As you may know, websites don’t load all at once. The more complex a page is, the more time it takes to render all its elements. That’s why you need to use more than one metric to measure any site’s performance.
Two of the most important performance metrics you can measure are First Contentful Paint (FCP) and Largest Contentful Paint (LCP). These two numbers tell you how long it takes, on average, for each page’s elements to load. By reducing them, you can improve site speed across the board.
In this article, we’ll talk about what FCP and LCP are and how to measure both. Then we’ll go over several tips to improve your loading times. Let’s get to it!
What are First Contentful Paint and Largest Contentful Paint?
A page’s FCP tells you how long it takes for the first text or image-based element to appear in a visitor’s browser. LCP, as its name implies, measures the time it takes for the largest element to appear.
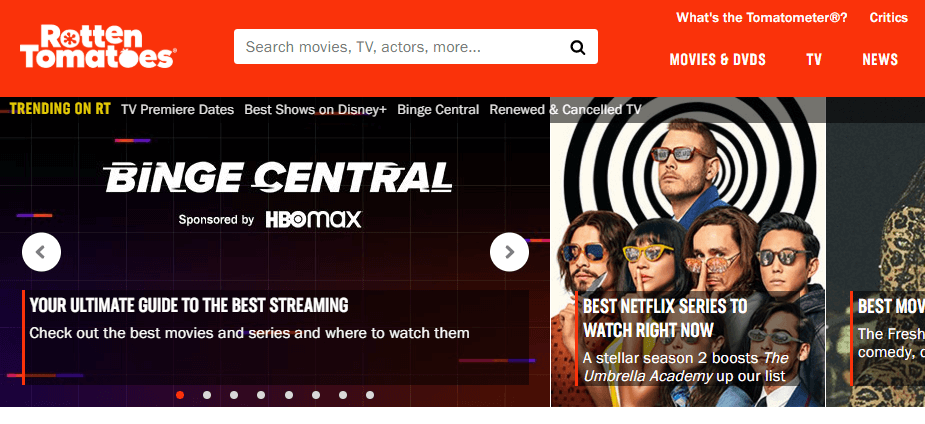
As we mentioned before, websites don’t load all at once. If you open any website now, you’ll see that elements appear in an order that seems almost random. If you open Rotten Tomatoes, for example, here’s what the homepage looks like one second into loading:
Now here’s the same part of the screen, after the page loads fully:

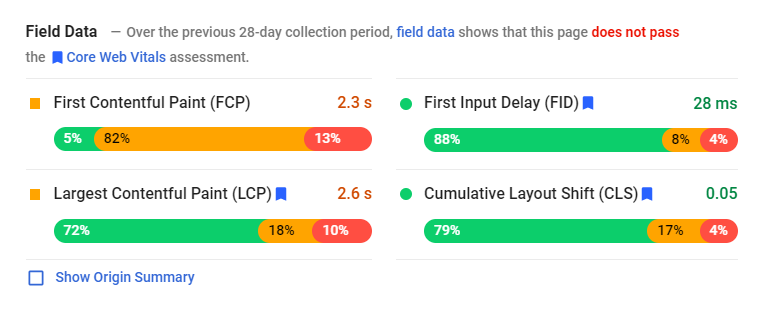
Some people measure website performance using overall loading times. That’s a decent start, but it doesn’t paint a complete picture. Ideally, your FCP times should be as low as possible, and your LCP times should be similar:

If the difference between your page’s FCP and LCP times is small, that tells you two things:
- There are few, if any, elements that outweigh the rest (e.g., no massive image, video background, etc.).
- The page’s assets have probably been minified.
There’s not one specific number to aim for when it comes to improving your FCP. It will depend on the elements you’ve incorporated on the page in question. However, in order to keep the overall loading time reasonable, you’ll want to decrease it as much as possible.
How to test your website’s FCP and LCP times
There are many tools you can use to assess your website’s performance. One of best is Google’s PageSpeed Insights, both because it enables you to measure FCP and LCP times and because it’s free:

All you have to do is enter the URL for the page you want to test. The service will take a few seconds to crunch some numbers, and then you’ll see a results page with a lot of data to sort through.
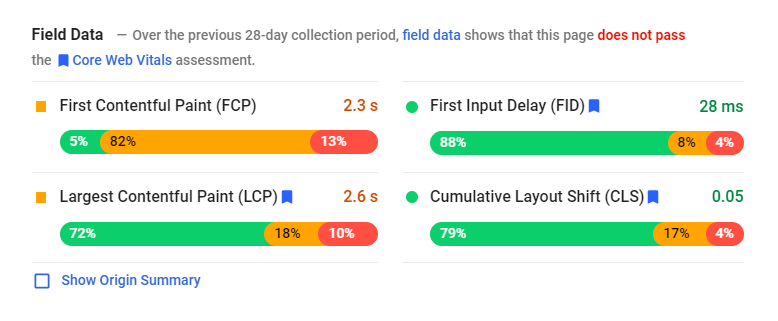
First, you’ll see the Field Data results. This section displays average loading times collected for the page over the last 28 days (if there are any available). It’s typically a more accurate assessment than immediate results:

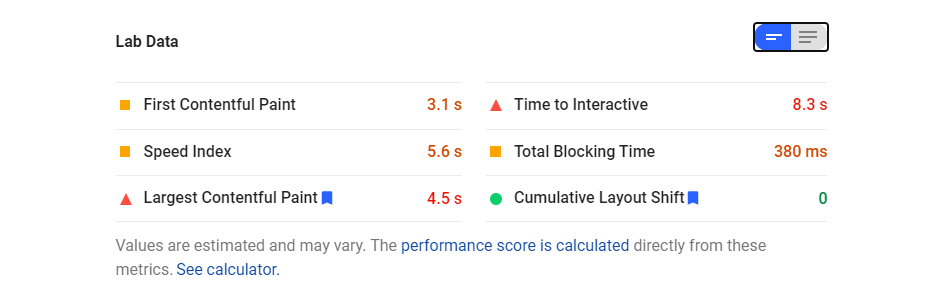
Below that is the Lab Data section. This shows you the numbers from the test that PageSpeed Insights just ran:

If you click on the button in the upper right corner of the Lab Data section, it’ll show you a breakdown of what each metric means.
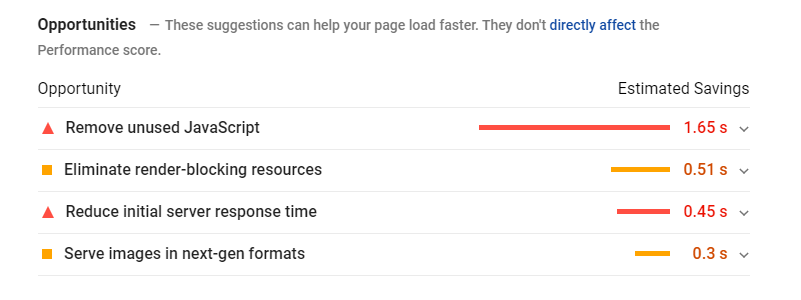
One of the best parts of using PageSpeed Insights is it doesn’t just tell you whether your website is slow. It also gives you suggestions on how to improve its performance in the Opportunities section:

You can expand the sections related to each metric PageSpeed Insights measures to see recommendations on how to improve in that particular area.
How to improve First Contentful Paint and Largest Contentful Paint (4 key tips)
Performance optimization is key if you want to provide the best possible experience for your site’s users. This includes reducing your FCP and LCP times. We recommend using PageSpeed Insights to get specific suggestions for your site, but the four tips below should help regardless.
1. Enable site caching
Caching is a process that takes some of your site’s elements and stores them either in your visitors’ browsers or on a remote server. In practice, there are several types of caching you can use, including:
- Site caching: This type of caching stores your website’s data in your visitors’ browsers, but you control the settings.
- Browser caching: With browser caching, your visitors’ clients use their own configurations to store elements from your site.
- Server caching: This type of caching involves another server, which stores copies of your site to lessen the impact on your own. Content Delivery Networks (CDNs) are a common example.
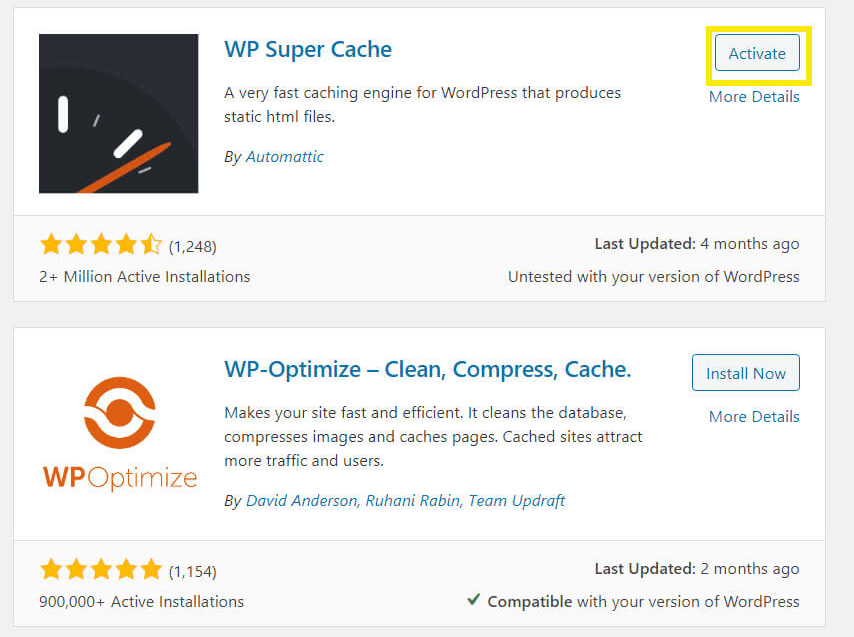
Site caching offers the easiest implementation with some of the best results. There are plenty of WordPress plugins that will do the bulk of the work for you, including WP Super Cache and WP Rocket:

WP Super Cache is free, and it will automatically enable site caching once you activate it. Your FCP and LCP times should drop for recurring visitors since they’ll no longer have to reload all your site’s elements every time they return.
2. Compress your website’s images
Media files are usually among the largest elements on any website. Unless you plan on designing a site that’s 100 percent text, you’re going to need a way to lower image loading times.
The best way to achieve this is by compressing images before or as you upload them to WordPress. For the former, you can use an online tool such as TinyPNG:

TinyPNG enables you to upload images and compress them without a significant loss in quality. If you want to take a more automated approach, there are several plugins you can use instead. Two of our top picks include ShortPixel Image Optimizer and Smush:
![]()
Both are easy to configure and work well even if you upload large quantities of images to your site. Plus, Smush also gives you the option to compress images that are already in your Media Library.
3. Optimize your site’s JavaScript and CSS
Images aren’t the only elements that require compression. Most modern websites rely heavily on JavaScript and CSS for aspects of their functionality and design.
Those scripts don’t usually weigh a whole lot. However, the more you use, the more they add up. Moreover, browsers need to execute every script separately, which can have a significant impact on performance.
There are many online tools you can use to compress or ‘minify’ code in seconds. However, there are also some quality WordPress plugins that will do it for you, such as Fast Velocity Minify and Autoptimize:

Both plugins enable you to minify JavaScript, CSS, and other types of code. Autoptimize also offers the added bonus of including lazy-loading functionality.
4. Implement lazy loading
Usually, browsers don’t render your pages’ images in order. Photos and graphics appear as they finish loading. The time it takes for them to do so can vary depending on the files’ sizes, your connection, and other factors.
Lazy loading defers some images from rendering until users scroll down and they come into view. In theory, this can help reduce your FCP times.
However, this only works if you implement lazy loading for the right elements. To get the best results, you should not use this technique for above-the-fold images, meaning those that are included in the first section of the page you can see.
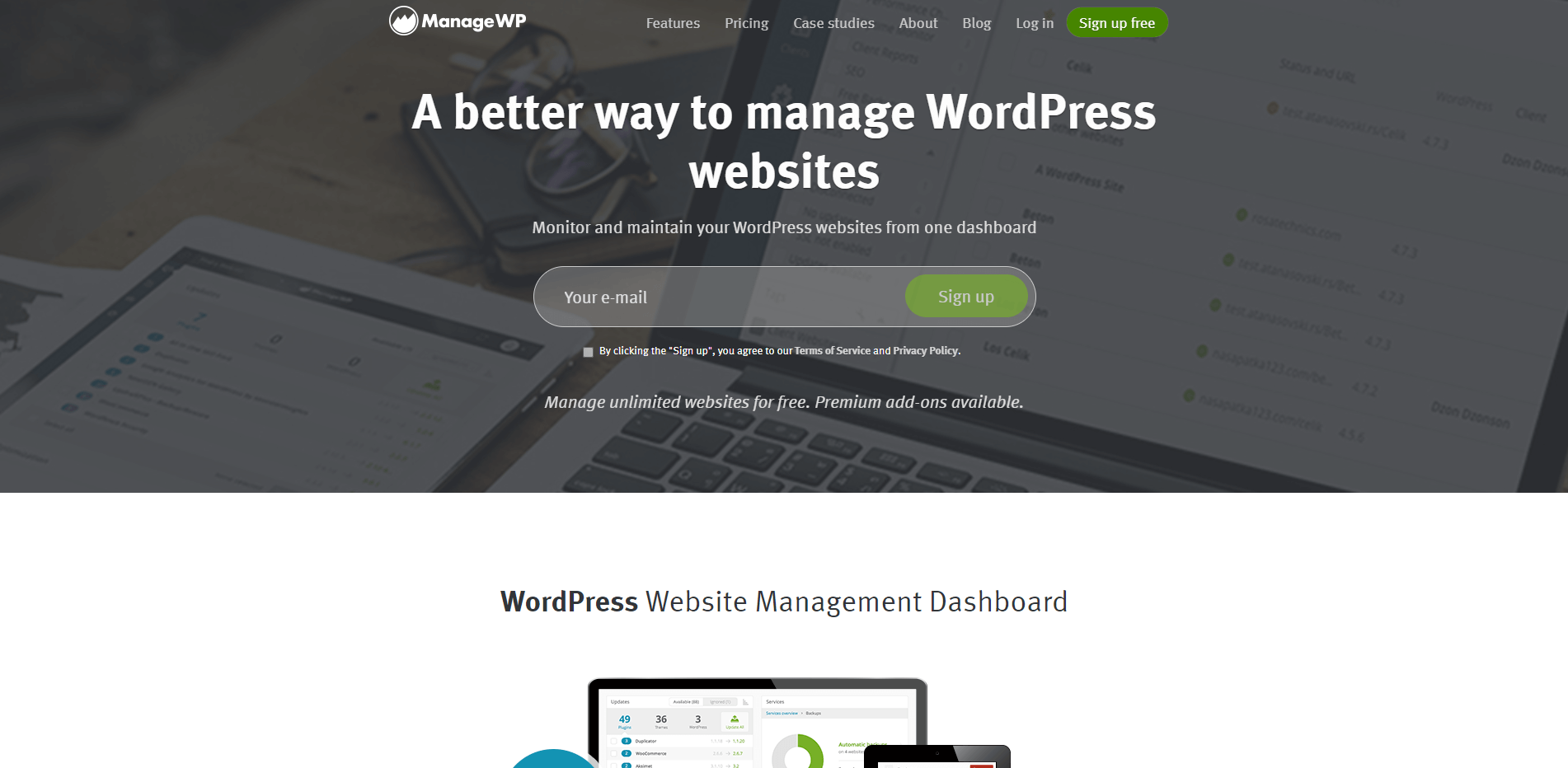
For example, if we visit the ManageWP website, here’s our above-the-fold view:

In our case, we’d want to disable lazy loading for the header background image, our logo, and the image that is partially visible at the bottom of the screen.
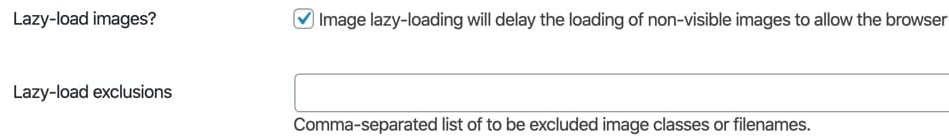
Some WordPress plugins enable you to pick and choose which elements you want to enable lazy loading for. Autoptimize is one such example:

Keep in mind that lazy loading is now part of WordPress core. You can enable this functionality for specific images by adding the following attribute to them:
loading="lazy"
This approach involves more work than using a plugin, but it gives you full control of the lazy loading functionality. For example, you can opt not to use it at all for background images and save it for especially large files.
Conclusion
By improving your FCP and LCP metrics, you can cut down your overall loading times. The shorter that wait becomes, the happier your visitors should be. Fortunately, improving these metrics is relatively simple if you’re using WordPress.
Here are four tips for improving these key performance indicators:
- Enable site caching.
- Compress your website’s images.
- Optimize your site’s JavaScript and CSS.
- Implement lazy loading.
Do you have any questions about how to improve your FCP and LCP times? Let’s talk about them in the comments section below!
Image credit: Pixabay.
Keep reading the article at ManageWP. The article was originally written by Will Morris on 2020-08-18 11:00:11.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.

