Creating an inline login form for your header can be a wonderful boost to user experience. They are perfect for membership sites and online stores because it makes it really easy for users to login at any time or on any page of the site. In this tutorial, we are going to show you how to design an inline login form for a custom header user the Divi Theme Builder. To do this, we will build a simple responsive global header and then design a compact inline login form at the top right of the header using Divi’s Login Module. The build does require a little custom CSS, but once everything is in place, it will be easily to customize the inline login form to match any header design easily using Divi’s built-in design options.
Let’s get started!
Sneak Peek
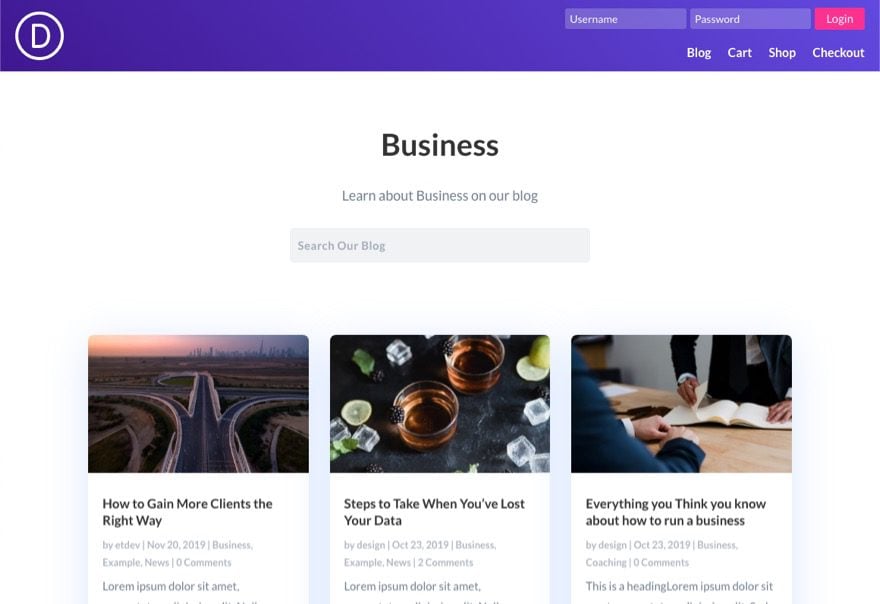
Here is a quick peek at the custom header with the inline login form we will build in this tutorial.
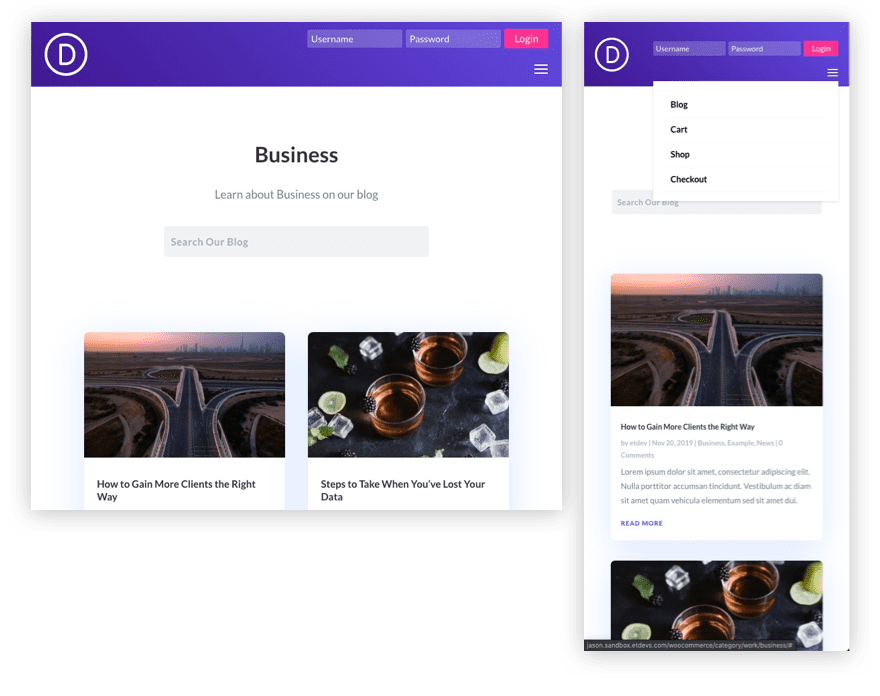
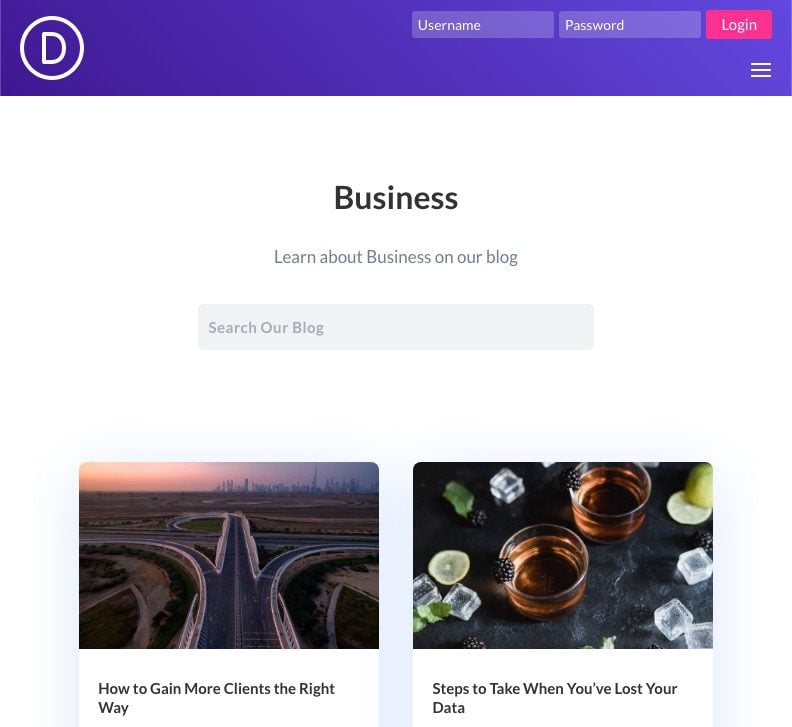
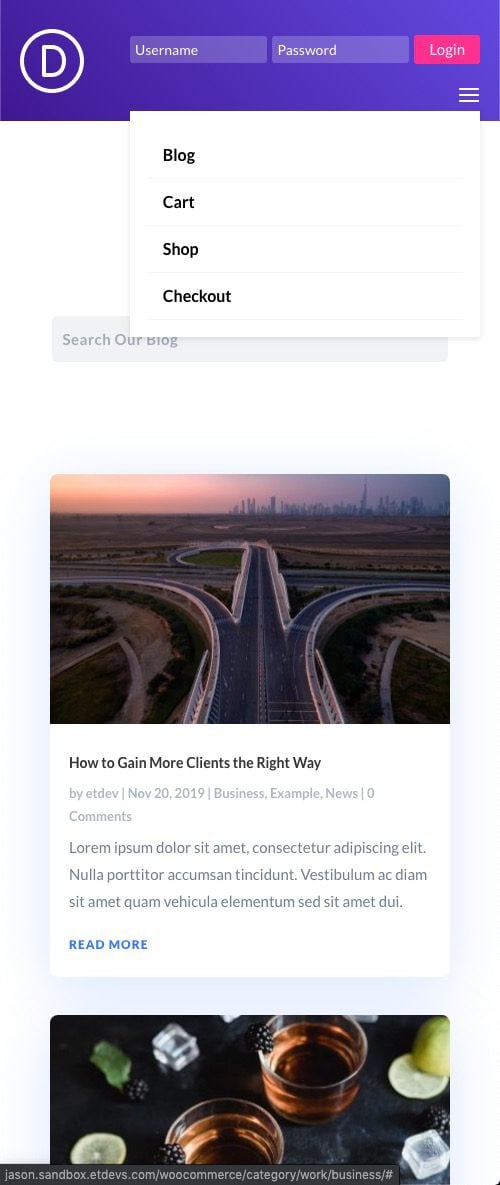
And here is the inline login form on tablet and phone display.

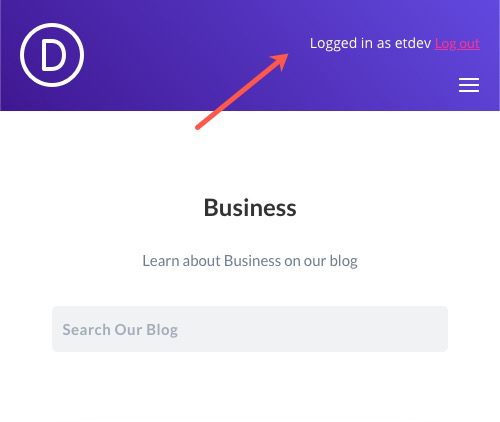
Here is the message and “log out” link that will show when users are logged in.

Download the Inline Login Form Header Layout for FREE
To lay your hands on the layout from this tutorial, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be ìresubscribedî or receive extra emails.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
To import the layout to your page, simply extract the zip file and add one of the json files into the Divi Theme Builder using the Theme Builder Portability option.
Let’s get to the tutorial shall we?
What You Need to Get Started
If you haven’t yet, install and activate the Divi Theme. That’s pretty much all you need to start. We will be creating a new header template layout from scratch with the Divi Theme Builder.
Adding a New Global Header
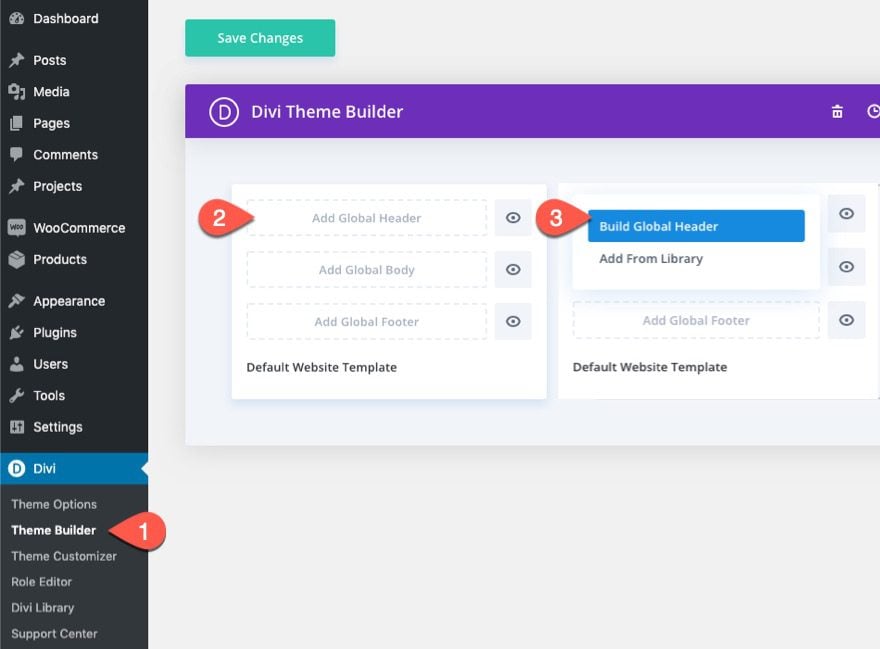
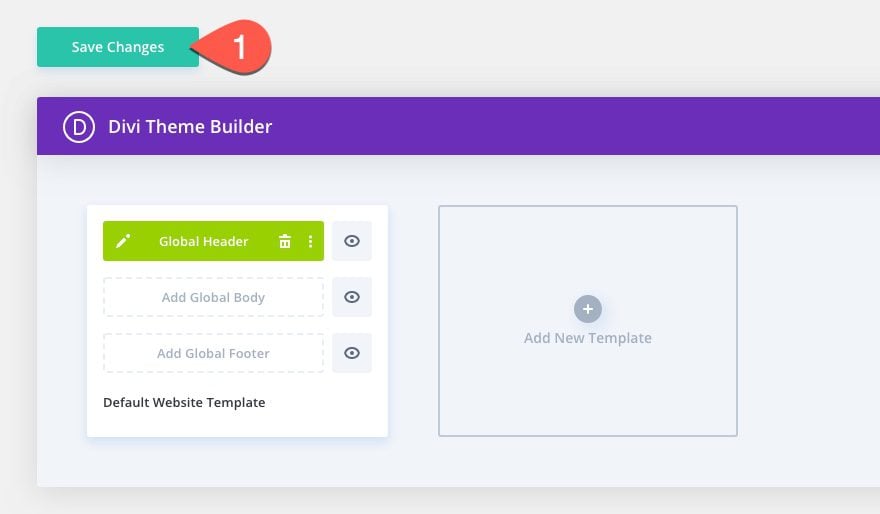
To get things rolling, we must create a new Global Header for our website. To do this, go to the WordPress Dashboard and navigate to Divi > Theme Builder.
On the Default Website Template, click “Add Global Header” and then “Build Global Header”.

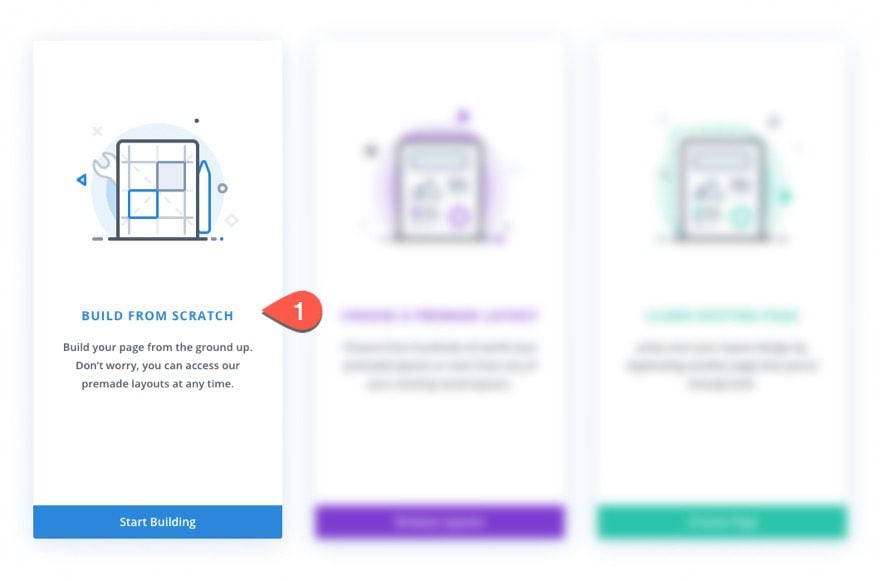
Then select the option to Build From Scratch.

Designing the Divi Global Header with an Inline Login Form
Customizing the Section
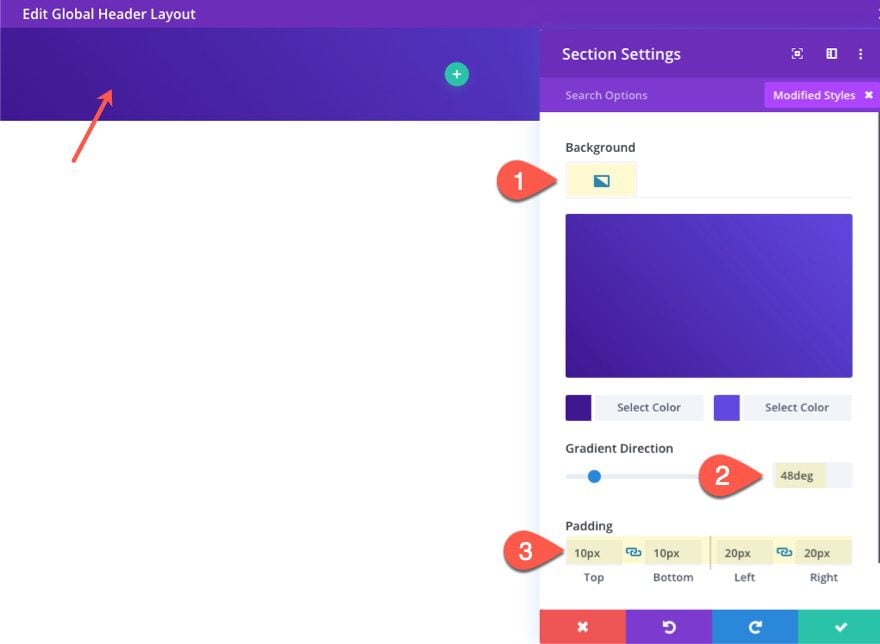
Form the Global Header Layout editor, you will be able to build the custom header for your site completely from scratch. To start, open the settings for the regular section and update the following:
- Background Gradient Left Color:
- Background Gradient Right Color:
- Gradient Direction: 48deg
- Padding: 10px top, 10px bottom, 20px left, 20px right

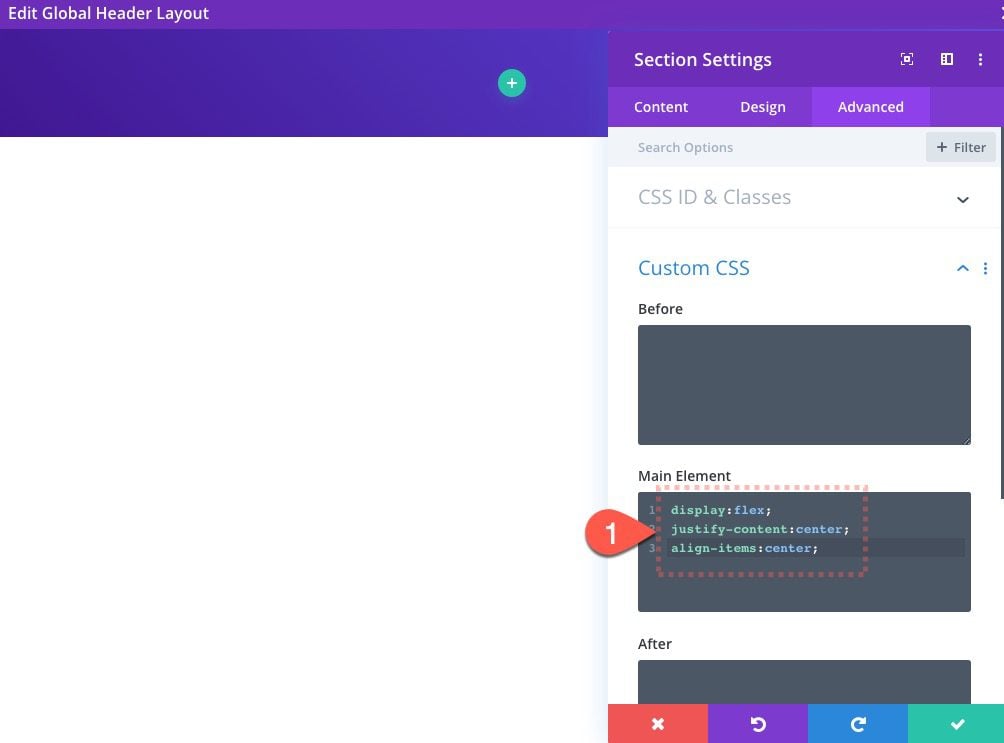
In order to make our custom header more responsive, we will add the following custom CSS to the section’s Main Element.
display:flex; justify-content:center; align-items:center;

Adding the Header Logo to the First Row
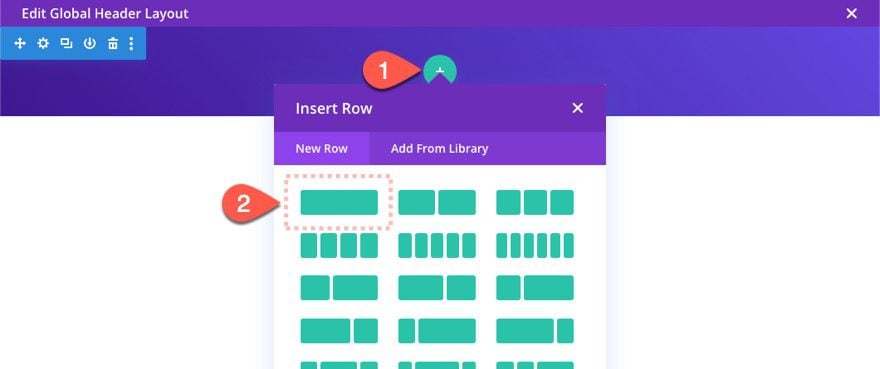
Now that the section is ready, we can add the first row.
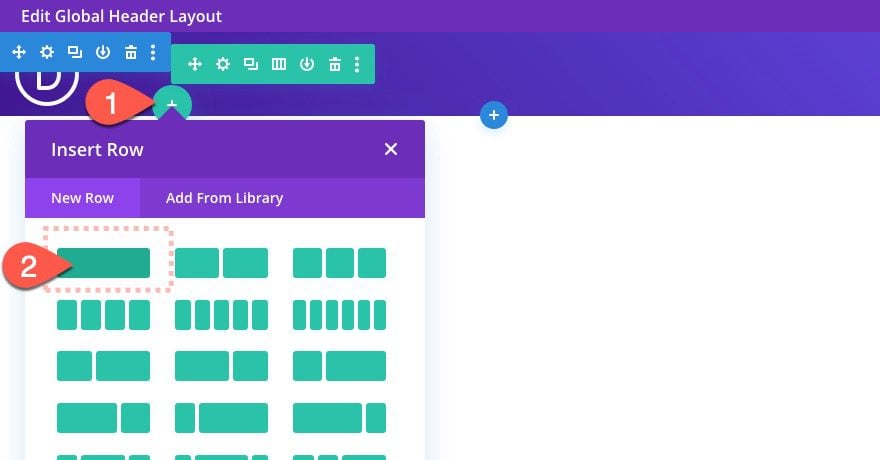
Add Row
Add a one-column row to the section.

Add Image Module with Logo Image
In the one-column row, add an image module. This will be where we add the logo for the header.

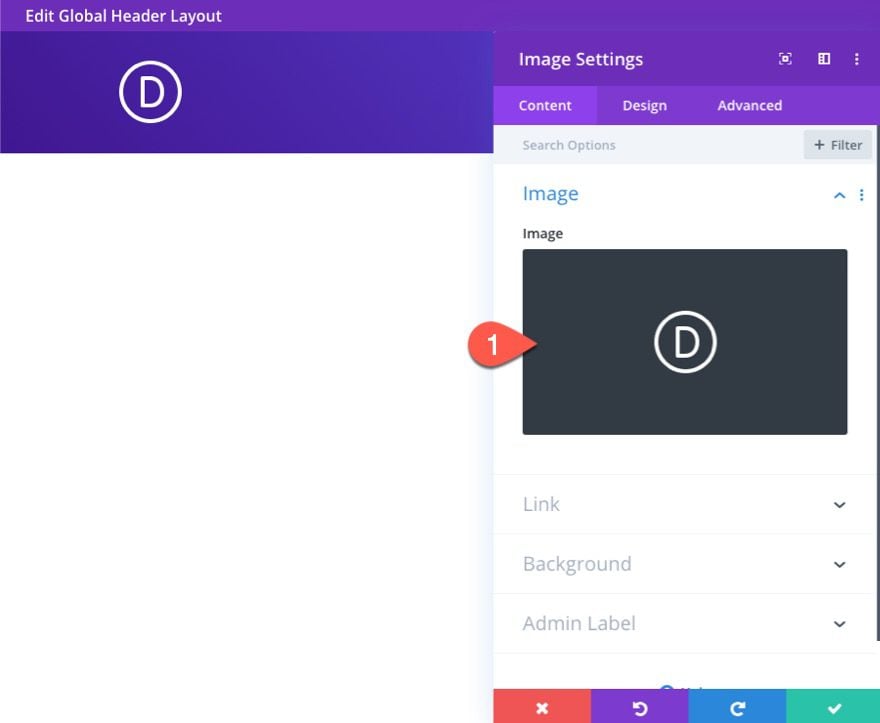
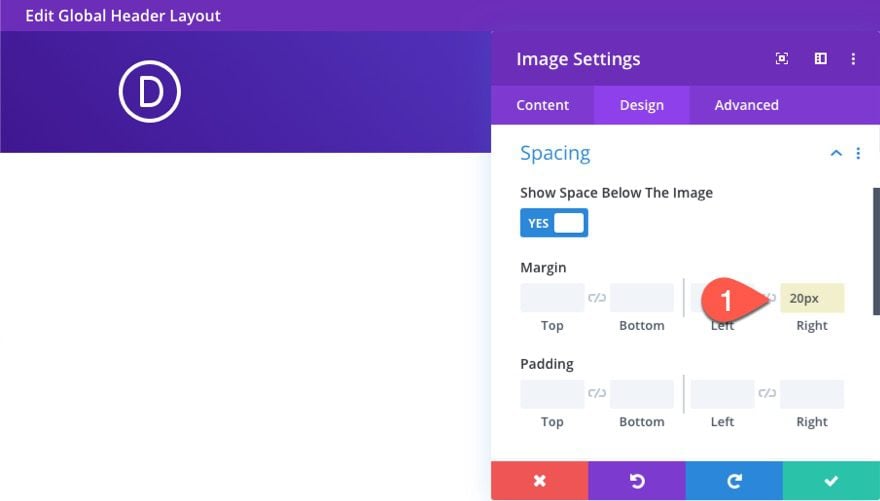
Update Image Module Image and Margin
Update the image settings as follows:
- Image: [add logo (about 64px by 64px)]


Update Row Settings
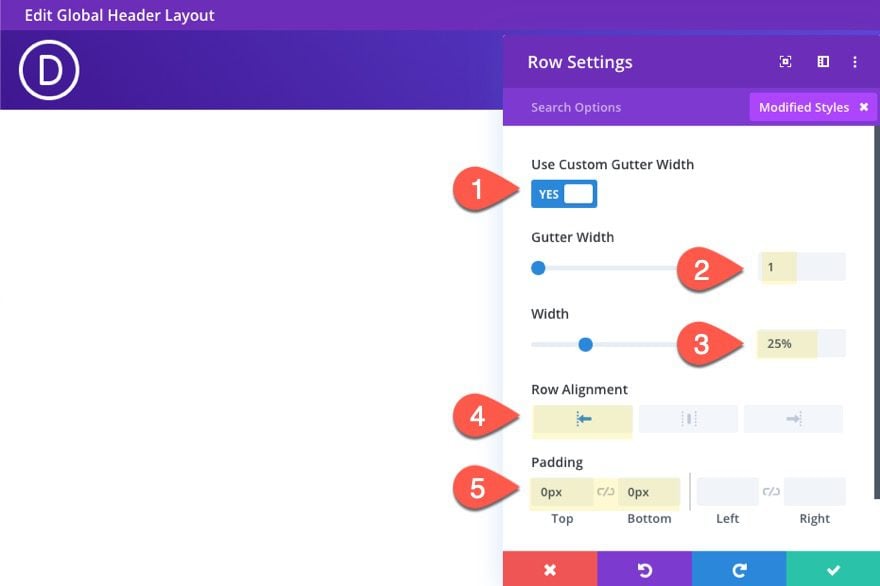
Before we go any further, open the settings for the row and update the following:
- Use Custom Gutter Width: YES
- Gutter Width: 1
- Width: 25%
- Row Alignment: left
- Padding: 0px top, 0px bottom

Adding the Inline Login Form to the Second Row
Add Row
Now that the first row is ready to go, you will notice in the editor that the first row will take up 25% of the section on the left. This will essentially be the designated row for the logo of our header. We need to create a section row for the inline login form and menu on the right side.
Add a second row with a one-column structure to the section.

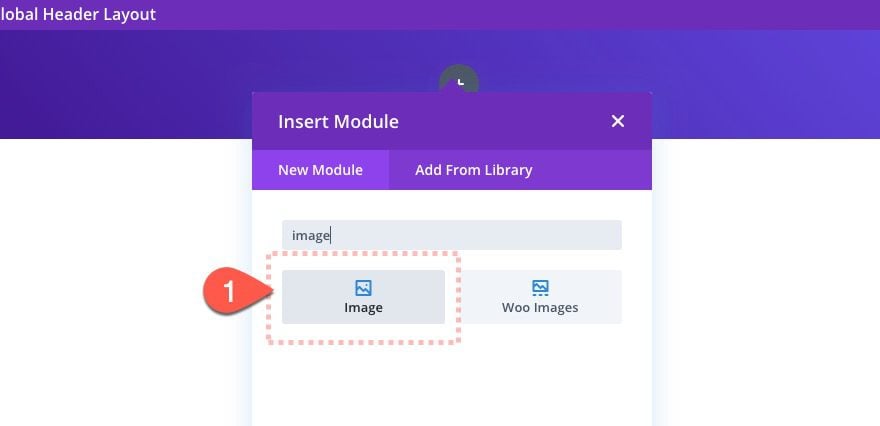
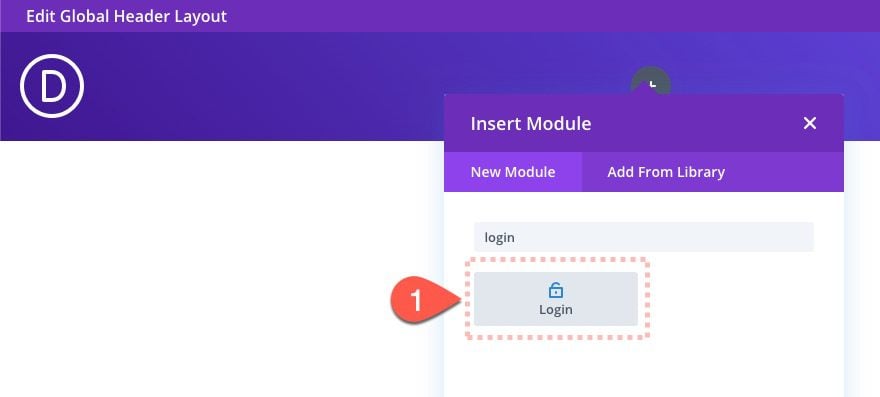
Add Login Form
Inside the one-column row, add a login module.

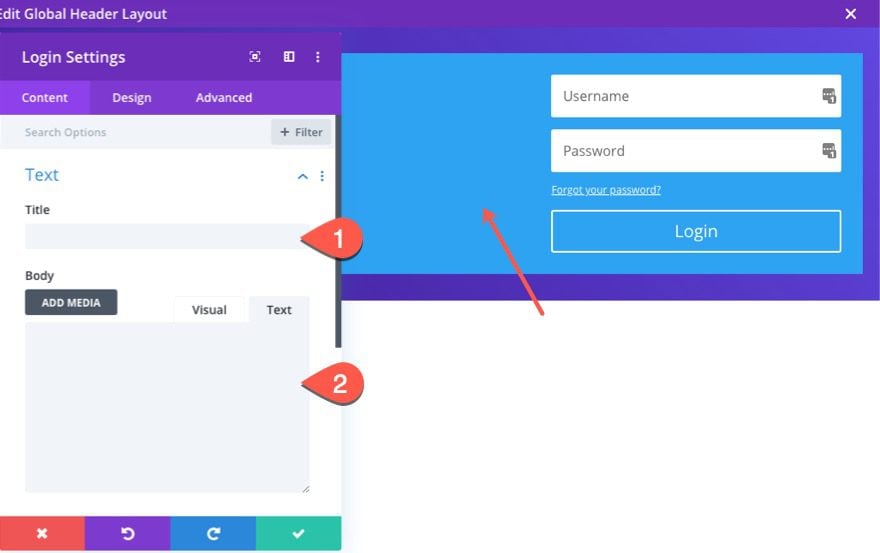
Delete Default Content
Under the login settings, delete the mock title and body content.

Add Login Form Custom Class and CSS
Before we get too far along in the design of the inline login form, let’s first add the custom CSS and CSS class to the login module. This will allow us to get the basic inline structure of the form in place before we put the final design touches on the form with Divi’s built-in options.
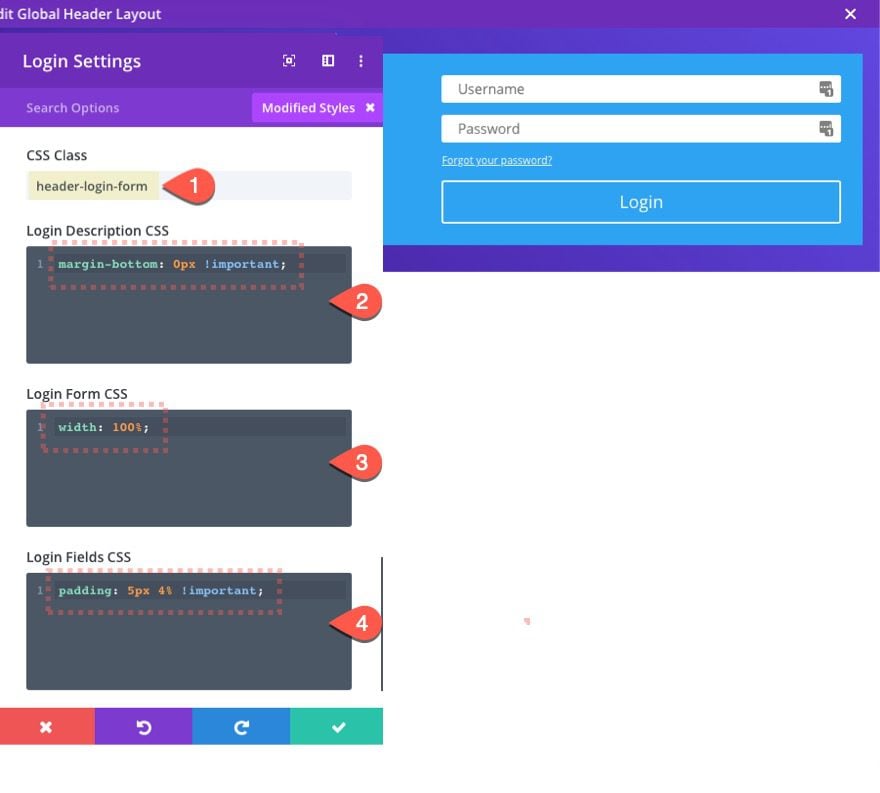
Under the Advanced Tab, add the following CSS Class:
- CSS Class: header-login-form
Add the following Custom CSS to the Login Description CSS box:
margin-bottom: 0px !important
Next add the following Custom CSS to the Login Form CSS box:
width: 100%;
The add the following Custom CSS to the Login Fields CSS box:
padding: 5px 4% !important

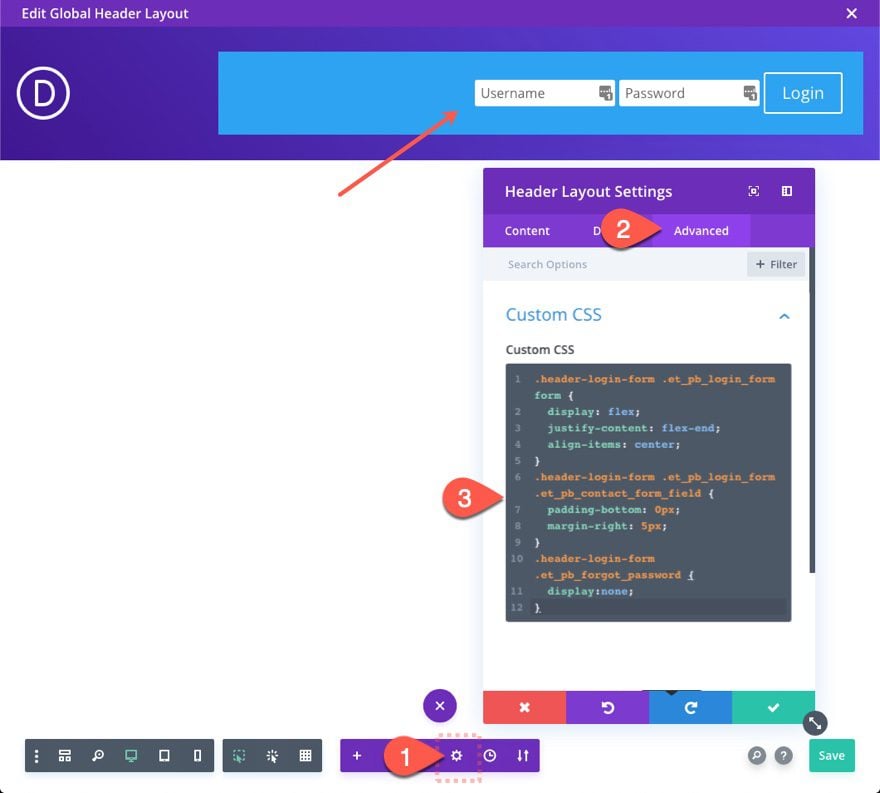
Add Custom CSS to the Header Layout Settings
Since we have our custom CSS Class added to the login form module, we can add our custom CSS that will only target this that particular login form.
Open the header layout setting and add the following Custom CSS:
.header-login-form .et_pb_login_form form {
display: flex;
justify-content: flex-end;
align-items: center;
}
.header-login-form .et_pb_login_form .et_pb_contact_form_field {
padding-bottom: 0px;
margin-right: 5px;
}
.header-login-form .et_pb_forgot_password {
display:none;
}
This CSS will make the login fields and button display inline (horizontally), hide the “forgot your password?” link, and add a little margin between the fields.

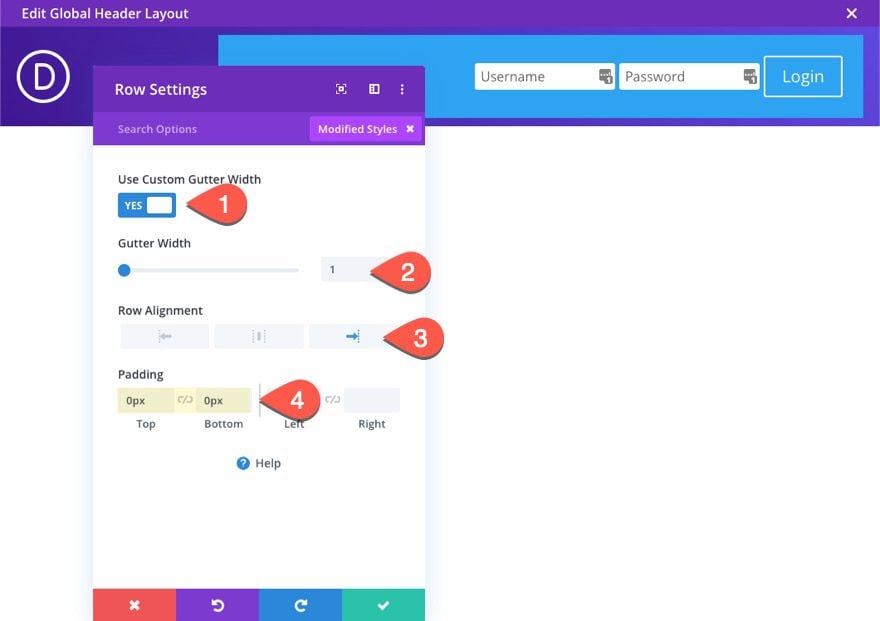
Row Settings
Before we put the final touches on the inline login form, let’s update the row settings as follows:
- Use Custom Gutter Width: YES
- Gutter Width: 1
- Row Alignment: right
- Padding: 0px top, 0px bottom

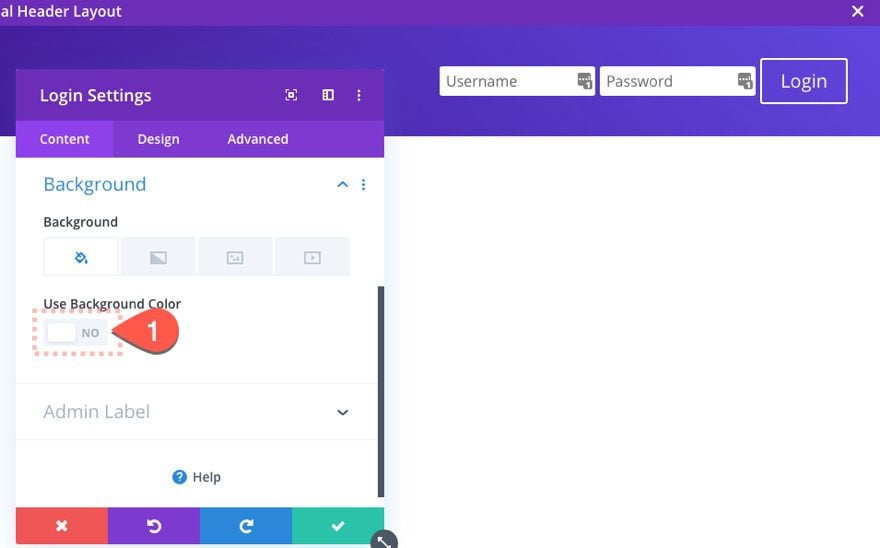
Login Form Design Settings
Now we are ready to update the login form settings. Open the login form module settings and update the following:

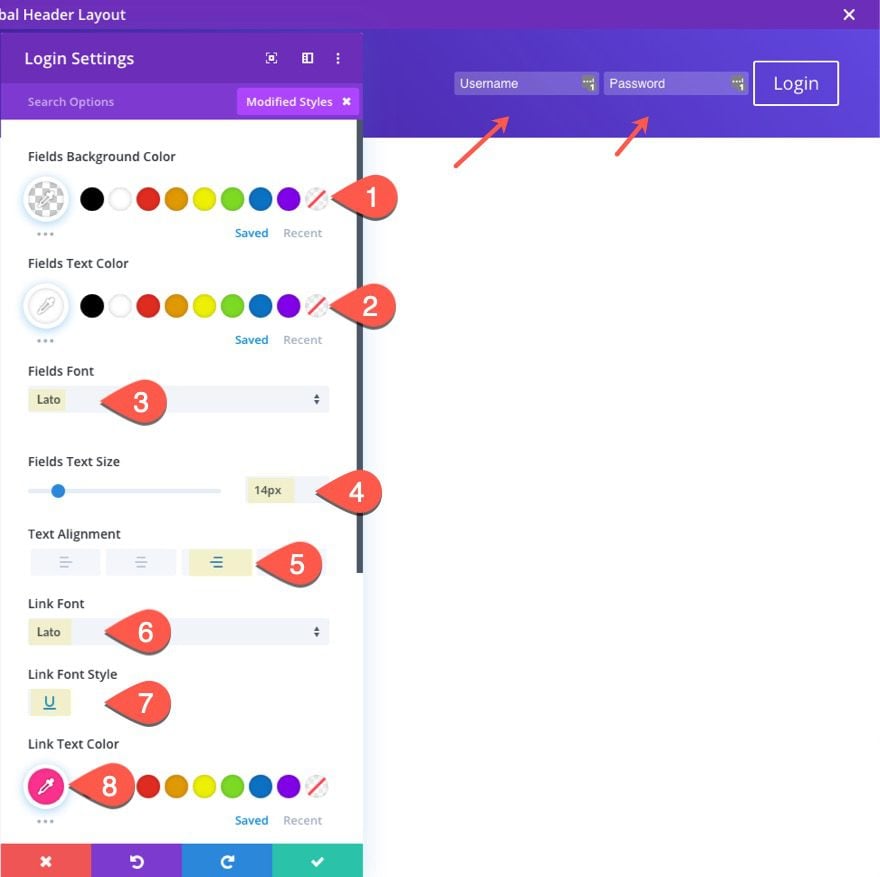
Field and Link Text
- Fields Background: Color: rgba(255,255,255,0.2)
- Fields Text Color: #ffffff
- Fields Font: Lato
- Fields Text Size: 14px
- Text Alignment: right
- Link Font: Lato
- Link Font Style: Underline
- Link Text Color: #ff3190

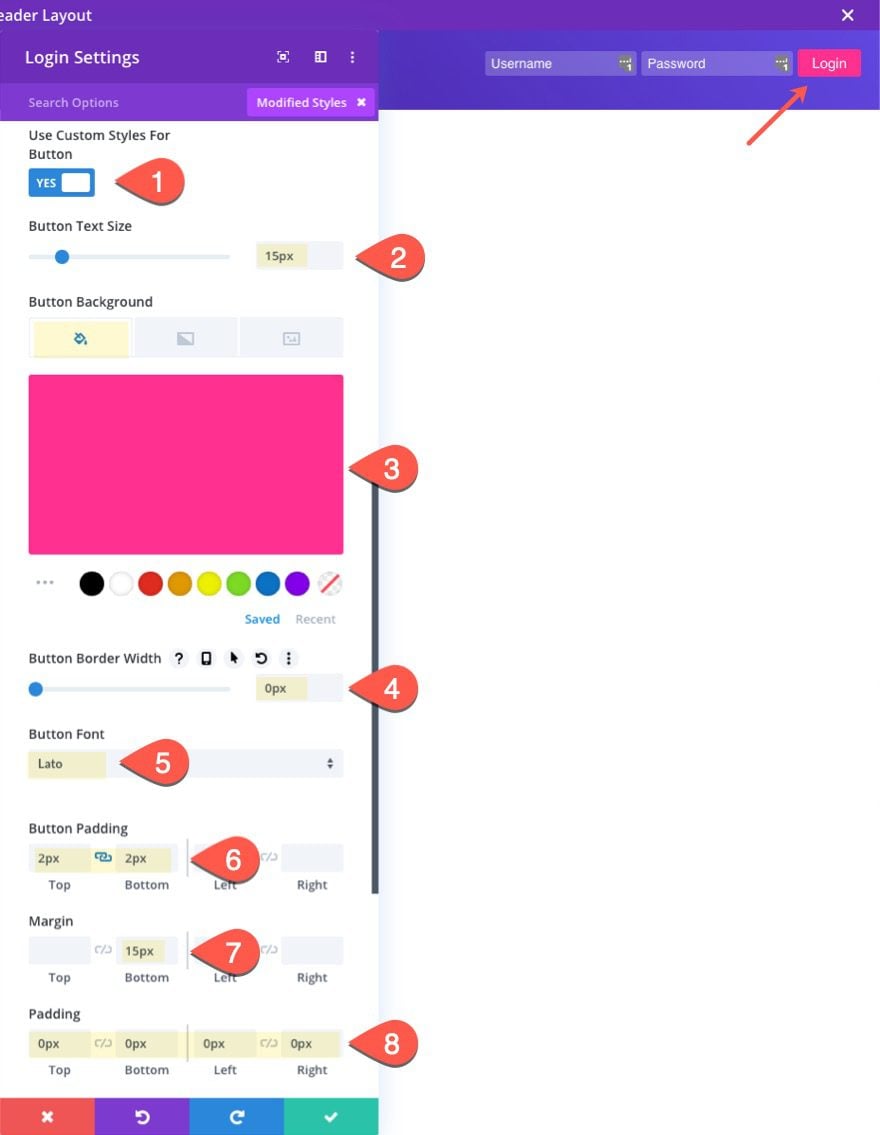
Button Design
- Button Text Size: 15px
- Button Background Color: #ff3190
- Button Border width: 0px
- Button Font: Lato
- Button Padding: 2px top, 2px bottom
- Margin: 15px bottom
- Padding: 0px top, 0px bottom, 0px left, 0px right

Adding the Menu to the Second Row
Menu Module
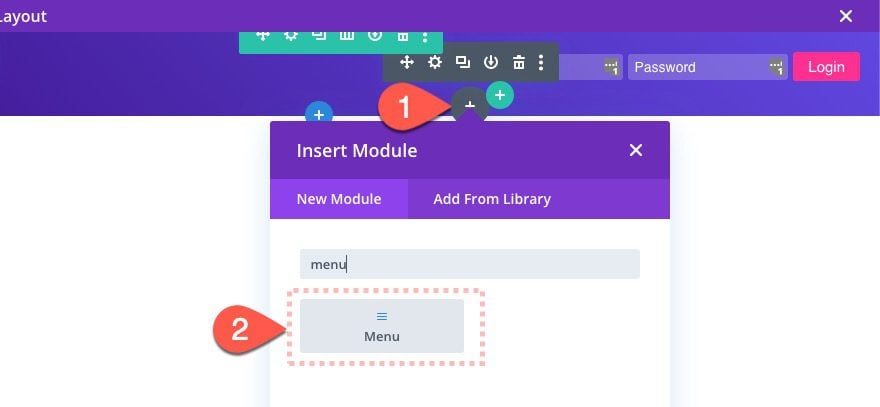
With our inline login form in place, we can add the menu directly under it.
Add a menu module under the login form module.

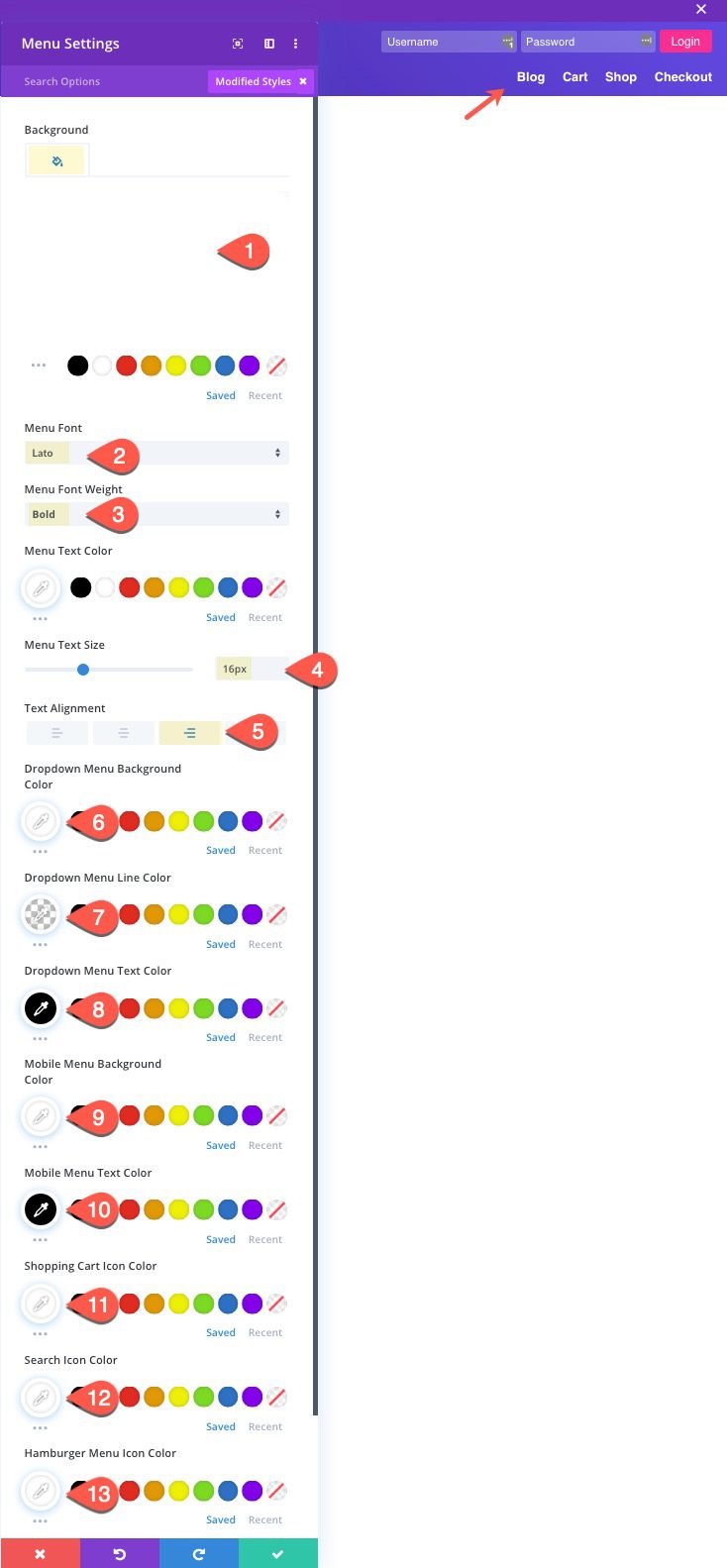
Menu Module Settings
Update the menu settings as follows:
- Background Color: rgba(0,0,0,0)
- Menu Font: Lato
- Menu Font Weight: Bold
- Menu Text Color: #ffffff
- Menu Text Size: 16px
- Text Alignment: right
- Dropdown Menu Background Color: #ffffff
- Dropdown Menu Line Color: rgba(0,0,0,0)
- Dropdown Menu Text Color: #000000
- Mobile Menu Background Color: #ffffff
- Mobile Menu Text Color: #000000
- Shopping Cart Icon Color: #ffffff
- Search Icon Color: #ffffff
- Hamburger Menu Icon Color: #ffffff

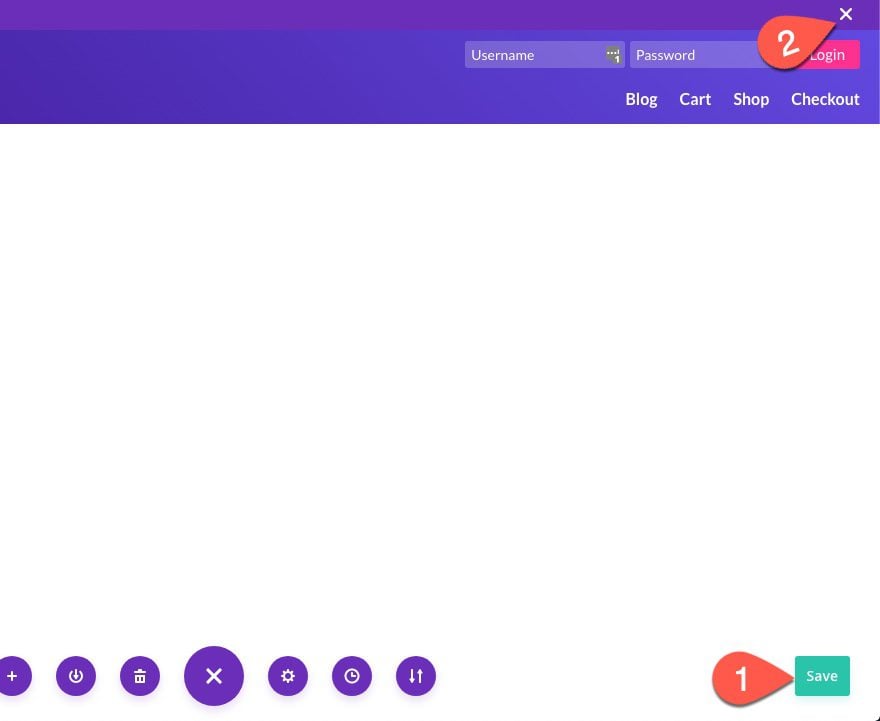
Saving the Inline Login Form Header
Make sure to save the layout before you exit the header layout editor.

Then save the Theme Builder Settings as well.

Final Results
That’s it!
Now let’s check out the final result. To view the final result, simple visit a page on your website.
Here is the header on desktop display.

Here is the inline login form header on tablet display.

And here is the inline login form on phone display. Notice the mobile menu as well.

And here is what the user will see once logged in.

Final Thoughts
This custom Global header with an inline login form will definitely come in handy for any membership site or online store. With just a little custom CSS, we were able to convert Divi’s login module into an elegant inline login form that will sit nicely inside the header of any website. Hopefully this will come in handy for your next project.
I look forward to hearing from you in the comments.
Cheers!
Keep reading the article at Elegant Themes Blog. The article was originally written by Jason Champagne on 2019-12-29 11:00:00.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.