How fast a website loads and what kind of experience it offers, irrespective of the device used to access it, are perhaps the first two things that a visitor notices when it first lands on it.
Learning how to optimize your website for performance and conversions is critical as that will ensure it is working exactly as hard as it should, leaving your visitors satisfied with the browsing experience.
If you are on this website, chances are you are here to look for some information about WordPress. And if you have heard of WordPress, then you must have come across Elementor — the leading drag-and-drop website builder in the ecosystem.
A bird’s eye view of the WordPress site builder
If you have an Elementor site but have not yet fully optimized it, you are missing out on many incredible benefits. Elementor is a WordPress website builder for creating unique and visually appealing websites. It has an active community of over 8 million web creators.
Elementor shows you the outcome of your design as you piece together various elements of web design, making the process quicker for you. The tool pairs easily with other plugins, and works conveniently on any WordPress theme.
Elementor offers intuitive navigators and menus which can be used even without HTML or CSS coding knowledge. The latest version, i.e., Elementor 3.4, comes with a few nifty UX-centric features and improvements.
It offers users the capability to design limitlessly with new design options. One can explore the Menu Cart widget, AJAX Load More, Video Playlists, and Dynamic WooCommerce Tags. These functionalities help with marketing and other functions on the websites.
As awesome as Elementor is out of the box, there is still room for improvement when it comes to plugin performance and your site’s functionality. In this article, we will discuss six tips that will help you make use of what Elementor brings to the table while also optimizing the plugin for your site. Let us begin:
1. Select a Font Loading Method for Increased Page Speed
Elementor enables its users to change the Google fonts load method in the sites. How these fonts are loaded can affect your site’s loading. The Elementor team continually releases updates that tweak the way their plugin operates in terms of improving performance.
The Elementor settings screen allows you to choose the changes in your Google Fonts Loading Method. In the latest version, you have access to five options to pick from, namely:
- Default: Here the browser defines the font display strategy.
- Blocking: Gives the font face a short block period and an infinite swap period.
- Fallback: Gives the font face an extremely small block period and a short swap period.
- Optional: This is the same as Fallback when it comes to hiding the text. The only difference is it uses a fallback font unless the font is fully loaded.
- Swap: It means if a font is not loading as required, then fallback fonts will be used before re-rendering with an updated version once available.
2. Resolve Server Configuration Conflicts on your Site
With any plugin, it is possible you could run into a server conflict. To minimize your hosting or server difficulties while using Elementor, you can use a simple switch, which you can access by going to the Core Elementor Settings.
Click Elementor > Settings > Advanced to enable the “Switch front-end editor loader method” under “Editor Loader” to resolve Server Configuration Conflicts (see the screenshot above).
By doing so, you would enable the Elementor editor loader method, which comes in handy for solving different types of hosting server issues.
3. Optimize Your Site Layout
To make your website interactive and user-friendly, Elementor offers different layouts to add designs to your website. There are various options, such as grid format or masonry style, which you could choose based on what works well with your site’s content.
The recent update of the Theme Builder, in fact, lets you have a visual overview of the entire site. You can manage which template applies to which areas of the site and easily edit, upgrade, modify contents as and when needed.
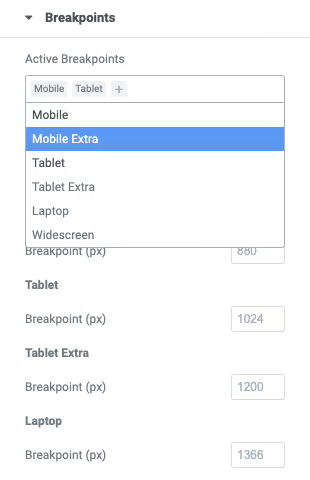
You could also go with a standard blog layout for displaying your products well. The newly introduced custom breakpoints allow you to design more responsive websites. A breakpoint is basically a point at which an element of content responds to the device’s width.
Meaning, your website would look good on any screen size and offer visitors a better experience on any device. The website layout changes dynamically depending on device widths with these breakpoints, which can be optimized with Elementor’s responsive control loading mechanism. Now, one can experience a boost in server response time by up to 23%.

In addition, Elementor 3.4 (and later) enables you to adjust your design layout according to seven devices, including the original Desktop, Mobile, and Tablet.
It offers breakpoints along with new widescreen device sizes for more screen space. It gives you complete flexibility for independently scaling up or down the preview size when required, thus giving you a platform that delivers much higher performance.
4. Compress Site Visuals without Hampering Quality
Image optimization is a critical factor when improving your site’s overall performance. Customers are looking for more visual content and want faster loading websites. To decrease website load time, you must optimize your images.
As WordPress themes and design trends keep evolving towards more visuals, it is imperative to ensure the videos, photos, and GIFs you include on your site do not slow it down.
But instead of downloading all visuals at once when the page loads, you can deploy lazy loading – a popular technique used in web design to defer the loading of non-critical resources (e.g. photos) on a page and instead, only load them at the moment of need (e.g. scrolling down the page).
Lazy loading is a WordPress Core feature since WordPress 5.5, but it doesn’t work with Elementor since the plugin compiles background image CSS in a separate stylesheet. But not to worry, we’re talking WordPress so there’s a plugin for everything! Here are a couple of great options to consider.
Optimole

An all-in-one image optimization solution for WordPress, compatible with Elementor. Your images will be served from a CDN and not from the main server, which reduces load times and your bandwidth usage. It picks the right image size for the visitor’s browser and viewport, and uses lazy loading to display the images.
Smush

Another highly-rated image optimization plugin that plays well with Elementor, Smush lets you easily resize, optimize, and lazy load images for improved performance. It offers lossless compression and processes PNG, JPEG, and GIF files in bulk. You can also set up auto-optimization so your attachments undergo super fast compression on upload.
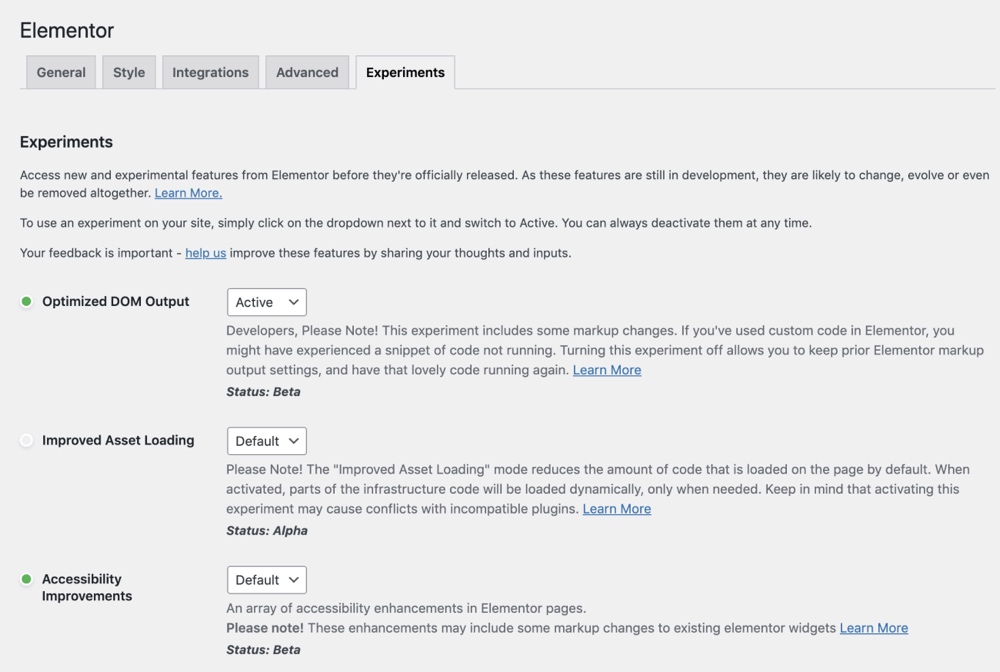
5. Improve Performance with DOM Output & Asset Loading Functions
The latest version of Elementor includes a number of performance highlights, such as improved asset loading and accessibility. The new version reduces the JS asset file sizes by pulling support for older browsers (such as the Internet Explorer).
Smaller file sizes for assets improve loading speed, and conditionally loaded lightboxes come with the option to load them on-demand.
Elementor works to reduce DOM elements and page weight when these slow your website speed. It also has inline loading, allowing users to display widgets without waiting for all JavaScript files to be fully downloaded before rendering any content or functionality.

To make sure that your website is optimized to the best of its abilities, Elementor makes changes in the CSS rendering and removal of DOM elements.
However, some improvements can take time since they have a low potential for disruption, while others involve a high risk with an even higher potential for issues if done wrong.
6. Choose and Manage Your Plugins Efficiently
Elementor has its own builder feature, but it easily integrates and manages plugins for a more customized requirement. For instance, Elementor integrates well with renowned WordPress plugins such as WooCommerce, Yoast, Rank Math, ACF, Toolset, Pods, LearnDash, Tutor LMS, and MemberPress.
To integrate forms with Elementor, you can use the shortcode widget. But this method does not allow for visual customization of your form on a page powered by Elementor since it uses shortcodes to embed your forms onto pages.
Take the time to choose plugins designed to work with Elementor. Add-ons like Happy Addons and Essential Addons come with Elementor widgets that allow you to integrate your site’s forms into the visual editor.
Whether you use Gravity Forms, Contact Form 7, or any other popular plugins, these integrations will ensure your forms look great in both design mode and on published pages. And they will also run as efficiently as ever without hampering the site performance.
There is no denying the fact that Elementor 3.4 is a big step forward in website design and performance. It offers many improved features like sliders, animations, and live form builders that can improve the user interface of websites to sell products while collecting information from users who visit the site.
But more importantly, it is important to place an emphasis on optimizing the website. How your site performance is the primary dictator for success for modern online businesses. After all, unimpressive, slow, and clunky websites frustrate site visitors and kill a company’s bottom line. If you do not want your potential customers to look for alternatives, optimize your site.
Keep reading the article at WPExplorer. The article was originally written by Kyla on 2021-10-26 17:52:14.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.
