There are several ways you can use Divi’s Testimonial Module inside your page layouts. Here on the Elegant Themes blog, you’ll find several testimonial module tutorials that help you get to know the module better. Now, to help you get the best out of these tutorials, we’ve listed them in this post! These testimonial module tutorials cover a range of settings and skills, making it easy to dive deep into the testimonial module and improve the way you display testimonials. They’ll cover layout options, design combinations, sticky elements, dynamic content, responsive content, and elegant styling options.
Let’s take a look!
1. 8 Element Display Combinations
Our first tutorial shows 8 examples of how the testimonial module elements can be used together. It discusses the author, job title, company, body content, image, and quote icon elements and shows how to style them using the module’s settings. It then uses that styling to show the different combinations. This is a good tutorial to see how the elements work together to get ideas of how to use them to create your own combinations for your Divi website.
View Tutorial
2. How to Create a Testimonial Grid Layout

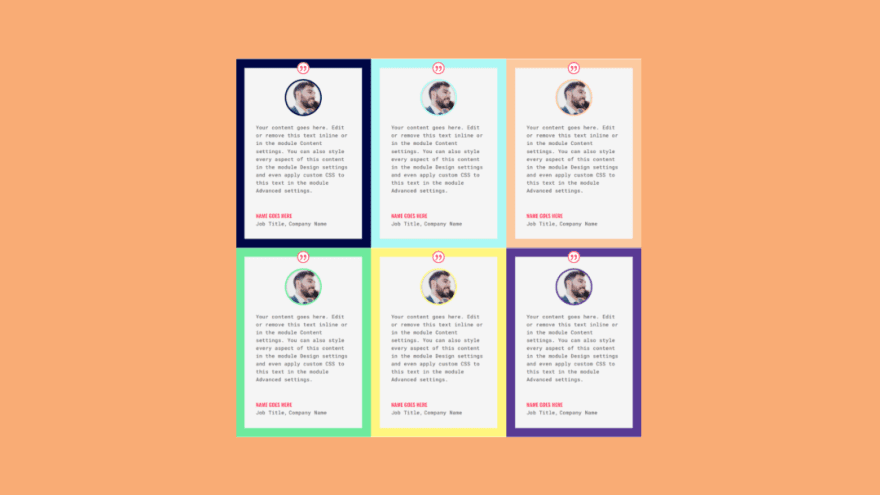
Next, our second tutorial shows how to create two different grid layouts using the Divi testimonial module settings. The testimonial cards touch each other and each card within the grid has a different border color. The first grid is a 3×2 layout. The second grid has an alternating layout with one wide card and one narrow card. The tutorial shows how to make the cards a fixed size regardless of their content. The step-by-step styling options are also covered.
View Tutorial
3. Turn Your Divi Testimonial Module Sticky

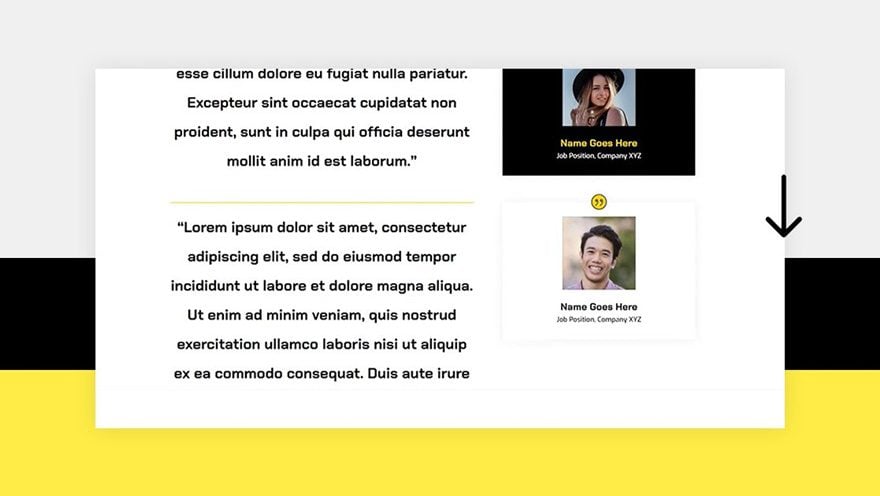
Our third tutorial shows how to use the Divi testimonial module settings to make the module stay in place until it reaches the bottom of the row. The module then scrolls with the row as normal. The module is used for the image, author, position, and company text. A separate text module contains the testimonial text. The testimonial text module scrolls as normal while the testimonial module sticks. It also shows how to style the testimonial and text modules to get the design in the tutorial. The tutorial builds two testimonials to show how multiple rows work together.
View Tutorial
4. How to Create Dynamic Testimonial Modules

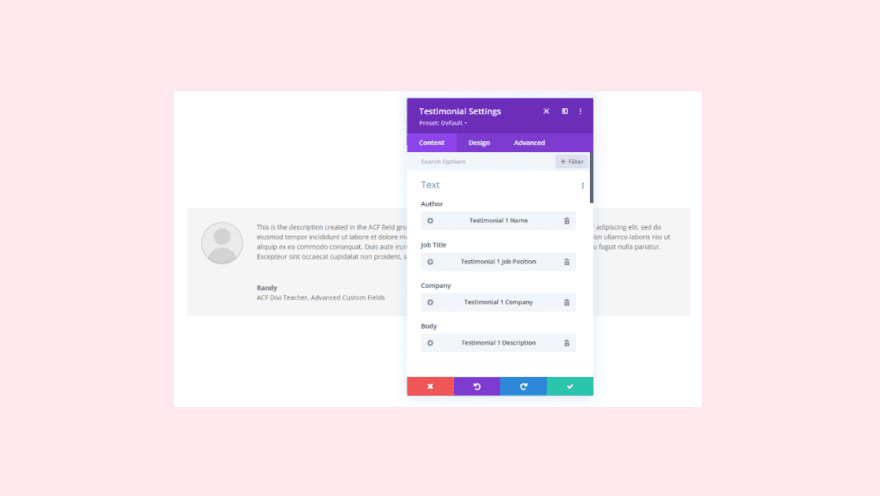
Our fourth tutorial on our list shows how to use Divi with Advanced Custom Fields to create dynamic testimonial content. It steps through the process of installing ACF and setting up the field group that will create the testimonial content. It then shows how to dynamically add the content to the testimonial module. The user then only needs to change the content in the ACF fields that appear at the bottom of the page or post in the WordPress editor. They won’t need to open the Divi builder to make changes.
View Tutorial
5. How to Add Responsive Content

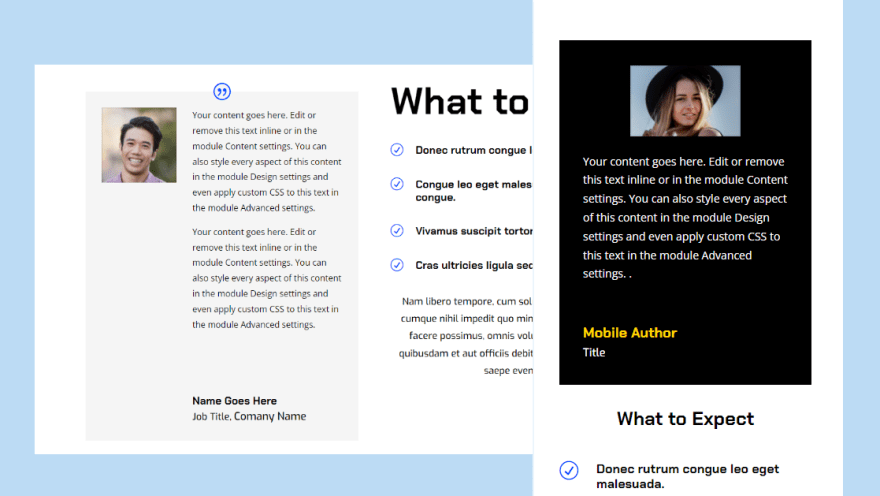
Our next tutorial shows different ways to create responsive content. Rather than just changing the size to fit the screen, it shows two scenarios that will change the content itself. The first scenario shows a long-form testimonial for the desktop version and a short-form testimonial for the phone version. The second scenario shows one testimonial for the desktop version and the module changes to show a different testimonial for the phone version. The phone version even changes the styling, so it looks like a completely different testimonial module.
View Tutorial
6. 5 Ways to Style Divi’s Testimonial Module

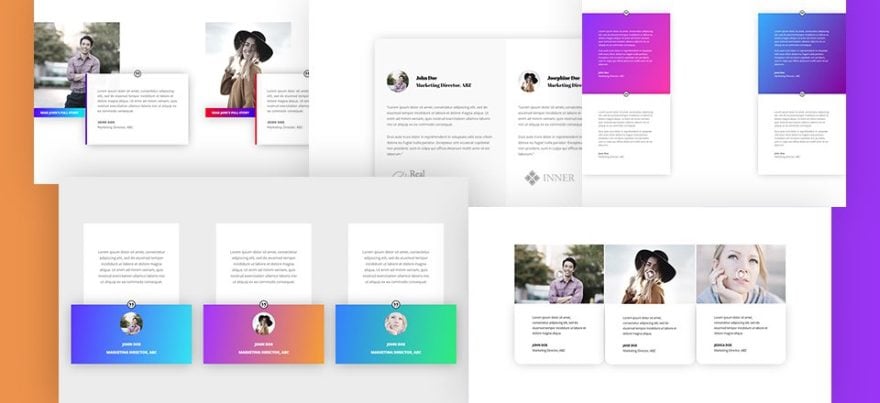
Finally, our sixth tutorial steps you through the styling for five different testimonial module designs using only the design settings. Each of the designs is unique and eye-catching. The first design places the testimonial on a separate card that overlaps the image. The second option places a shadow behind the text portion of the card. Design number three places two testimonials within one box. The fourth design uses gradient backgrounds for some of the cards. The fifth design places the image within a separate element with a gradient background that overlaps the testimonial text. It also includes a video to step you through the tutorial.
View Tutorial
Ending Thoughts on Our 6 Divi Testimonial Module Tutorials
That’s our look at 6 awesome tutorials for Divi’s testimonial module to help you get ideas for your Divi website. These 6 testimonial module tutorials are easy to follow and cover all the testimonial module settings. With these 6 tutorials, any Divi user can create interesting and unique testimonial modules that stand out and look great with any Divi layout. Try them today and create your own unique Divi testimonial modules.
We want to hear from you. Do you use any of the methods shown in any of these 6 awesome testimonial module tutorials for Divi? Let us know about your experience in the comments.
Keep reading the article at Elegant Themes Blog. The article was originally written by Randy A. Brown on 2022-04-22 12:00:00.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.