Web accessibility is increasingly important in today’s online environment. Unfortunately, it’s still an area many developers overlook. If you don’t make accessibility a priority, however, you put both you and your clients at risk and face a loss of business.
Web design agencies that take the time to implement web accessibility in compliance with the Americans with Disabilities Act (ADA) stand to benefit from a stronger reputation. Additionally, this can prevent your clients from having to deal with lawsuits and other issues that they might deem as your fault.
In this post, we’ll discuss the importance of talking to your clients about web access
The importance of accessibility on client websites
As a developer, it’s never been more important to make web accessibility a priority. Accessible websites not only provide a better User Experience (UX) for audiences, but they also tend to rank higher in search engines.
Perhaps more importantly, overlooking or neglecting web accessibility can hurt both your brand’s reputation and that of your clients. The legal ramifications businesses face if their websites don’t meet the Web Content Accessibility Guidelines (WCAG) and ADA requirements can be severe.
The last thing you want is to receive a call from an angry client because they’re battling a lawsuit due to something you didn’t implement on their site. Beyond harming your own and your client’s reputation, as the developer or digital agency responsible for the website, this can mean missing out on potential customers.
Put simply, it’s your responsibility to take proactive measures and efforts to ensure accessible websites for your clients. Doing so can help keep them out of hot water, and position your agency as a professional and credible organization. By adopting web accessibility best practices, you can avoid unnecessary disappointment, lawsuits, and loss of business.
While communicating the need for web accessibility to your clients is imperative, however, it can sometimes be challenging. If customers aren’t familiar with the topic, they may assume that the negative ramifications of noncompliance are minimal or unlikely to pertain to them.
Additionally, they may not understand what web accessibility actually means, or realize how an inaccessible website can hurt their bottom line. This means it’s vital to find ways you can communicate the importance of web accessibility to your clients in a clear and helpful manner.
How to communicate the need for web accessibility to your clients (5 tips)
A smart strategy for effectively communicating the importance of web accessibility is to make your points client-focused. In the following sections, we’ll cover five tips that can help you do just that.
1. Use language that’s easy for clients to understand
Offering web accessibility services to your clients can help to boost the value of your agency. However, one common obstacle you may face is overcoming the preconceived notions, assumptions, or biases those unfamiliar with the topic may have.
As we mentioned earlier, there’s a chance your clients won’t appreciate the need for web accessibility if they don’t actually understand what it is and who it pertains to. Therefore, to alleviate the risk of miscommunication, it’s helpful to communicate with your clients using phrases and terminology that will make sense to them.
Typically, this means steering away from web design and development jargon. However, it also applies to legal language as well. Instead, aim to speak in layman’s terms without getting overly technical or complex. You can also simplify your message by boiling it down to the points that directly affect your clients (which we’ll touch more on in a moment).
Another strategy is to incorporate analogies or metaphors into your discussion. For example, you could compare a site that is inaccessible for clients using screen readers to visitors who can only visit the site from an Android device or a specific browser.
2. Incorporate visual elements
Communicating web development and technical concepts to clients can be challenging. Sometimes it’s easier to deliver your message through visual concepts, to help your clients better understand the need for web accessibility.
There are multitude of ways to do this. For example, if you’re working with an existing website, you can conduct an accessibility audit to highlight or block off parts of the site that would be inaccessible using just the keyboard.
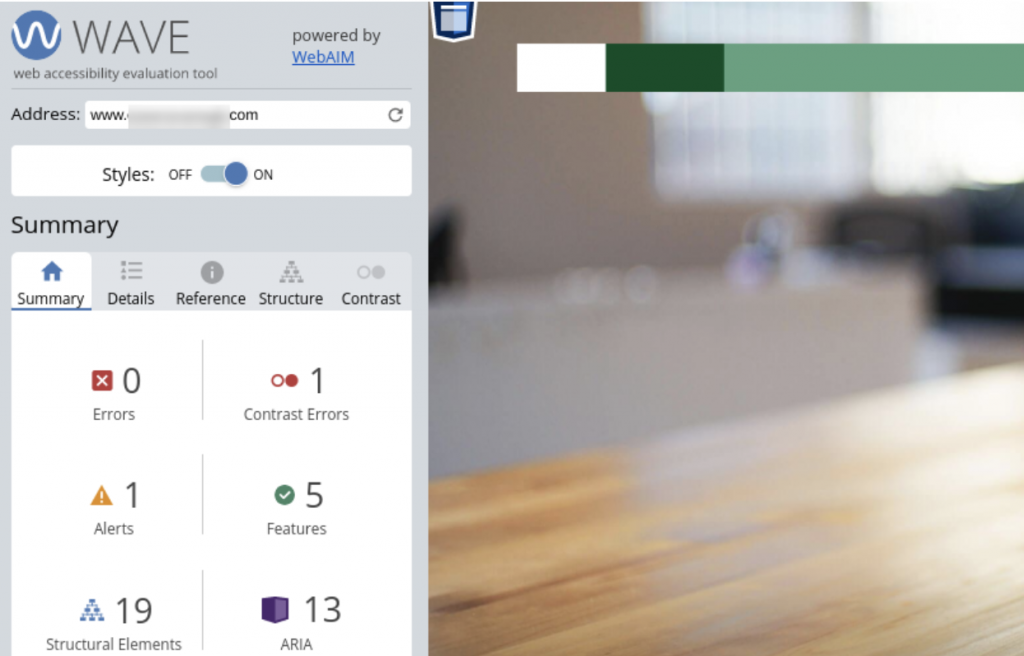
You can also use tools such as WAVE to help with this:
The WAVE Web Accessibility Evaluation Tool is free to use. You simply input your web page’s address and hit Enter. Then the tool will pinpoint problematic areas on the page, whether that’s an issue with the contrast, structural elements, or something else:

Another option is to go through the site manually to identify areas that are inaccessible via keyboard. Then you can circle or highlight any links, menu items, or page elements you weren’t able to navigate to, so the client is able to see how much of their site would be inaccessible to some users.
3. Highlight the SEO benefits and importance of high search rankings
If you’re having difficulty communicating the need for web accessibility to your clients, you may need to make your approach more customer-focused. For example, rather than looking at what inaccessibility means for those with visual impairments, it might be more effective to zero in on what it means for your client’s business.
Most website owners understand the importance of Search Engine Optimization (SEO). After all, it’s probably one of the reasons they decided to hire a digital web agency in the first place. Therefore, an effective communication strategy can be to emphasize how web accessibility influences SEO.
More specifically, you can emphasize that ignoring it can mean losing ranking power. Accessibility is a part of Google’s Webmaster Guidelines, and an inaccessible site can hurt search engine visibility. Clients pay a lot of money for digital marketing, web design, and SEO services, so they’re not likely to pass up on an opportunity to protect their return on investment.
4. Emphasize how web accessibility can improve brand image and attract customers
Communicating web accessibility to your clients can be significantly more successful if you interpret it as a way to improve their brand image and attract new customers. For example, failure to comply with WCAG guidelines can lead to ADA lawsuits. This, of course, can hurt brand reputation and lead to a loss of business.
On the flip side, an accessible website means it can be accessed and used by a significant portion of your client’s market, which they may have otherwise missed out on. Considering that over 2 billion people across the globe suffer from visual impairment, ignoring users who fall into that category limits both site traffic and earning potential.
By making web accessibility a priority, clients can attract new audiences they may have struggled to connect with. What’s more, they minimize the risk of reputation damage that might occur from ignoring opportunities for inclusivity.
5. Explain that you can automate web accessibility and compliance with accessiBe
Your clients hire you to take care of the web design and marketing initiatives they can’t or don’t want to handle themselves. Therefore, another way to make your client communications about web accessibility more effective is to explain that you can make meeting and maintaining ADA compliance as simple as possible.
For this, we recommend using accessiBe:

This is a fully automated ADA and WCAG solution, which offers a fast, efficient, and affordable way to achieve web accessibility for your clients. All you need to do is add one line of JavaScript to your client’s site, and the rest is taken care of. Starting at $490 per year, it’s the only solution that can help you achieve compliance within 48 hours, compared to waiting weeks or longer.
You can use accessiBe to give your clients confidence that their compliance will be automated and regularly monitored, without them having to do anything. The simpler and more straightforward you make web accessibility for your clients, the more likely they are to value and appreciate it.
Conclusion
The importance of web accessibility and ADA compliance cannot be overstated. As a web designer or digital agency, it’s your responsibility to ensure that your websites meet accessibility requirements, which includes explaining the need for this step to your clients.
Here are our five tips for communicating the need for web accessibility to your clients:
- Use language that’s easy for them to understand.
- Incorporate visual elements.
- Highlight the SEO benefits and importance of high search rankings.
- Emphasize how web accessibility can improve brand image and attract customers.
- Explain that you can automate web accessibility compliance with accessiBe.
Do you have any questions about communicating the need for web accessibility to your clients? Let us know in the comments section below!
Image credit: Unsplash.
Keep reading the article at ManageWP. The article was originally written by Marko Tanaskovic on 2020-04-21 11:00:05.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.

