If you use Elementor to build your WooCommerce shop, you already know how much customization is possible. What if there was a way to have that customization be even easier to navigate and made it faster to design the shop you want?
ShopReady is a plugin that functions as an Elementor Template Kit to create a WooCommerce shop with easy-to-navigate customization options.
Even as a seasoned WordPress designer, sometimes I appreciate getting a little boost in my productivity by letting someone – or something – else handle the heavy lifting. The ShopReady plugin does that by giving me premade templates and widgets for just about every aspect of my shop, so I don’t have to reinvent the wheel every time.
The best part is, I don’t even have to write any code. Let’s get into the features and I’ll show you how this can work for your site.
ShopReady Features: How it Works
From my description, it may be obvious, but you’ll need to make sure you’re using Elementor and WooCommerce on your WordPress site. The key components of the ShopReady plugin are that they are built to work alongside WooCommerce and Elementor. Once you have those installed and set up, you’re ready to install and start using ShopReady.
It’s a good idea to already be comfortable using WooCommerce and Elementor before you start using the ShopReady plugin. It’s also helpful if you have your WooCoomerce settings (payments, coupons, shipping, etc) squared away and at least a handful of products ready to display.
The first thing you’ll probably want to do – it’s always my first and favorite thing – is to set up and customize your main shop page. The steps are pretty simple:
- Using Elementor, create a template you want to use for the page and publish it.
- Back in the WordPress dashboard, click the ShopReady icon and navigate to the Templates area
- Choose a ShopReady page template and customize it using Elementor.
There are several additional builders, or templates, included with ShopReady that will help you get started building other sections of your shop quickly:
- Shop Page Builder
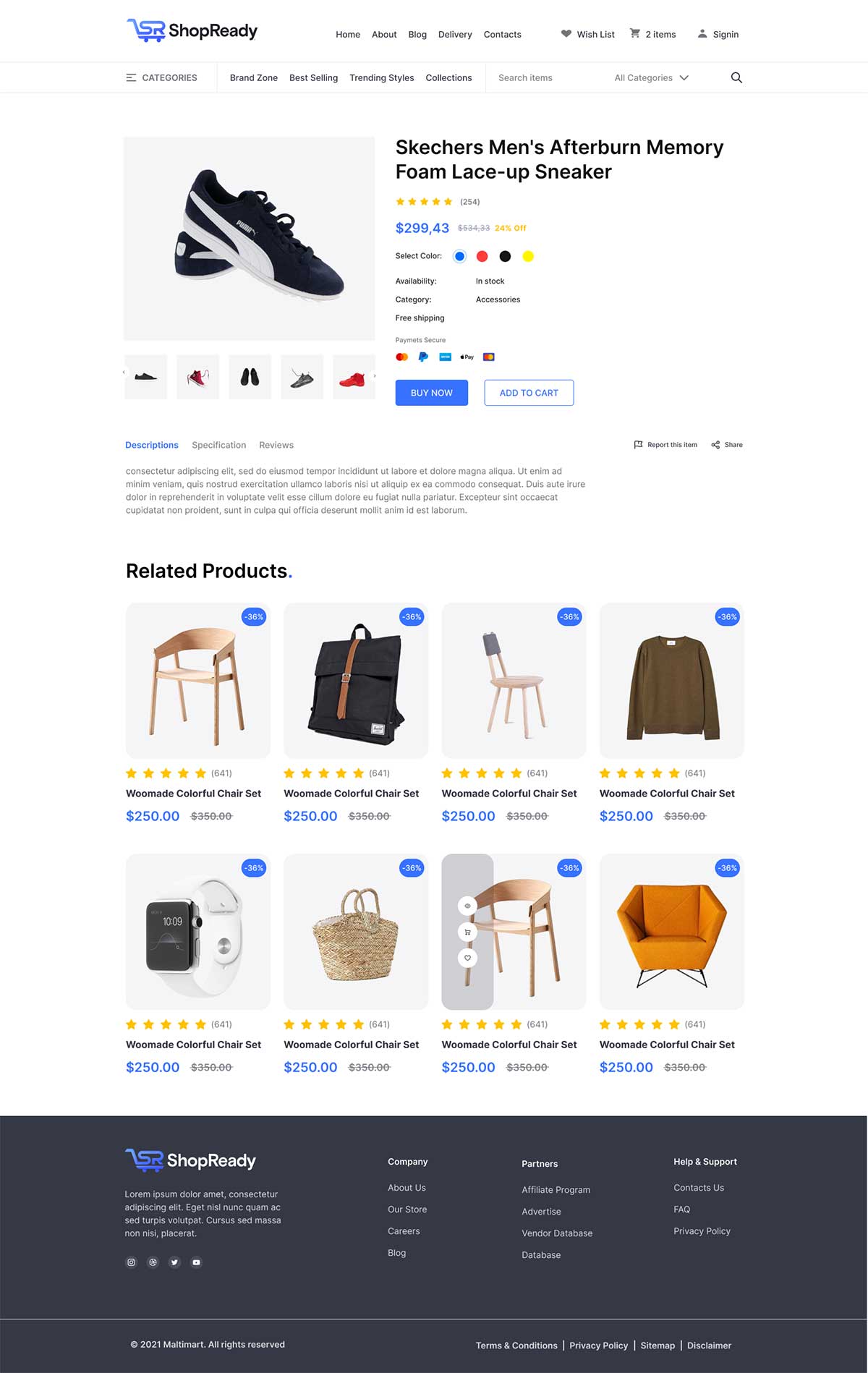
- Product Details Page Builder
- Cart page Builder
- Checkout Page Builder
- Thank You Page Builder
- Archive page Builder
- Account Page Builder
Just as I outlined with the main shop page, these are templates that you can choose from within Elementor and customize according to your needs. Those pages are all important for any WooCommerce shop to have. If you put conscious effort into branding those pages you’ll get better traffic and sales as a result. Thank you pages are especially ripe with opportunities to upsell and provide coupons for future orders.
That’s not a full tutorial by any means, but it gives you the flavor of how simple it is to get started building your shop. There are complete video tutorials and walkthroughs on the ShopReady site.
More Features and Modules
One of my favorite things about using Elementor is the ability to drag widgets into the layout. While Elementor comes with lots of useful widgets out of the box, ShopReady brings in a whole new set specifically for building an online eCommerce store. I’ll run through some of the best that I encountered when I tested the plugin.
Quick View
Most of the more robust eCommerce stores these days have a quick view feature for their products. ShopReady provides a Quick View module so shoppers can see details about a product without leaving the main shop or category page.
Quick Checkout
The Quick Checkout feature allows you to install a “BUY NOW” button on a product. And, if the customer is logged in, the module will also keep their address saved so they don’t have to type in their details repeatedly.
Wishlist
I think my favorite feature is the Wishlist module. You don’t have to have an eCommerce site as complex as Amazon to provide a wishlist for your customers. Wishlists are a great way to keep customers coming back to your store even before they buy.
Additionally, if the item your customer wants is sold out or not available, they can still add that to the wishlist. They’ll be notified once it’s in stock again – yet another opportunity for customer contact and increasing your sales.
Product Rating
The Product Rating module can be placed anywhere on the product page. Once a customer leaves a rating on a product, the rating stars will appear along with a link to customer reviews.
In the Elementor editor panel, you can customize the look of the star ratings by adjusting settings like star color, empty star color, and link color.
Currency Converter
If you sell products internationally, the Currency Switcher is super handy. If your store is based in the US, but you get a lot of customers in France, wouldn’t it be great for them to see the price tag in Euro? The Currency Switcher module converts the product price into the shoppers’ local currency.
Floating Cart

You’ve probably seen how some eCommerce stores replace their default cart with the floating cart. It allows customers to check out quickly – again, without leaving the page, which I always appreciate as a feature on a shop site.
You can use the default layout setting, where a simple mini cart pops up at the bottom of the page, or you can create your template to use.
Badges
Once you set up this feature, the badges will show any unique characteristics of an item that you want to highlight. You can create a badge that quickly displays benefits, main selling points, and whether there are any special offers on that product. It’s handy, and probably best used sparingly to avoid unnecessary visual chaos.
Sales Countdown Timer
Just like the name describes, the sales countdown timer displays information about how long customers have to nab a product during a sale. Timed sales are not only great for generating interest (FOMO), the slight movement in the timer can draw the eye and make the page feel more dynamic.
There are some important considerations when including a countdown timer, and you’ll want to use it judiciously. Implemented the right way, using the module in ShopReady will help boost short-term sales.
Variation Swatches

When you have different colors and design options for the same products, it can be helpful for customers to be able to view them without having to go into the product detail page.
Product Comparison
Product comparisons are helpful when your store carries similar products at different price points and with slightly varying features.
Sales Notifications
If you’d like to go out and live your life instead of staying hunched over your laptop obsessing over sales, the notifications feature in ShopReady will handle that for you. As soon as a purchase is completed, you will get notified automatically.
The notifications feature will also help you respond to any customer’s query faster, which can help generate good vibes before they’ve even received the product.
UpSell Cross-Sell

WooCommerce has a built-in cross-sell feature where you can display related products. It’s been a tried-and-true way of generating more sales even before the internet.
The ShopReady plugin takes it a step further with the UpSell option, which shows high-end products in addition to the relatable or similar items to them.
Ajax Search Form
Not sure if you need to add a search form to your online store? Consider this: “People who use the search already have a specific product in mind to buy when they visit a store – an accurate, fast search is necessary to direct these shoppers to the right products.” – PreFix Box
If you care about sales, it’s clear that you need a way for customers to perform searches on your site. You can add a responsive search engine form using the ShopReady module in the Elementor editor and customize it as you need. It’s a simple way to send customers to the most relevant page for their particular needs.
QR Code
QR codes are everywhere now. They’re handy for sending links to specific products by capturing them with your smartphone and texting a friend – a sometimes nice alternative to the typical copy+paste+email ritual. The QR code feature in ShopReady will allow customers to share a link or their locations. They can also verify payments with it.
Summary
While you can design a fairly good-looking eCommerce store using Elementor and WooCommerce alone, the ShopReady plugin helps you add a ton of features clearly and simply. The widgets are intuitively named and easy to find within Elementor. The ability to choose from several premade page templates like Product Details and Account Page makes it super easy to get up and running fast.
In addition to the modules and page templates, you can also design custom headers and footers specific to your shop using ShopReady and Elementor.
You can try it out for free and get a taste for just how rich an eCommerce store you can make in a short amount of time. To fully test the features and possibilities in design, I recommend having at least 5-10 products already set up in WooCommerce before creating and using the ShopReady templates. That way you can more easily see how modules like Ratings and Floating Cart will work alongside your product offerings.
ShopReady is new to the WordPress plugin market, but the creators at Quomodosoft have been developing themes and plugins since 2015, like ElementsReady and QS Dark Mode. There are plugins out there similar to ShopReady, such as Woolentor and CoDesigner, yet ShopReady seems to provide more of the modules I find useful in building an online store.
ShopReady has tiered subscription pricing, starting at $75 USD for Startup, $125 USD for Business, and $225 for their Agency plan.
However, right now Quomodosoft is providing WP Mayor readers with a 20% discount using the coupon code WPMAYOR20. Try it out and see what you can do with your store.
20% OFFShopReady
Get an exclusive 20% off on ShopReady.
Get an exclusive 20% off on ShopReady. Show Less
Keep reading the article at WP Mayor. The article was originally written by DJ Billings on 2021-11-24 07:00:00.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.