Do you want to create a custom under construction page?
When your website is in development phases, a broken or incomplete page will look unprofessional and add no benefit to your website. Instead, you can set up a custom under construction page to let users know that your website isn’t ready.
You can use the under construction page to countdown to your launch to spark excitement and gain momentum for your new website. You can also use it to build an email list and start growing your online business even before you launch.
In this article, we’ll show you how to create a custom under construction page in WordPress to engage users.
Why You Should Create an Under Construction Page?
Right off the bat, an under construction page is the best way to hide your developing website while you work on it behind the scenes.

Website visitors will see an exciting and attractive page instead of the broken code. It’s a professional way to build your business reputation even when your website isn’t ready.
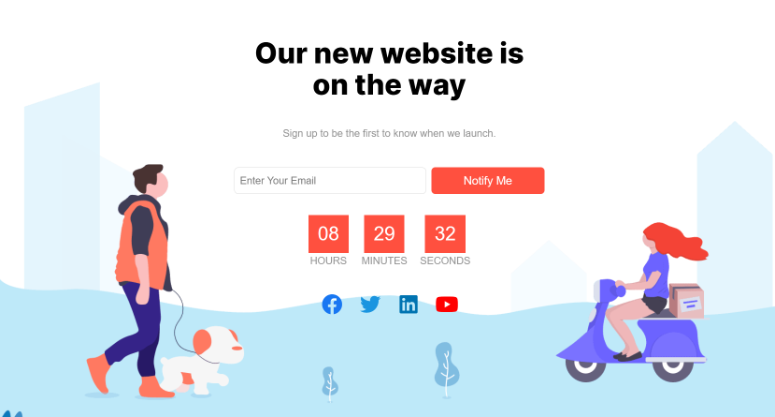
But an under construction page can do more than that. You can use the under construction page to inform users about your website’s launch date, time left for the launch, what users can expect from your new website, and more.
The under construction page also helps grow the email list that you can use to inform users about your launch. And, you can also use the email list to promote your business and communicate with your subscribers.
You can also even allow users to preorder products and send feedback. This will help you gauge your audience’s interests and product demand.
For all the reasons above, it’s important to create an under construction page rather than showing a blank page or broken website to your users.
What Do You Need to Create a Custom Under Construction Page?
Manually designing a custom under construction page requires technical skills and coding knowledge.
The other way is to hire a professional developer, which can be expensive and an additional cost even before your website is ready.
Wondering what the easy alternative is? We recommend using SeedProd, the best and most popular WordPress landing page builder plugin.

SeedProd comes with a drag and drop page builder to let you customize a page without writing any code. It’s beginner-friendly and easy to use.
It also provides hundreds of ready-made landing page templates that you can customize with the SeedProd builder to launch your under construction page quickly. The popular page templates include:
SeedProd works with most of the popular WordPress themes and plugins. This means you can easily integrate your page builder with your favorite third-party resources.
Now that you have the right tool in hand, let’s look at the step-by-step process of creating a custom under construction page in WordPress using the SeedProd plugin.
Step 1. Install and Activate the SeedProd Plugin
The first thing you need to do is create an account on the SeedProd website. SeedProd has a free version with basic features available. This is a great option if you want to try the plugin before you buy it. We’ll be using the premium plugin today to show you all the cool features it comes with.
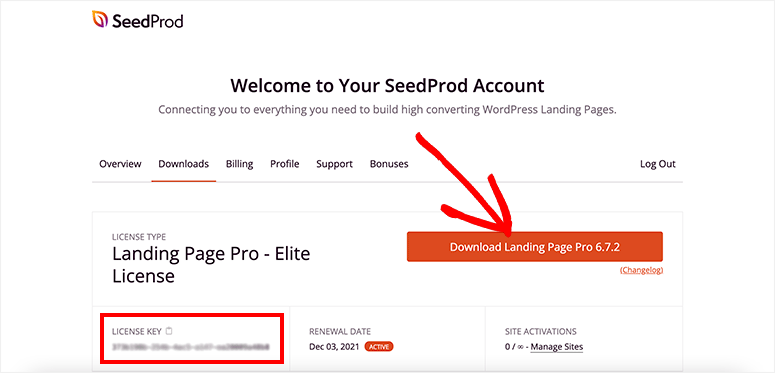
Once you create an account, visit the Downloads tab on your SeedProd account. You’ll see your license key along with a plugin file. To download the plugin, click on the Download Landing Page Pro button.

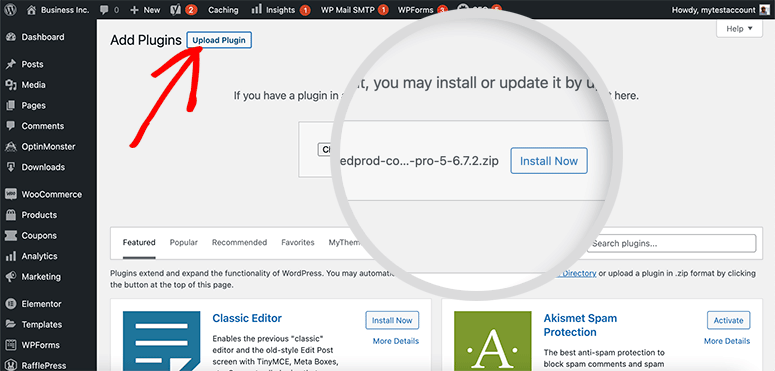
After downloading the plugin, you need to go back to your WordPress admin account and visit the Plugins » Add New page.
From there, use the Upload Plugin button to get an option to upload your plugin file.

You’ll need to select the SeedProd plugin file from your computer. Click on the Install Now button and then click on the Activate button.
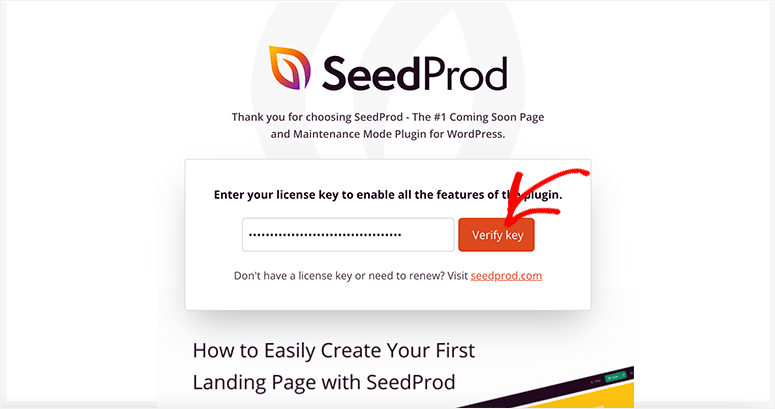
It’ll redirect you to the SeedProd setup page. You need to enter a license key to enable all plugin features.
You can find the license key in your SeedProd account.

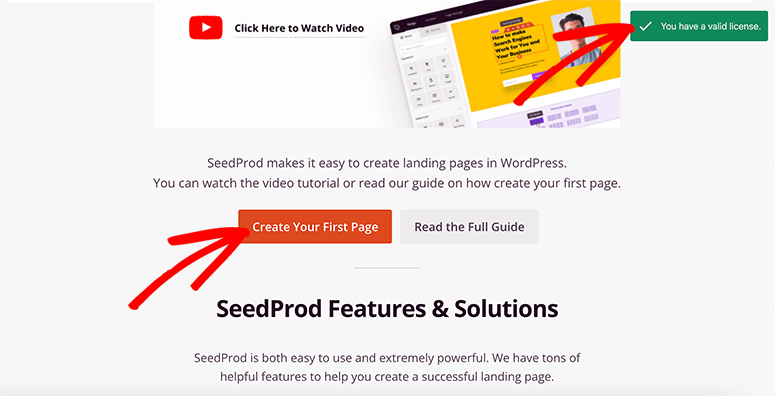
Click on the Verify Key button and you’ll see a success message at the top right corner of your screen.
Step 2. Create a New Under Construction Landing Page
SeedProd makes it easy to set up an under construction page or maintenance mode page without using separate plugins.
Upon verifying your license key, you should scroll down on the same page and click on the Create Your First Page button.

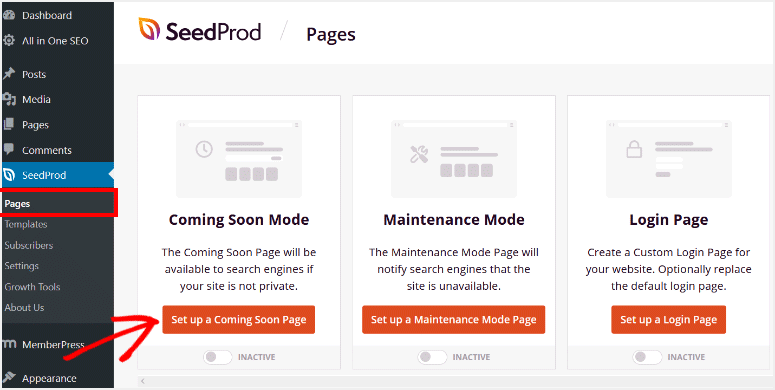
It’ll take you to the SeedProd landing pages. Four default pages come built-in with the plugin.
- Coming Soon Mode
- Maintenance Mode
- Login Page
- 404 Page
The coming soon mode is designed for websites that have not launched yet, while the maintenance mode works for websites that are already live on the internet but pulled down due to maintenance work.

For an under construction site, you’ll need to click on the Set up a Coming Soon Page button. It’ll take you to the coming soon page templates.

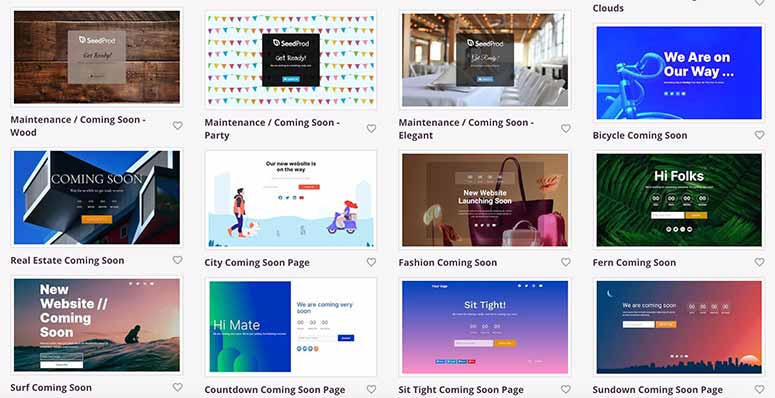
There are dozens of templates for different types of websites. You can choose the best coming soon page template, and it’ll take you to the SeedProd page builder.
Step 3. Customize the Under Construction Page Template
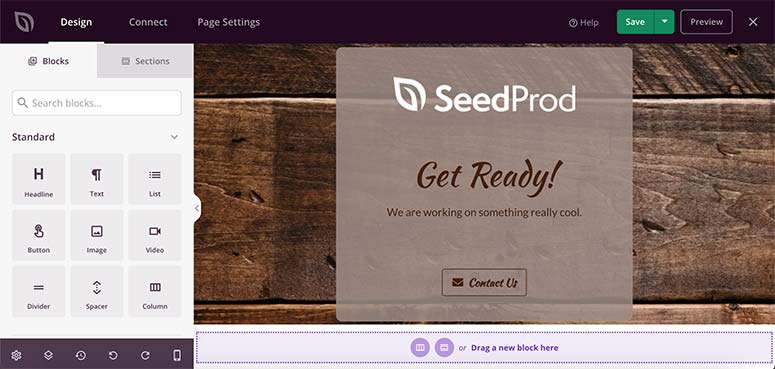
You’ll find custom blocks and sections on the left side and your page template preview on the right side of the screen.

The custom blocks will help you add content, images, videos, buttons, and more to your coming soon page.
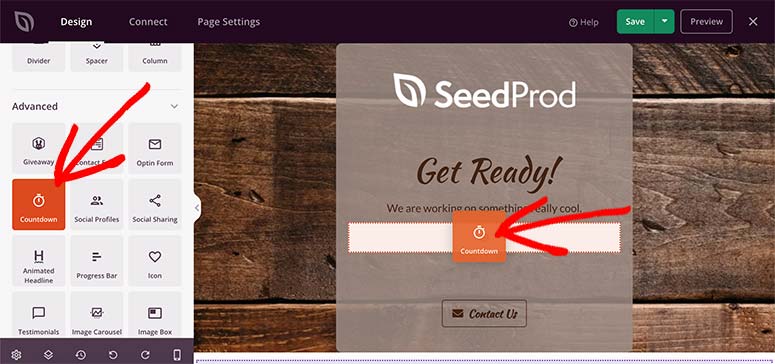
SeedProd also comes with advanced blocks to add more features and options:
- Giveaway
- Contact form
- Optin form
- Countdown timer
- Progress bar
- Image box
- Social sharing
- Star reviews
- And more…
You can drag and drop a custom block from the left side to the right side quickly. It’ll show the block options on the left side.

For example, adding a countdown timer block on the page lets us select the countdown type, set the timer, align the timer, change the timer template, and more.

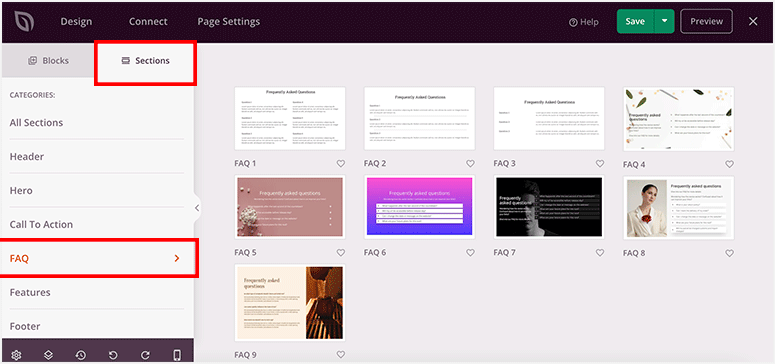
SeedProd also allows you to add custom sections to your under construction page. This means you can add a custom header, footer, CTA, or FAQ section using the drag and drop functionality.

It’s easy to customize the section by clicking on it. For example, if you add an FAQ section, you can easily add content using the inline text editor.

After adding blocks and sections, click on the Save button to store your progress.
Step 4. Edit Global Settings for Under Construction Page
SeedProd lets you apply global page settings such as fonts, color palettes, and more. This will make your page elements look uniform.
Visit the Global Settings from the bottom left corner of the screen. A menu will open with the following options:
- Fonts: Change the font for heading, text, links, and custom blocks. You can also select a professional font template to quickly change font-styling of the page.
- Colors: Change the color for headers, text, buttons, links, and background. There’s built-in color palettes to help choose a combination of colors for each section of your page.
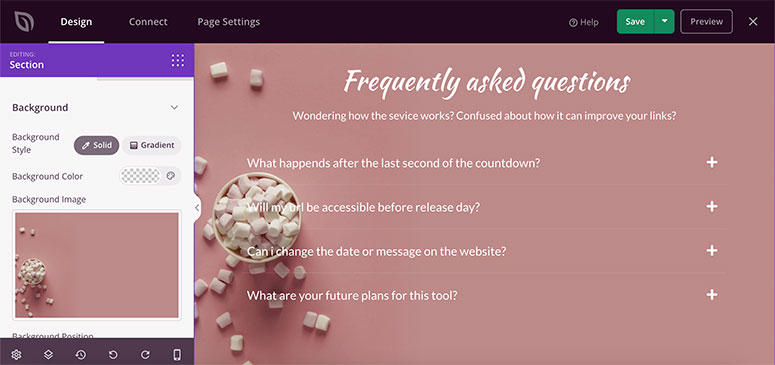
- Background: Select background style, color, image, position, and more. This setting will override the default template settings to change your page background.
- Custom CSS: Add custom styling code for any section.

Once you’re done editing the global settings, your under construction page is designed and ready to be published. Go ahead and click on the Save button again to store your progress.
Before we make this page live, we’ll quickly show you how to connect it to your email marketing service.
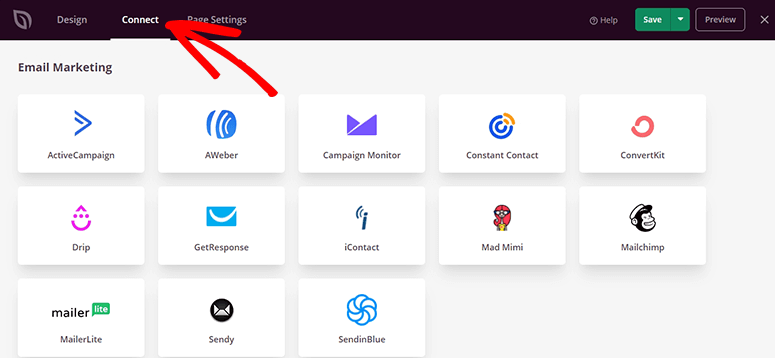
Step 5. Connect an Email Marketing Service
SeedProd lets you connect popular email marketing services with your landing page. This helps you build an email list even before your website launch.
You need to visit the Connect tab from the top navigation.

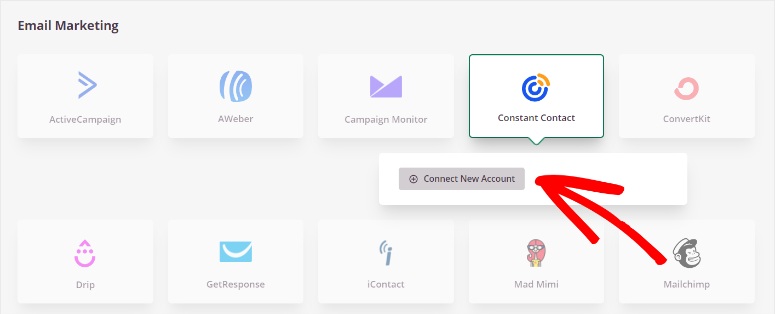
Now click on the email service you want to integrate with SeedProd and click on the Connect New Account button.

It’ll ask you to log in to your account and verify the connection. It’s really that simple.
Now your page will be connected to your email account. As users sign up for emails, their contact information will be automatically added to your contact list.
Aside from email, SeedProd also lets you integrate Zapier, Google Analytics, and Recaptcha on the same page. With these tools, you can further enhance the functionality of your under construction page.
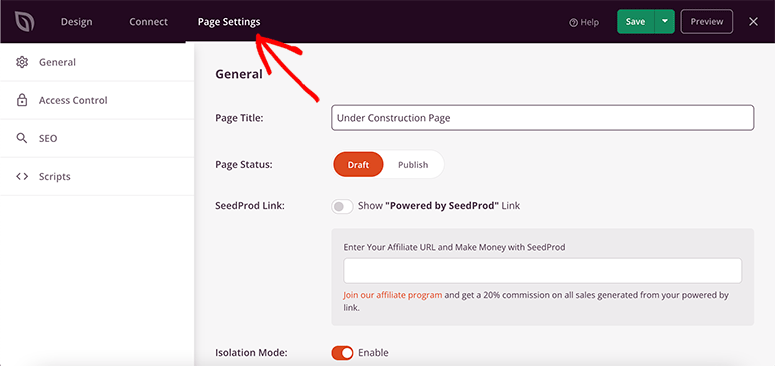
Step 6. Manage Under Construction Page Settings
SeedProd automatically adds recommended page settings but you may want to configure them to your preferences.
In the Page Settings tab from the top navigation, you’ll find general page settings, including page title, page URL, page status, and more.

Next, you can also customize SEO and analytics settings.
For SEO, we recommend using the All in One SEO WordPress plugin. It’s the best plugin to optimize your search engine rankings and help rank your website before its launch.
When it comes to analytics, MonsterInsights is the best Google Analytics plugin for WordPress. It adds complete analytics to your WordPress dashboard and tracks your landing page visitors.
SeedProd also lets you grant access to your website under construction to specific users. So you can allow developers, freelancers, or team members to bypass the coming soon mode and enter your website.
Once done, don’t forget to save your settings.
Step 7. Publish and Display Under Construction Page in WordPress
Now that your under construction page is ready, you can go ahead and publish it on your website.
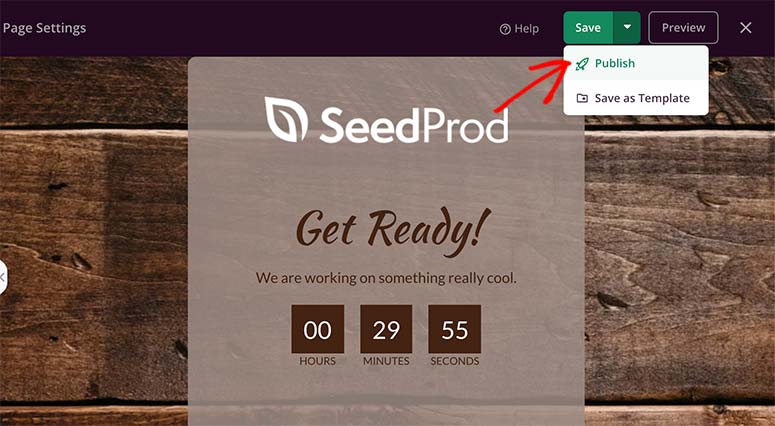
You’ll need to click on the down arrow next to the Save button and then click on the Publish option.

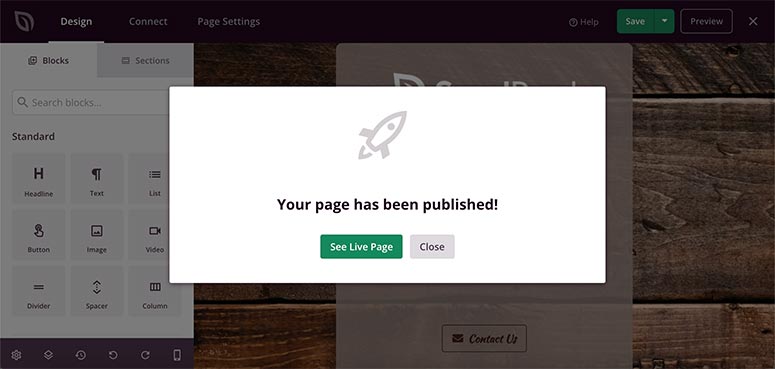
A popup will open, where you’ll find the success message. Click on the See Live Page button to see your under construction page in action.

Remember you can always come back to edit and customize the page further. You can add or remove elements, change templates, add social icons, countdown timers, and more.
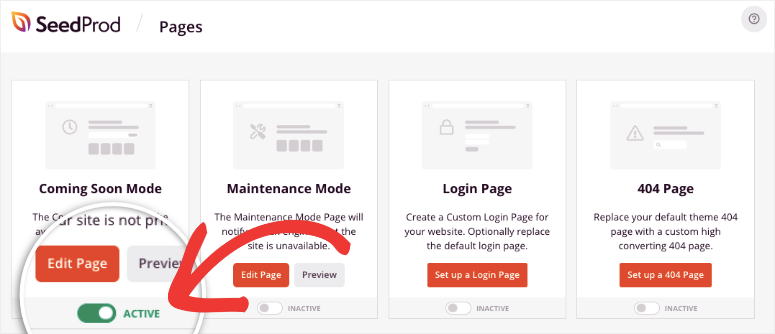
Next, you’ll want to exit the page builder and head back to the SeedProd dashboard in WordPress. You’ll need to enable coming soon mode here.

Once you activate it, SeedProd will hide your website and display the under construction page you just created.
When you’re ready to launch your website, you can go ahead and disable the coming soon mode. SeedProd will remove the under construction page and display your website instead.
The SeedProd page builder is flexible which means you can use it for a variety of purposes. You can set up one-page websites, sell products, promote sales and campaigns, and much more.
That’s all for now. We hope this article has helped you learn how to create an under construction page in WordPress.
You may also want to check out our following guides:
These guides will help you create different types of landing pages to grow and market your website.
The best part is that you can do all this with the SeedProd plugin, so you don’t need to spend money on other expensive plugins.
Keep reading the article at IsItWP – Free WordPress Theme Detector. The article was originally written by Editorial Team on 2021-11-16 04:53:00.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.