So you’ve read Eric Karkovack’s post on WordPress accessibility, and now you want to make future sites you work on accessible. Great!
The WordPress project is committed to accessibility in Core.
The Accessibility Coding Standards pledge that:
All new or updated code released in WordPress must conform with the WCAG 2.0 guidelines at level AA.
How accessible a WordPress site is depends on three factors:
- Theme
- Plugins
- Content
Designers, developers and site owners all influence how accessible the end product is.
Developers have a particularly important role to play in the accessibility mix. Inaccessible code is usually invisible to the average user. Its failings may not be discovered until someone complains that they can’t see or do something on the website.
What can WordPress developers do to make the sites they build more accessible?
The best approach is to develop with accessibility in mind from the start. Remediating accessibility problems after a site has launched is always more time-consuming and expensive to do (but sometimes you may have no choice).
1. Choose an accessibility-ready theme
Using an accessibility-ready theme is a good foundation for an accessible site. A theme labelled accessibility-ready has passed WordPress.org’s theme review and has a number of additional accessible features built in.
All the WordPress.org default themes are accessibility-ready, including the newly released and acclaimed Twenty Twenty theme.
There’s only a small number of other themes available which have the accessibility-ready theme tag on WordPress.org. A few others are available commercially, such as some of the Genesis Framework child themes.
Alternatively, you could build your own theme. There is an excellent guide from the Make WordPress Accessible team on how to make a theme accessibility-ready.
2. Choose plugins which are coded to produce accessible content
Most of us reach for a plugin for any functionality which isn’t in WordPress Core. Unfortunately, there isn’t an accessibility-ready equivalent for plugins. So finding ones which don’t introduce accessibility problems is often a case of trial and error.
Don’t rely on plugins which remediate accessibility to fix all ills. As Eric pointed out in his post, WP Accessibility plugin can address some accessibility issues but it’s not a panacea. The same applies to many other accessibility-related plugins on WordPress.org.
If you develop plugins which create front-end content, why not make accessible ones? That will benefit both your projects and other people’s.
3. Educate clients to add content in an accessible way
You could build a perfectly accessible website and have it pass all your tests with flying colours. Then you hand it over to a client, and a few weeks later, you notice some accessibility fails…
Like a website itself, accessibility is an ongoing endeavor. For the best results you need to work in tandem with your client, teaching them accessibility good practice and highlighting the benefits of maintaining an accessible site.
Winning With WCAG
W3C are the standards body for the World Wide Web, and they publish the Web Content Accessibility Guidelines (WCAG), currently in iteration 2.1.
The guidelines follow 4 principles:
- Perceivable
- Operable
- Understandable
- Robust
Each guideline has a priority level: A (must do), AA (should do) and AAA (may do).
WCAG 2.1 AA is considered the pragmatic standard and the one that most businesses and organisations aspire to.
For an overview of WCAG 2.1, check out:
To newbies the guidelines can seem overwhelming.
I’ve highlighted some of the more important ones below along with who they help, how they relate to the accessibility-ready theme review prerequisites. Furthermore, I’ve listed some steps to better accessibility that developers and content creators can take.
1. Describing images, icons etc.
What this means
Pictorial content should have a text alternative which describes it in words, except where it is decorative (adds no additional meaning).
WCAG Guideline
1.1.1: Non-text Content (Level A)
Who this helps
Blind and visually impaired users.
What developers can do
The accessibility-ready theme requirements specify the following:
Include decorative images in themes or plugins via CSS
Twenty Seventeen inserts its homepage panel images as background images, so they don’t need alternative text.

Ensure any featured images in themes have alt attributes with appropriate text
This might be a null alt attribute alt=”” if the image is there for aesthetic reasons.
Specifications for icons and icon fonts
When using icons or icon fonts, include fallback text to indicate the icon’s meaning if the icon is used without accompanying text. If an icon does have explanatory text, hide the icon from screen readers. You get bonus points for using SVGs in preference to icon fonts.
In the Twenty Twenty theme, the menu text and three-dot icon are wrapped in a toggle button. Because there is visible text, the icon doesn’t need a text description.
![]()
The code is:
<button class="toggle nav-toggle desktop-nav-toggle" data-toggle-target=".menu-modal" data-toggle-body-class="showing-menu-modal" aria-expanded="false" data-set-focus=".close-nav-toggle">
<span class="toggle-inner">
<span class="toggle-text">Menu</span>
<span class="toggle-icon">
<svg class="svg-icon" aria-hidden="true" role="img" focusable="false" xmlns="http://www.w3.org/2000/svg" width="26" height="7" viewBox="0 0 26 7"><path fill-rule="evenodd" d="M332.5,45 C330.567003,45 329,43.4329966 329,41.5 C329,39.5670034 330.567003,38 332.5,38 C334.432997,38 336,39.5670034 336,41.5 C336,43.4329966 334.432997,45 332.5,45 Z M342,45 C340.067003,45 338.5,43.4329966 338.5,41.5 C338.5,39.5670034 340.067003,38 342,38 C343.932997,38 345.5,39.5670034 345.5,41.5 C345.5,43.4329966 343.932997,45 342,45 Z M351.5,45 C349.567003,45 348,43.4329966 348,41.5 C348,39.5670034 349.567003,38 351.5,38 C353.432997,38 355,39.5670034 355,41.5 C355,43.4329966 353.432997,45 351.5,45 Z" transform="translate(-329 -38)"></path></svg>
</span>
</span>
</button>Two other notable SVG attributes here are:
- role=”img”: tells a screen reader this is a graphic
- aria-hidden=”true”: tells a screen reader to ignore this element
The social links menu in Twenty Twenty also uses SVG icons.

Here’s the code for a Facebook menu item:
<li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-20">
<a href="https://www.facebook.com/wordpress">
<span class="screen-reader-text">Facebook</span>
<svg class="svg-icon" aria-hidden="true" role="img" focusable="false" width="24" height="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M12 2C6.5 2 2 6.5 2 12c0 5 3.7 9.1 8.4 9.9v-7H7.9V12h2.5V9.8c0-2.5 1.5-3.9 3.8-3.9 1.1 0 2.2.2 2.2.2v2.5h-1.3c-1.2 0-1.6.8-1.6 1.6V12h2.8l-.4 2.9h-2.3v7C18.3 21.1 22 17 22 12c0-5.5-4.5-10-10-10z"></path></svg>
</a>
</li>This time, the name of the icon is placed within a <span> with the class screen-reader-text. This text isn’t visible and is only read out to screen readers.
What content authors can do
Add alternative text for every image that is uploaded to the site, unless the image is purely decorative.
There’s a link to an alt decision tree within the editor which is very handy if you’re not sure when to use alternative text or not.
2. Information hierarchy
What this means
Content on the page should flow in a meaningful order.
Headings and labels should be descriptive.
Related WCAG Guidelines
1.3.1: Info and Relationships (Level A)
2.4.6 Headings and Labels (Level AA)
Who this helps
Everyone, but particularly blind and visually impaired users, as they can navigate the page via headings in a screen reader.
Text made to look like a heading has no semantic meaning to a screen reader, so can’t be used in the same way.
What developers can do
If building your own accessibility-ready theme, add ARIA landmarks to it to indicate the different regions of a page. Screen reader users can use these to jump to the area they want.
There’s more information on how to use landmarks in this ARIA Landmarks Example, or you can study the code of a theme like Twenty Nineteen.
The Landmarks Firefox add-on shows the landmarks in this theme.

In addition, follow Rian Rietveld’s guide to marking up headings correctly within a theme.
What content authors can do:
Use headings – not just larger or text!
Use headings of the correct level within the post content. The post title will always be a Heading 1. Subsequent headings should follow in sequence without skipping levels.
If you use the Block Editor, you can use the Content structure button to check the sequence of headings you use as you’re writing a post.

3. Color and contrast
What this means
If the color contrast between foreground and background on a web page is too low, some people will not be able to read the words on the page.
Also, beware using color as the only means of distinguishing information. What looks like a link to one person may not be visible to another. This is why underlining links is recommended and is one of the requirements to build an accessibility-ready theme.
Related WCAG Guidelines
1.4.1 Use of Color (Level A)
1.4.3 Contrast (Minimum) (Level AA)
1.4.11 Non-Text Contrast (Level AA)
Who this helps
Users with a visual impairment or color blindness, also users in bright sunlight.
What developers can do
Implement accessible color combinations
When creating a color scheme for a website, make sure that the foreground and background colors meet the minimum contrast level required. That’s a contrast ratio 4.5:1 for standard text, and 3:1 for large text.
If a website already has defined brand colors, you may be able to haggle with the designer to use a problematic color as an accent color.
Alternatively, you could agree to darken or lighten a color slightly to meet the minimum contrast.
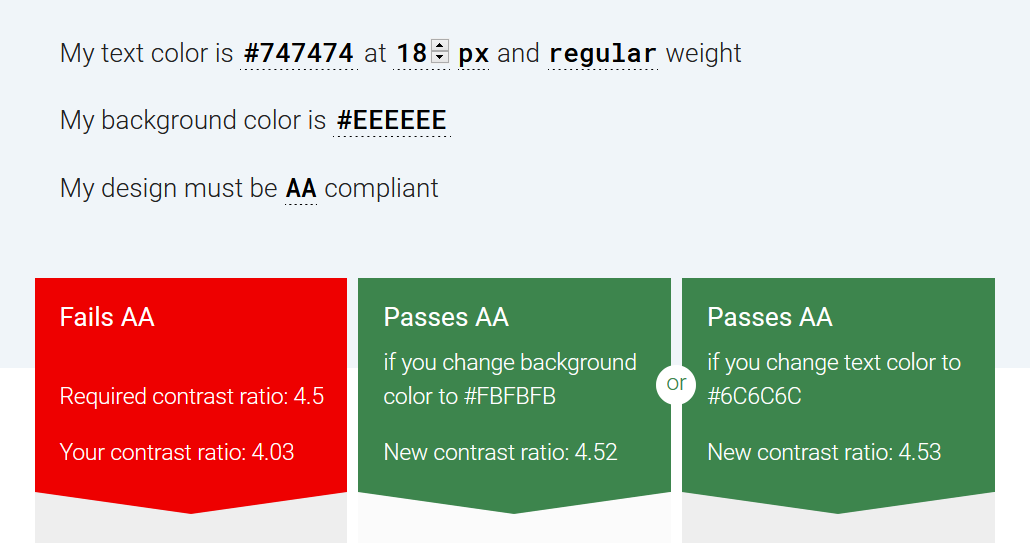
You can use a tool like Accessible Colors which will calculate the contrast ratio between two colors. If your color combo doesn’t pass, it will suggest alternative compliant colors.

Use icons as well as color for indicating states like success and failure
This is probably more relevant for plugins where user input is required.
One example is Ninja Forms error handling. They mark required fields which are incomplete on submission with a red border, exclamation mark icon and an error message:

Implement link underlines in body content
Not all links in a theme need underlined. The convention is that collections of list items in a navigation bar or sidebar are assumed to be links.
However, with post and page content, it’s another story.
In the theme demo screenshot below, the link color #000000 is so similar to the text color #757575 that it’s hard to tell which are the links. Only when you hover over them or focus on them is it clear.

Notice how much difference it makes when the links are underlined:

Changing the link color would help make the links clearer, in this case.
Link underlining is mandatory for passing the accessibility-ready theme check:
The underline is the only accepted method of indicating links within content. Bold, italicized, or color-differentiated text is ambiguous and will not pass.
What content authors can do
Watch when adding content where meaning is indicated by color exclusively.
Look at this pie chart, as seen by someone with normal vision:

With protanopia, a form of color blindness, it’s harder to tell some of the segments apart:

The solution is when making the chart, label each segment with the name as well as the value.
4. Keyboard accessibility
What this means
All functionality on the page should be accessible via the keyboard.
The focus order should be logical, and there should be a focus indicator visible on the page to show where a keyboard user is at any given time.
Related WCAG Guidelines
2.1.1 Keyboard (Level A)
2.4.3 Focus Order (Level A)
2.4.7 Focus Visible (Level AA)
Who this helps
Anyone who cannot use a mouse, typically people with a motor disability that affects their grip. People who use a screen reader to read out the page rely on keyboard shortcuts, so this benefits them too.
Sighted keyboard users typically use the Tab key to navigate through a page, and the Enter key to activate buttons or links. In addition, buttons can be activated by the Space bar.
What developers can do
The following are all requirements for an accessibility-ready theme.
Keyboard accessible dropdown menus
Make sure that in the theme you select that dropdown menus items can be seen and selected via the keyboard.
If a dropdown menu can only be used with the mouse and there’s no secondary navigation or site map, you’ve just excluded some of your visitors from a proportion of your site!
If you browse Hodge Bank’s site with the keyboard, you’ll see that you can access all the dropdown menu items perfectly.

Skip links
These are special links that are only visible when focused on using the keyboard. They benefit sighted keyboard users by letting them bypass navigation menus on every page. (Screen reader users have other methods to get to where they want quickly.)
The City University of New York site features a skip link on the top left of the screen when you tab through, saving the user trawling through fifty menu links. (Though I think the skip link’s contrast could be better!)

Visible keyboard focus on links, buttons and form elements
Daddy’s Takoyaki may have very delicious food but it’s hard to see which menu item is selected here. There’s no outline round it and there’s a subtle opacity change.

Using a browser add-on which adds an outline round the current focusable element, it’s much clearer.

This is not the worst example I’ve seen – some websites don’t have any focus style at all! This problem usually stems from a CSS reset, which typically includes this style rule:
:focus {
outline: 0;
}The outline is usually a dotted line that surrounds links, buttons and form inputs when someone uses tab to navigate. Removing it stops browsers showing outlines in their own quirky ways.
The intention is for developers subsequently to define their own focus styles. But often, they don’t.
Without clear focus styles it’s like sending someone grocery shopping in a store with no signs on the aisles or shelves. Sure, they might get lucky and pick up a few items they wanted, but they’re much more likely to give up and go elsewhere.
Quite often you can use the same focus style as a hover style. For buttons the hover style is often the inverse of the unpressed state.
Implement a logical focus order
If the focus order doesn’t match the visual order on the page it can confuse or disorient users.
Here’s the Unicef UK site:

The order of the first few links on the page looks like this:
- Logo
- Our work
- Support us
- Shop
- Contact
- Search
- Donate to Unicef
But the tab order is actually this:
- Logo
- Donate to Unicef
- Unseen (goes to search results page)
- Unseen (supposed to close the search box, but doesn’t do anything if it’s not visible)
- Our work
- Support us
- Shop
- Contact
- Search
This happens because the Donate link is coded in before the navigation in the HTML – and floated right with CSS. I can see why the web team would have wanted to highlight donation first, but it’s not good practice.
What content authors can do
Be careful using plugins which generate pop-ups or lightboxes. Some of them open up modal windows that can’t be dismissed unless you use a mouse.
5. Link behavior
What this means
Links are understandable by everyone and clicking on one doesn’t lead to unexpected behavior.
Related WCAG Guidelines
2.4.4 Link Purpose (In Context) (Level A)
2.4.9 Link Purpose (Link Only) (Level AAA)
3.2.5 Change on Request (Level AAA)
Who this helps
People with a visual impairment rely on accurate description of links. If link text is unclear, people won’t visit them.
Making links open in new tabs without warning can confuse older users or ones with a cognitive impairment because they can’t use the Back button to return. So don’t do this if possible.
What developers can do
The AeonBlog theme follows the accessibility-ready theme recommendations. It inserts the post title into a span within the Continue Reading link with the class screen-reader-text. This changes nothing visually but adds extra context for screen reader users.

Here’s the relevant part of the code, from AeonBlog’s template-parts/content.php file:
<?php
if ( ! empty( $read_more ) ) {
?>
<footer class="entry-footer">
<a class="more-link" href="https://wpshout.com/<?php the_permalink(); ?>"><?php echo esc_html( $read_more ); ?> <span class="screen-reader-text"><?php the_title(); ?></span></a>
</footer><!-- .entry-footer -->
<?php
}
?>What content authors can do
Avoid using link text such as “click here” or “more” that makes no sense out of context.
Don’t set links to open in a new tab, unless you warn the user about it first in the link text.
If a link opens a file such as a PDF, include that in the link text. It’s even better if you mention the file size as well, as a user may not want to download a file if it’s large.
6. Input assistance
What this means
In any kind of user input, make sure that:
- Users know the name and function of controls.
- Labels for controls are properly associated.
- Appropriate error messages are given that allow users to correct their mistakes.
Related WCAG Guidelines
3.3.2 Error Identification (Level A)
3.3.2 Labels or Instructions (Level A)
4.1.2 Name, Role, Value (Level A)
Who this helps
This benefits everyone. The groups that are helped most are people with sight loss and people with cognitive issues e.g. short-term memory loss.
What developers can do
Use native, semantic HTML elements in preference to custom elements
Don’t reinvent the wheel. Use the <button> element for buttons and <a> element for links (not <div> and <span>, please).
Native elements have predictable behaviors. Custom elements require more coding for them to act in the same way.
This is an accessibility-ready theme requirement.
Use visible labels on forms
In this comment form, placeholders are used, not labels. The problem with placeholders is that as soon as someone types text in the form field, the placeholder disappears – so the visitor may forget what information they were supposed to fill in.

The code is:
<p class="comment-form-author"><input id="author" class="comment-form__field" name="author" type="text" placeholder="Your Name *" value="" size="30" aria-required="true" required="required"></p>Compare with the Twenty Twenty theme comment form, which is accessibility-ready:

Twenty Twenty’s comment form has visible labels, so there’s no danger of the text vanishing. It also correctly uses the same for and id of author to associate the label with the input:
<p class=”comment-form-author”><label for=”author”>Name <span class=”required”>*</span></label> <input id=”author” name=”author” type=”text” value=”” size=”30″ maxlength=”245″ required=”required”></p>
What content authors can do
Take care choosing plugins which capture user input or have custom controls. Ideally, do some user testing to make sure that they are accessible.
When creating forms with plugins, make sure that users know which form fields are required. Don’t make them guess!
Wrapping up
Building and maintaining an accessible WordPress site might seem like a big mountain to climb, but once you absorb the principles and reasons behind it gets easier.
If you want more advice and support, join the Make WordPress Accessible team. They have a Slack group with a regular weekly meeting. You’ll find a dedicated and helpful group of people who share the same goal of making WordPress and the web more accessible.
Keep reading the article at WPShout. The article was originally written by Claire Brotherton on 2020-01-14 14:14:53.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.