Category pages are an important part of any eCommerce site. Clients browse product categories to find what they need. That’s why your category pages need to look just as good as your product pages. With Divi’s Theme Builder, creating category page templates is easier than ever. In this tutorial, we’ll show you how to create a category page template step by step and style it using Divi’s built-in options. Furthermore, we’ll show you how to make it filterable with help from the Themify WooCommerce Product Filters plugin.
Open two browser tabs side by side. Use the first tab for the theme builder and the second tab for the live preview of a category page. Work this way to see the progress as you go. For your convenience, we’ve also added the template as a free download.
Let’s get to it!
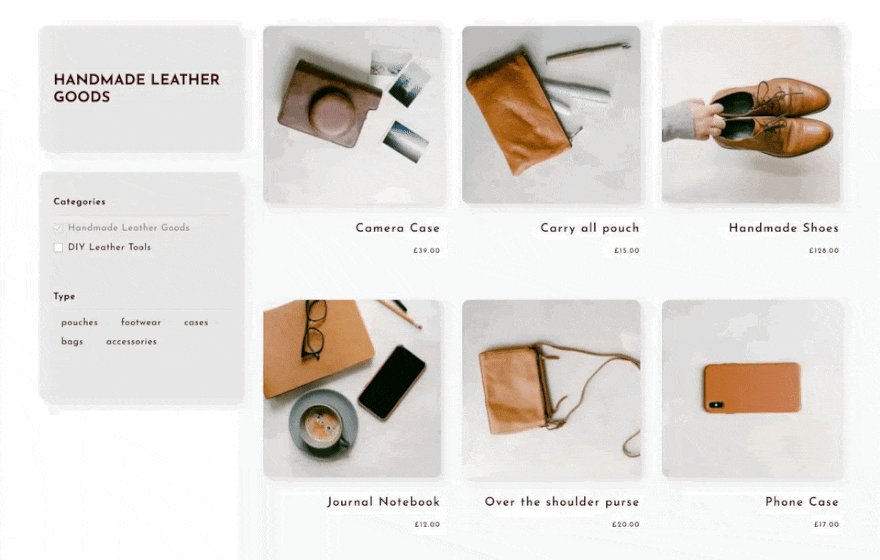
Preview
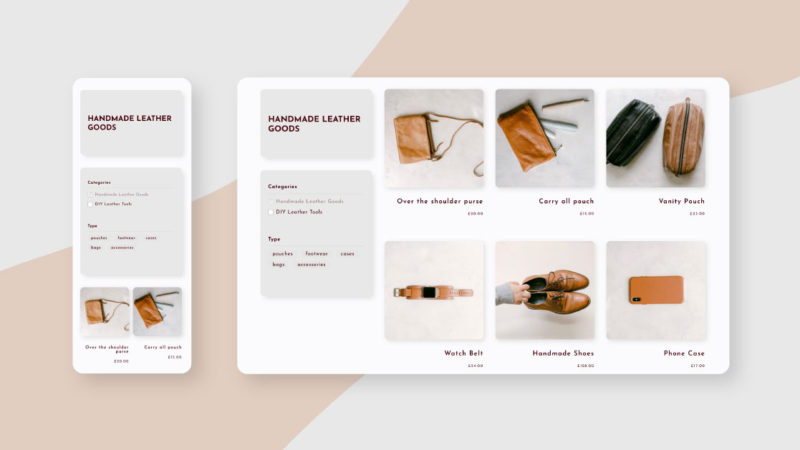
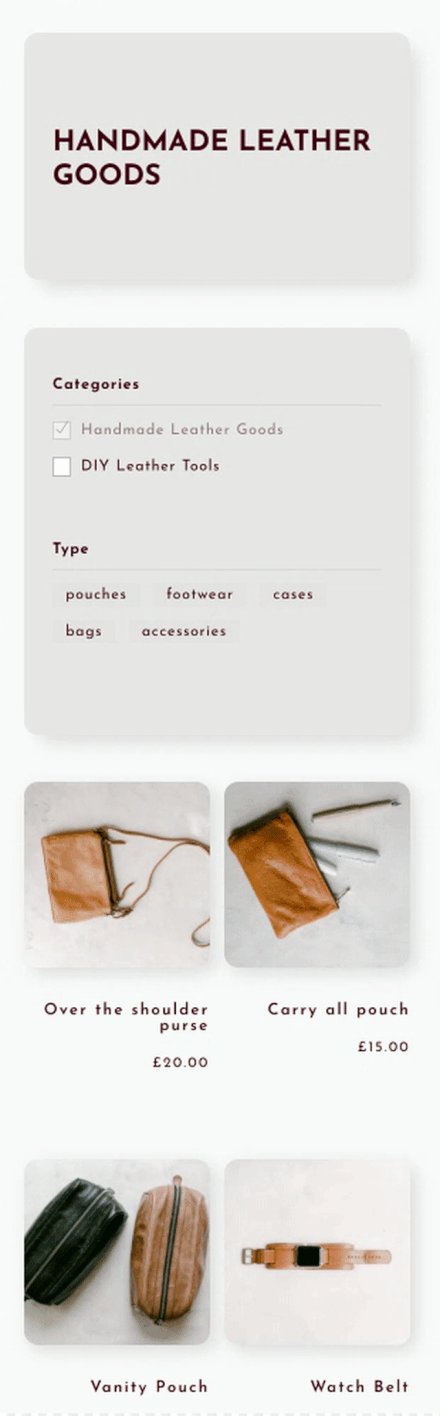
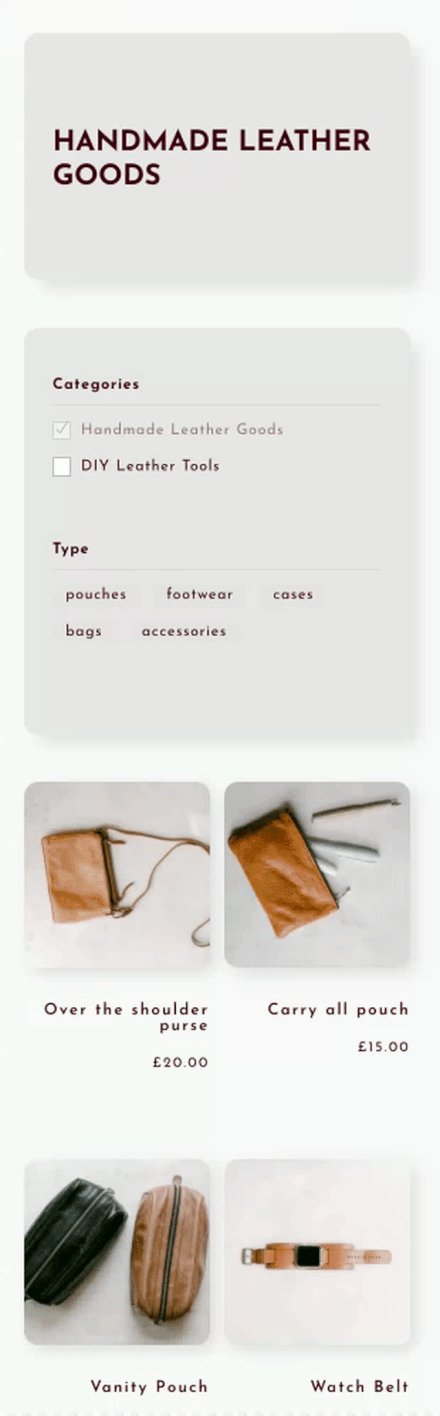
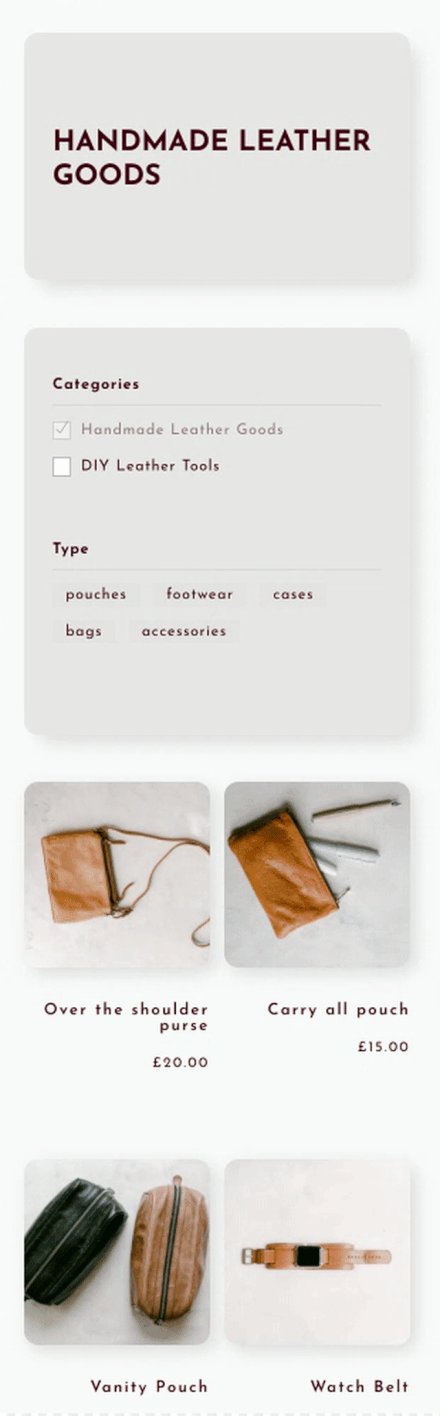
Before we start recreating the template, let’s take a look at what the category page template looks like on different screen sizes.
Desktop
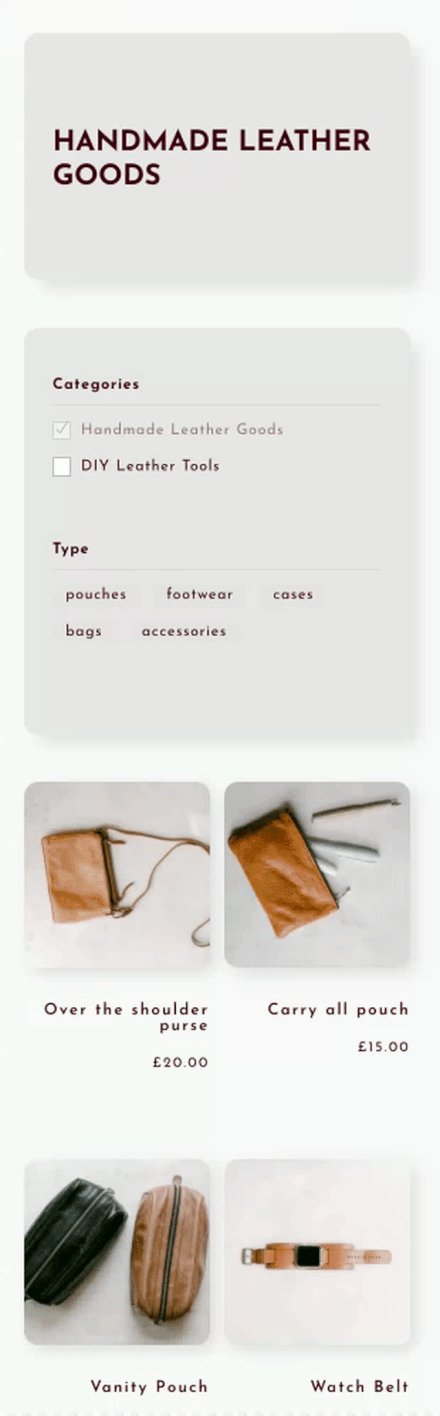
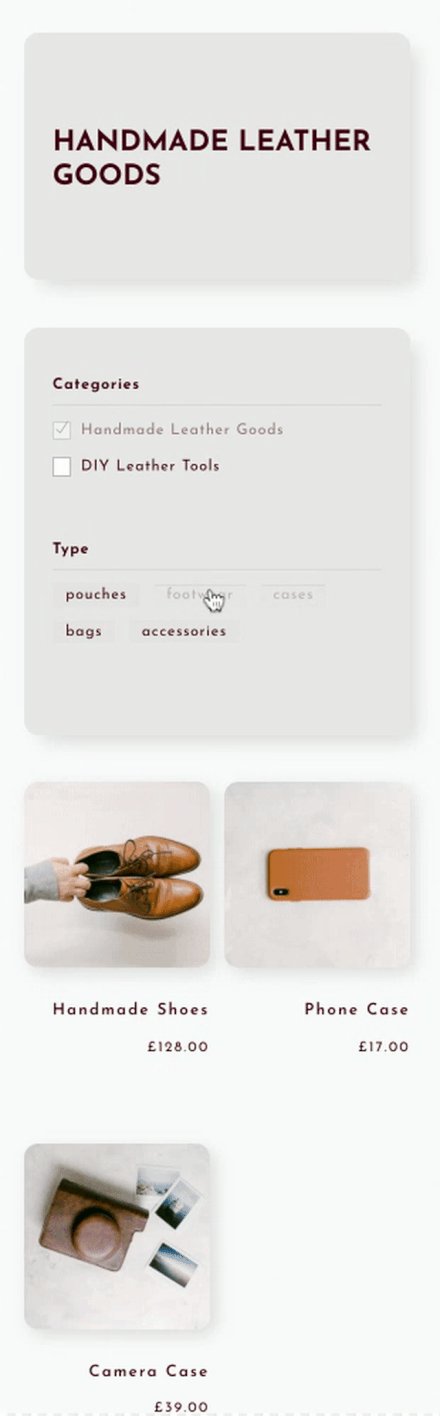
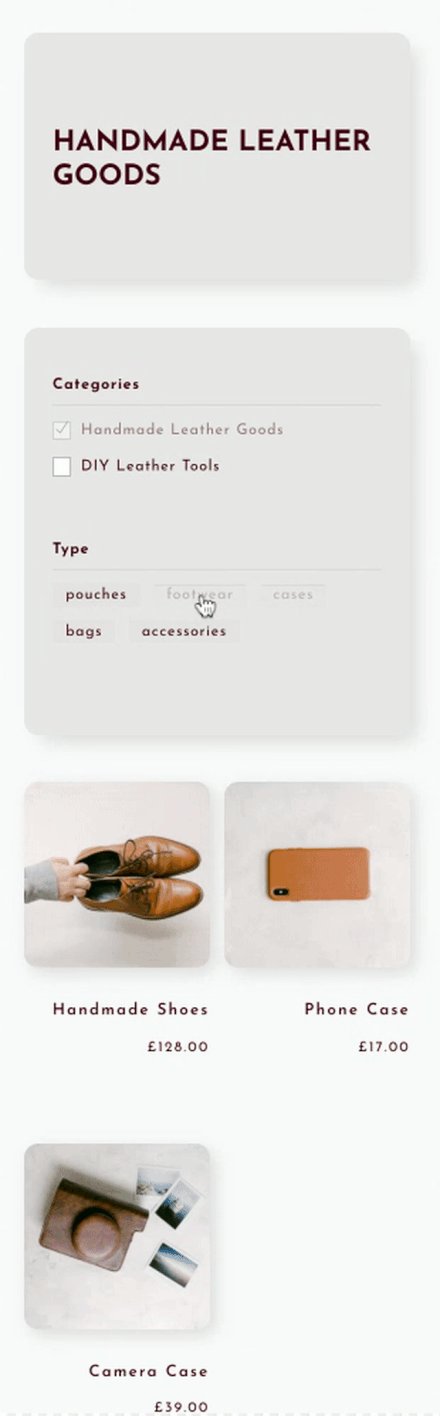
Mobile

Download The Woo Category Page Template for FREE
To lay your hands on the free Woo category page template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Update Your Products And Categories
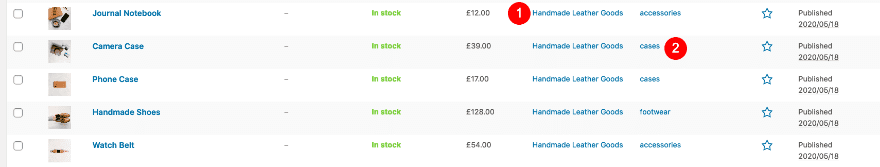
Before building the template, make sure your products are organized in the correct categories. Check if they are tagged properly as well. These will be important when setting up the product filter plug-in.

2. Set-Up Plugin
Download and Install
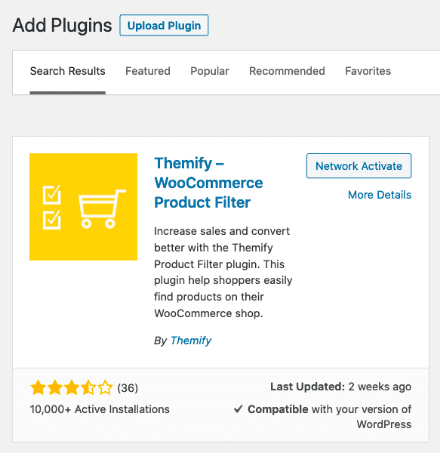
Download the WooCommerce Product Filters. Navigate to your plugin dashboard and upload the plugin’s .zip file to install it. Alternatively, search for the plugin in the directory. The plugin will add a new tab in your dashboard menu. Make sure you activate the plugin as well.


Add New Filter Form
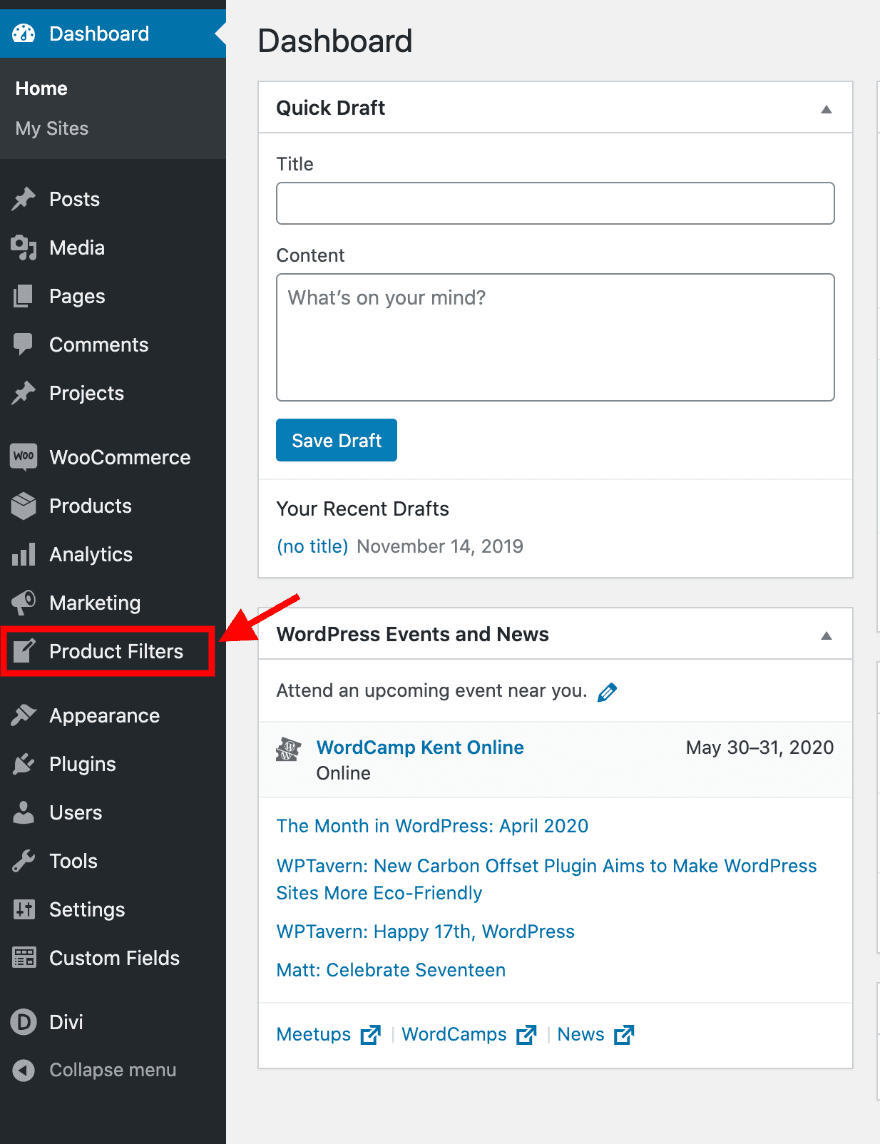
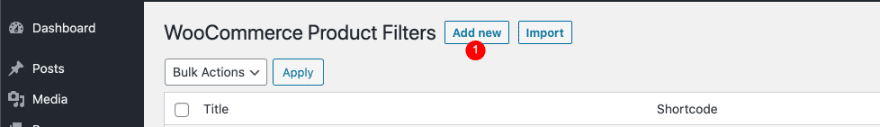
Click on the plugin tab in your dashboard. Inside the plugin settings, click on the button to add a new filter form.

Set Up Filter Form
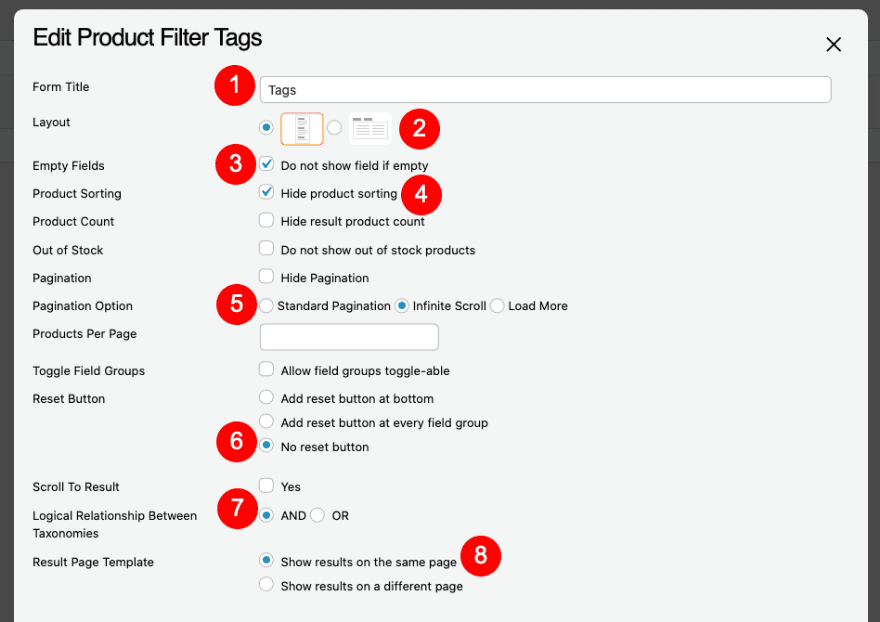
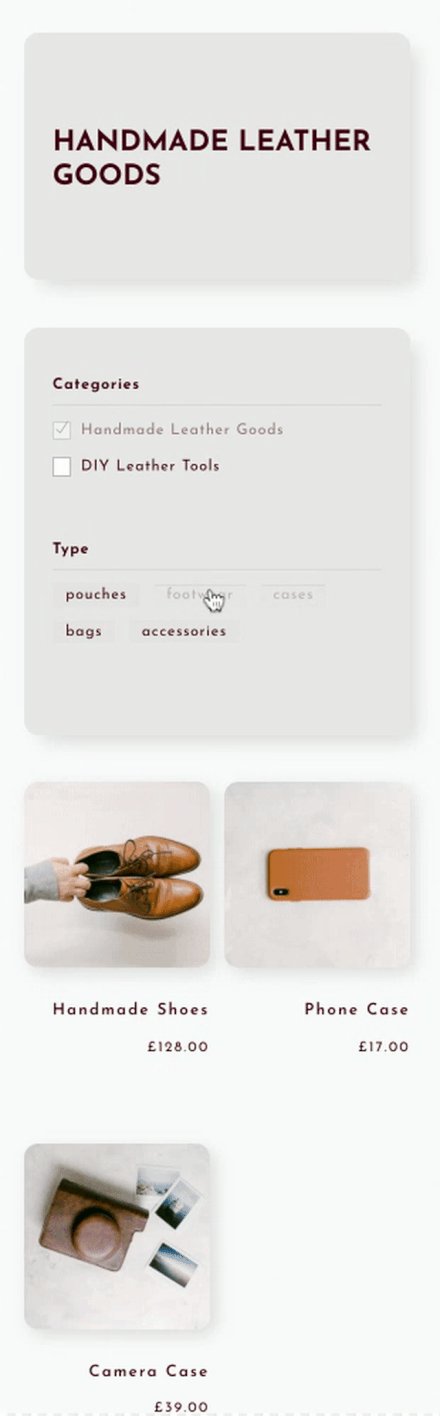
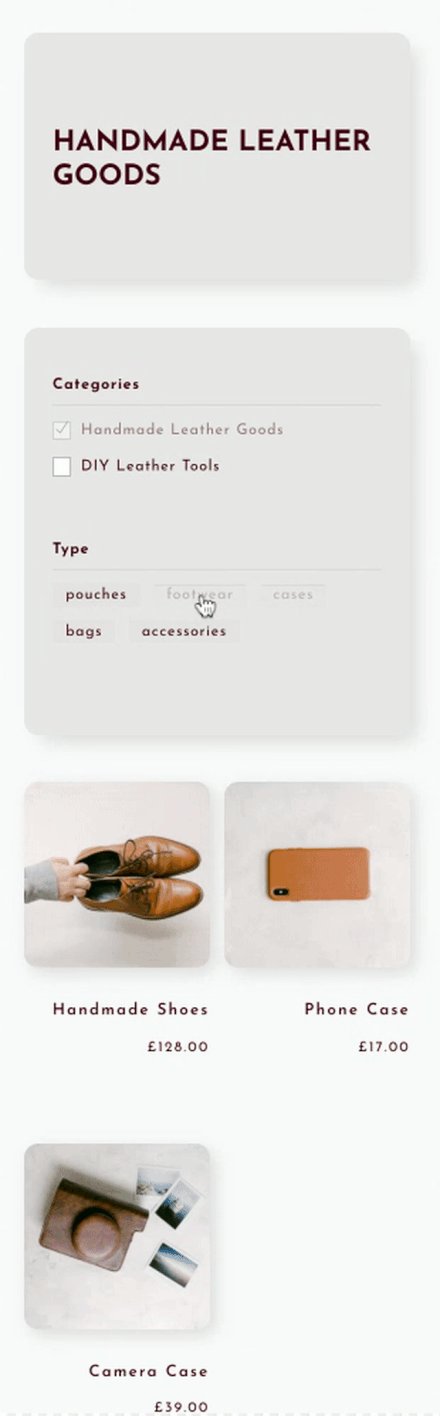
To make your filterable sidebar look exactly like the one in the preview of this post, use the settings mentioned below. You can always adjust these settings afterward.
- Layout: Vertical
- Empty Fields: Do not show field if empty
- Product Sorting: Hide product sorting
- Pagination Option: Infinite Scroll
- Reset Button: No reset button
- Logical Relationship Between Taxonomies: AND
- Result Page Template: Show results on the same page

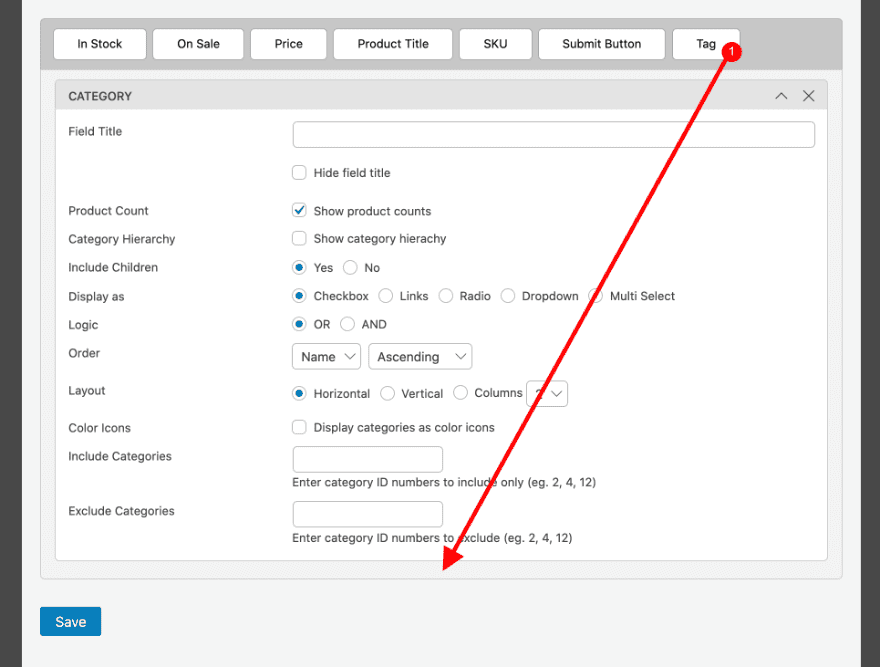
Create Category Field
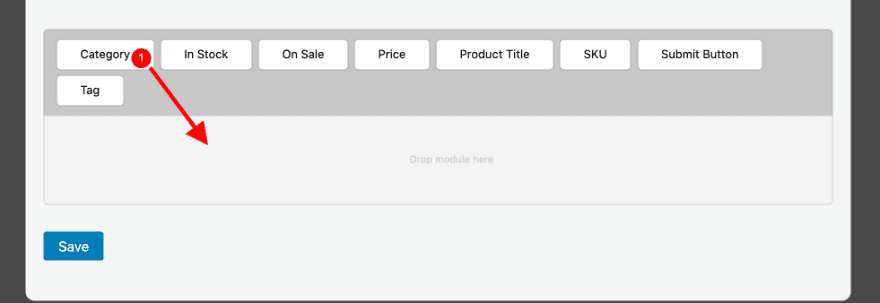
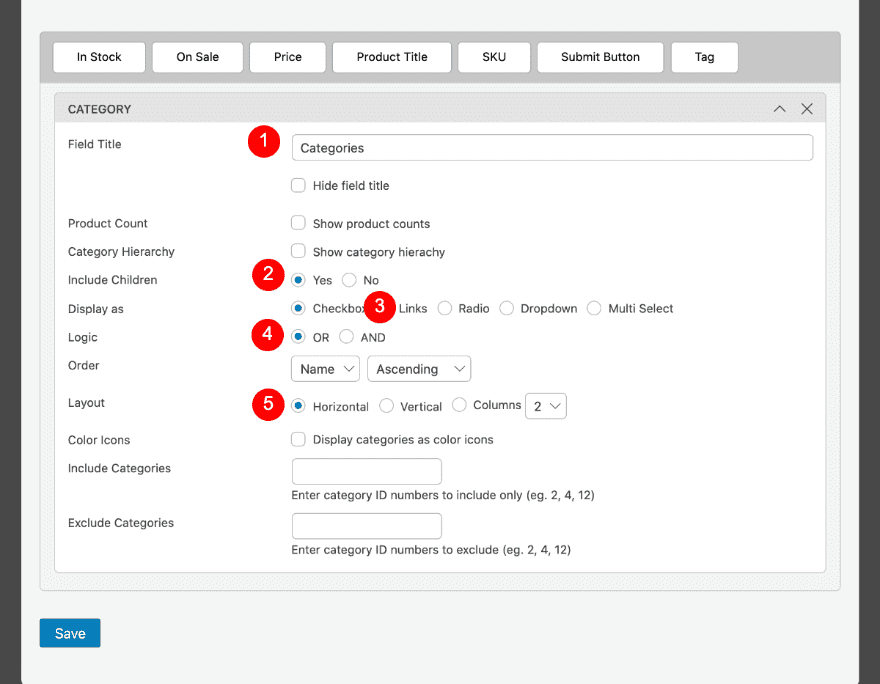
In the menu bar below the main area, you’ll see a selection of tabs. Drag and drop the ‘Category’ tab into the builder below it. Then adjust the settings as follows:
- Field Title: Categories
- Include Children: Yes
- Display as: Checkbox
- Logic: OR
- Order: Name, Descending
- Layout: Horizontal, 2 columns


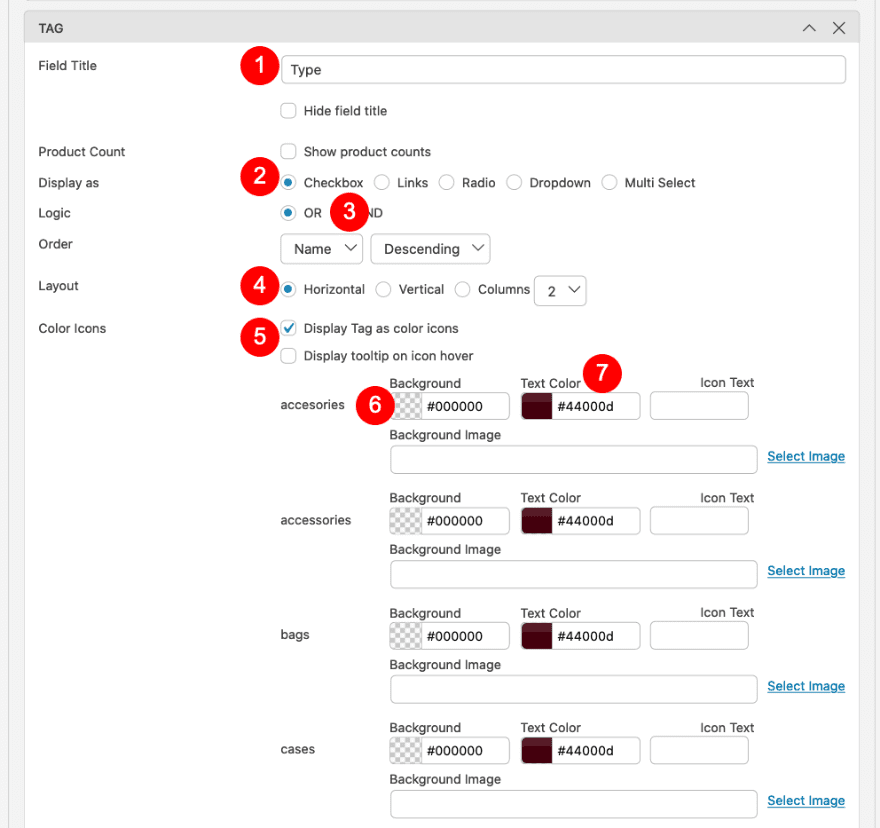
Create Tag Field
Now drag and drop the ‘Tag’ tab into the builder. Make sure it’s placed below the ‘Category’ tab. Adjust the settings as follows:
- Field Title: Type
- Display as: Checkbox
- Order: Name, Descending
- Layout: Horizontal, 2 columns
- Color Icons
- Background: Transparent
- Text Color: Deep Brown #44000d


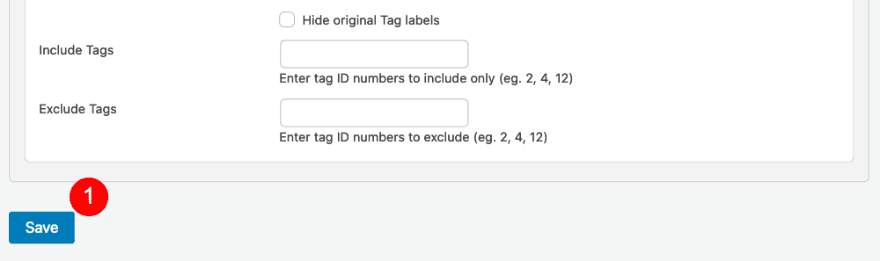
Click Save to Generate Shortcode
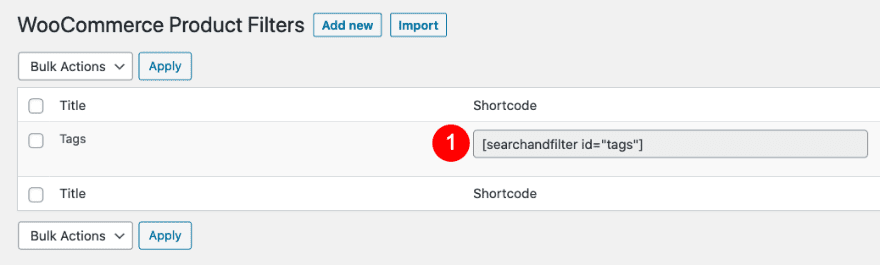
Save your work and close the builder. You’ll see the shortcode in the plugin’s main menu. Copy it, you’ll need it later.


3. Recreate Product Category Page Template in Theme Builder
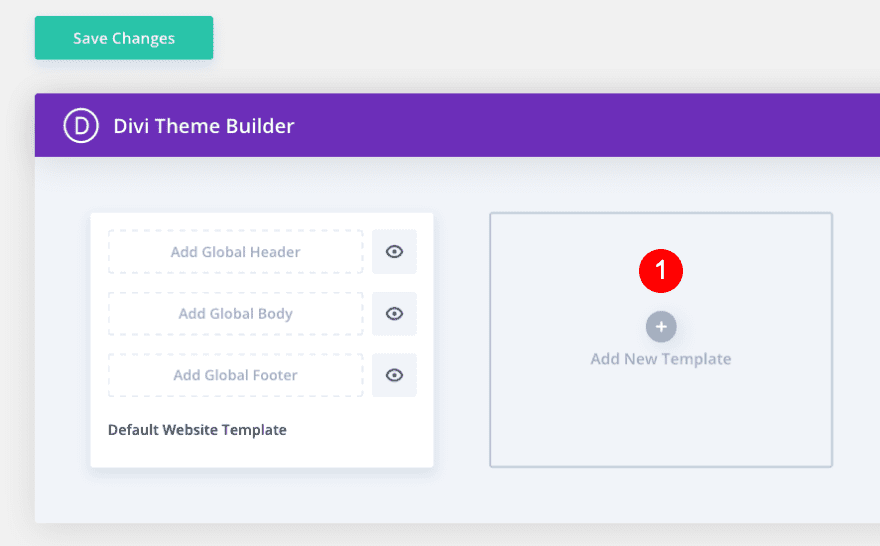
Open Theme Builder / Add New Template
It’s time to start recreating the template! Open your theme builder and add a new template.

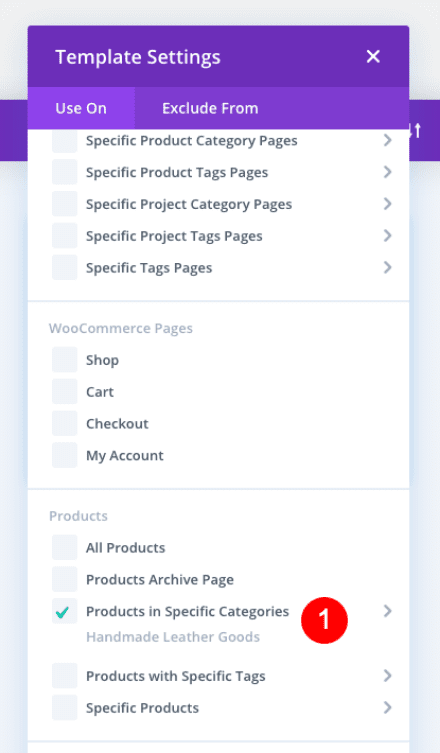
Set Template Settings
In the template settings, select ‘Specific Product Category Pages’. Click on the categories you want to assign this template to. We’ll select Handmade Leather Goods.

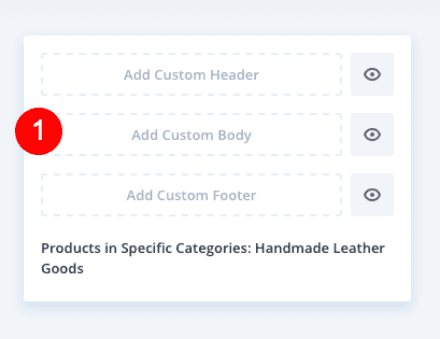
Add Custom Body
Then, click on ‘Add Custom Body’.

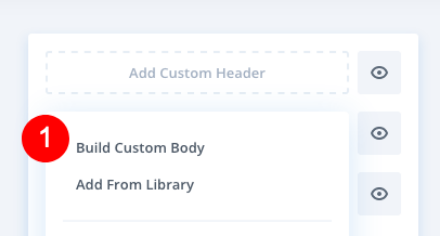
Select Build Custom Body
We’ll recreate this template from scratch, so go ahead and pick ‘Build Custom Body’.

Build From Scratch
Once inside the visual builder, select the option to build from scratch once more.

Section 1 Settings
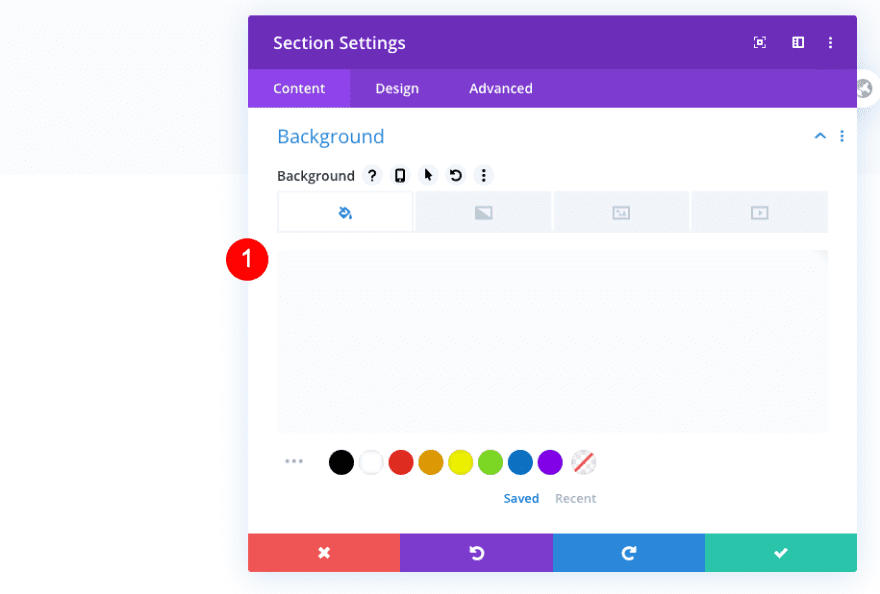
Background
Once inside the template editor, you’ll notice a section. Open that section and add a background color.
- Background Color: Transparent blueish grey – rgba(68,66,109,0.02)

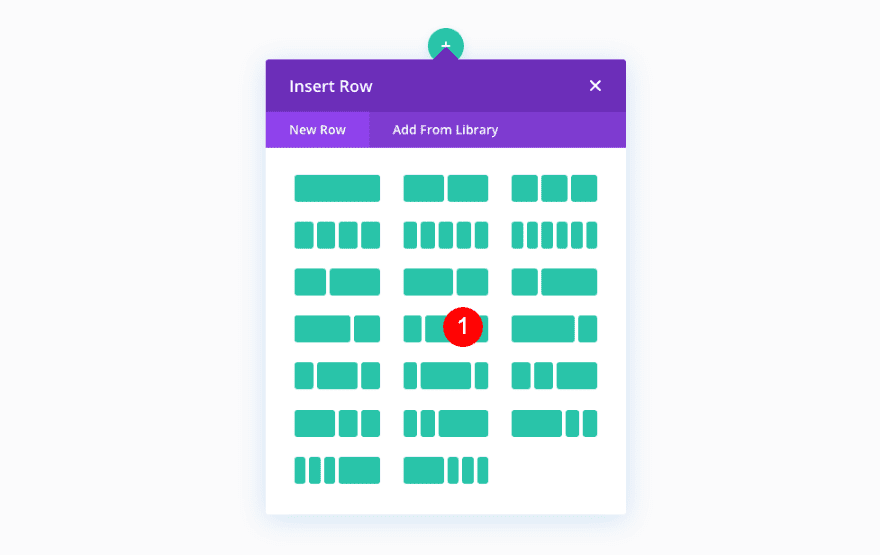
Add Row
Column Structure
Now add a new row with the following column structure:

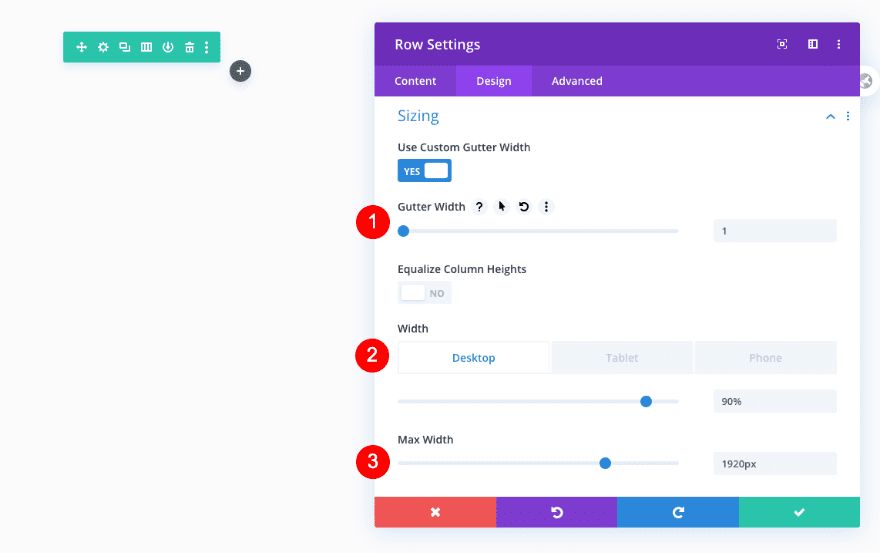
Sizing
Adjust the sizing settings of the row next.
- Gutter Width: 1
- Width
- Desktop: 90%
- Tablet and Phone: 85%
- Max Width: 1920px

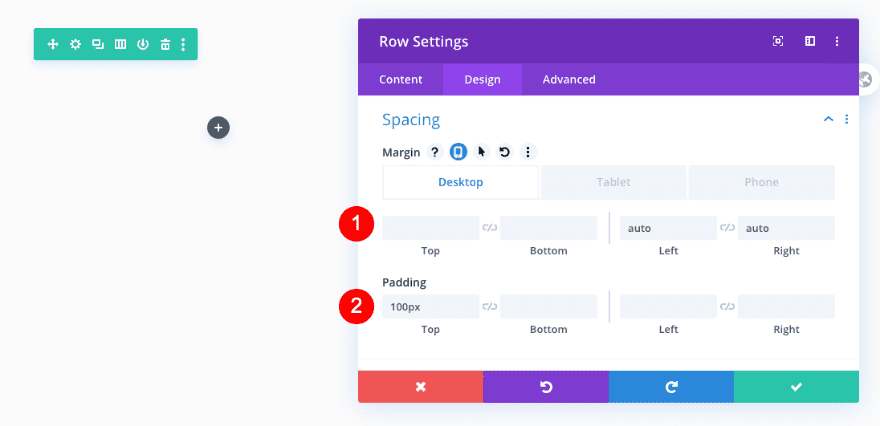
Spacing
Then, apply some different spacing values across different screen sizes.
- Left and Right Margin
- Desktop: auto
- Tablet: 55px
- Phone: 30px
- Top Padding: 100px

Add Post Title Module To 1st Column
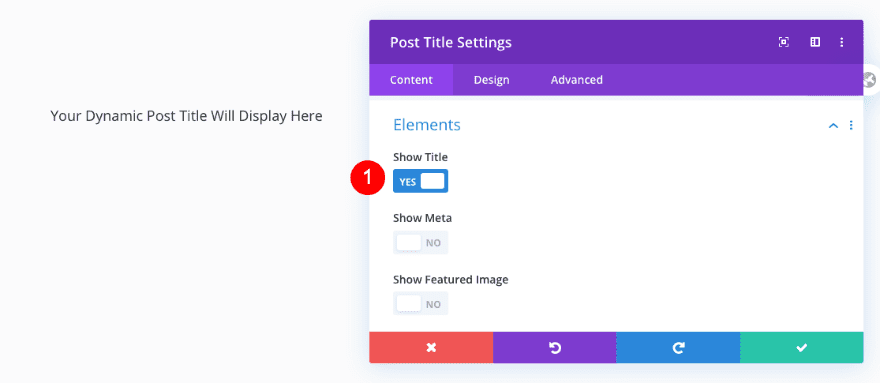
Elements
Time to add modules, starting with a Post Title Module in column 1. Enable the title only.

Background
Add a background color next.

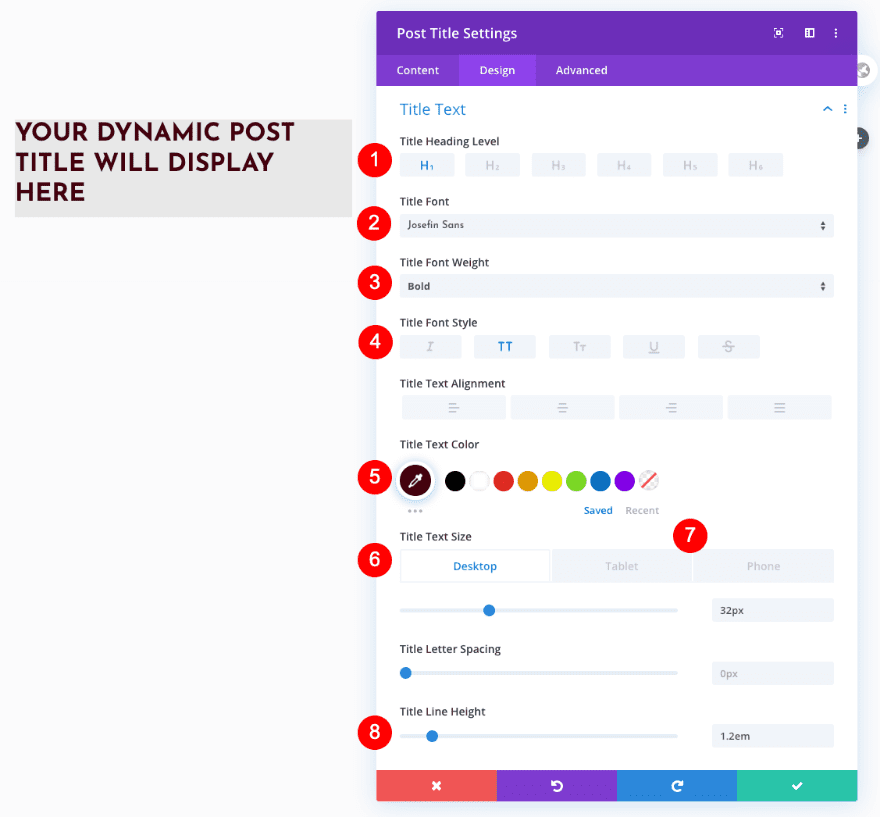
Title Text
Move over to the design tab and style the title text.
- Title Level: H1
- Font: Josefin Sans
- Weight: Bold
- Style: TT
- Color: #44000d
- Size
- Desktop: 32px
- Tablet: 28px
- Phone: 30px
- Line Height: 1.2 em

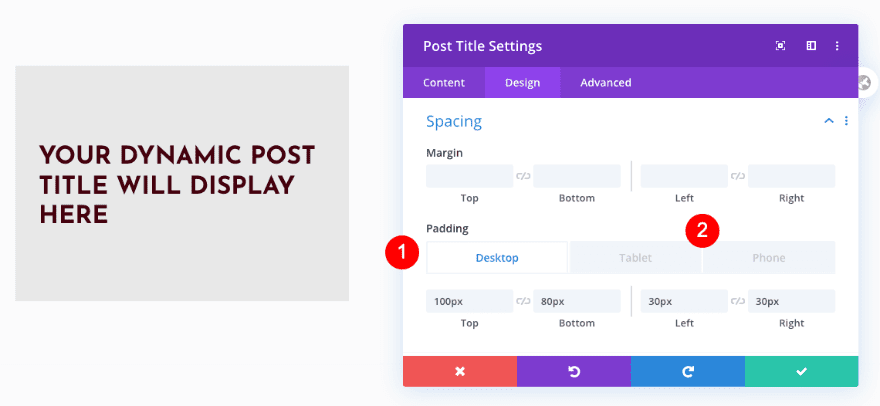
Spacing
Adjust the spacing too.
- Top Padding
- Desktop and Tablet: 100px
- Bottom Padding: 80px
- Left Padding
- Right Padding
- Desktop and Tablet: 30px
- Phone: 10px

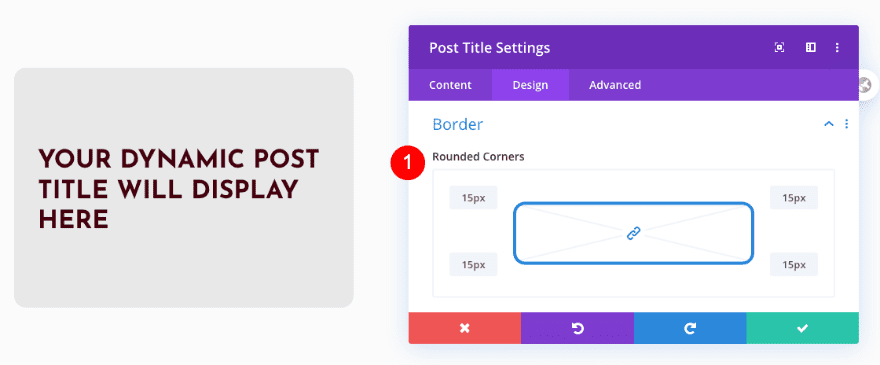
Border
Give the module some rounded corners.
- Rounded Corners: 15px all four

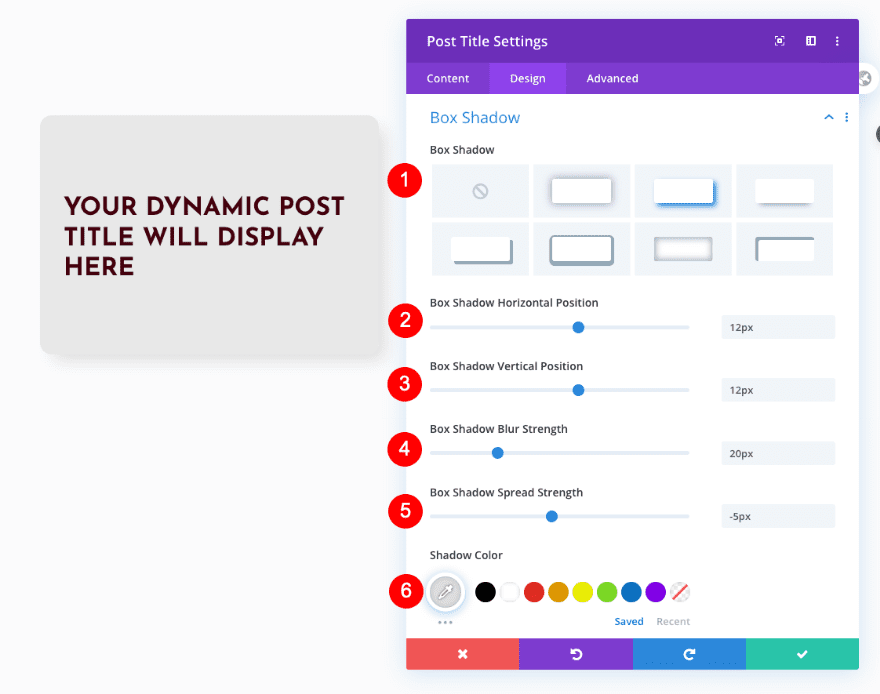
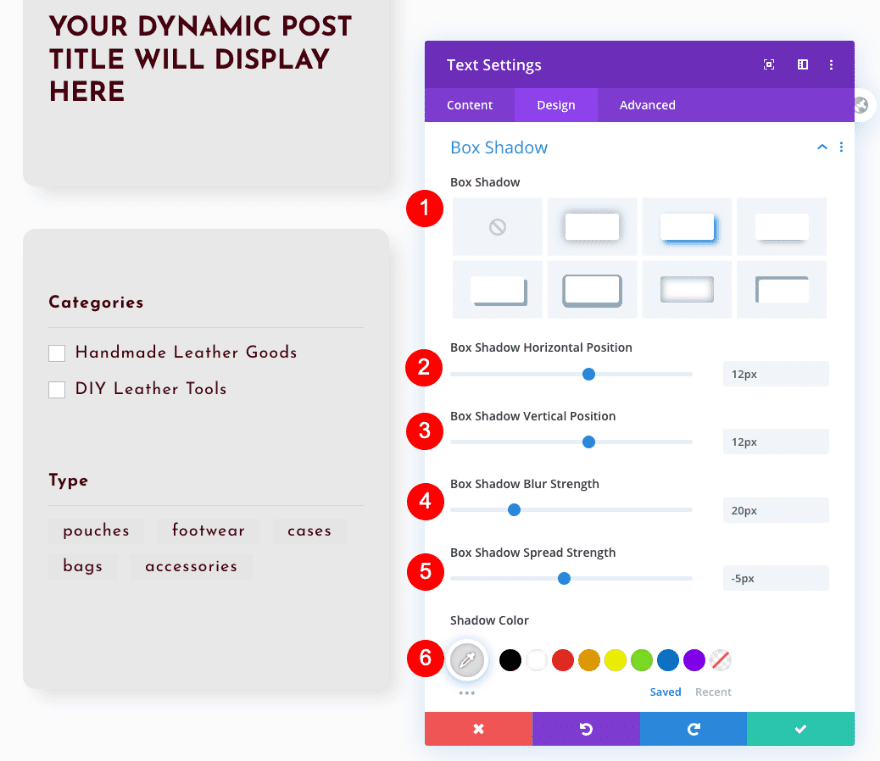
Box Shadow
And add a subtle box shadow.
- Box Shadow: 2nd Option
- Horizontal Position: 12px
- Vertical Position: 12px
- Blur Strength: 20px
- Spread Strength: -5px
- Shadow Color: #dddddd

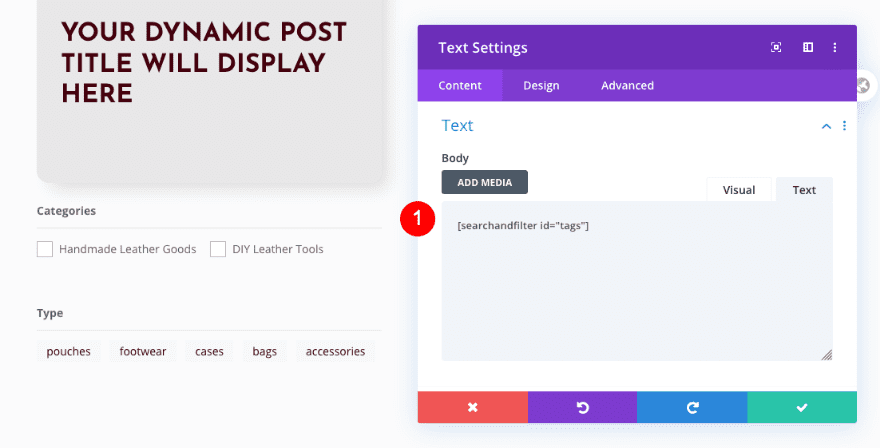
Add Text Module to 1st Column
Content
Add a Text Module right below the previous module. In the content box, add the shortcode you copied from the plugin.

Background
Add a background color next.

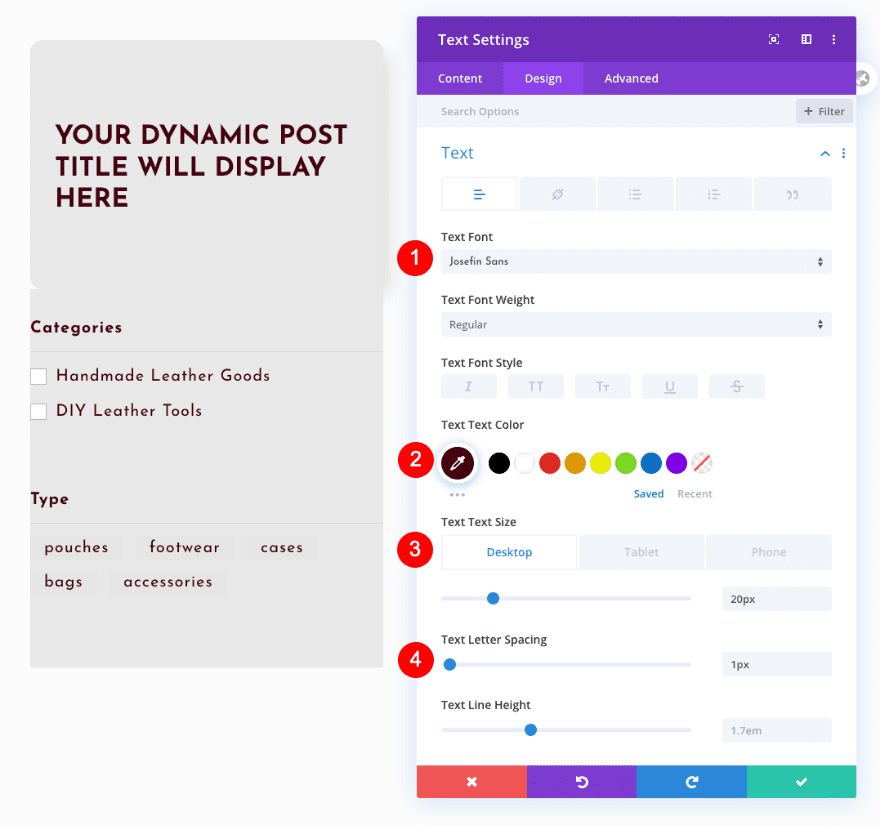
Text
Style the text.
- Font: Josefin Sans
- Color: #44000d
- Size
- Desktop: 20px
- Tablet: 18px
- Phone: 16px
- Spacing: 1px

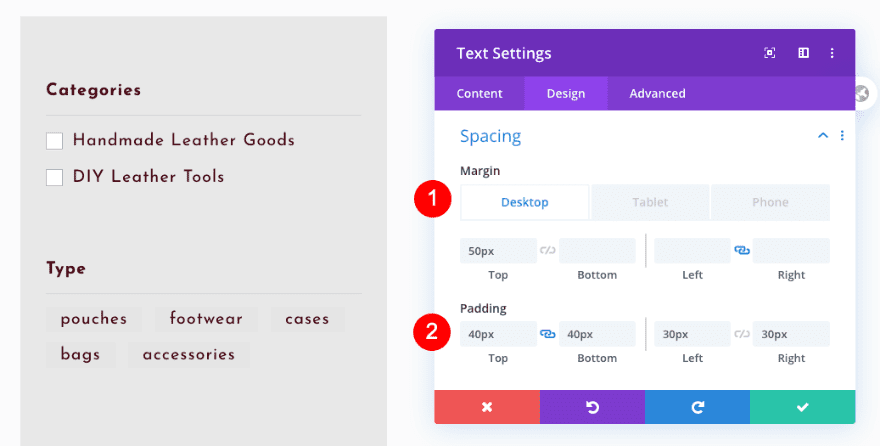
Spacing
Adjust the spacing settings as well.
- Top Margin: 50px
- Top and Bottom Padding: 40px
- Left and Right Padding: 30px

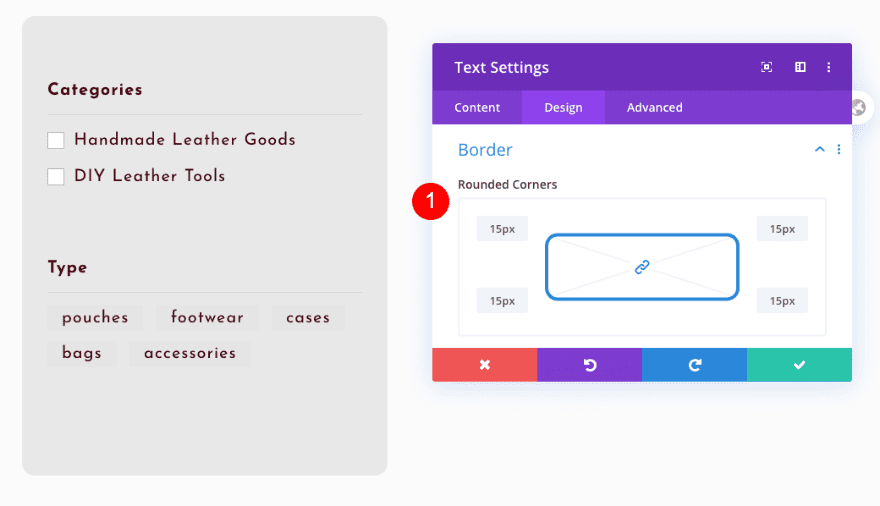
Border
Then, add some rounded corners.
- Rounded Corners: 15px all four

Box Shadow
And complete the module settings by adding a subtle box shadow.
- Box Shadow: 2nd Option
- Horizontal Position: 12px
- Vertical Position: 12px
- Blur Strength: 20px
- Spread Strength: -5px
- Shadow Color: #dddddd

Add Shop Module to 2nd Column
Content
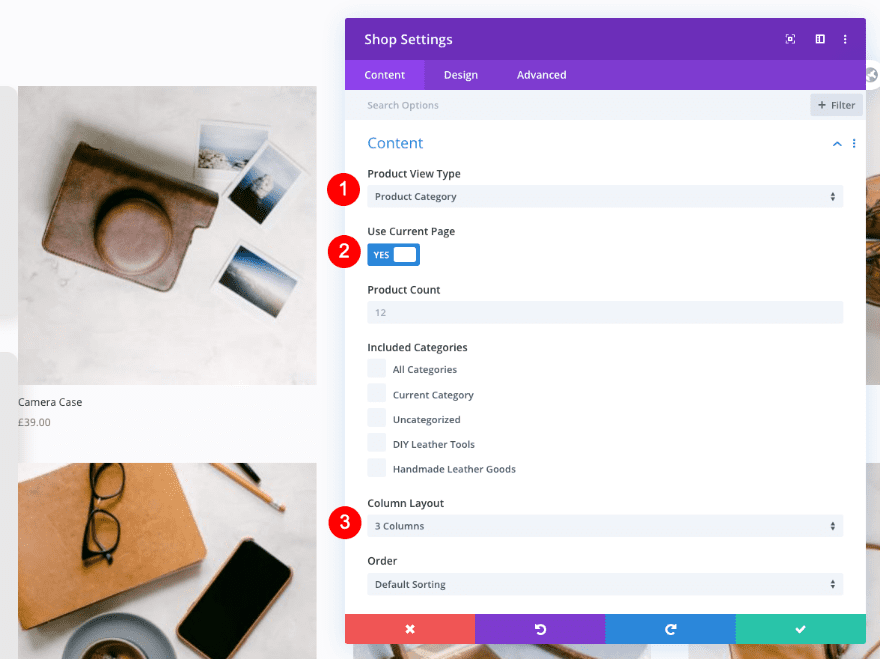
On to the next column! Add a shop module and adjust the main settings as follows:
- Product View Type: Product Category
- Use Current Page: Yes
- Column Layout: 3 Columns

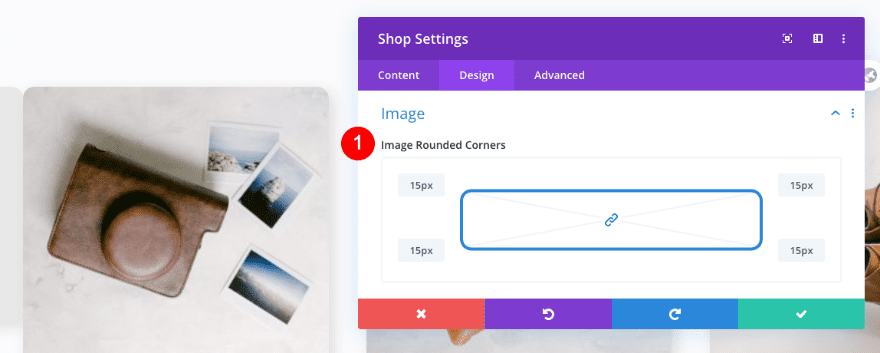
Image
Move on to the design tab and style the image accordingly:
- Image Rounded Corners: 15px all four
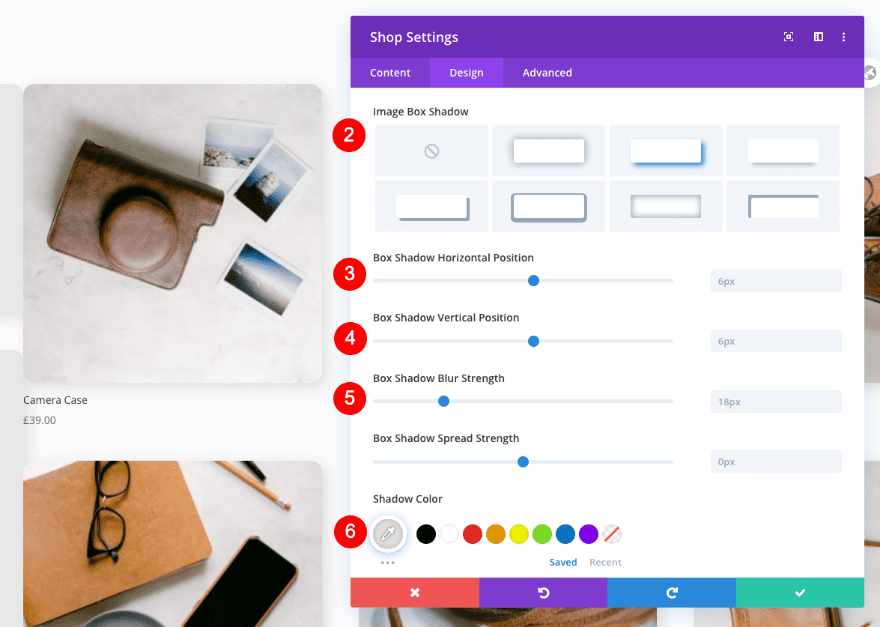
- Image Box Shadow: 2nd Option
- Horizontal Position: 6px
- Vertical Position: 6px
- Blur Strength: 18px
- Shadow Color: #dddddd


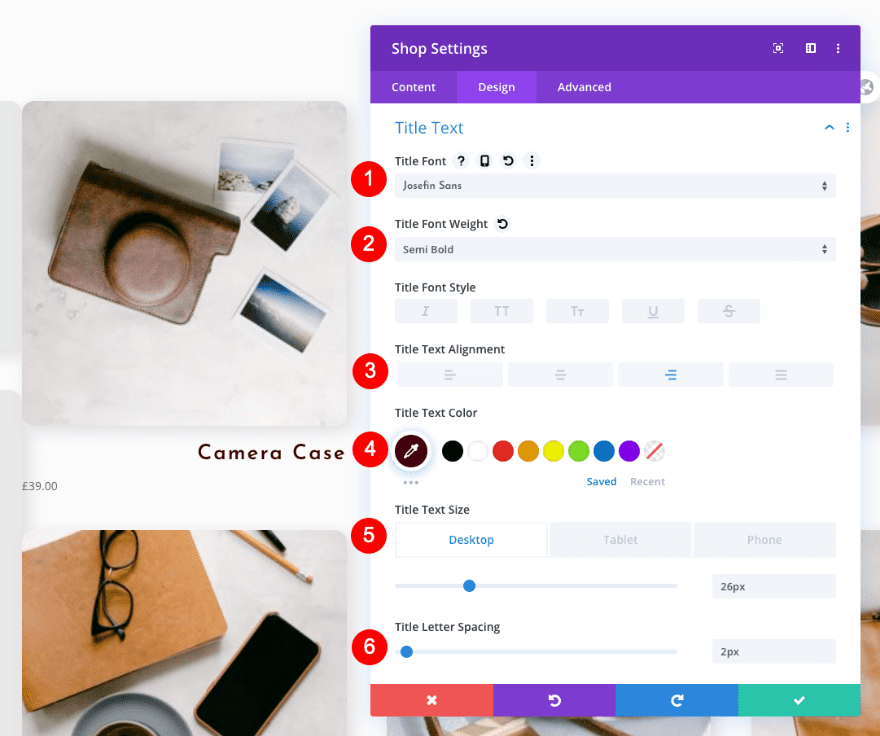
Title Text
Style the title text next.
- Font: Josefin Sans
- Weight: Semi Bold
- Alignment: Right
- Color: #44000d
- Size
- Desktop: 26px
- Tablet: 24px
- Phone: 17px
- Spacing: 2px

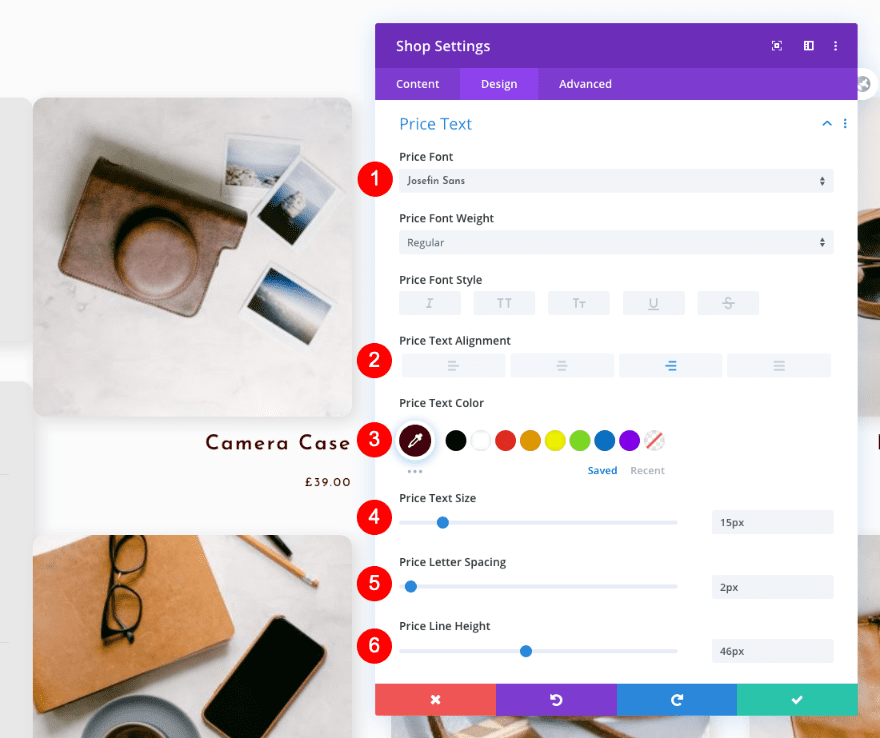
Price Text
Don’t forget to style the price text as well.
- Font: Josefin Sans
- Alignment: Right
- Color: #44000d
- Size: 15px
- Letter Spacing: 2px
- line Height: 46px

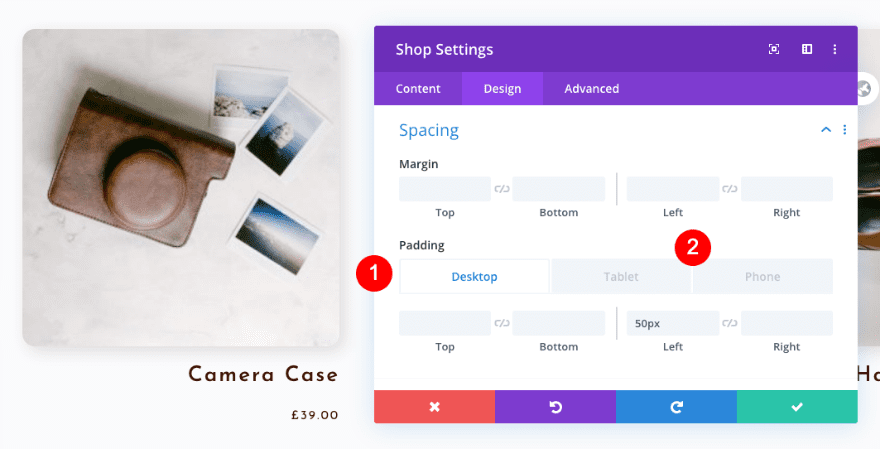
Spacing
Adjust the spacing settings too.
- Top Padding
- Left Padding
- Desktop: 50px
- Tablet and Phone: 0px

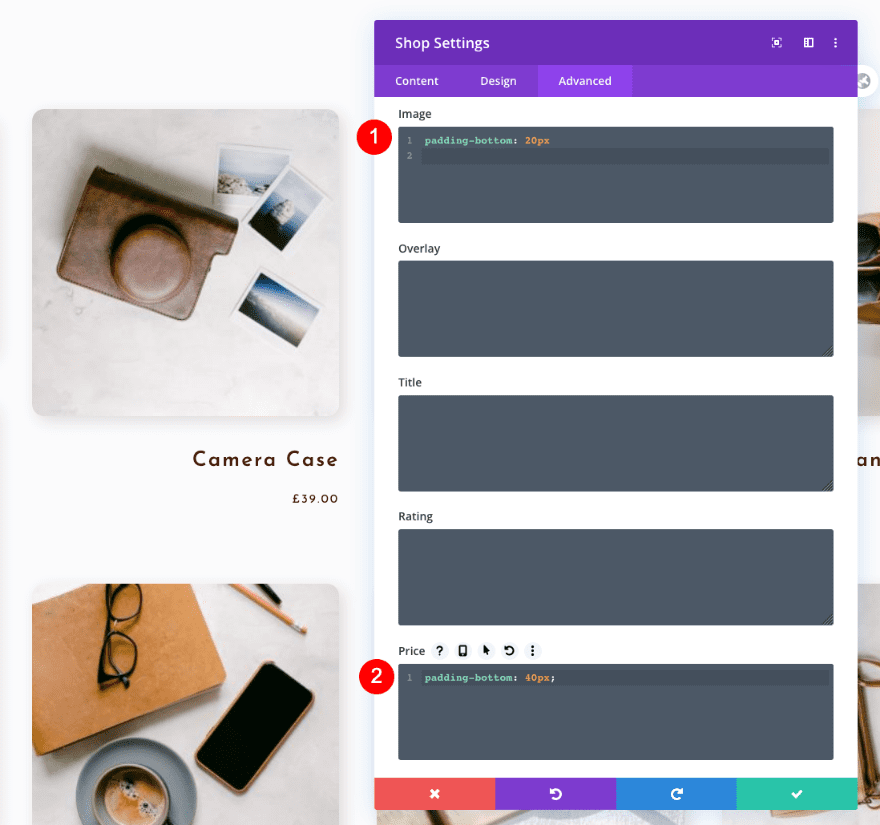
Custom CSS
And last but not least, add custom two lines of CSS code in the advanced tab to generate some space between the different elements in the shop module. That’s it!
- Image: padding-bottom: 20px
- Price: padding-bottom: 40px
padding-bottom: 20px;
padding-bottom: 40px;

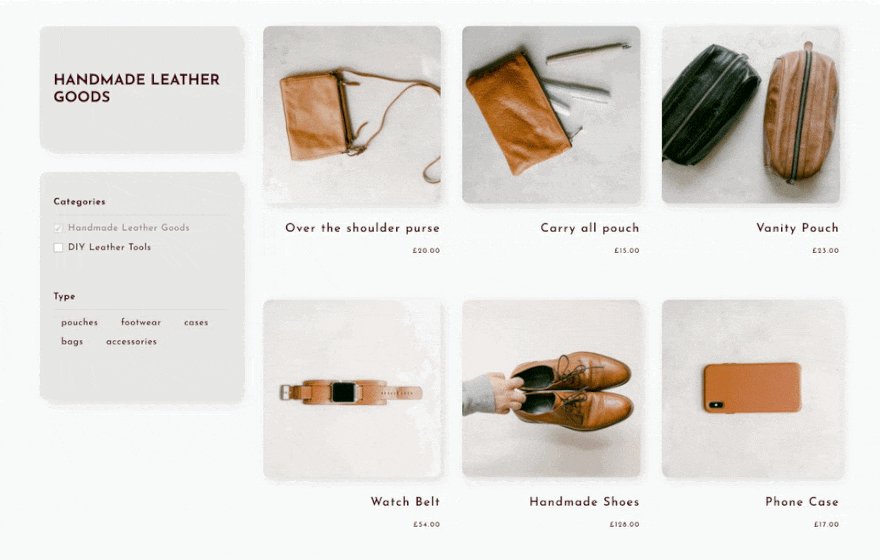
Preview
We’re done recreating the WooCommerce product category page template. Let’s take a look again at the finished design on different screen sizes.
Desktop

Mobile

Final Thoughts
This product category page template can be applied to all the categories and tags in your WooCommerce store. With help from the product filter plugin, you can add the filter settings that suit your own store and products. You can use any of the Divi woo modules to personalize your shop any way you want. We hope this template will help you add a personalized look to your designs. Let us know in the comments if you have any questions or suggestions!
Keep reading the article at Elegant Themes Blog. The article was originally written by Orana Velarde on 2020-06-04 12:00:00.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.