Providing top-notch support to your website users is a must. However, it can be tricky to find the best channels for connecting with them, especially if you have an international audience. WhatsApp and Join.chat offer a solution.
In this article, we’ll discuss the benefits of WhatsApp and integrating it with your WordPress site. Then we’ll walk through how to do just that using Join.chat. Let’s dive in!
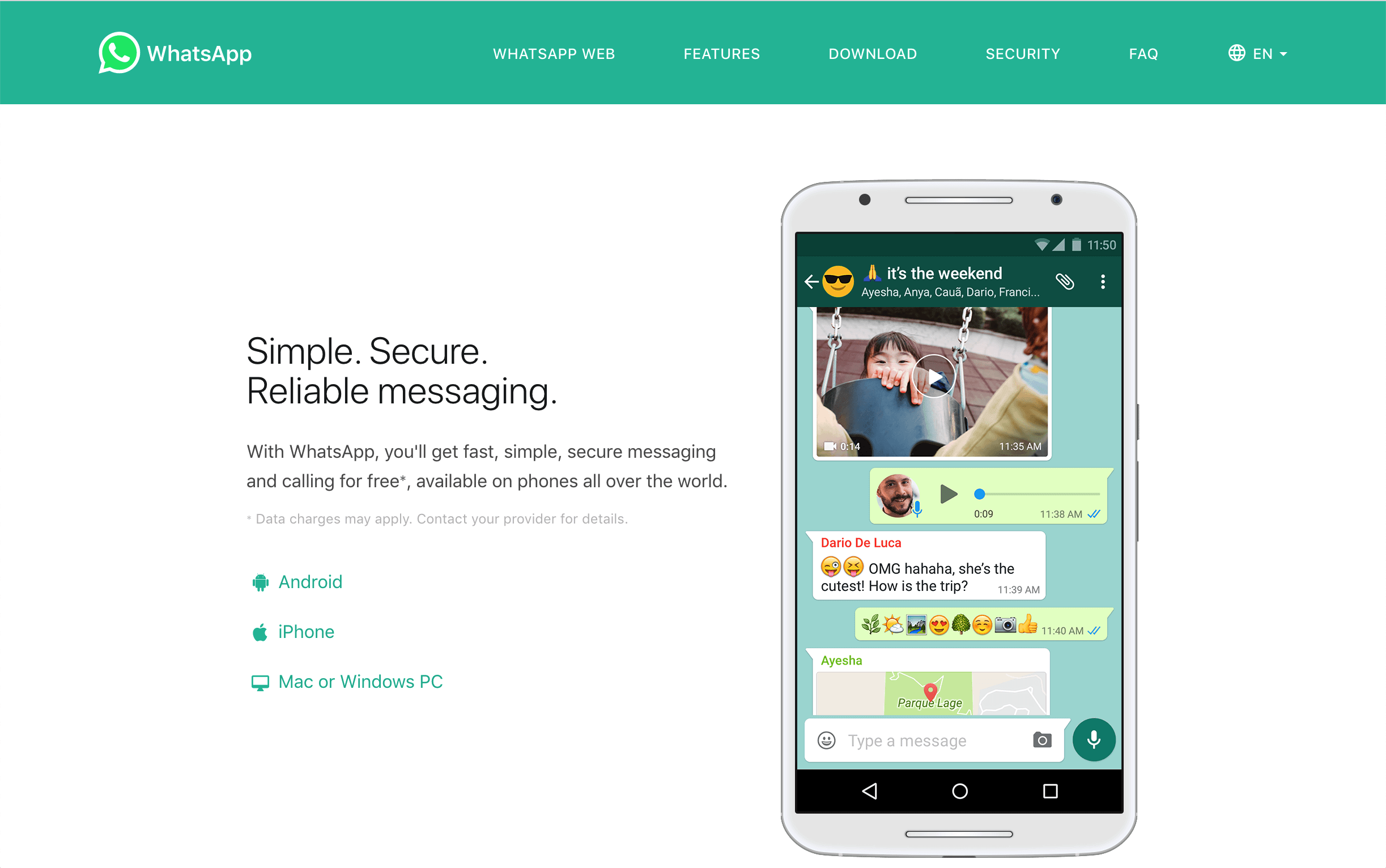
WhatsApp is a messaging app available for mobile and desktop:

As a support channel, WhatsApp is useful because it is fairly well-known worldwide, enabling you to reach your international user base from a single platform. It also offers voice and video calling, which enables you to offer voice call assistance globally – a tricky undertaking with a traditional phone line.
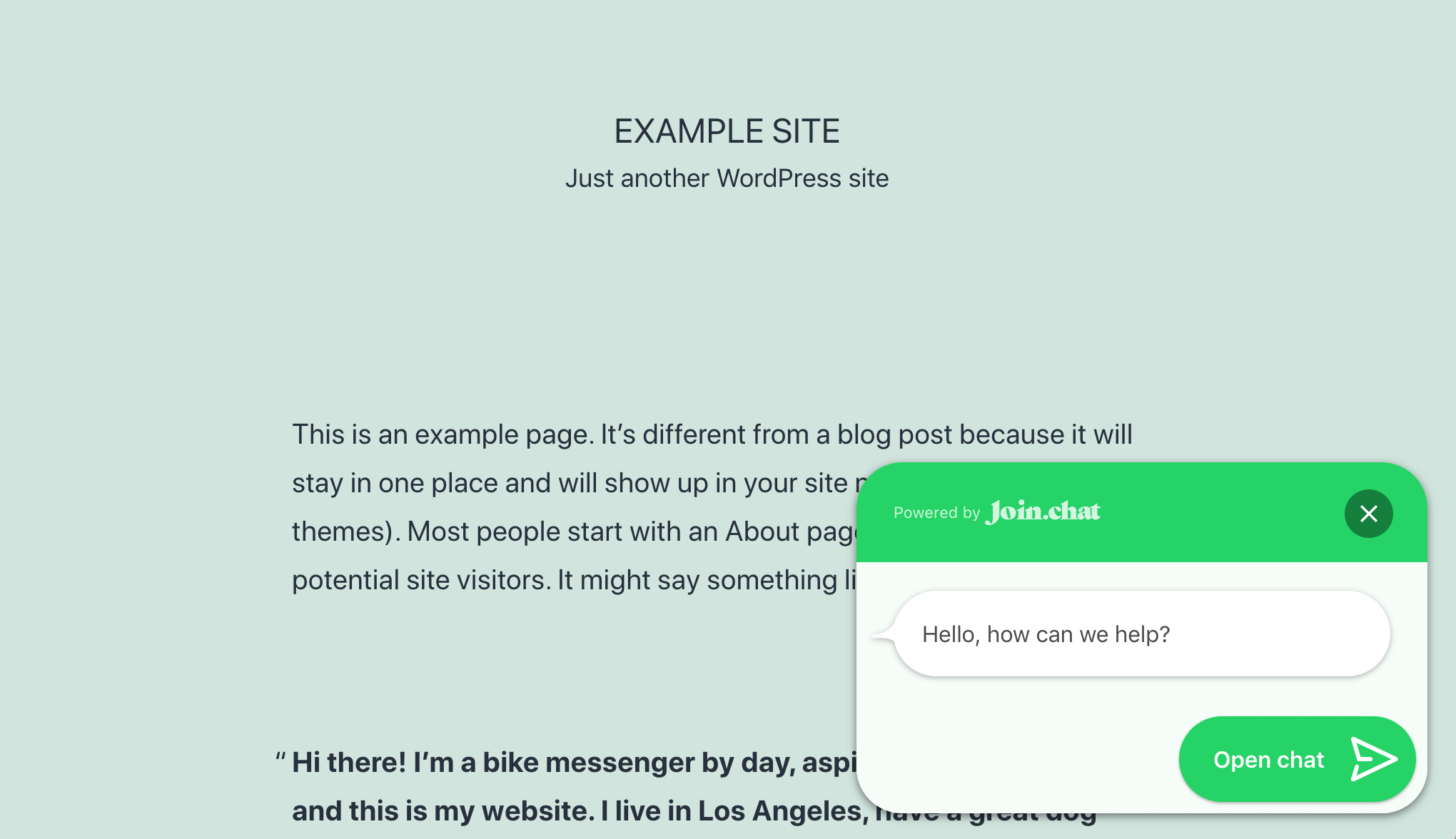
Join.chat is a WordPress plugin that enables you to add a floating WhatsApp contact button to your site:

Users will easily be able reach out to you simply by clicking on this button. It’s translation-ready, supports Right To Left (RTL) languages, and is compatible with WPML and Polylang.
The free version enables you to set up your WhatsApp button and create conversation start messages. If you upgrade to the premium version, you can add multiple contact channels (like Telegram, Facebook Messenger, FaceTime, Skype, and more), support agents, specify your working hours, CTA Extras to drive leads from caption to conversion, and even integrate a chatbot. All addons are compatible with each other and you can also establish a WhatsApp marketing strategy!
Now that you have an idea of what WhatsApp and Join.chat can do, let’s take a look at how to set them up. Below, we’ve walked through the plugin’s primary settings to show you the basics.
Note that we’ll be using the free plugin, but the initial setup for the premium version should be the same. For help configuring additional channels and agents, check out Join.chat’s documentation.
Step 1: Configure Your Button Settings
Once you install and activate Join.chat, navigate to Settings > Join.chat to start setting it up. First, you’ll need to configure the settings for your WhatsApp button.
In the General tab, add the phone number associated with your WhatsApp account under Button:

You can then modify the rest of the settings to:
- Specify the default first message you’ll receive when users contact you, which may include information such as which page they’re reaching out from
- Change the WhatsApp button image and tooltip text
- Position the button on the left or right side of the screen
You may also specify the delay time between when a visitor lands on a new page and when the WhatsApp button appears:

Additionally, you can choose whether the WhatsApp button should be visible on mobile devices, and if the platform should open on desktop devices automatically.
Step 2: Customize Your Chat Window
Next, you can customize your Call To Action (CTA) chat window. This is the small popup users will see before they are directed to WhatsApp:

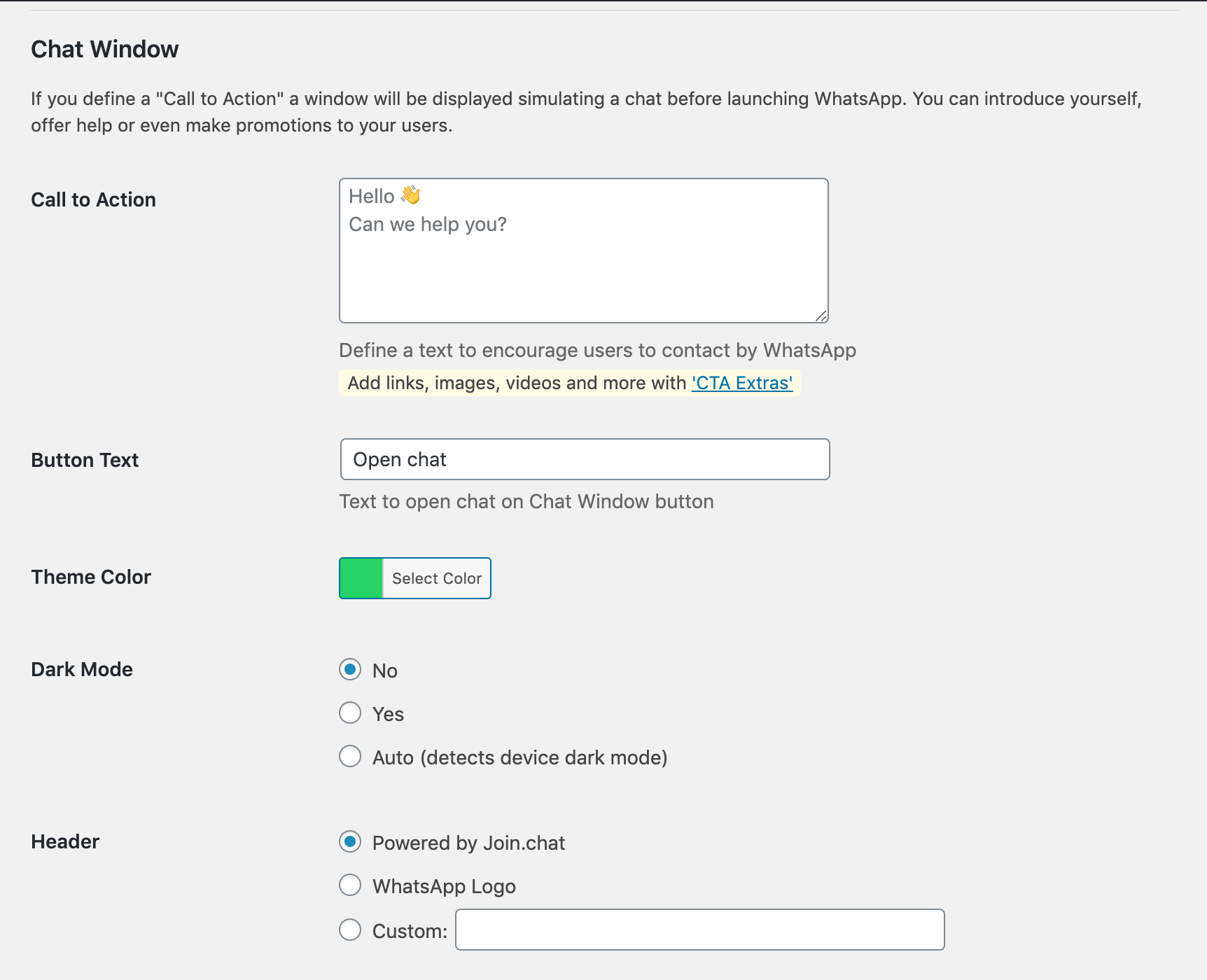
In the General settings tab, scroll down to Chat Window and add your custom CTA:

You can then customize the look of your chat window, including:
- The chat window button text
- The theme color
- Whether dark mode should be enabled
- Which header option you prefer (Join.chat, WhatsApp, or custom)
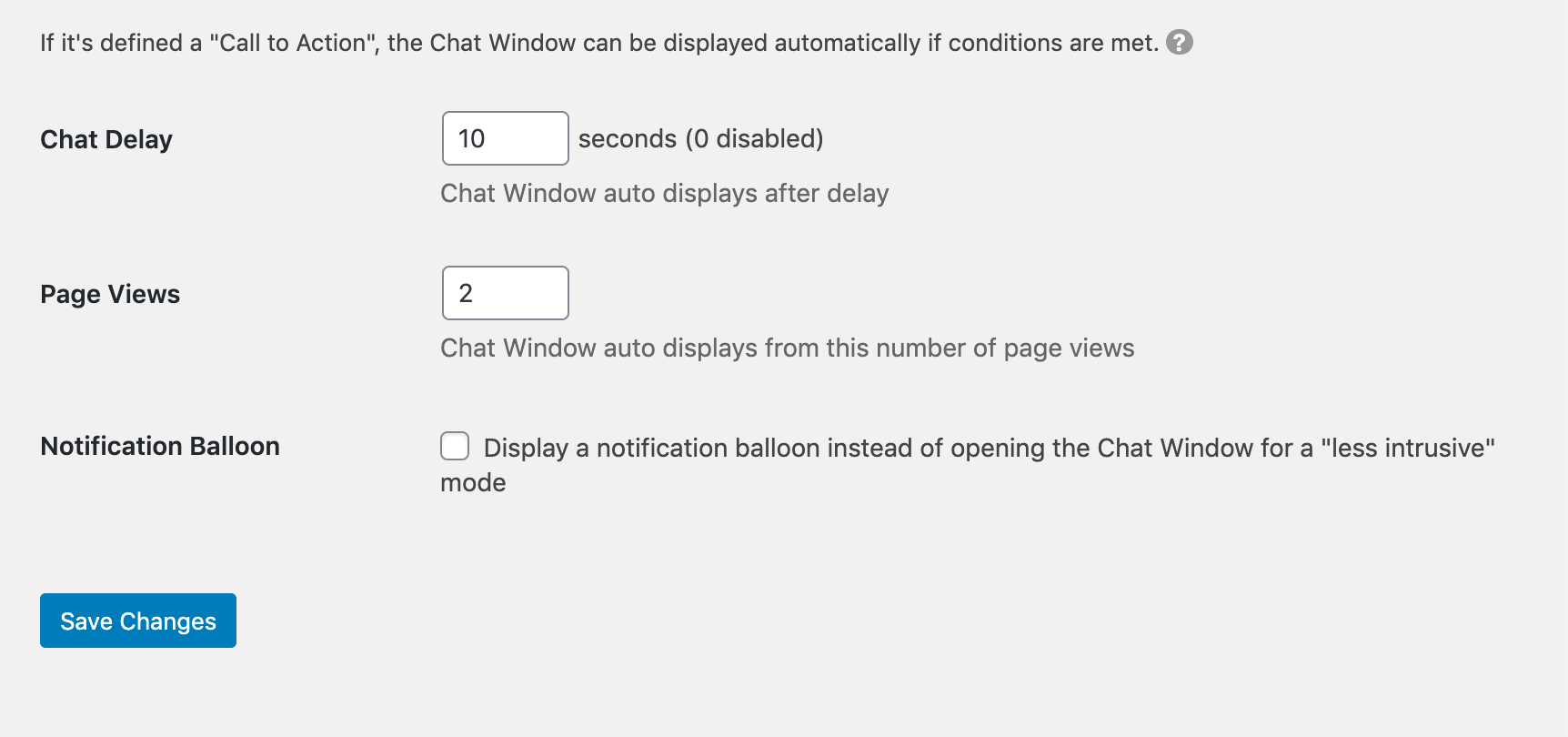
Then, specify when you want your chat window to become visible:

If a user clicks on your WhatsApp button before the time delay or page view minimum you’ve set, it will take them directly to WhatsApp instead of displaying the chat first.
Otherwise, the chat window will open automatically after the set amount of time or page views you specify here. You can also choose to display a notification icon next to your WhatsApp button instead of opening the chat window.
Make sure to save your changes before moving on.
Step 3: Set Your WhatsApp Button’s Visibility Options
After you’re happy with your Join.chat general display settings, click over to the Visibility tab:

Here you can select which page(s) you want to show your WhatsApp button on. By default, it’s visible everywhere.
The optimal configuration here will depend in part on what type of site you’re running. For example, if you have an e-commerce site, we recommend making your WhatsApp button visible on singular posts and pages so shoppers can easily ask questions about specific products.
However, you may want to hide the button on blog posts so as not to detract from the reading experience. The main thing to keep in mind is that you want users who need help to be able to contact you with ease. Include your button on the pages where they’re most likely to want guidance.
Again, make sure to save your changes before leaving this screen.
Step 4: Modify Page-Specific Display Settings As Needed
The settings in the steps above apply to your site globally. If there are certain pages you want to exempt from these options, you can do so from the WordPress editor.
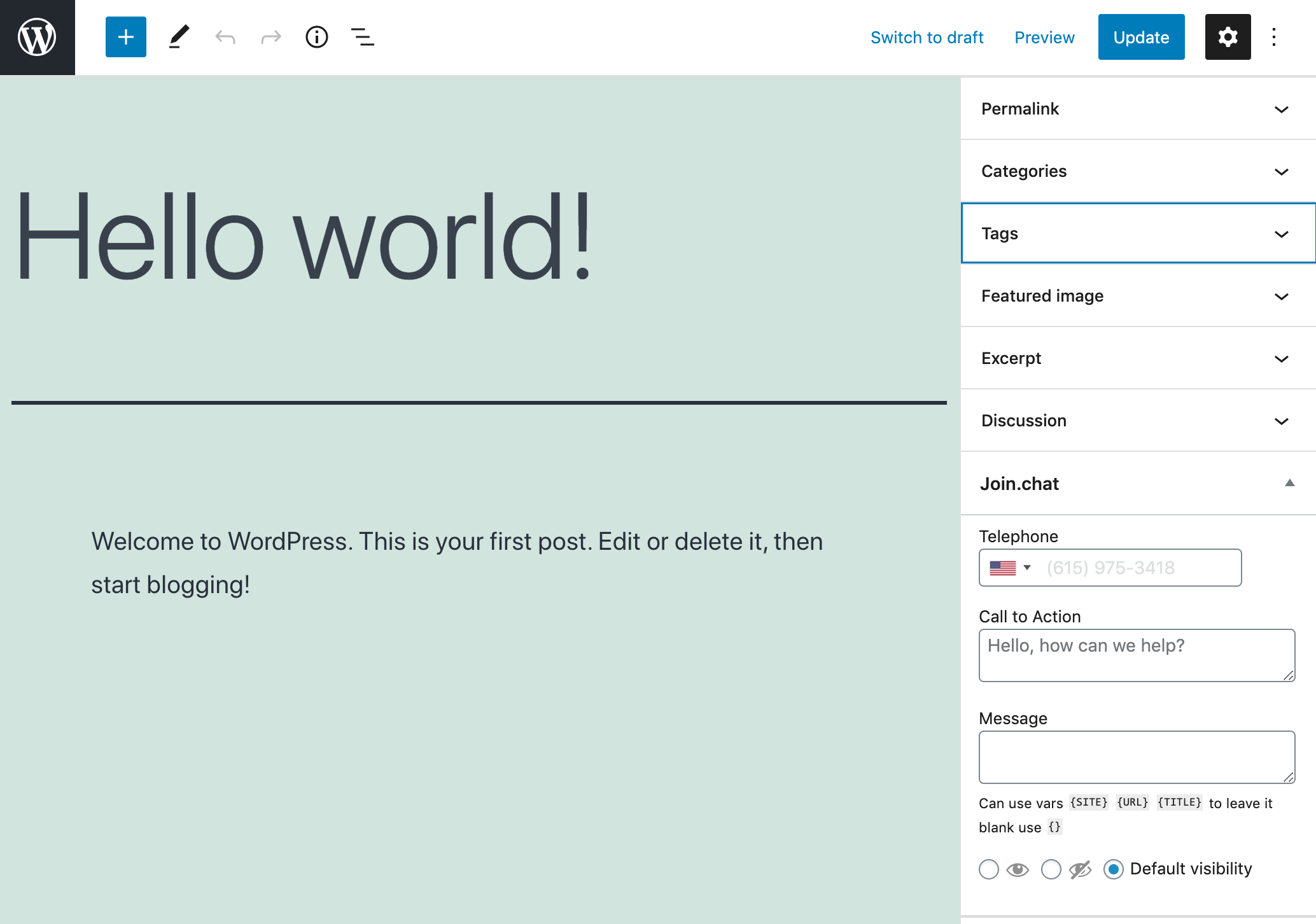
Navigate to the relevant post or page and open it in the editor. You’ll find Join.chat settings in the options to right:

You can change the phone number, CTA, first message, and visibility settings for this post or page here. These options are also available for custom post types such as WooCommerce products.
Simply click on the Update to save your changes.
Conclusion
Connecting with your users and providing quality support is essential for growing your brand. WhatsApp is an excellent channel for accomplishing both of these aims, especially if you have a global following.
In this article, we demonstrated how to use Join.chat to integrate your WordPress site with WhatsApp in four steps:
- Configure your button settings.
- Customize your chat window.
- Set your WhatsApp button’s visibility options.
- Modify page-specific display options as needed.

Join.chat
Integrate your WordPress site with WhatsApp and connect with your users.
Get the Plugin
Do you have any questions about Join.chat? Ask away in the comments section below!
Keep reading the article at WP Mayor. The article was originally written by Will Morris on 2021-02-17 07:00:00.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.