We all know that for understanding why a site is performing in a certain way, we need to have insight into its user activity. To do so, most people use Google Analytics, but what most might not know is that there is another tool which, when used in combination with Google Analytics, takes the process of gaining insight on user activity to the next level.
That tool is the Google Tag Manager, which besides Google Analytics, can be used with other Google or third-party tags, and even custom tags.
Adding tags can often be a complicated process that requires coding knowledge and easily goes wrong due to human error. Google Tag Manager through its user-friendly interface and ease of use simplifies the process of not just adding, but also debugging and managing tags on your website (or different types of apps like iOS, Android, AMP), making it basically a codeless process that you can do on your own without requiring the assistance of a web developer.
If learning how to start using Google Tag Manager is something that interests you, then keep reading, in this article, we will give a somewhat of a beginner’s guide for doing just that.
Creating an account
Like with most online tools, the first step you will have to make is to create an account. Creating a Google Tag Manager account is quite a simple process. First what you need to do is enter a name for your account, this is usually the name of your business, and then a name for the container itself. As you can see in the image below, Google Tag Manager suggests putting your domain as your container name, but you can just put the name of your site. You will also have to choose a type for your container, which can be a website or some kind of application (iOS, Android, AMP). After clicking, create and accept the terms of service, and you should receive an email confirming the creation of your account.
The interface
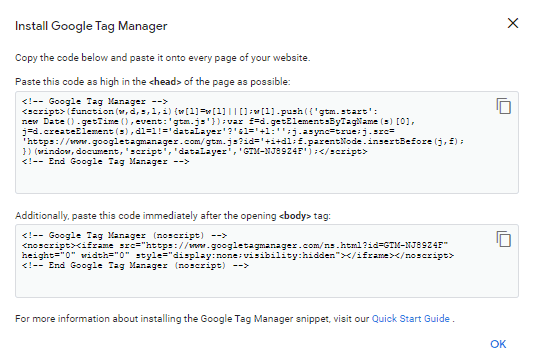
The first thing Google Tag Manager will present you with is the JavaScript code for the container. The function of this code is to load the Tag Manager container on every page of your site.

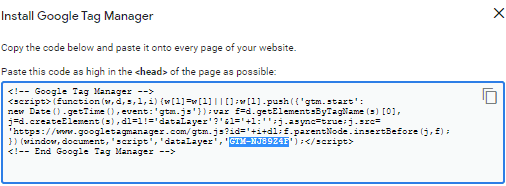
This code can be put onto the site in a few ways, by directly inserting it in the source code, that is if you have permissions to access it, through a plugin that will inject the code automatically, or by giving the code to one of your developers that does have the permissions to access the source code. If your site is a WordPress site, there are plenty of plugins available, which you can find by simply searching “Google Tag Manager” in the plugins section. The majority of those plugins will only require you to provide them with the Google Tag Manager ID, which is this piece of text.

In case you need it again sometime in the future, your Google Tag Manager ID can always be found right there in the navbar.

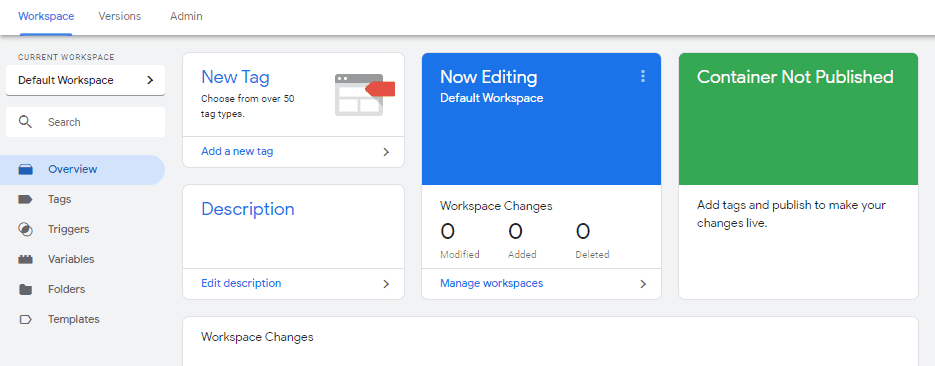
After Google Tag Manager has been installed on your site, we can move onto exploring the tool.
The tool consists of three main sections.
Workspace – The section is in which you will be adding tags, triggers, variables, and creating folders.

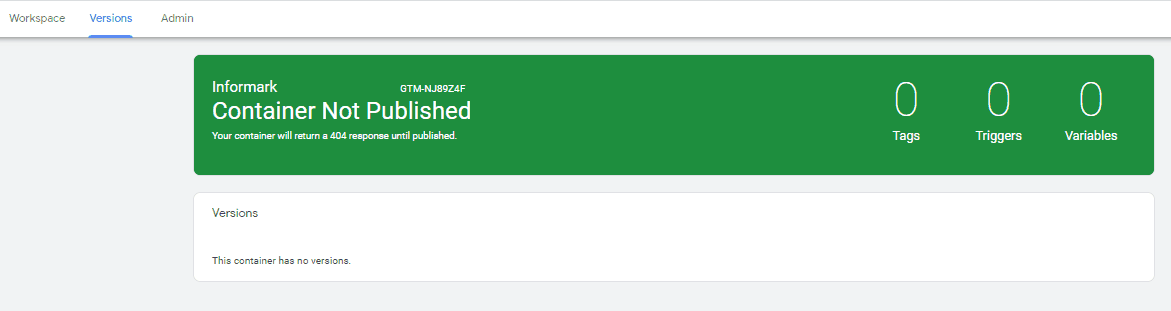
Versions – The section that displays all the published versions of your container.

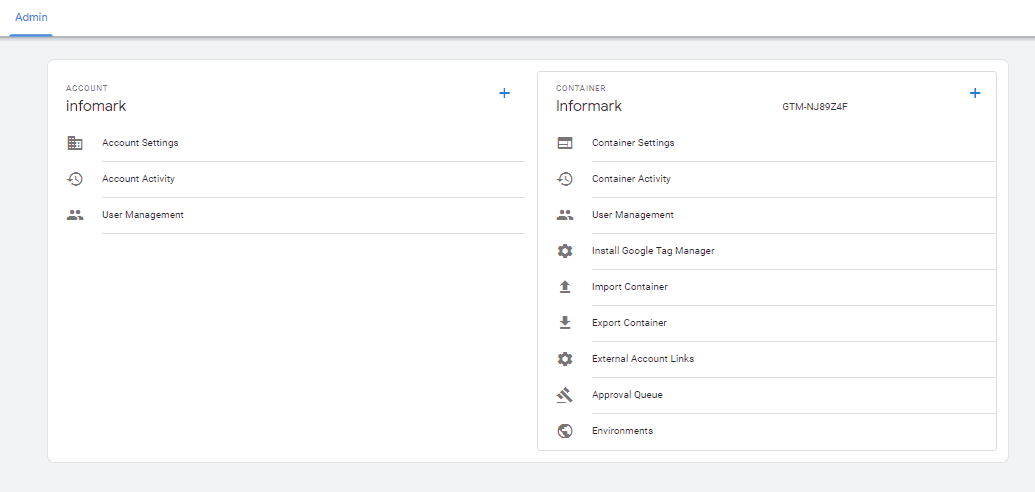
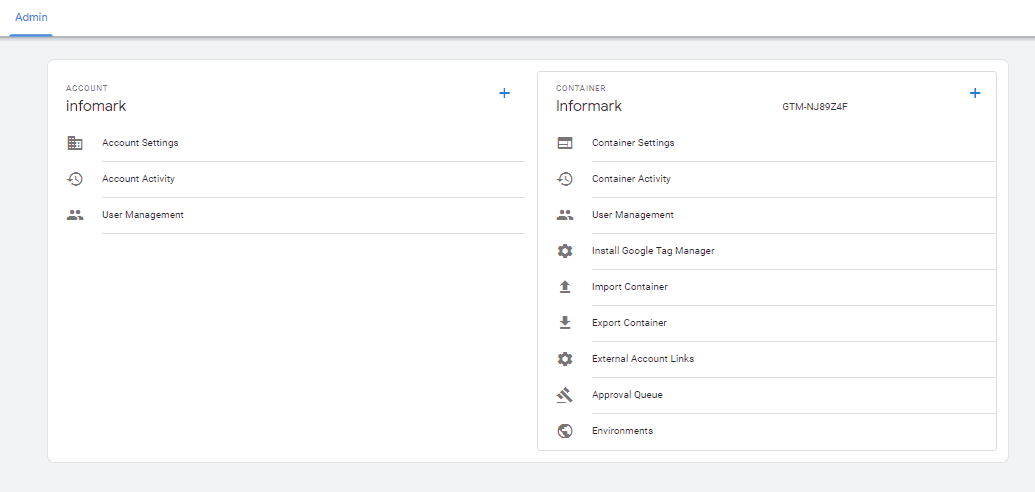
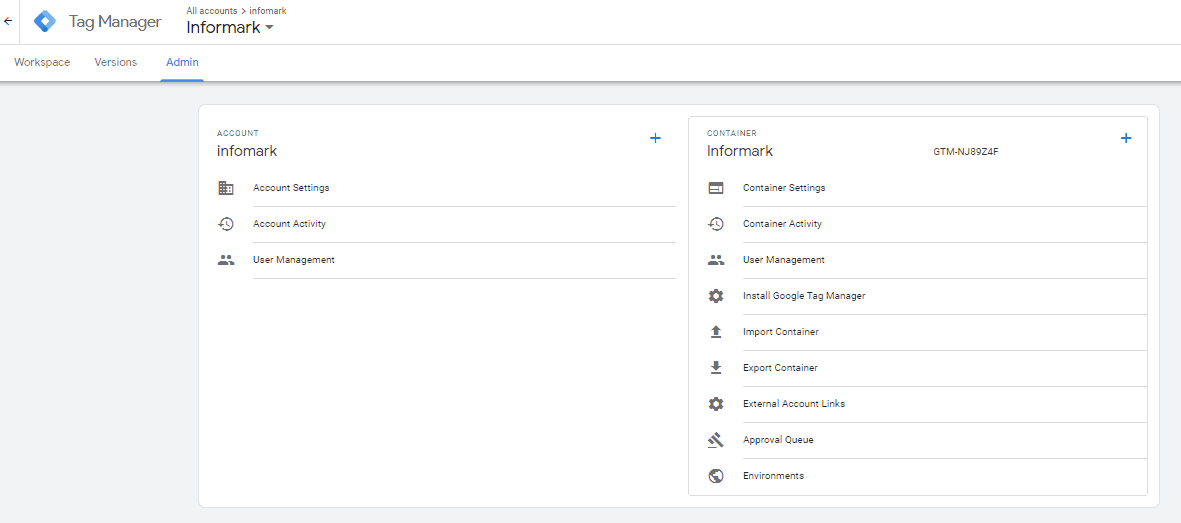
Admin – The section where you will go to change the settings of your account, add users, create new environments, and perform a number of other actions which you can see listed in the image below.

The workspace section
The workspace section itself is divided into multiple sections.
Tags – The name tag can be a bit deceiving because people familiar with web development might confuse them with the classic HTML tags. But no, these aren’t classic HTML tags, these are pieces of code that you get from services like Facebook Pixel and Google Analytics or custom code that you yourself wrote, encapsulated in a <script> or <img> HTML tag. Google Tag Manager is what is used to deploy these tags onto your website, and with that removes the need for you to manually add code snippets to your site in order to use services indented for analytics or marketing. Setting up the tags is pretty easy and is done just by providing the tag with the ID for a specific service, the Google Analytics Tracking ID, for example, and defining a trigger for the tag, both things we will cover later in the article.
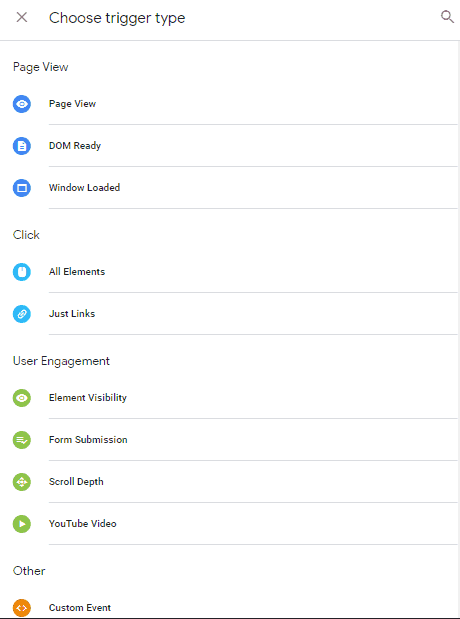
Triggers – Triggers are what activates a tag when certain conditions are met, like clicking a specific button, submitting a form, and so on. One trigger can work on one, multiple, or all of your site’s pages. When it comes to triggers, you have a lot of built-in triggers to choose from each used for a different type of event.

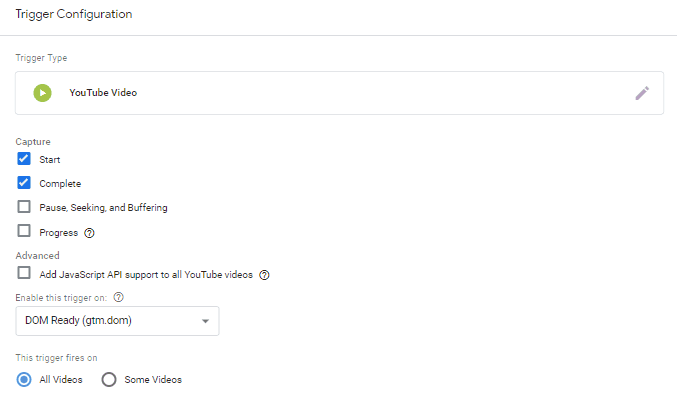
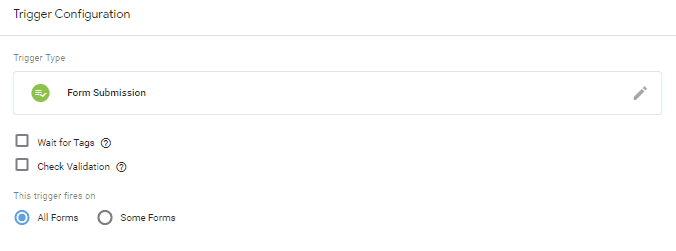
Each trigger has different properties and conditions you can set, because like we said, each trigger represents a different type of event.
In the images below, you can see the difference between setting up a trigger used for YouTube videos and a trigger used for form submissions.


Triggers can be set on both the container and tag level.
Variables – Variables are used while setting up tags and triggers. Triggers use them for evaluating if it is time for them to fire. Tags use them for firing the triggers within them and for collecting information that is passed to the data layer.
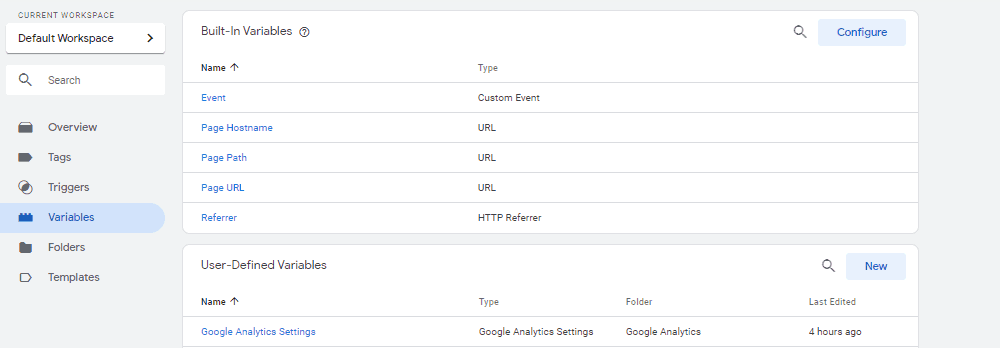
In Google Tag Manager, variables are divided into built-in variables and user-defined variables.

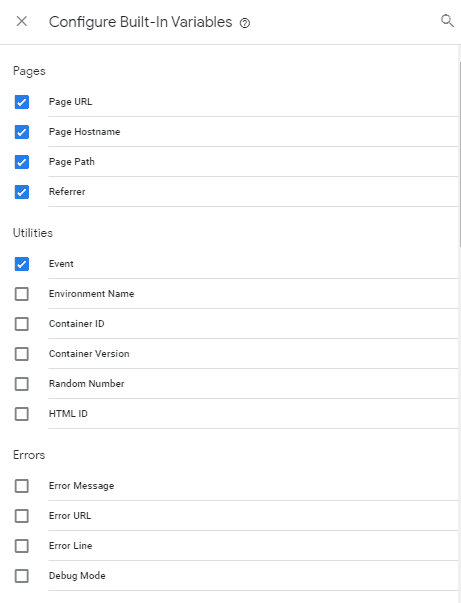
By default, you will use five built-in variables, but pressing the “Configure” button will allow you to find even more for you to use. The selection will vary depending on if your Google Tag Manager container is for a website, or an iOS, Android, or AMP app.

Custom or user-defined variables are created by clicking the “New” option in the tags section or during the setup process of a tag, which we will go over a bit later.
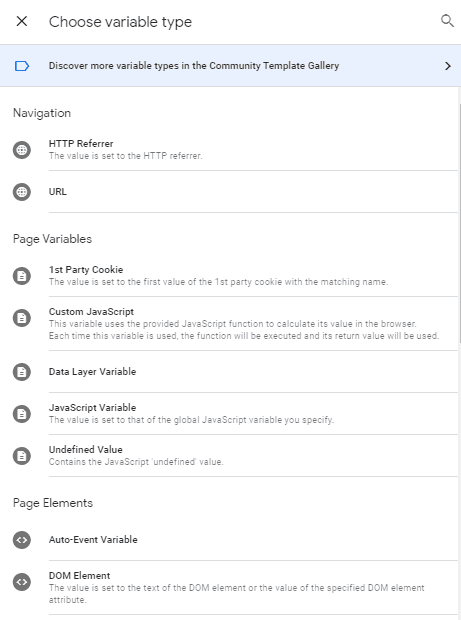
When creating a variable, you have many types to choose from, with each variable having its own set of properties you can define.

Variables can also hold constant values, which are values you use over and over again, like the Google Analytics ID, for example. Also, you can use one variable for multiple tags.
Folders – Folders don’t need much explanation; they are just a way for you to better organize your tags, triggers, and variables.
Admin section
This section allows you to add and manage users to both the account and container level. When you give someone access to an account, they also have access to all the available containers. On the other hand, if someone has access to a container, then they only have access to that specific container.
For demonstration purposes, here is an example of adding a user on the container level.
First, click the “user management” option.

*A word of caution*
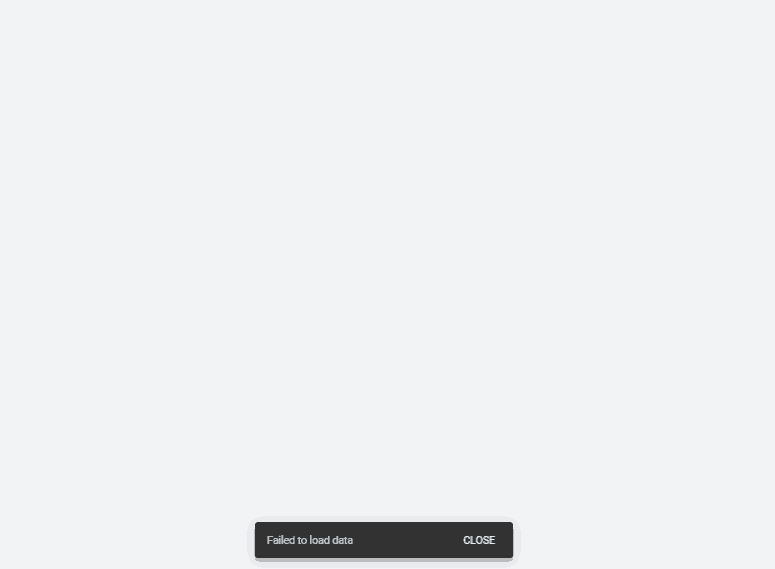
Google Tag Manager seems to have a bug that appears when trying to add a user on both the account and container level. After clicking on the “user management” option, people get the following notice.

It is not clear what seems to be the cause of this issue, and Google’s support team says they are working on resolving it. In the meantime, they say that to temporarily fix the issue, you should do the following: “update any links or bookmarks to not include the authuser parameter.
Example: https://tagmanager.google.com/?authuser=2#/home => https://tagmanager.google.com/#/home ”
We tried it, and the advice indeed does work.
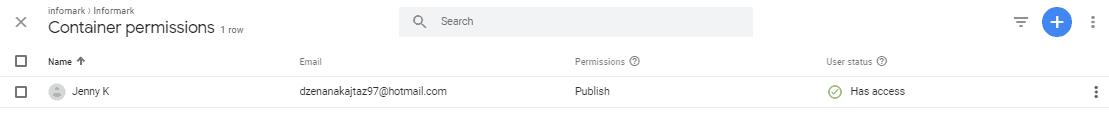
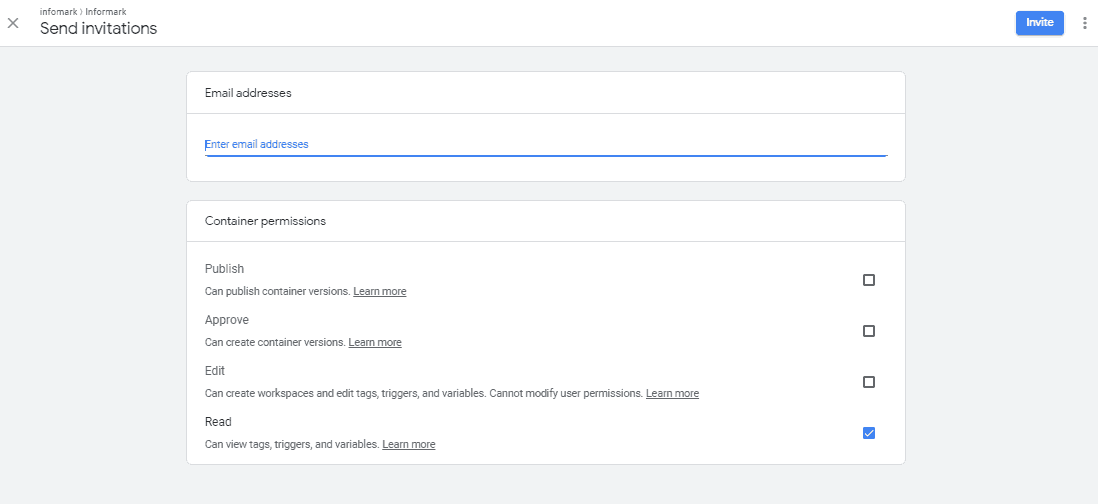
The user management option will lead you to the screen shown in the image below, where you can see the already-existent users and a button for adding a new user.

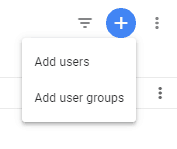
After clicking on the “+” button, you will be presented with the options to add new users and new user groups.

A new user is added by sending them an invitation through email and giving them the appropriate permissions. The highest access level is given to users with the “publish” permission, and the lowest access level to users with the “read” permission.

Setting up tags
In this section of the article, we will go over the process of setting up a tag, the Google Analytics tag, to be more specific. It’s worth mentioning that to do this, you will need to have a Google Analytics account.
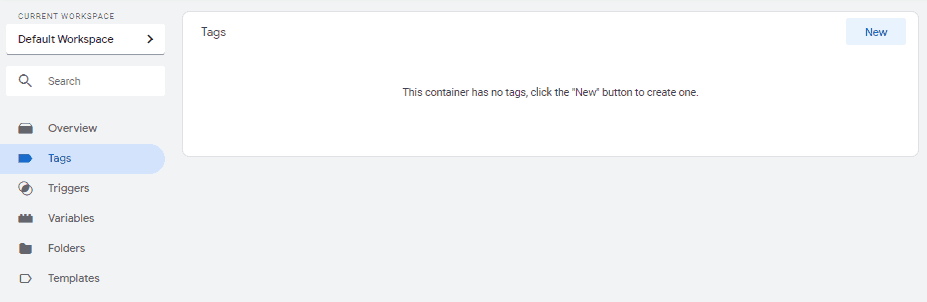
First, you will start off by creating a new tag through the tags section in the Workspace tab.

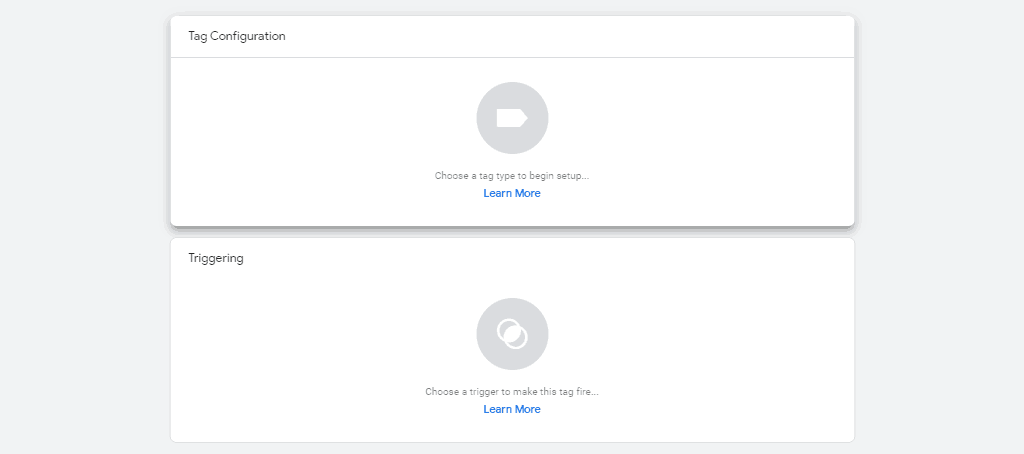
After that, the process will consist of two more steps, configuring the tag and setting up its triggers.

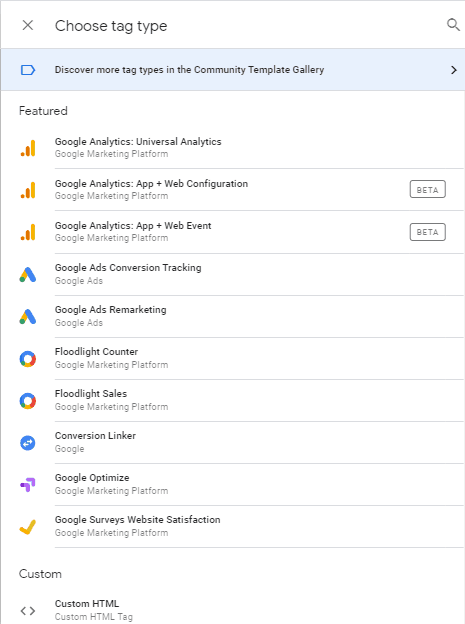
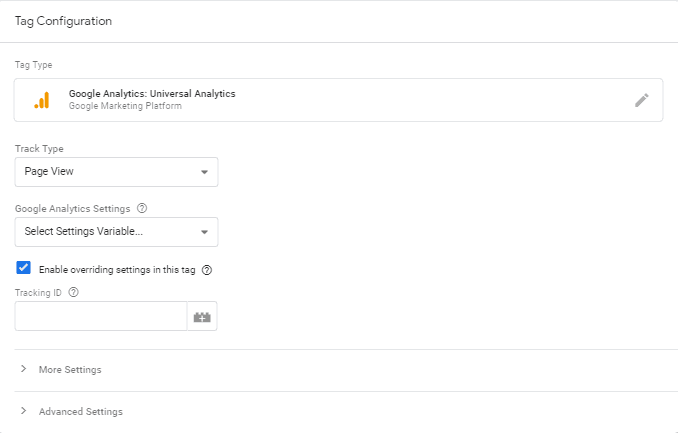
When clicking on the “Tag Configuration” option, you will be presented with a list of tags that you can add. Of course, we will be choosing the Google Analytics tag, specifically the Universal Analytics one, which is the tag’s latest version.

Now, you have to set the Google Analytics property that the data will be sent to. This can be done in two ways.
The first way, by checking the “enable overriding settings in this tag” checkbox, entering the Tracking ID, and choosing a track type.
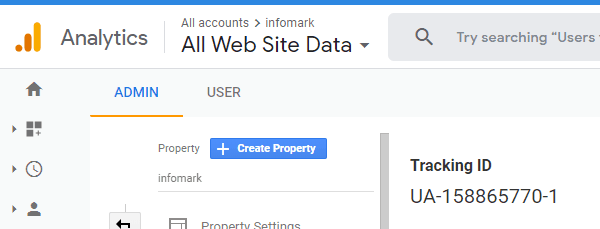
The Tracking ID is located in the admin section of your Google Analytics account, and the “Track Type” property is basically choosing what you want Google Analytics to track, for example, page views, transactions, events, etc..


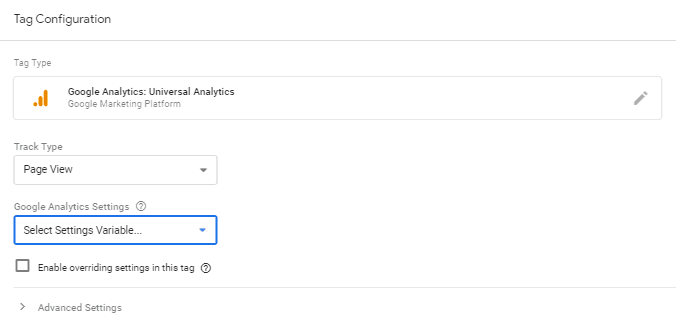
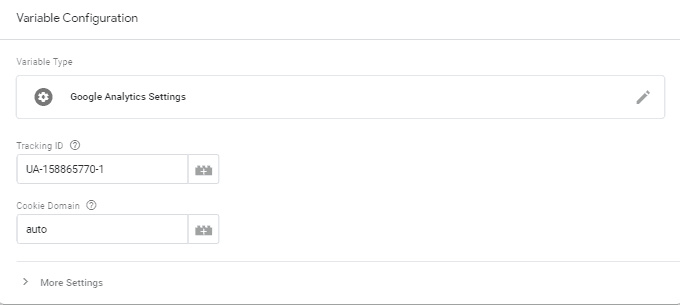
The second way, by choosing a track type and then creating a new variable whose value needs to be set to the Google Analytics Tracking ID. The “cookie domain” field you also see in the second image below can stay on auto.


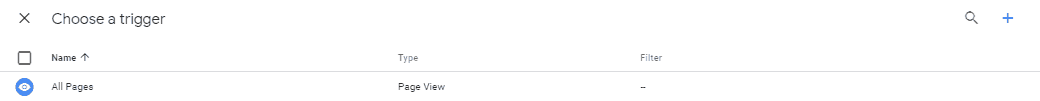
Now it’s time to set up a trigger for the tag. By default, there will be a trigger named “all pages”. Since we want the Google Analytics tag to track the page views on all pages, this default trigger will work for us.

After clicking save, your tag has officially been implemented.
The tag being implemented does not mean it will now appear on your site; the tag is yet to be published. Before you run off to publish your tag, it’s best that you first preview the tag. Publishing a tag is essentially pushing more code on your site, so you want to make sure that the code of a specific tag won’t cause your site to break. This can be done in preview mode, which is basically Google Tag Manager making the tag appear as if it is live but only for you.
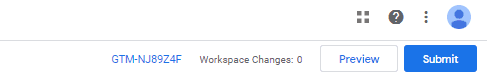
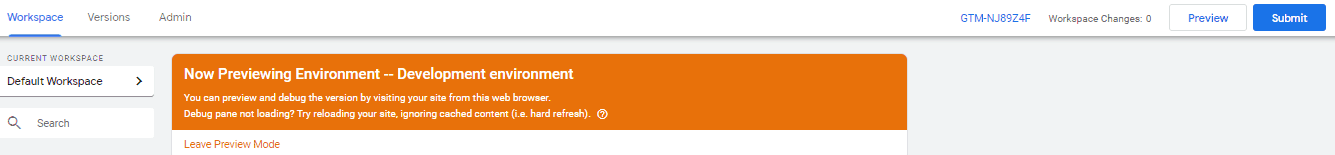
To enter preview mode, you need to click the preview button located in the navbar.
![]()
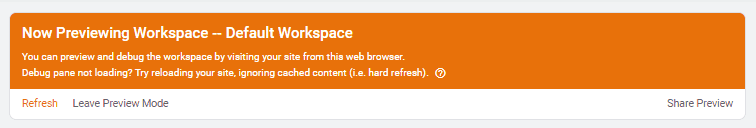
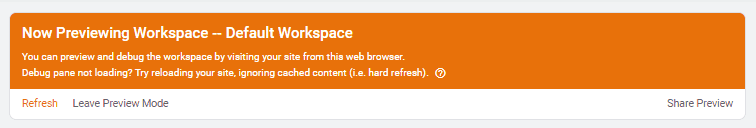
Tag Manager will then reload and show a message informing you that you are now indeed in preview mode.

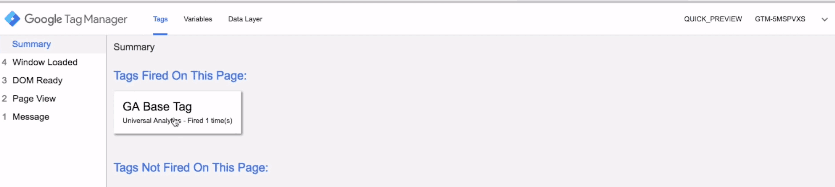
After launching preview mode, go to your site (if it was already open, refresh it), and a new window for Google Tag Manager should appear at the bottom of your site. The summary section of this window should show the Google Analytics tag you created and any other tags that are set to fire (or not fire) on that specific page.

By clicking on the tag in the summary section, you can view its properties and check if everything is in order like its Google Analytics UA number, tag type, and a number of other properties.

If everything indeed is in order, you can go back to Google Tag Manager, exist preview mode and publish the tag by pressing the submit button.

![]()
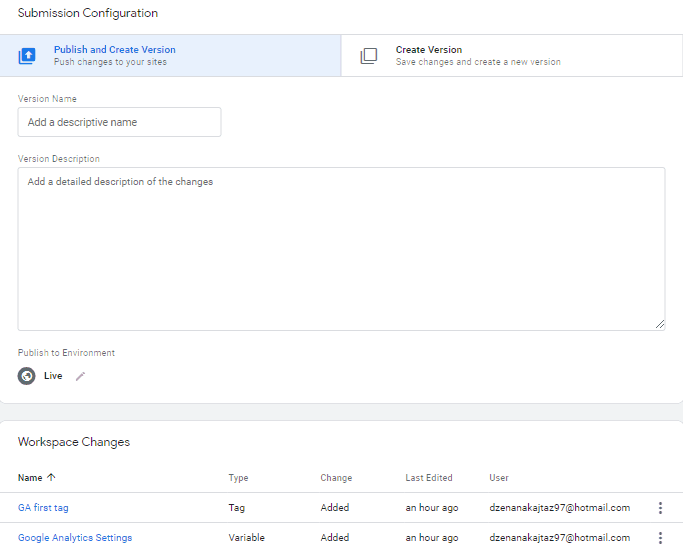
After doing so, you will be shown a window asking you to name the version of the container and also briefly describe it.

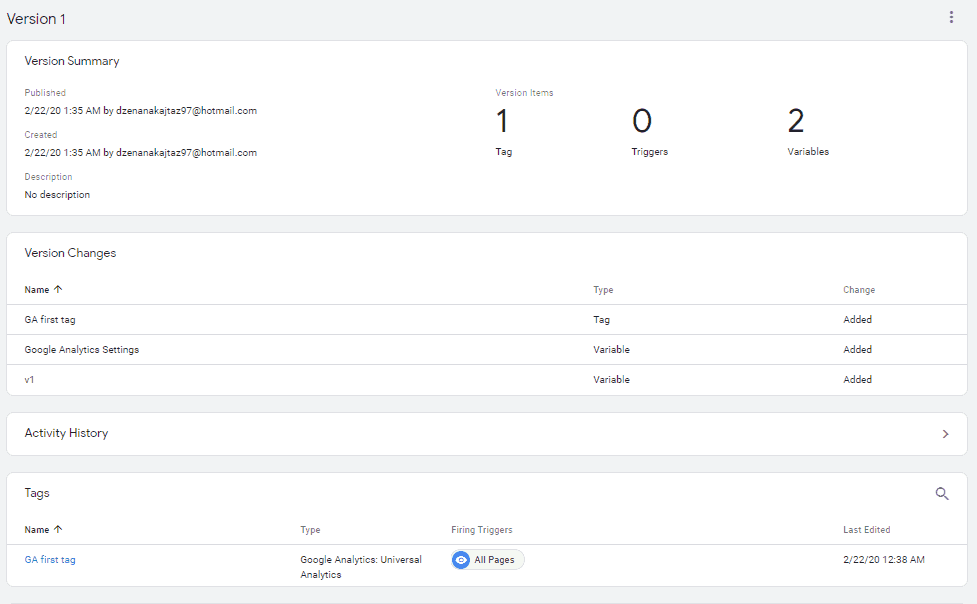
Once you confirm the submission (the publishing of the tag), you will get a summary of the version that you published.

To check if a tag really is live on your site, you can use the Google Tag Assistant, a free browser extension that will show you all the tags on your site.
The Google Tag Assistant can be used not only on your own site but on the sites of your competitors to see which tags they have live.
Organizing tags into folders
Using folders in your Google Tag Manager account is a very good practice, especially if you have a large number of tags. Most commonly, you will create separate folders for users working with specific types of tags, for example, one folder for marketing tags and another one for analytics tags. You can also create separate folders for different item types, for example, a folder just for tags, just for triggers, just for variables, etc.. You can really implement any method of grouping you want.
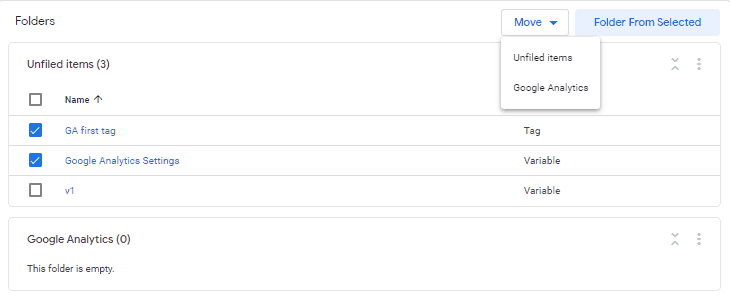
In the image below, you can see that we have created a Google Analytics folder and will now move all related items into it. This is done by selecting items and then clicking the “Move” button, which will show you a dropdown with all the folders in which the items can be moved.

Managing workspaces
A Google Tag Manager container can have multiple workspaces, different ones for people working in different areas. The changes people make in one separate workspace will be independent of the changes made in another, later the separate workspaces and changes made in them can be merged into one unified workspace.
Creating a new workspace
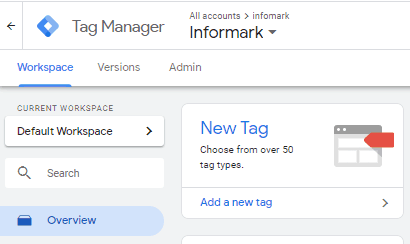
To create a new workspace, you have to click on the “Default workspace” section.

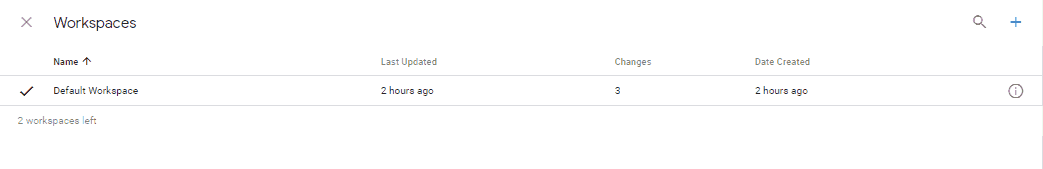
As you can, see you are allowed to have up to 3 workspaces, with the default one already taking up one spot.

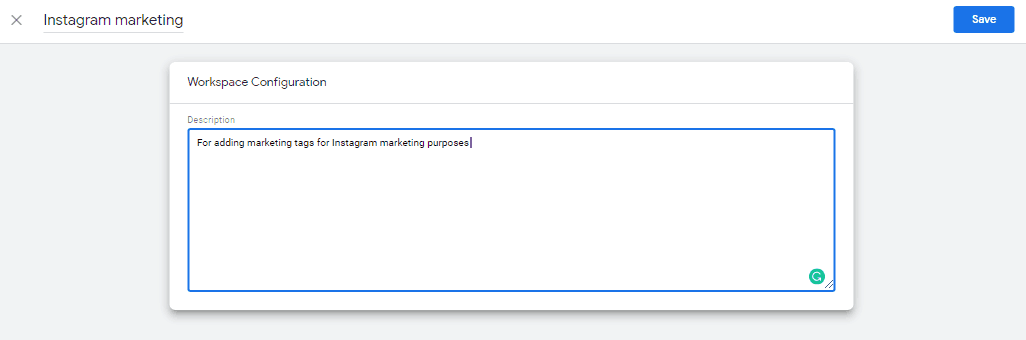
As an example, we will create a new workspace intended for people working on Instagram marketing.

Any tags, variables, or triggers created in this workspace won’t be available in other workspaces until they have all been merged together because, as mentioned, the workspaces are independent.
Merging workspaces
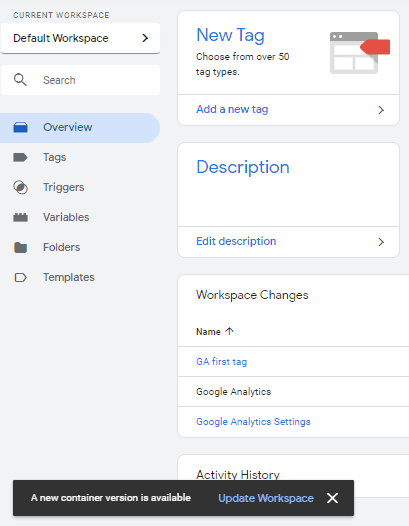
When one workspace has been published, the other workspaces will receive the following notification.

The merger of the separate workspaces is done by clicking the “Update Workspace” option shown in the image above.
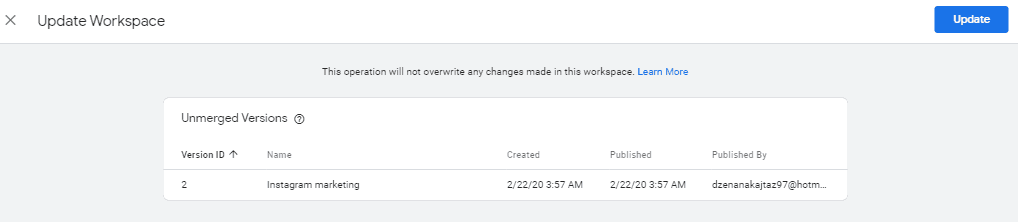
After clicking that option, you will be shown all the workspaces/versions that haven’t been merged with your one yet. In our case, that is the newly published Instagram marketing workspace.

Once the workspaces have been merged, all workspaces except the default one will disappear, so if the Instagram marketing team wants to add new tags, variables, or triggers, they will need to have a new workspace created for them.
Managing environments
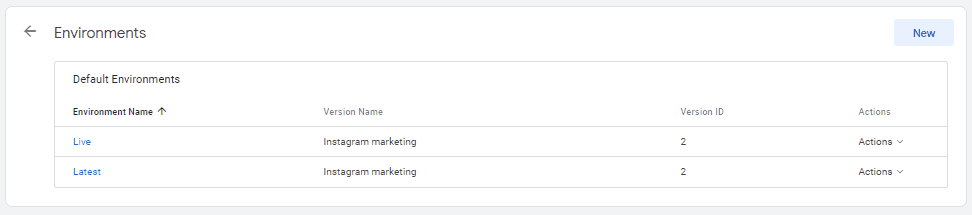
Environments are another thing that you can have a multitude of. Environments are very useful when, for example, you want to put tags on features that aren’t yet available on the live site but only the staging site. In that situation, you would create a so-called development environment. To see the list of your existing environments, you have to go into the admin section and then the container information part.


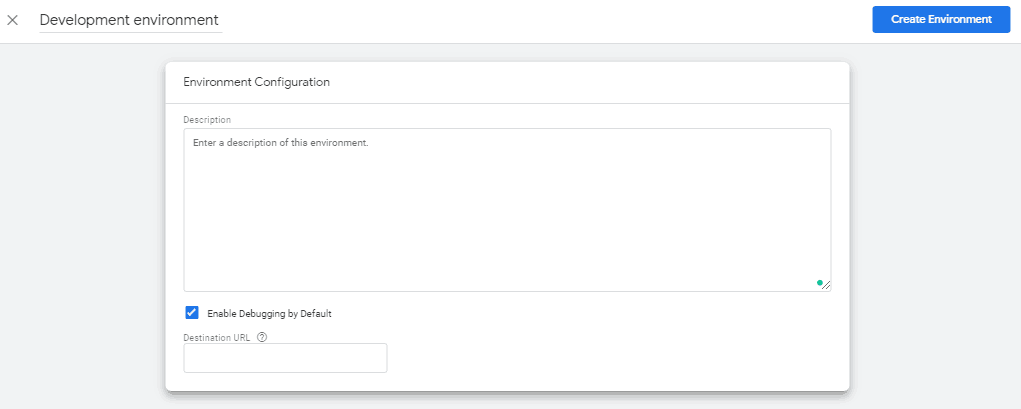
A new environment is created by clicking the “new” button in the Environments section. Next, what you need to do is name the environment, give it a description, and give the right URL. When it’s a development environment, the URL should be for the staging site and not the live site, so just keep that in mind.
It is also smart to enable debugging when you are creating a new environment because you will for sure at some point in the future have to debug an issue in one of your tags or something else located in that environment.

After creating an environment, you will be asked if you want to publish the changes from the live environment to the newly created one. If you want your new and live environments to be identical, then the answer is yes.

In our case, the latest version of our live environment is Version 3, so that is the version we want to publish to the development environment.
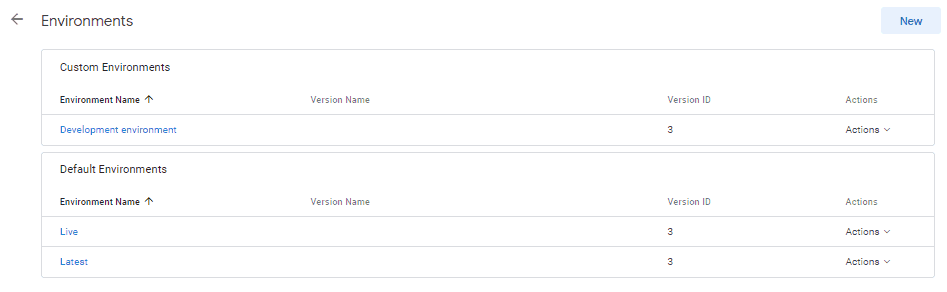
Now you will see that besides the default environment section, there will be a section for custom environments as well.

Switching between environments
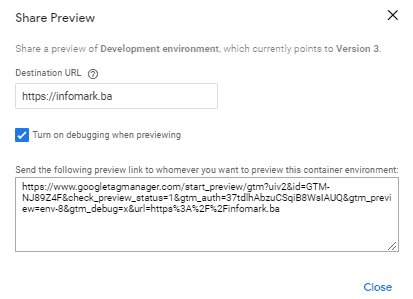
The switching can be done in two ways, using a shared preview link or by adding a code snippet for the environment to a site/page.
The shared preview link can be found in the pop-up window that appears when clicking on a specific environment.

When using the shared link method, getting back into the live environment is done by going back to the list of environments and now following the link for the live one.
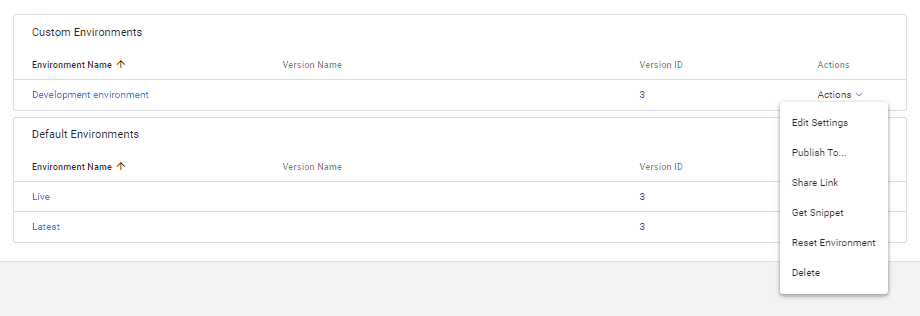
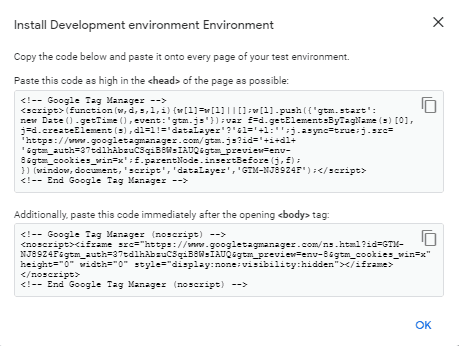
The code snippet for an environment can also be found in the list of environments in the dropdown menu under the “Actions” option.

To install the snippet, all you need to do is remove the current code for the container on your site and insert this one instead.

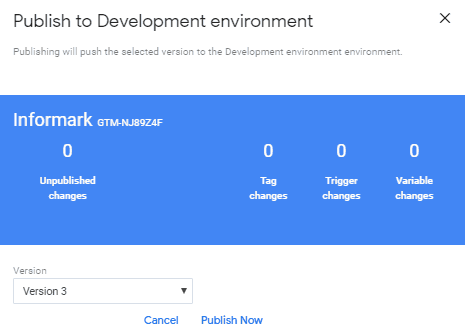
Publishing an environment
Just like with workspaces, anything created in a separate environment will not appear in the live one until the environment has been published. Publishing an environment is basically the same process as publishing a container or workspace and is done simply by clicking the submit button.

Conclusion
We believe that this guide really did its best at what it promised to do, and that is to teach you how to use Google Tag Manager’s integral features, the ones you will be using most predominantly. Considering this was a beginner’s guide, there are a lot of things that we didn’t cover, and that would require writing a few more articles in order to do so.
But don’t worry, if you got a good understanding of what was said in this article, you will without a doubt be able to easily navigate through Google Tag Manager, add and manage tags and all other mentioned items, and further advance your knowledge by independently doing research and learning on the more advanced features of Google Tag Manager. For doing so, on disposal, you have a lot of great YouTube and blog content, as well as the documentation provided directly by Google. Good luck, and we hope that this was an enjoyable read!
I am a software engineering student from Bosnia and Herzegovina, currently working on my thesis. In my free time, I like to listen to podcasts and watch YouTube videos on all sorts of topics. I love anything, tech, fashion or travel-related.
Latest posts by Dzenana Kajtaz (see all)
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.
Keep reading the article at WP Newsify. The article was originally written by Dzenana Kajtaz on 2020-03-02 15:34:11.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.

