If you have a WooCommerce store, you need to make it easy for your shoppers to find the products that they’re interested in from your many offerings. One of the best ways to do that is with product filters. For example, letting people filter by price, color, category, etc.
You’ll see this approach on virtually every eCommerce store. However, while WooCommerce does give you a couple of basic filter widgets, the native WooCommerce plugin is largely missing any type of advanced product filtering system.
The freemium WooCommerce Product Filter plugin changes that. It gives you a variety of filters that your shoppers can use, including an Ajax option that lets them filter products without reloading the page. These include search boxes, range filters (e.g. prices), checkboxes (e.g. categories), buttons, attribute selectors, drop-downs, toggles, custom taxonomy filtering, and more.
In our hands-on WooCommerce Product Filter review, we’ll take you through everything that this plugin has to offer.
WooCommerce Product Filter Review: Key Features

In a nutshell, WooCommerce Product Filter gives your shoppers options to filter products by different criteria like price, categories, tags, attributes (e.g. size or color), review rating, sale status, and more. It also lets them search by keyword with an Ajax live search feature.
You can add your filters:
- In your sidebar using dedicated widgets.
- In an Elementor design with a dedicated Elementor integration.
- Anywhere else on your site using a shortcode.
- Directly in your theme’s template files using a PHP function.
You get a ton of different filter options:
- Price – a min/max slider
- Price range – select from pre-determined price ranges (that you can customize)
- Categories
- Tags
- Product attributes – input options for color, slider, and more
- Product author – nice for multi-vendor stores
- Featured products
- On-sale products
- Stock status
- Product rating
- Keyword – a search box to search by text
- Custom taxonomy and custom fields, including ACF compatability
Additionally, each filter option includes multiple input types. For example, if you use pre-set price ranges, you can let people choose their range using checkboxes or a drop-down list. Some options also have a lot more than that. For example, depending on the filter, you can use:
- Radio buttons (single select)
- Drop-down (single select)
- Multiple drop-down
- Checkbox list (multi-select)
- Buttons
- Text
- Slider
- Color
- Toggle

You’ll also just generally get lots of options for controlling the function and style of your filters.
Finally, you can create unlimited sets of filters and display different filters in different situations.
For example, you could display one set of filters to mobile visitors and another to desktop visitors. Or, you could display one set of filters for products in one category and a different set for products in another category (the same for tags).
This lets you make sure that your filters are always optimized for the specific visitor/products in question.
Let’s go hands-on and I’ll show you how it works…
Hands-On With WooCommerce Product Filter
For reference, I’m using the premium version of WooCommerce Product Filter for this section. However, the basic interface is the same in the free version.
Once you install and activate the plugin, your first step is to create your first “filter”. A filter is a group of options that you want to let shoppers filter by. It could be one thing, like a price range, or it could be multiple things.
As I mentioned above, you can create multiple filter groups and display different filter groups in different situations.
Creating Your First Filter
To get started, you go to Woo Product Filter → Add New Filter.
Once you’ve given it a name, you’ll get three tabs of settings to control how it works.
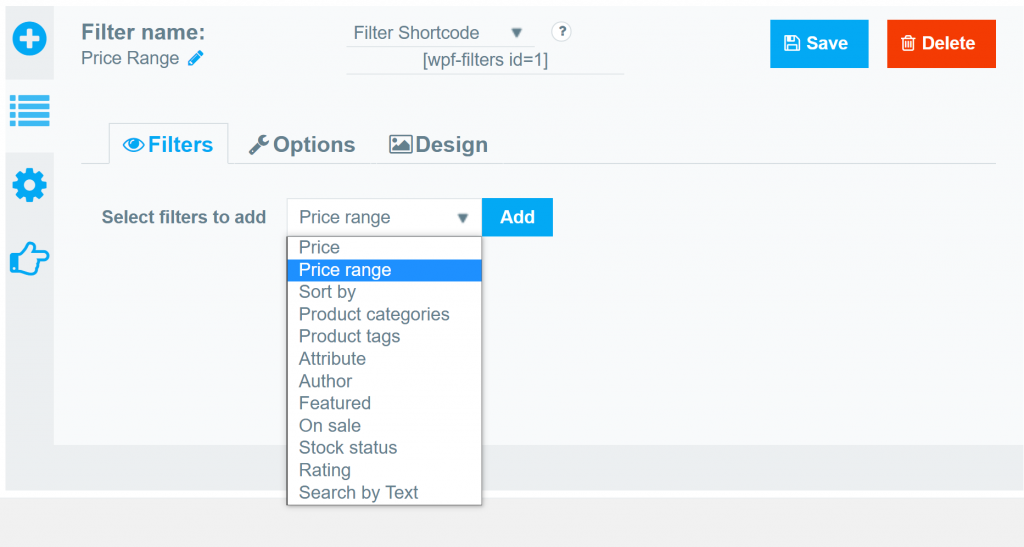
First, you’ll use the drop-down to choose what type of filter(s) to add. For the first one, I’ll choose the price range option. You could also choose just “Price” to give people a price slider.

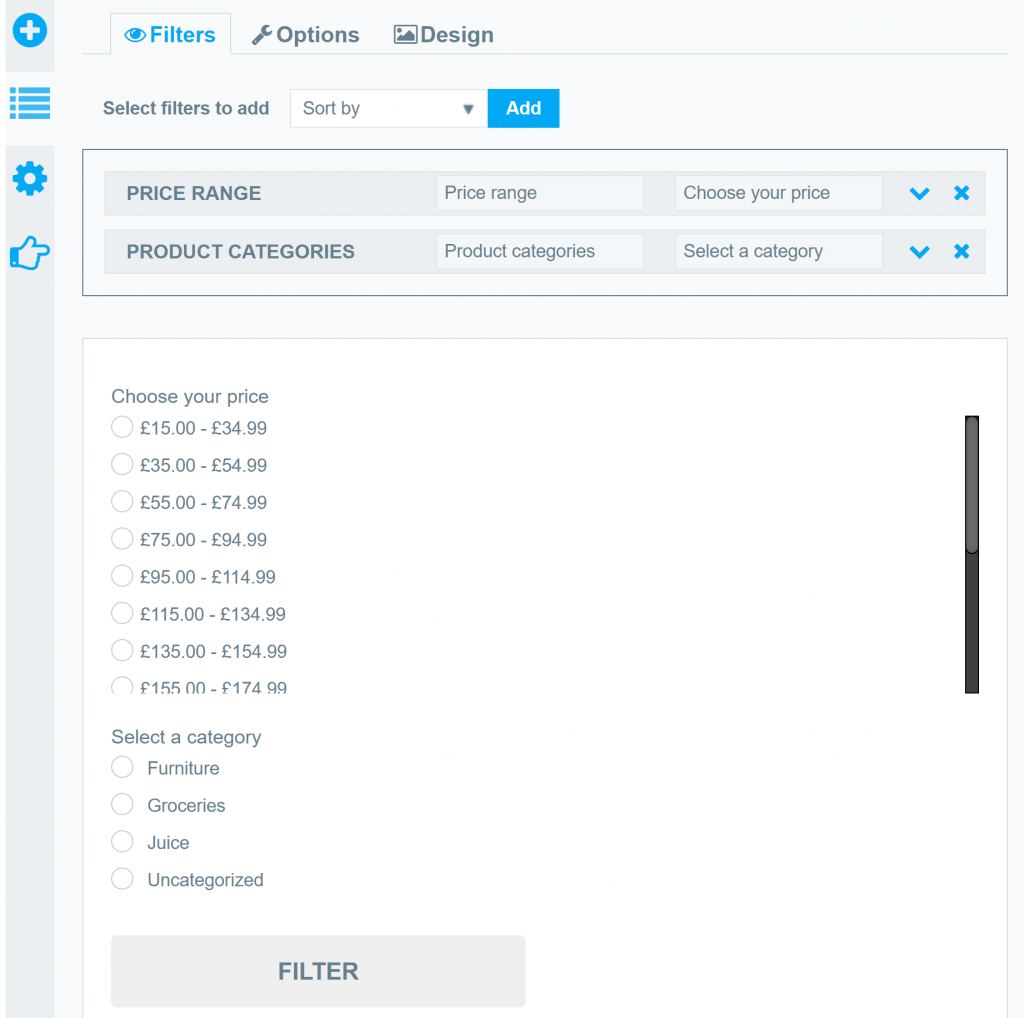
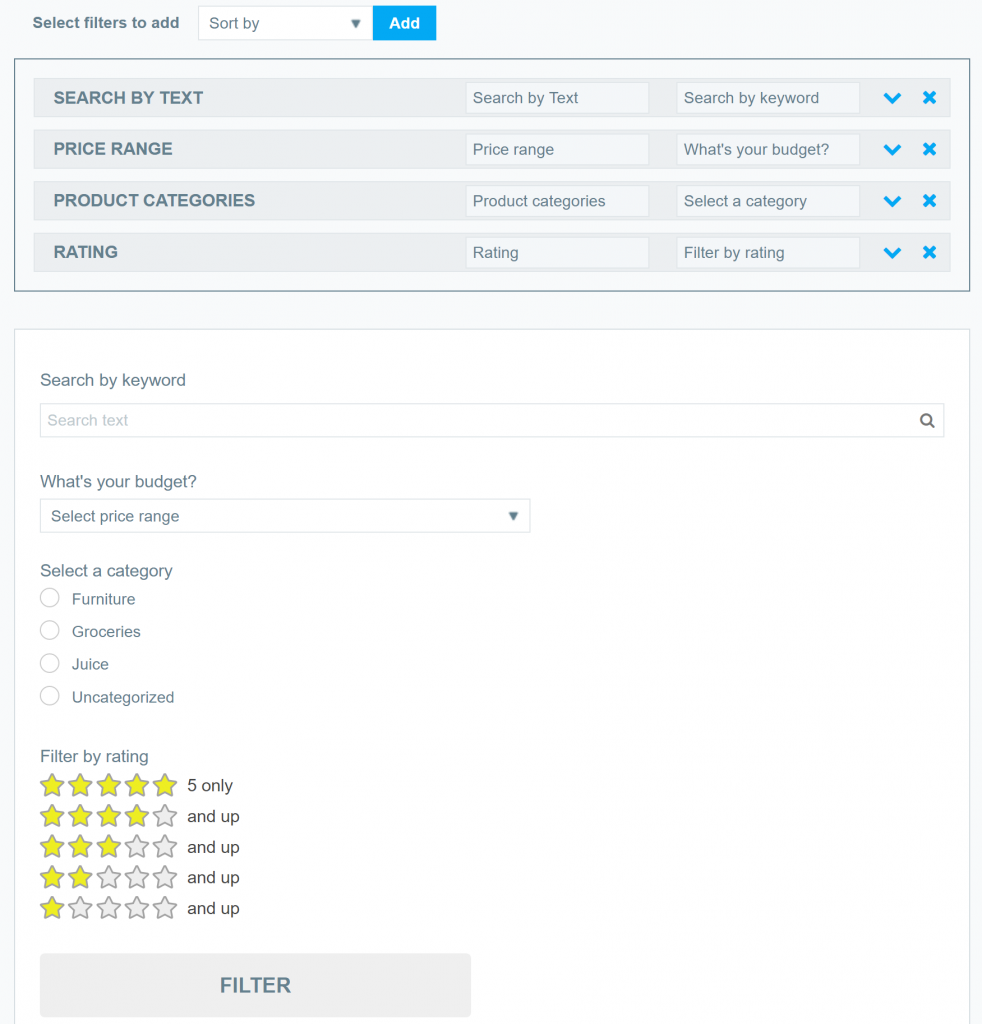
If you want, you can add multiple filters. As you do, you’ll see them automatically update on a live preview of the finished filters:

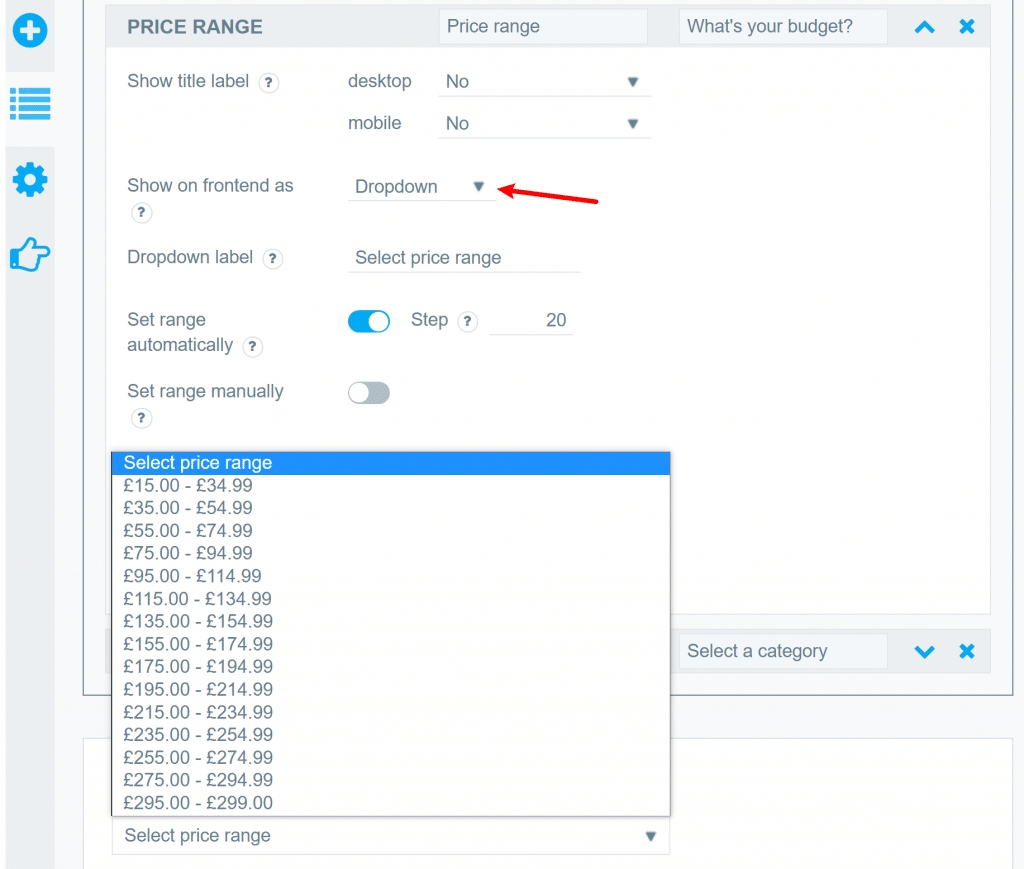
To configure an individual filter, you can expand its options in the list. For example, if you expand the price range filter, you’ll get lots of options to control its features and display.
For example, if you change it from a checkbox list to a drop-down, you can see that the live preview updates:

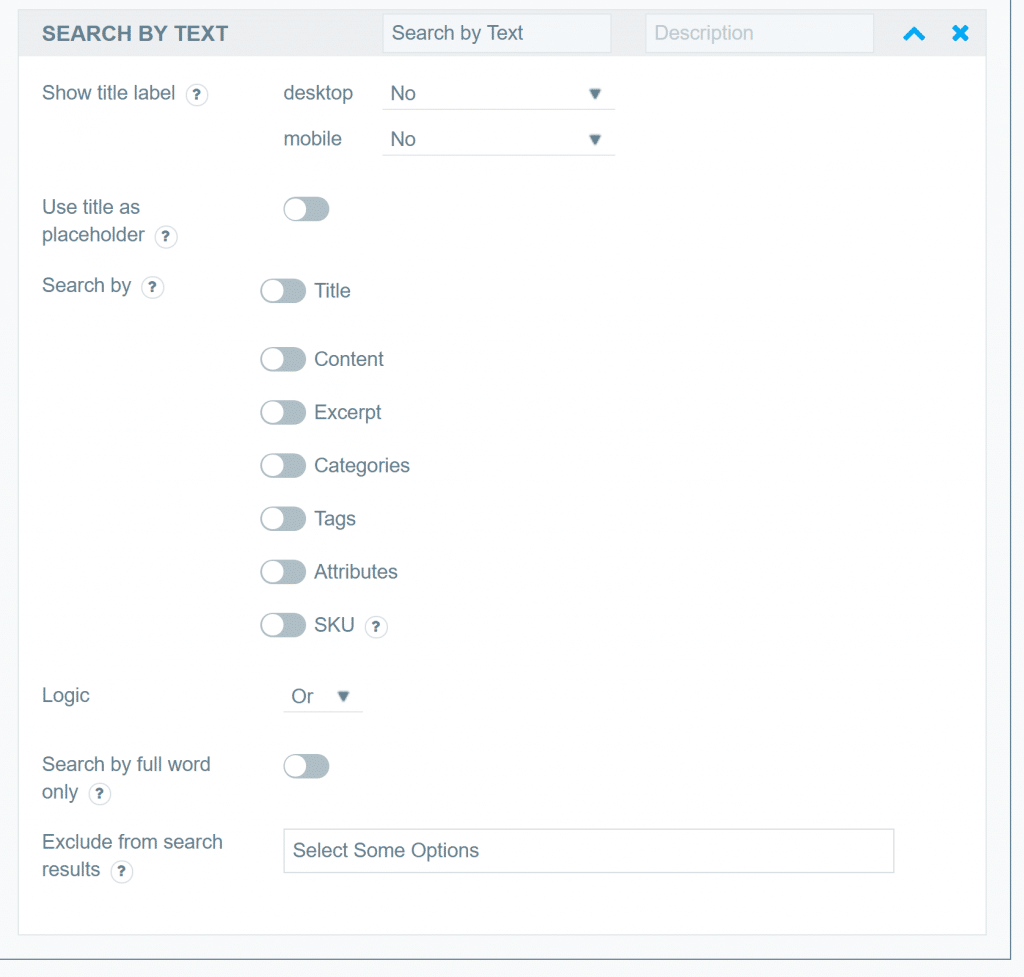
Different filters will give you different settings. For example, if you add the search by text box, you’ll be able to choose what content to search. You can include/exclude content, excerpts, categories, attributes, SKU, etc.

In general, each filter option gives you a lot of control for selecting the input. You can choose from different inputs like checkboxes, radio buttons, drop-downs, etc. as needed. You even get some unique ones. For example, for the rating filter, you can include star ratings on a single line (visitors click how many stars they want) or on multiple lines.
Once you’re finished, you should have a list of filters that looks something like below. If you want to change the order of any filter options, you can just drag and drop them to a new position:

Exploring Custom Taxonomy Filtering
One of the more unique features is the ability to set up custom filters based on custom taxonomies or custom fields. You’ll get built-in integrations for popular custom content tools like Advanced Custom Fields (ACF) and Custom Post Type UI (CPT UI). It’ll also work with other custom taxonomies – even those you’ve created manually with code.
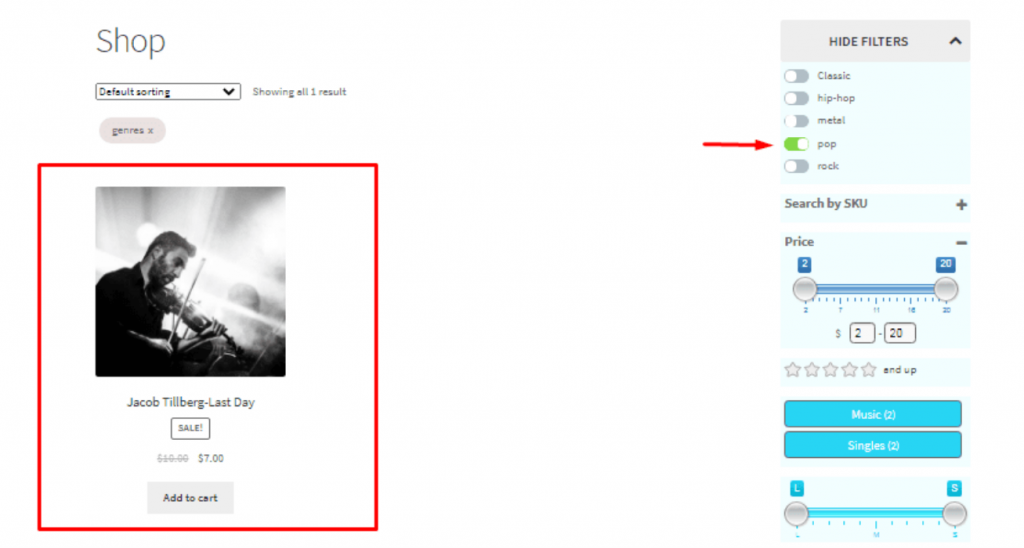
For example, if you’re selling music, you could add a custom taxonomy for “Genre”. Then, you could easily set up that custom taxonomy as a filter using any of various input options. Here’s what it might look like with toggles:

Configuring the Options Settings
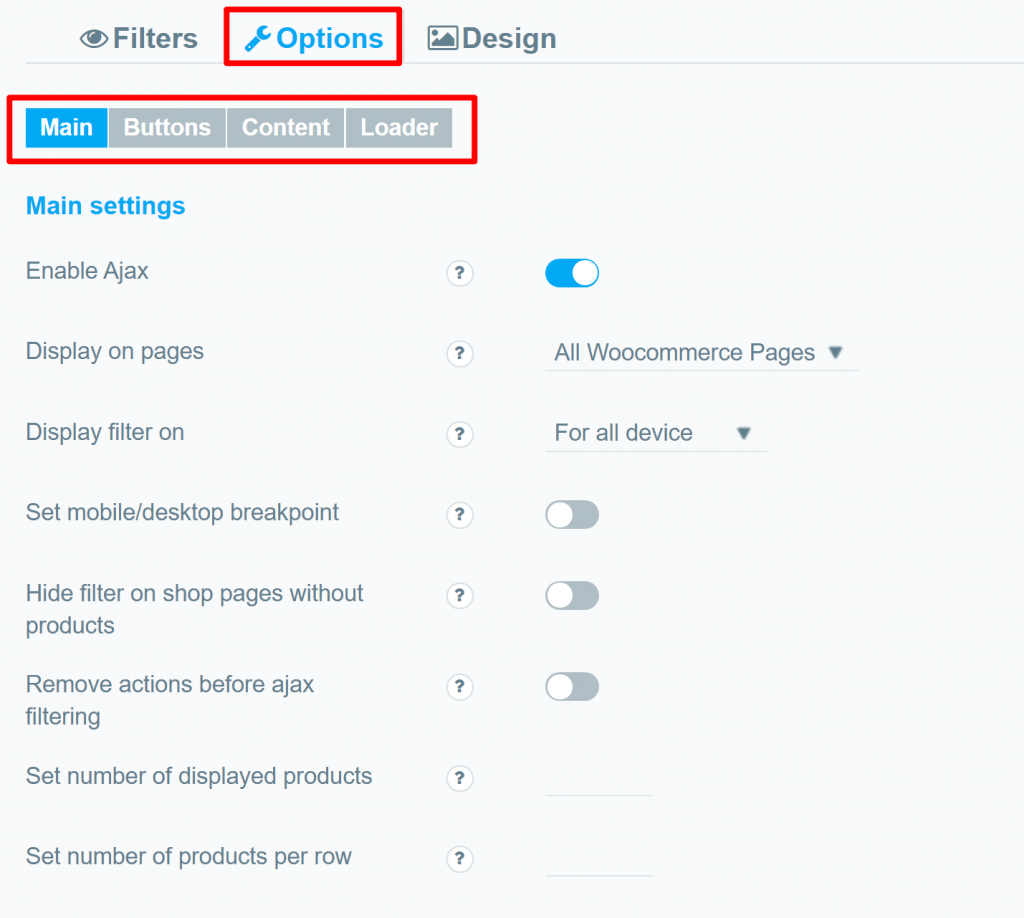
Next, you can go to the Options tab to configure some settings for all of your filters.
One of the most important choices is whether or not to enable Ajax. When enabled, shoppers can use the filters without needing to reload the page, which is a really user-friendly experience.
Another important choice is where to display this group of filters and who should see them. You can enable/disable your filters on different WooCommerce content or to different devices (mobile vs desktop).
This is useful because it lets you create optimized experiences by showing different filters in different situations. It also helps you create a more user-friendly experience for mobile visitors. For example, you could use a checkbox for desktop visitors but a more mobile-friendly input for mobile visitors.

In the other options tabs, you can make some additional choices:
- Buttons – configure everything about the filter buttons.
- Content – control the product content area. For example, you can add a “Show more” button or recount products after a shopper applies a filter. The plugin also gives you a shortcode to display your products, which is useful if you want to create a dedicated filter page.
- Loader – customize/disable the loader icon that appears while applying filters when using Ajax.
Configuring the Design Settings
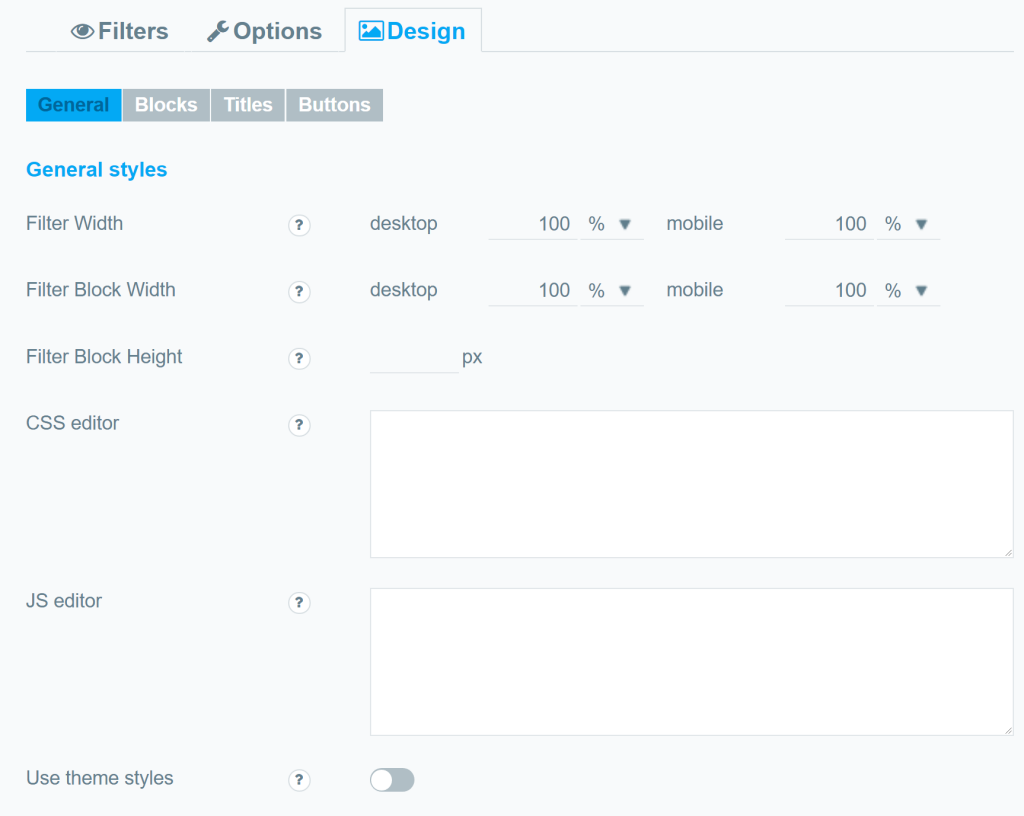
Finally, you can go to the Design tab to configure styles for your filters. Some important options here are:
- Using the plugin’s built-in styles or your theme’s styles.
- Configuring the width and height.
- Adding custom CSS or JavaScript.

The other tabs — blocks, titles, and buttons — are all optional. If you want, you can enable custom styles for these areas to be able to override all the style settings with your own choices.
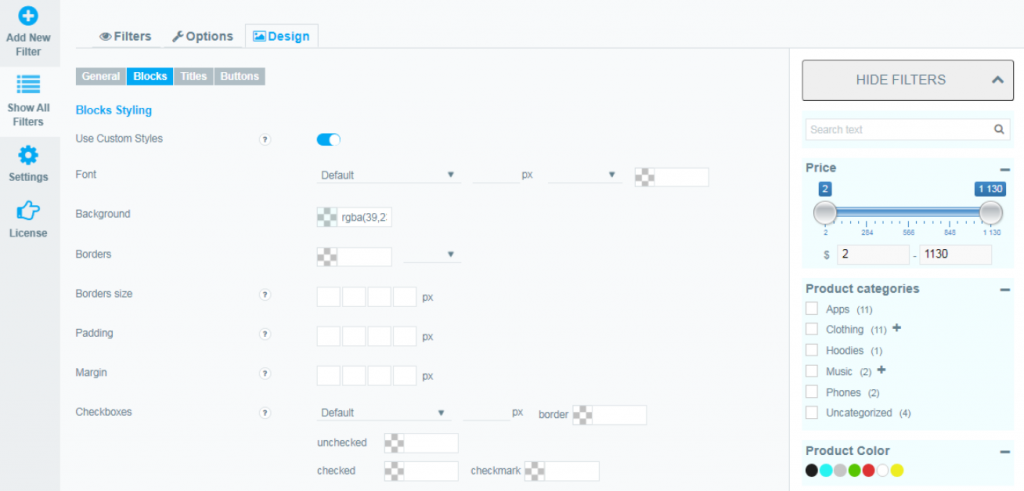
Here’s what it looks like if you enable the custom styles:

Displaying Your Filters
At this point, you’re pretty much finished – all that’s left to do is display your filters to your shoppers.
Again, WooCommerce Product Filter gives you several options to do that:
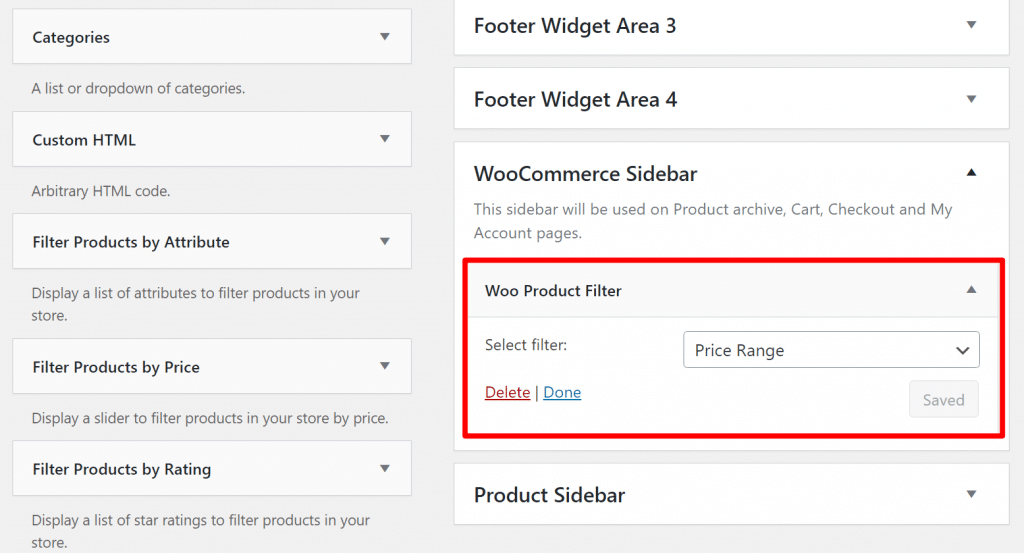
For example, if you add the dedicated Woo Product Filter widget, you can then choose which filter to display using the drop-down:

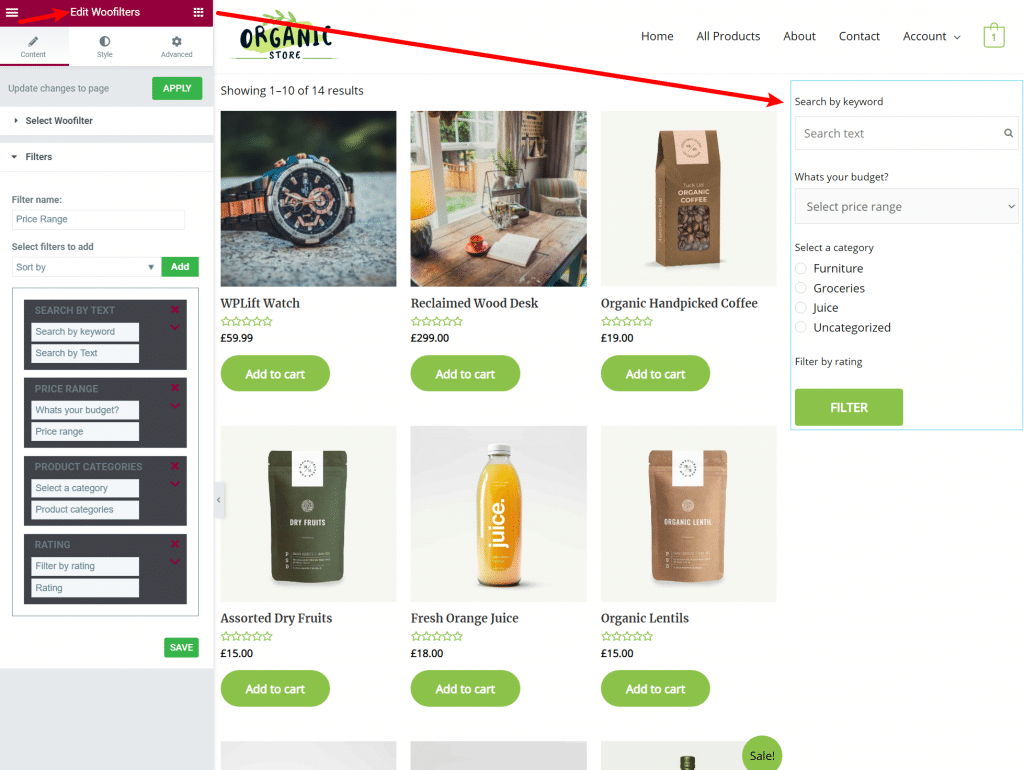
And then here are the filters in the store’s sidebar – I configured them to inherit my theme’s styling:

The shortcode and PHP methods are also fairly self-explanatory. But let’s take a deeper look at the Elementor integration, as I know a lot of you might be using Elementor WooCommerce Builder to design your store.
Here, I’m creating a Product Archive template using Elementor WooCommerce Builder. First, I created a two-column design where I included the Archive Products widget in the left column to display all of my products. Then, I can add the new Woofilters widget to the right column to display the filters.
You can also create and customize your filters without leaving the Elementor interface, which is a nice bonus:

In the Elementor Style tab, you can also access all of the Options from the regular WooCommerce Product Filter interface. The Elementor Advanced tab then gives you all of the options from the Design tab (along with all of Elementor’s regular options).
Overall, if you’re using Elementor, this widget is really convenient for including your product filters in your designs.
WooCommerce Product Filter Pricing
WooCommerce Product Filter comes in both a free version at WordPress.org as well as a premium version that adds more features.
The free version includes most of the core features, while the premium version gives you more options for filtering products with features such as the search box and checkbox lists (multiselect) and icons to filter product attributes.
If you want to go Pro, there are three plans. The plans have identical features – the only difference is how many sites you can use the plugin on:
- 1 site – $49
- 5 sites – $99
- Unlimited sites – $199
Final Thoughts on WooCommerce Product Filter
Overall, I found WooCommerce Product Filter to be an intuitive and flexible way to add product filters to your WooCommerce store.
All the filters worked when I tested them and the Ajax filters loaded products quickly (for reference, my store has about 15 products).
The filters are also very flexible, with lots of settings to control the inputs, functionality, style, and more.
Additionally, I like that you have so many options for displaying your filters, especially the Elementor integration as this lets you work directly from inside the Elementor interface.
If you want to test it out, you can get most of the features for free. Then, consider upgrading to get access to the search box and other advanced filters.
Get Pro Version Get Free Version
Keep reading the article at Learn WordPress with WPLift. The article was originally written by Colin Newcomer on 2020-10-06 07:35:52.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.