The Gutenberg team released version 7.2 of the plugin yesterday after a four-week release hiatus for the holidays. This update includes at least 180 pull requests to the project’s repository by 56 contributors. The largest user-facing features include a new “buttons” block that allows users to add multiple buttons in a row and the ability to define the size of images in a gallery block. These were two highly-requested features.
The update supports changing the font size in the relatively new navigation block. Users can also add a link for the image in the media & text block. A few dozen other minor enhancements across multiple components made their way into the update. Most enhancements continue to clean up the interface and improve usability.
Many bug fixes are included in version 7.2. Accessibility improvements include using radio inputs for text alignment, adding an appropriate group role to the block wrapper, adding a label to the social icons block, and more. Several fixes should improve how pasting content in the editor works, which generally works well already.
The team continued building upon experimental features, which must be activated via the Gutenberg > Experiments screen in the admin. Outside of a handful of bug fixes and enhancements, the most interesting change is the introduction of a new experimental admin screen. Gutenberg 7.2 now includes an early beta of a full-site editing page.
Adding Buttons in a Row
If I had a nickel for every time a user asked how to put two buttons next to each other…You know how the story goes.
One of the most-common website layouts today is a large “hero” section, a heading, some text, and a button, perhaps two. An end-user could easily build this with a combination of the cover, heading, paragraph, and button blocks if only a single button was needed. However, that second button was troubling without some custom code work.
The introduction of the buttons block changes everything. It is a block that allows end-users to add any number of individual button blocks in a row. At the moment, the block essentially serves as a wrapper. The block’s only option is the ability to set the alignment of the inner button blocks.
Image Size Selector for Galleries
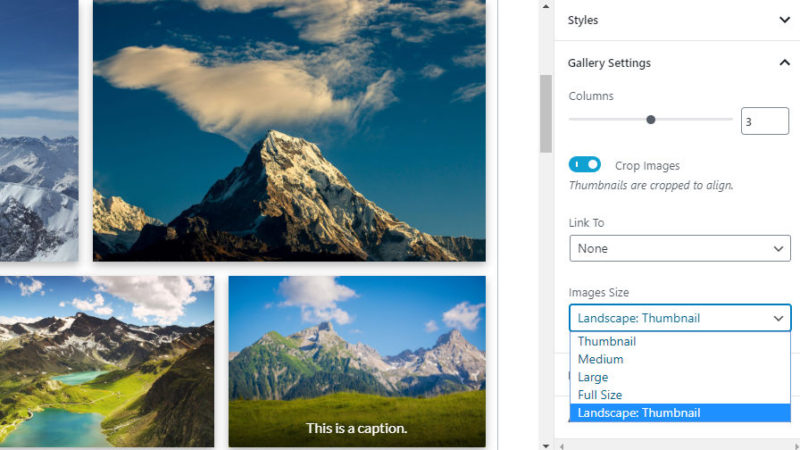
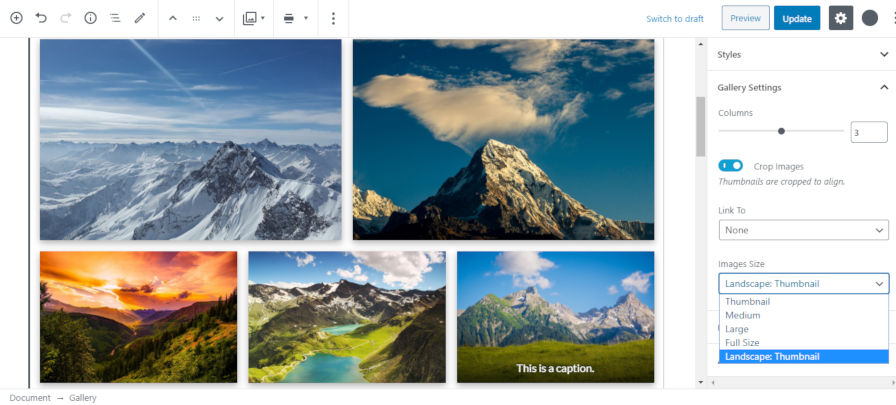
 Selecting a custom image size for the Gallery block.
Selecting a custom image size for the Gallery block.The lack of an option to set the size of gallery images has been one of Gutenberg’s largest failures since its inception. After years of this basic option for the gallery shortcode with the classic editor, the gallery block has always felt incomplete.
For some users, the lack of basic features that have long existed in the classic editor is frustrating. That frustration is understandable, given the fast-paced movement on newer and shinier features. It is refreshing to see work being done toward addressing long-missing features such as this.
The gallery block now has a new “Images Sizes” dropdown select for choosing the size of the images shown. This option will solve at least a couple of major issues. By selecting a custom size, the images will utilize less bandwidth for site visitors. Previously, full-sized images were displayed. It also allows users to select a consistent size so that galleries with multiple image aspect ratios are better aligned in a grid. Basically, it can make for prettier galleries.
Site Editor Screen Beta
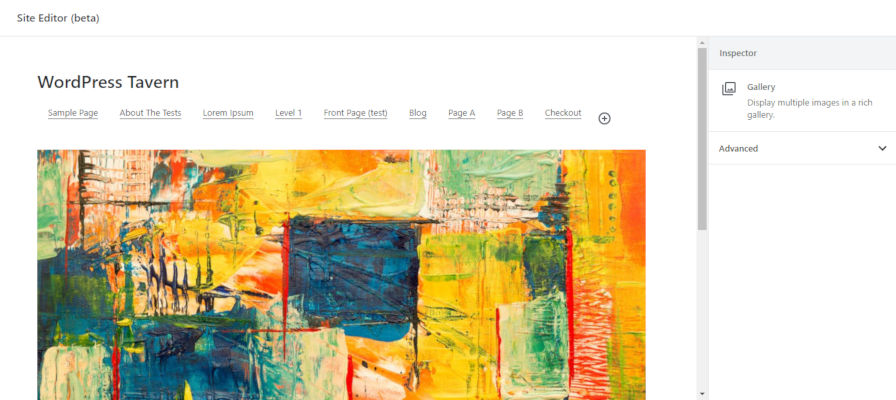
 Testing the beta Site Editor screen.
Testing the beta Site Editor screen.Gutenberg 7.2 introduces a “Site Editor” screen, which can be enabled by ticking the “Enable Full Site Editing” checkbox on the Gutenberg > Experiments admin page. The new screen is an early, bare-bones beta exploration into what will eventually be fully-fledged site editor.
At this point, the screen does not do much. End-users can insert blocks and little else. Content on this screen is not stored for later. There is not even a save button yet. Mostly, it serves as another step toward site editing, which could possibly land in core WordPress late in 2020. However, that is an optimistic schedule, and it is far too early to make a solid guess. There are a lot of open questions that need answers and technical hurdles to jump. A 2021 release might be more realistic, depending on the pace of development.
Like this:
Like Loading…
Keep reading the article at WordPress Tavern. The article was originally written by Justin Tadlock on 2020-01-09 15:47:39.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.