Have you ever wanted to show different page elements to different users based on their user role or logged-in status? How about showing specific elements based on date and time? A third-party plugin for Divi called Divi Magic adds these features to Divi, giving you a lot more control over who can see certain elements and when they can see them.
Divi Magic adds a new set of visibility tools to every standard section, row, column, and module. You can use these controls to set the visibility based on the users’ logged in status, the user roles, or date and time. In this article, we’ll take a look at Divi Magic, see what it can do, and see how easy it is to use.
Divi Magic Visibility Settings
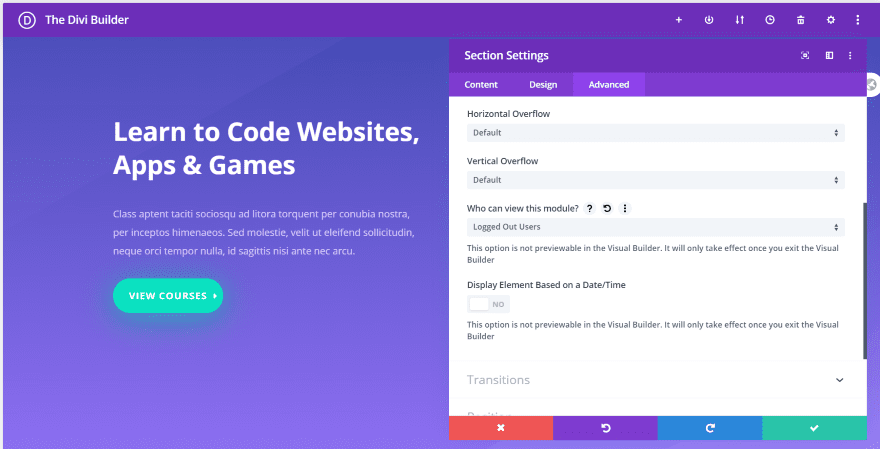
A new set of features are added to the Visibility section in the Advanced tab of each section, row, column, and module. It works in the backend and frontend builders as well as the Theme Builder. The new features allow you to choose who can view the module and specify if you want it to display at a specific time.

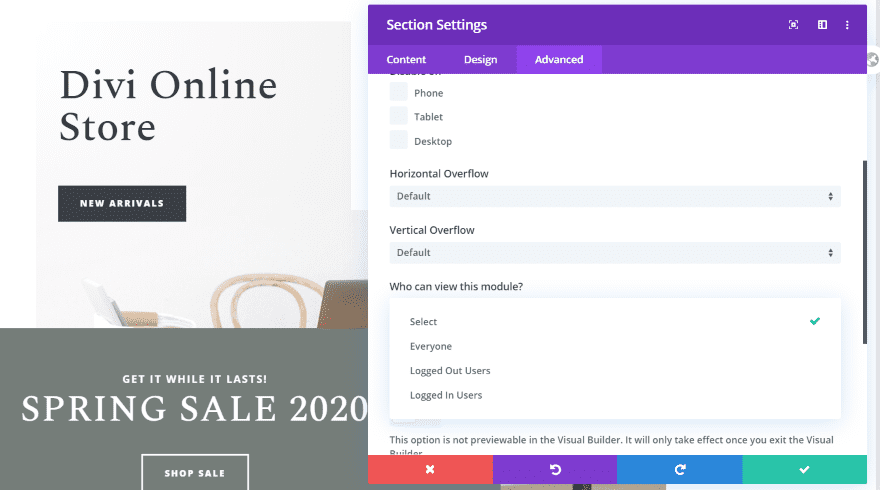
The options for who can view the module includes everyone, logged out users, and logged in users. This level of control lets you provide special offers, limit the information that’s shown on the page, etc. This is helpful for online shops, schools, etc.

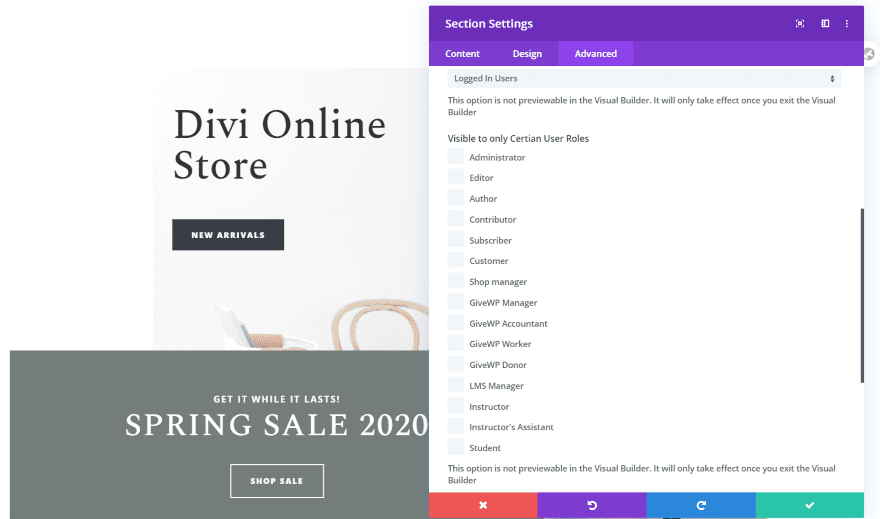
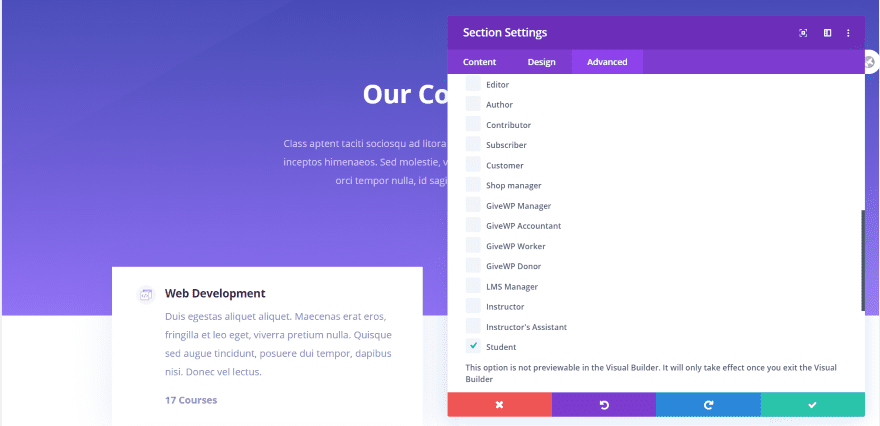
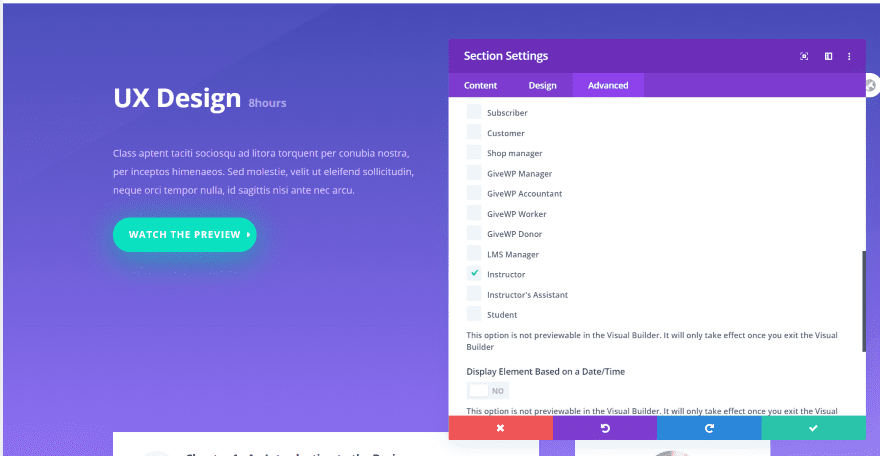
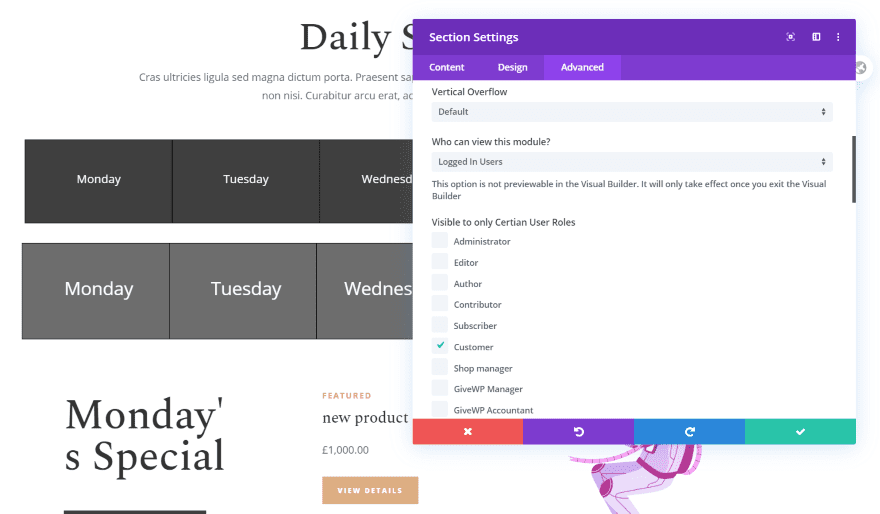
Choosing logged in users adds a new list where you can select specific users. This includes the standard WordPress users and any extra users that you’ve added. My example shows users from WooCommerce, LifterLMS, and GiveWP because I have those plugins installed.

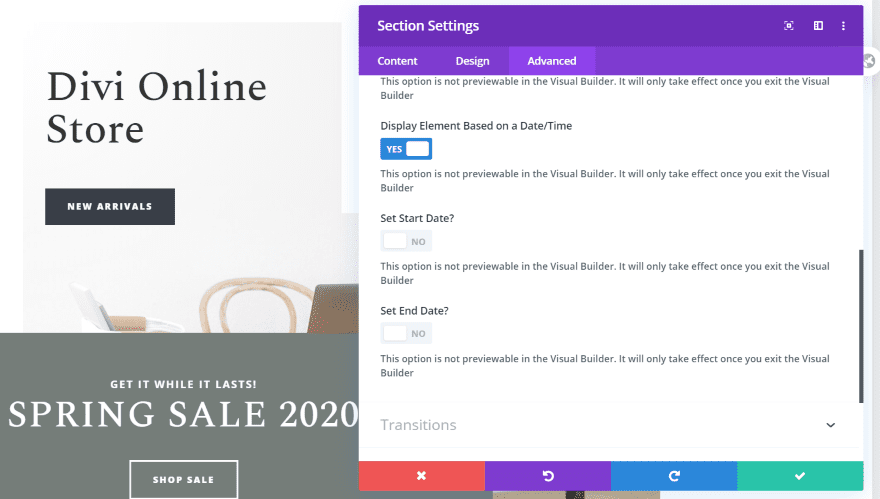
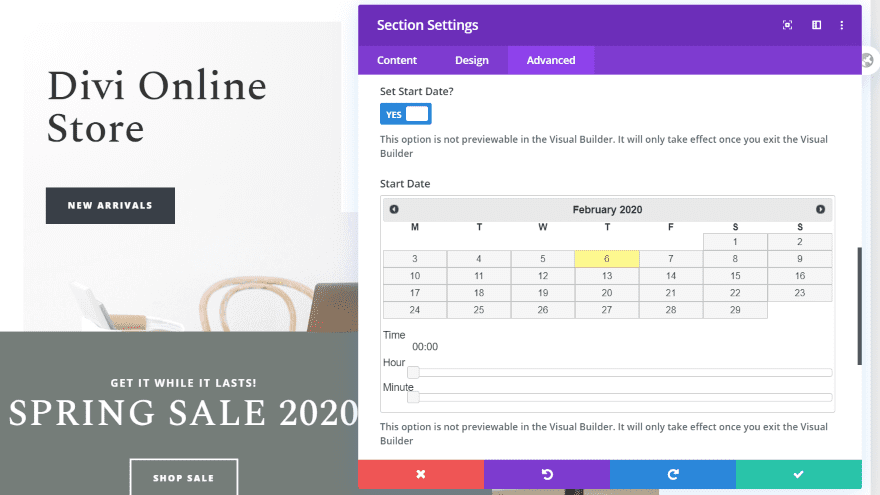
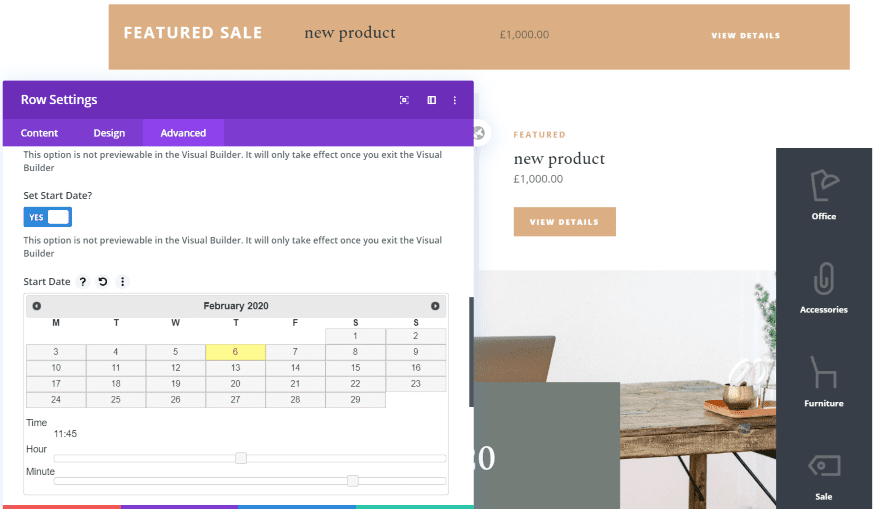
Selecting to display the element based on a date and time opens more options where you can to set the start and end date separately.

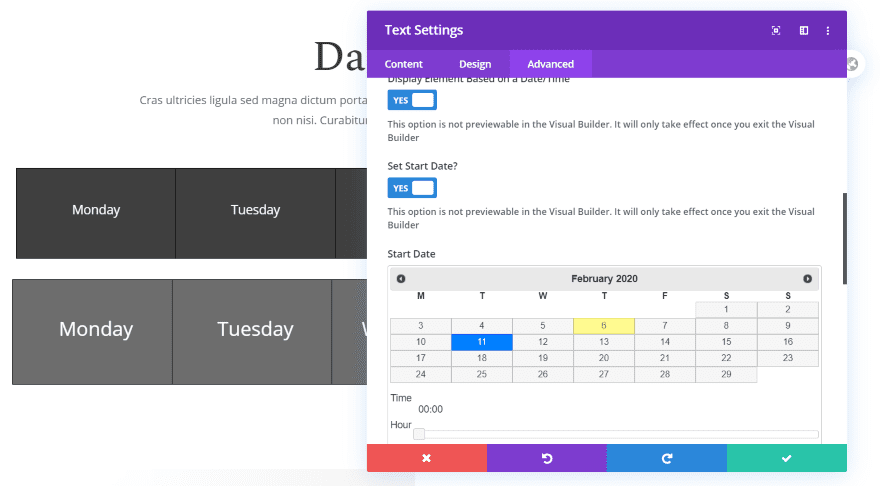
Selecting the start or end date opens a calendar with hour and minute sliders (at least that’s how it works in Chrome). This is good for revealing an offer at a certain time, showing if a sale is live, etc.
Today’s date is shown in yellow while all other dates are in light gray. The other dates change color to show that you’ve selected them, but today’s date stays yellow. This can be confusing because you can think you’ve selected today’s date when you haven’t.
Divi Magic Examples for Specific Users

Here are a few examples of how it works for specific users. In this example, I’m creating a banner that will only show those users that are not logged in.
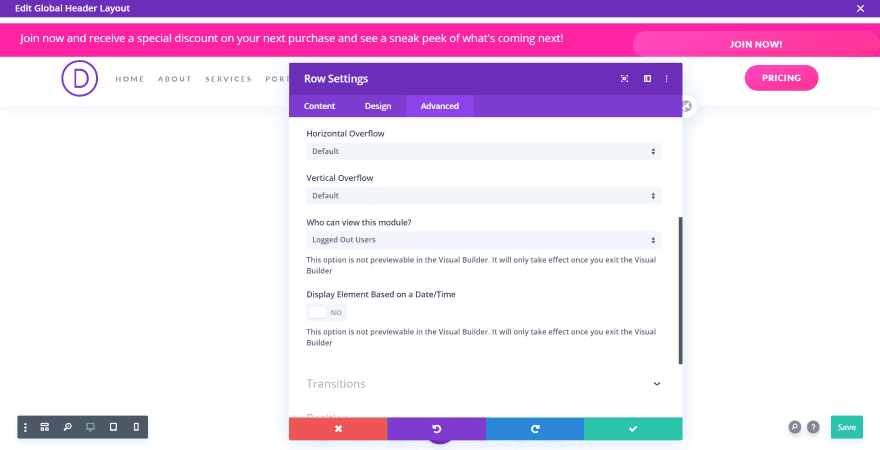
I’m using the second theme builder pack and I’ve added a banner above the global header. I’ve added a text module that shows a message to users asking them to join, and a button that takes them to the sign-up page. In the settings, I’ve set it to only display that row to users that are not logged in. Anyone that’s logged in won’t need this banner.

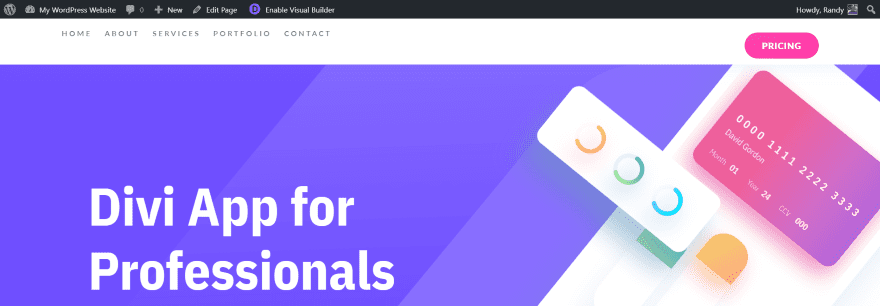
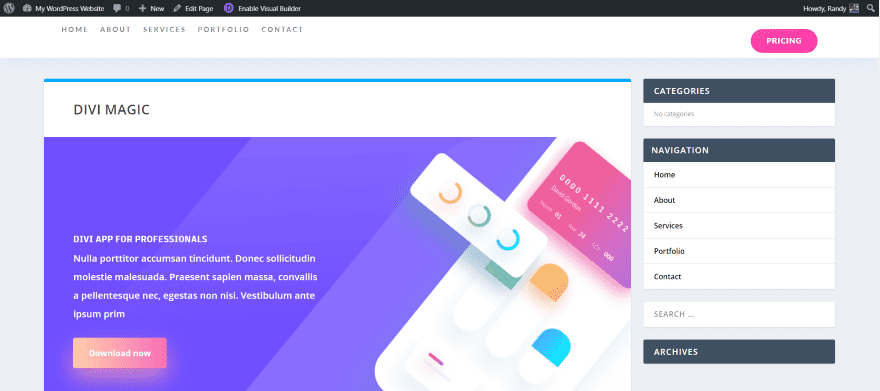
Since I’m logged in, I just see the header as normal.

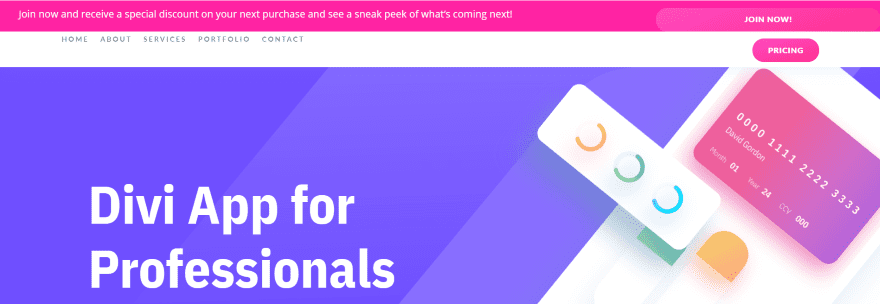
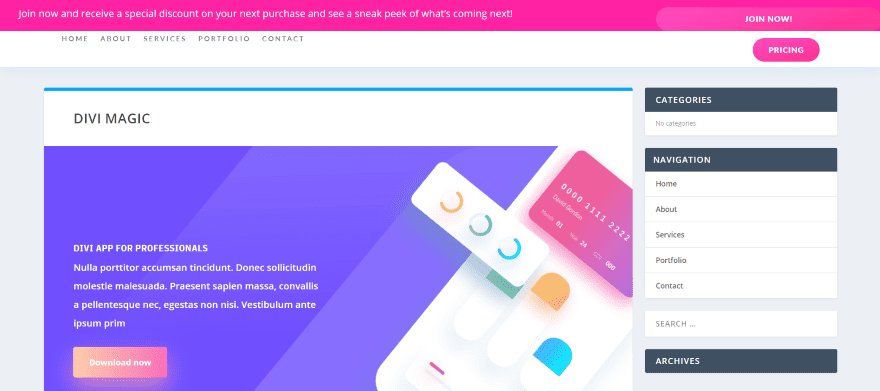
Anyone that isn’t logged in sees the banner above the header, inviting them to join.

For this example, I’m creating different sections that will display to different types of users. Logged out users will see a landing page with CTAs to sign up for courses.

Users who are logged in as students will see the list of courses.

Logged in instructors will see a course page.

In this example, I’m not logged in so I see the page with CTAs to sign up for classes.

For this example I am logged in as an instructor, so the sections that I’ve marked for instructors display on the screen.
This adds a certain level of conditional logic to the sections. My examples are overly simplified, but you could easily show elements designed specifically for those users.
Divi Magic Examples for Daily Scheduling: Featured Banner

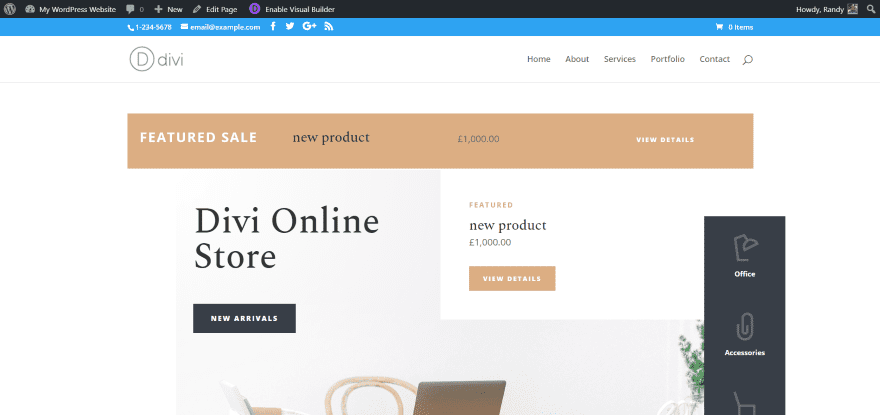
Here’s a look at how the scheduling system works. I’ve created a banner from the elements in the Online Store layout pack and placed it at the top of the landing page. I’ve added the color from the button to the background of the row and set the row to display to everyone starting at 11:45 and only run for one week.

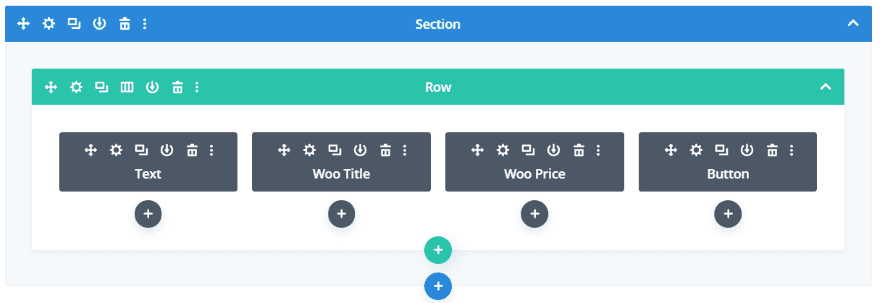
I’m using a text module, several WooCommerce modules, and a button to create my sales banner.

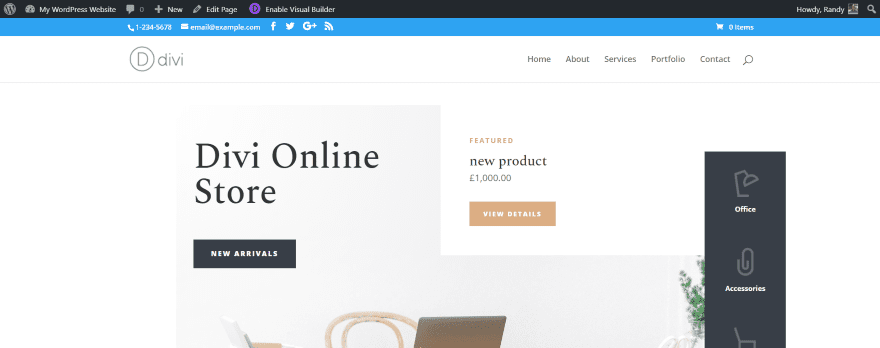
Since it isn’t time to show the banner, the page hides it.

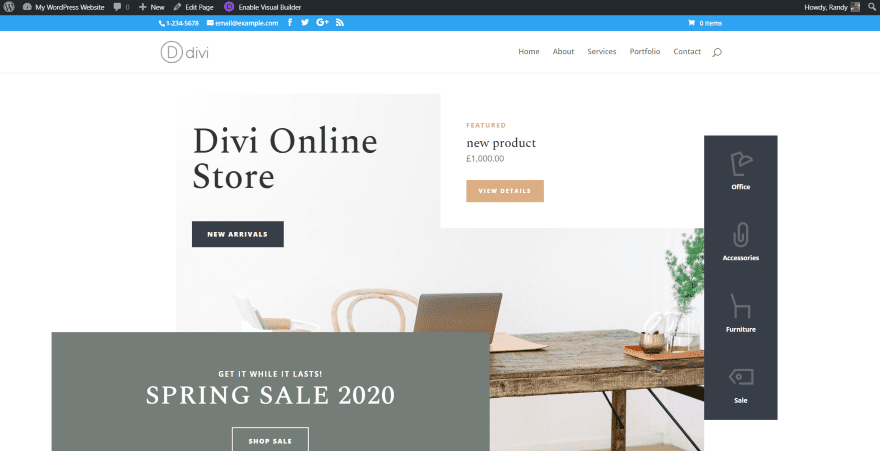
At the start date and time, the banner shows as normal. This is great for creating sales promotions that don’t show up until a certain time. I like that you can schedule elements to show without you having to publish them manually. This frees up your time so you can be somewhere else while this is happening.
Divi Magic Examples for Daily Scheduling: Daily Sales

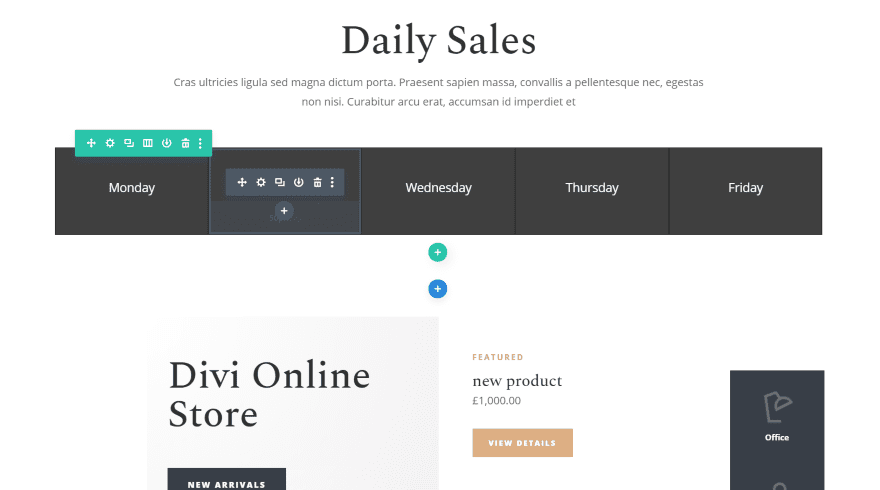
You can also create an interesting header that shows a different sale for each day, such as countdown sales for Black Friday week. I’ve added a row with 5 columns. Each column has a text module that shows the day.

I’ve created a new set of daily text modules and set them to only show on their specific days. I’ll also have the day that’s active to be larger.

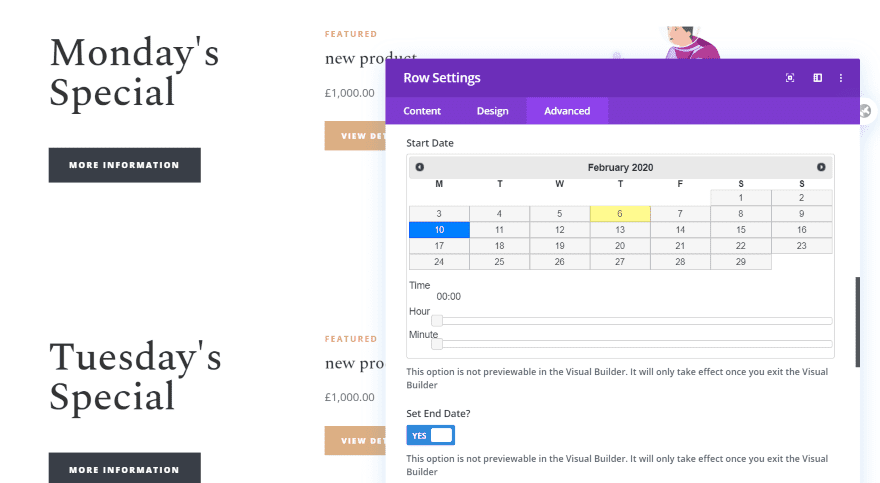
I’ve set up a set of sales sections and have each one to only show based on a specific day.

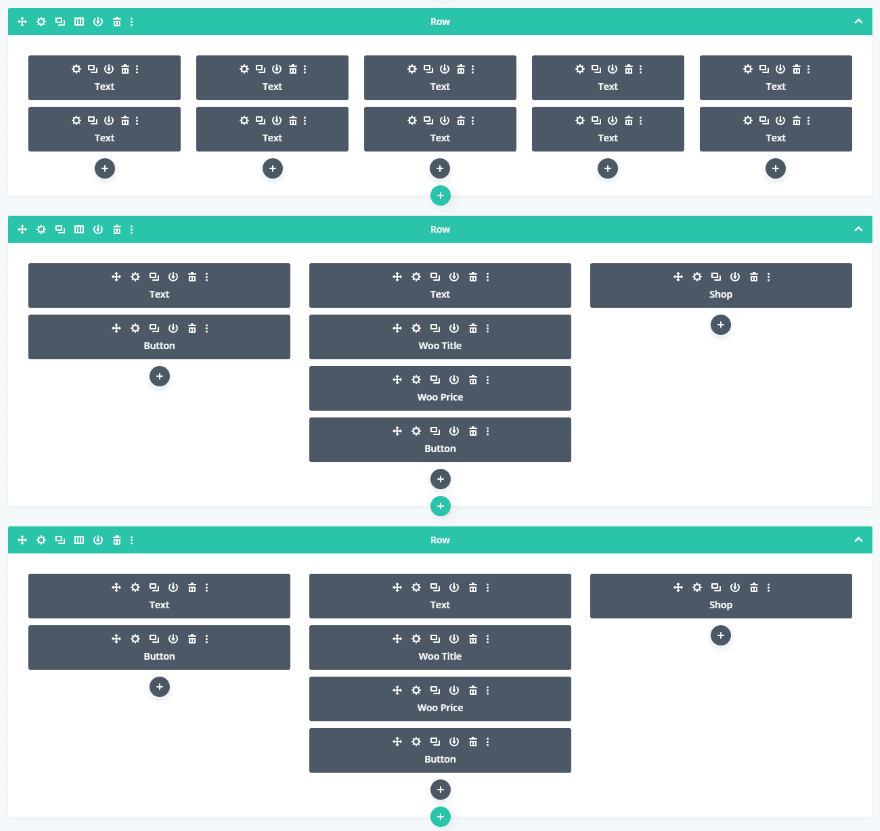
Here’s how it looks in the wireframe view on the backend (just because I still like to use the backend builder). I’ve set up the scheduling for each day for the text modules independently. For the sales items including text, button, Woo modules, and a shop module, I’ve created a new row for each day and scheduled the rows independently.

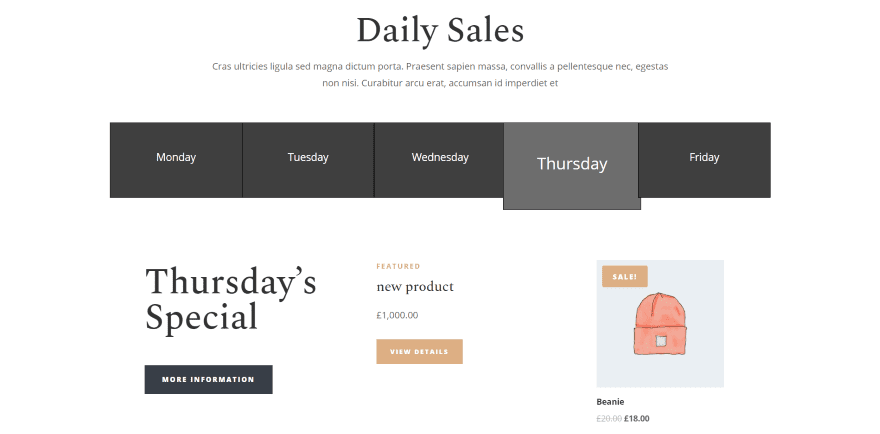
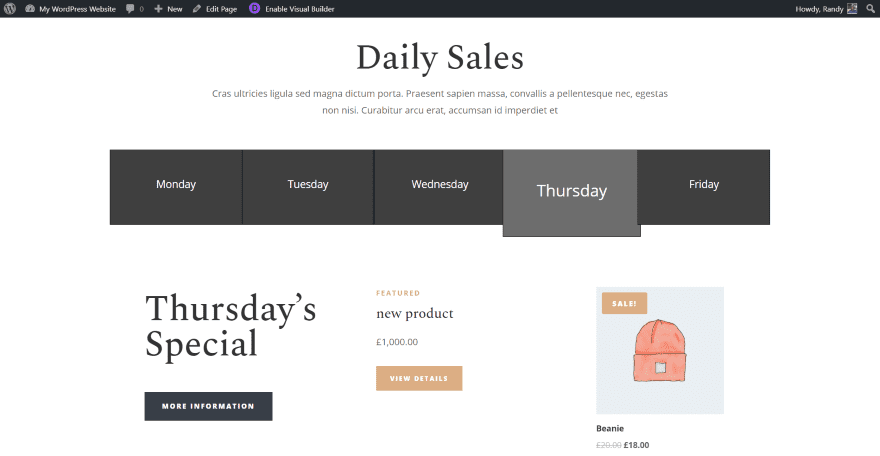
Here’s the live page as it displays on Thursday. All of the days show as normal except for the current day. That day is replaced by the larger version so it stands out. Only the sale item for that day shows. Of course, for the sales items, I’d add a better description and not have different prices on a real website, but this example is enough to show what can be done for the daily scheduling of elements.
Divi Magic with User Settings and Scheduling Combined

The user settings and scheduling settings can be used together to show certain elements to certain users on specific days. In this example, I’ve set the scheduled sales to only show to users who are customers.

Since I’m not logged in as a customer, the sales section doesn’t show for me. This is how the page looks to everyone that isn’t a logged-in customer.

Now I’ve gone back and added Admin as a user, so it shows up when I look at the page.
Divi Magic with Extra

Divi Magic also works with Extra in the standard Divi Builder and the Theme Builder. At the moment, it doesn’t work with the Category Builder. I’ve discussed this with the developer and this feature will be added in a future update. This example shows the banner in the global header for users that are not logged in.

Users that are logged in see the header as normal, without a banner asking them to join.
Price
You can purchase Divi Magic from the developer’s website. It’s available with two purchase options:
- $25 per year for use on a single website and one year of updates.
- $39 per year for use on unlimited websites and one year of updates.
Ending Thoughts
Divi Magic is an excellent plugin to have in your toolbox. The controls are added to the standard Divi sections, rows, columns, and modules, so there’s nothing new that you need to add to your layouts. I found the controls easy to use.
Having control over who can see what and when they can see it opens up a lot of usability, promotional, and design possibilities. I like that you can create banners or other page elements with the Divi Builder and then show them to certain user roles or at certain dates and times with just a few selections.
If you want more control over who can see certain elements and when they can see them, Divi Magic is well worth a look.
We want to hear from you. Have you tried Divi Magic? Let us know what you think about it in the comments below.
Featured Image via 4zevar / shutterstock.com
Keep reading the article at Elegant Themes Blog. The article was originally written by Randy A. Brown on 2020-02-12 11:00:56.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.