider instead of a gallery then consider the free Social Slider Widget plugin. With this plugin your images are imported as attachments. They can then be shown within the widget as a slider or as a gallery. Plus there are options for image linking, sorting, and more.
Enjoy Plugin for Instagram

You can also add your Instagram images as a carousel using the Enjoy WordPress Plugin for Instagram. With this plugin you simply activate, add the profile or hashtag you want to display, select a grid or carousel layout then choose your columns and voila! Instant Instagram on your website for any page, post or widgetized area!
InstaShow Instagram Feed Plugin for WordPress

InstaShow is a premium Instagram feed WordPress plugins that makes it easy to integrate your Instagram photos with your WordPress site. The flexible photo feed has tons of options to make adding your Instagram images easy. With this handy plugin you can easily insert a customizable Instagram feed just about anywhere. Use the plugin options to specify a source using a username, hashtag or link. Then select your custom colors, responsiveness, navigation, counters and more. Then use the shortcode generator to insert your Instagram feed anywhere you want. Other great plugin features include Visual Composer compatibility, support for 16 different languages, autorotation, and more
Going Forward
Once you’ve added your Instagram to your website you can take advantage of all the unique possibilities it opens up for you. Instagram is a great way to connect with your readers on a personal level by sharing behind the scenes photos, taking snapshots of new & upcoming projects, encouraging your followers to share their own photos related to your business, tagging colleagues or your biggest fans in pics, or even starting your own # trends.
Grab a plugin or embed some photos on your own and start building a relationship with your readers! If you have another plugin you’d recommend for Instagram, or if you have any tips or questions for sharing photos with WordPress just leave a comment below.
Keep reading the article at WPExplorer. The article was originally written by Kyla on 2020-07-20 12:17:27.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.