- By Kevin Muldoon
- May 5, 2020
With over 100 million active users and over 1 billion boards created, Pinterest is the world-leading site for cataloging ideas and inspiration.
Pinterest gives you the tools to display Pinterest images on your own WordPress website.
The process is slightly more complicated than other social networks since Pinterest is not natively supported by the WordPress block editor, however you should not be concered as it is fairly straightforward.
In this article, I will show you everything you need to know about displaying Pinterest images in a WordPress post, page or custom post type.
Creating Your Pinterest Pin Widget
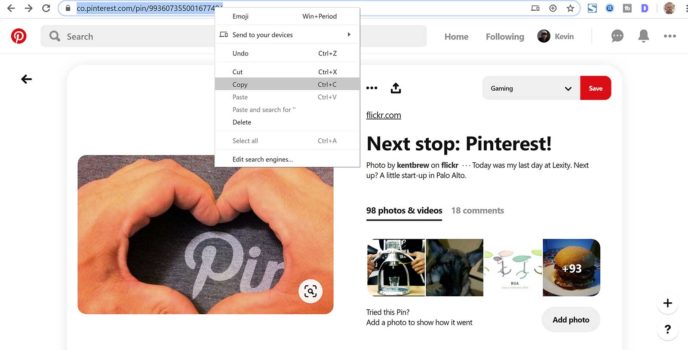
In order to display a Pinterest image on your website, you need to know the URL of the pin.
This is located in the browser address bar at the top of the page.

We can now create your Pinterest Pin widget.
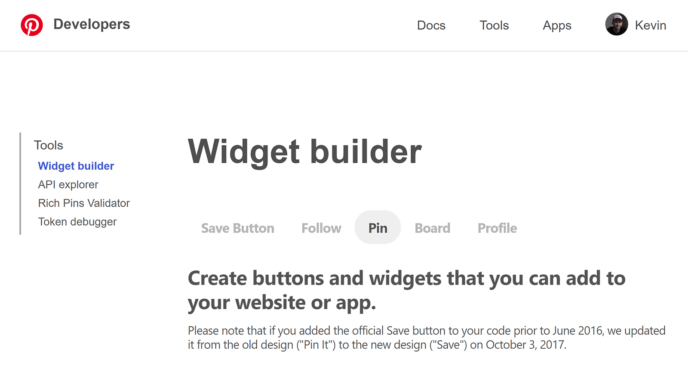
The Pinterest Widget Builder is located within the developer area of Pinterest.
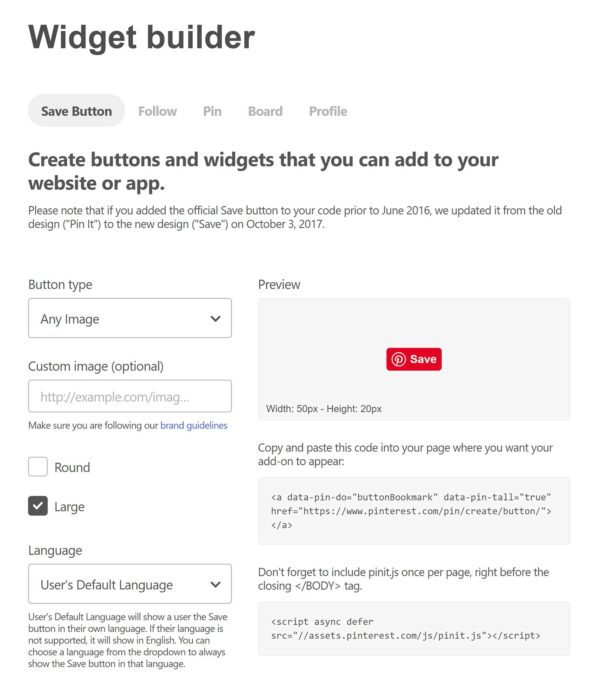
There are five options: Save Button, Follow, Pin, Board and Profile.
If you want to insert a Pinterest image into your website, you should visit the Pinterest Widget Builder and select Pin.

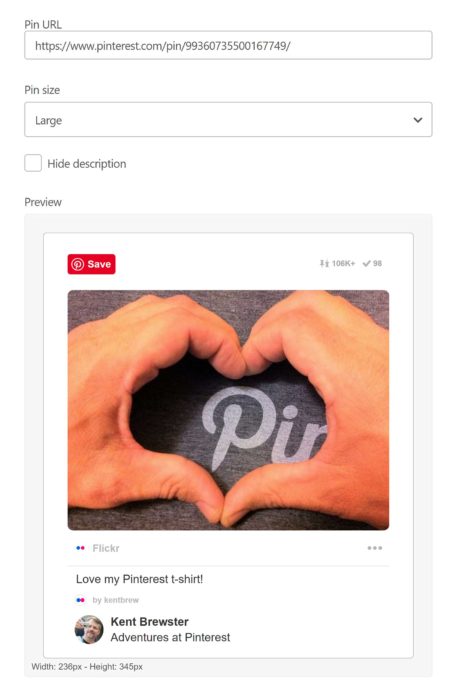
To create a Pinterest Pin widget, you simply need to enter the Pinterest Pin URL you copied earlier and define the Pin size as small, medium or large.
If you wish, you can hide the Pin description.

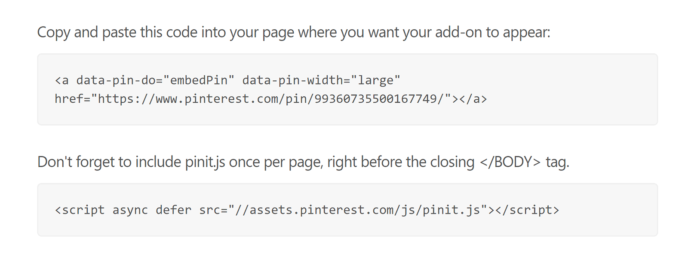
Underneath, you will see two pieces of code.
The first piece of code should be inserted where you want the Pinterest Pin image to be displayed. The second piece of code should be added before your website’s closing body tag.

Now that you have the code for your Pin, you can display the image on your WordPress website.
Inserting a Pinterest Pin Image Into WordPress
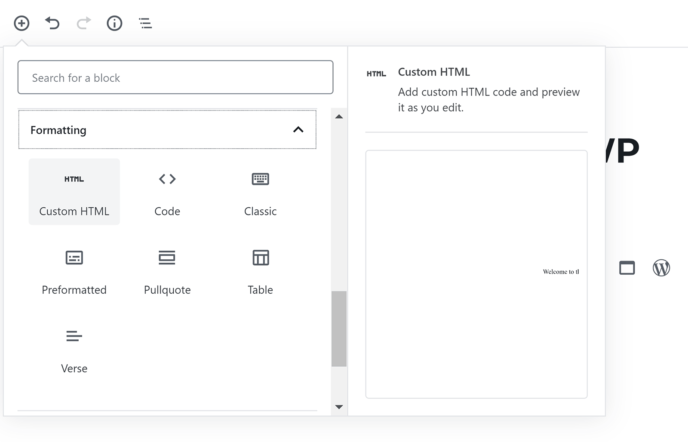
You can insert your Pinterest Pin image into WordPress using the Custom HTML block.
To add a Custom HTML block into your content area, simply click on the + symbol at the top-left hand side of the WordPress editor, scroll down to the formatting section and select “Custom HTML”.
You can also find the Custom HTML block via the content block search bar.

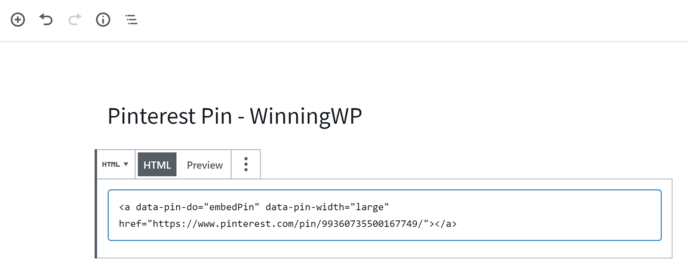
Next, copy over the Pinterest Pin image code into the Custom HTML block.
This is the first piece of code that Pinterest displayed to you which contains the URL of the Pinterest Pin.

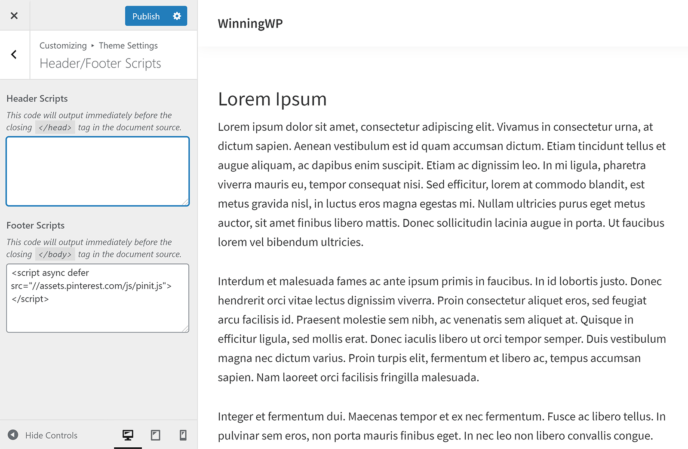
Before your Pinterest Pin can be displayed on your website, you need to add a call to pinit.js before your website’s closing body tag. This only has to be done once.
In most WordPress themes, you can do this within the WordPress theme customiser.
For example, in the Genesis Framework, you can add header and footer code through the customiser at Customizing ▸ Theme Settings ▸
Header/Footer Scripts.
You simply need to copy the second piece of code that Pinterest provides into the footer script box.

Some WordPress themes do have the functionality to insert code into the footer area. You can address this by installing a header and footer WordPress plugin such as Woody ad snippets, Head, Footer and Post Injections or Insert Headers and Footers.

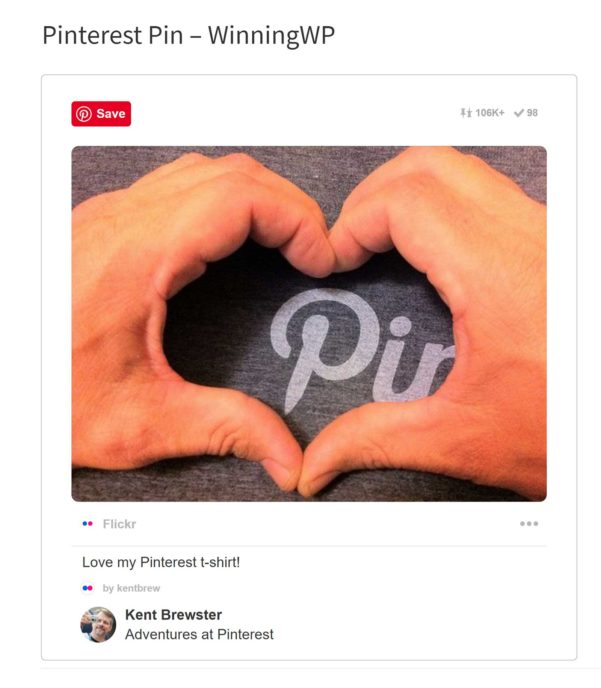
Once the image code and footer code has been added to your website, your Pinterest Pin image will be displayed.

The footer code that Pinterest asks you to add before the closing body tag on your website only needs to be added once.
Therefore, when you add additional Pinterest Pin images to your website, you will only need to copy over the image code for each Pin and enter it into Custom HTML blocks.
Pinterest Save, Follow & More
Once you understand the steps above, you can take advantage of other features of the Pinterest Widget Builder as they can be integrated in the same way.
For example, if you want to generate a Pinterest save button, all you have to do is select the button type, whether it is round or large and what the default language is.
Since the pinit.js code has already been called from your website footer, all you have to do is copy and paste the first piece of code to where you want the save button to be displayed.

Other options available within the Pinterest Widget Builder include a follow button for Pinterest users, a board widget for Pinterest boards and a profile widget for Pinterest profiles.
Integrating Pinterest Using the Jetpack Pinterest Block
Whilst there is no native support for Pinterest within WordPress at the moment, you will find many Pinterest and social media WordPress plugins within the WordPress plugin directory that help integrate Pinterest into your website.
For example, WordPress plugins such as Pinterest Pin It Button For Images and Pin It Button On Image Hover And Post can be used to display “Pin It” buttons on all of your images and blog posts.
One of the best Pinterest solutions can be found within Jetpack. Once activated, Jetpack will add a Pinterest block to the WordPress block library.
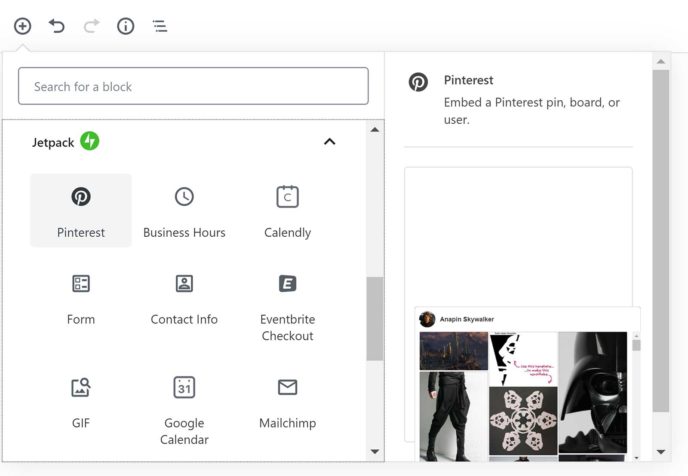
You can find the Pinterest block by clicking on the + symbol at the top-left hand side of the WordPress editor and scrolling down to the Jetpack section. Alternatively, simply search for Pinterest via the content block search bar.

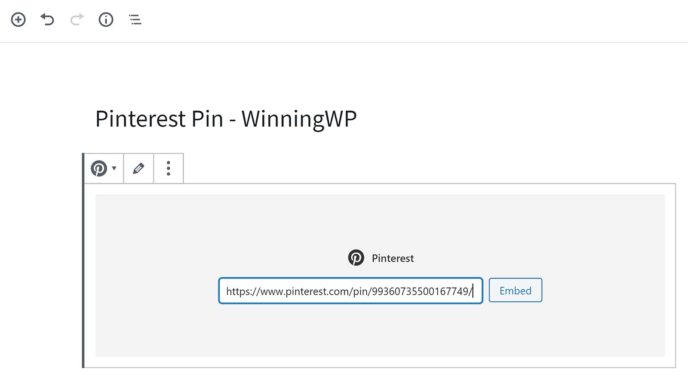
To add a Pinterest Pin image to your content area, simply add the Pin URL to the Pinterest block and click to embed.

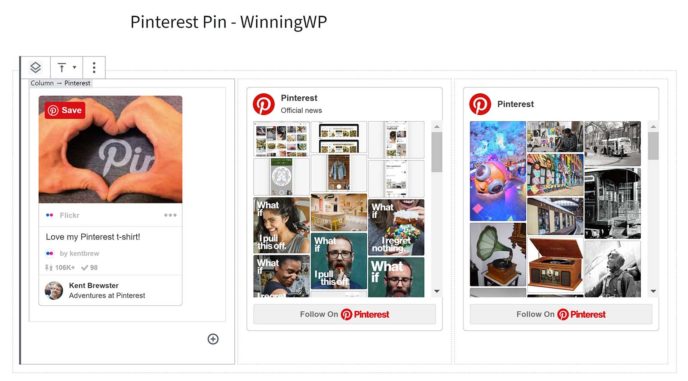
The great thing about Jetpack’s Pinterest block is that it supports all features of Pinterest including Pinterest Pins, boards and profiles.

It is worth noting that if you integrate Pinterest into your website using Jetpack, you will not need to manually add code before your website’s closing body tag. Jetpack handles all of this for you.
Final Thoughts
Pinterest’s widget creation tool makes it easy to add images from the huge wealth of content on the social network into your WordPress powered website.
Kevin Muldoon is a professional blogger with a love of travel. He writes regularly about internet marketing on his personal blog and actively talks about technology on YouTube.
Keep reading the article at WinningWP. The article was originally written by Kevin Muldoon on 2020-05-05 09:10:53.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.

