Moving from Squarespace to WordPress is not too complicated. You’ll just need to follow a few important steps to make sure you don’t lose anything in the migration process. In exchange, thanks to WordPress, you’ll get a lot more control over your site’s appearance and functionality.
In this post, you’ll learn step-by-step how to make this switch in the most painless way possible. After the tutorial, we’ll also discuss a few advantages of making the switch, in case you’re still not sure about making the move.
Key Takeaways
- You can move many elements from Squarespace to WordPress automatically using export/import tools. But others, such as your overall website design, may need to be re-done manually.
- Moving your Squarespace website to WordPress has a lot of advantages. It will give you much more control over your site’s customizations. And, for smaller websites, it’s likely a more affordable solution.
What to consider before you migrate from Squarespace to WordPress
If you’re planning to switch to WordPress from Squarespace, there are a few important things to consider. First and foremost, it’s important to be aware that you can’t migrate everything over to WordPress in one step.
You’ll be able to move the majority of your pre-existing site over using straightforward automation tools. However, there are a few exceptions, such as:
- Index, product, event, and album pages
- Custom style changes
- Certain blocks, like audio and product blocks
Anything that you can’t export over to your new WordPress site will need to be added manually instead.
Additionally, one big thing you can’t move is your Squarespace template, as the design is specific to Squarespace.
If you’re very attached to your website’s current design, you’ll have to try and re-create it from scratch in WordPress. This may require some coding knowledge, or the help of a designer.
Otherwise, if you’re fine with some slight modifications, you’ll likely be able to find a WordPress theme that’s similar. For example, you can customize the Neve theme to match a lot of Squarespace templates, at least in the basic design sense.
In summary, if you run a larger site or an ecommerce store, or if you’re very attached to your site’s current design, it’s probably going to take a bit of work to migrate over to WordPress. The process should be simpler for smaller sites like personal blogs and professional websites.
How to switch from Squarespace to WordPress
For the process we’ll show you below, we’ll assume that you already have a WordPress installation set up.
If not, check out this tutorial on creating a new WordPress site. It will cover purchasing WordPress hosting and installing the WordPress software.
Once you have your blank WordPress site ready to go, here’s how to move Squarespace to WordPress in seven steps:
Step 1: Export your website’s content from Squarespace
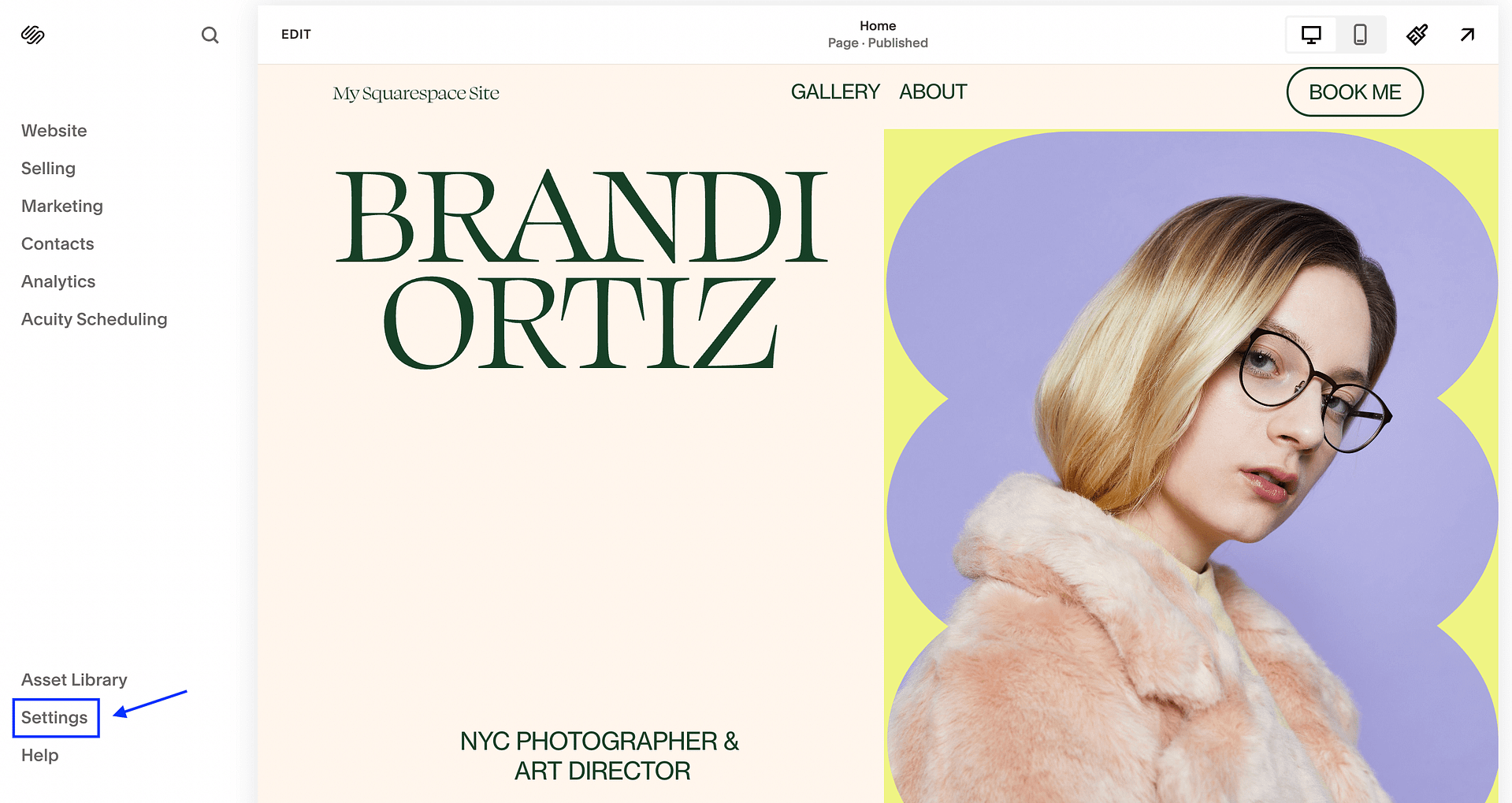
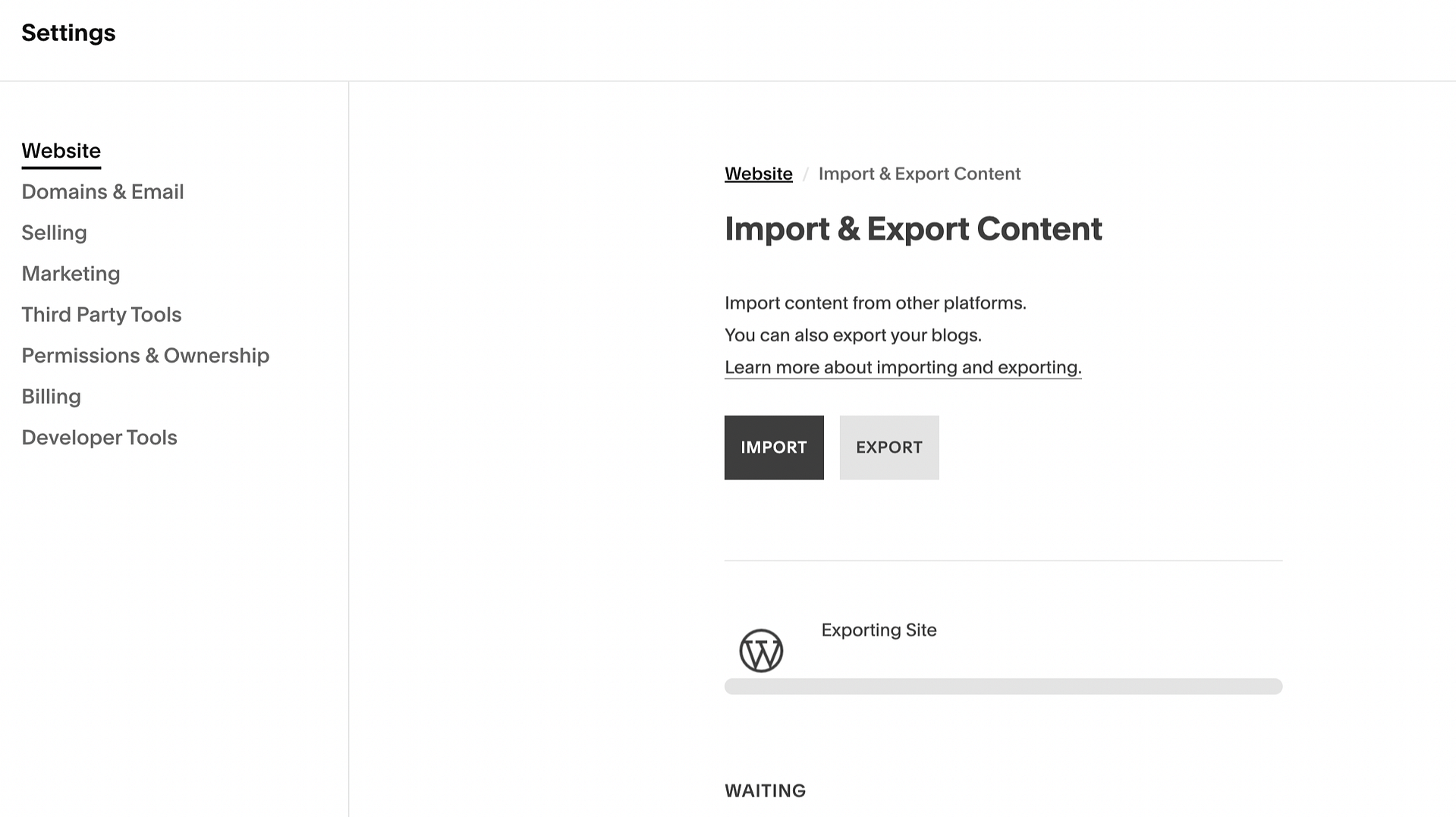
The first step is to export your content from your existing Squarespace site to WordPress. To do this, navigate to the backend of your site and go to Settings:

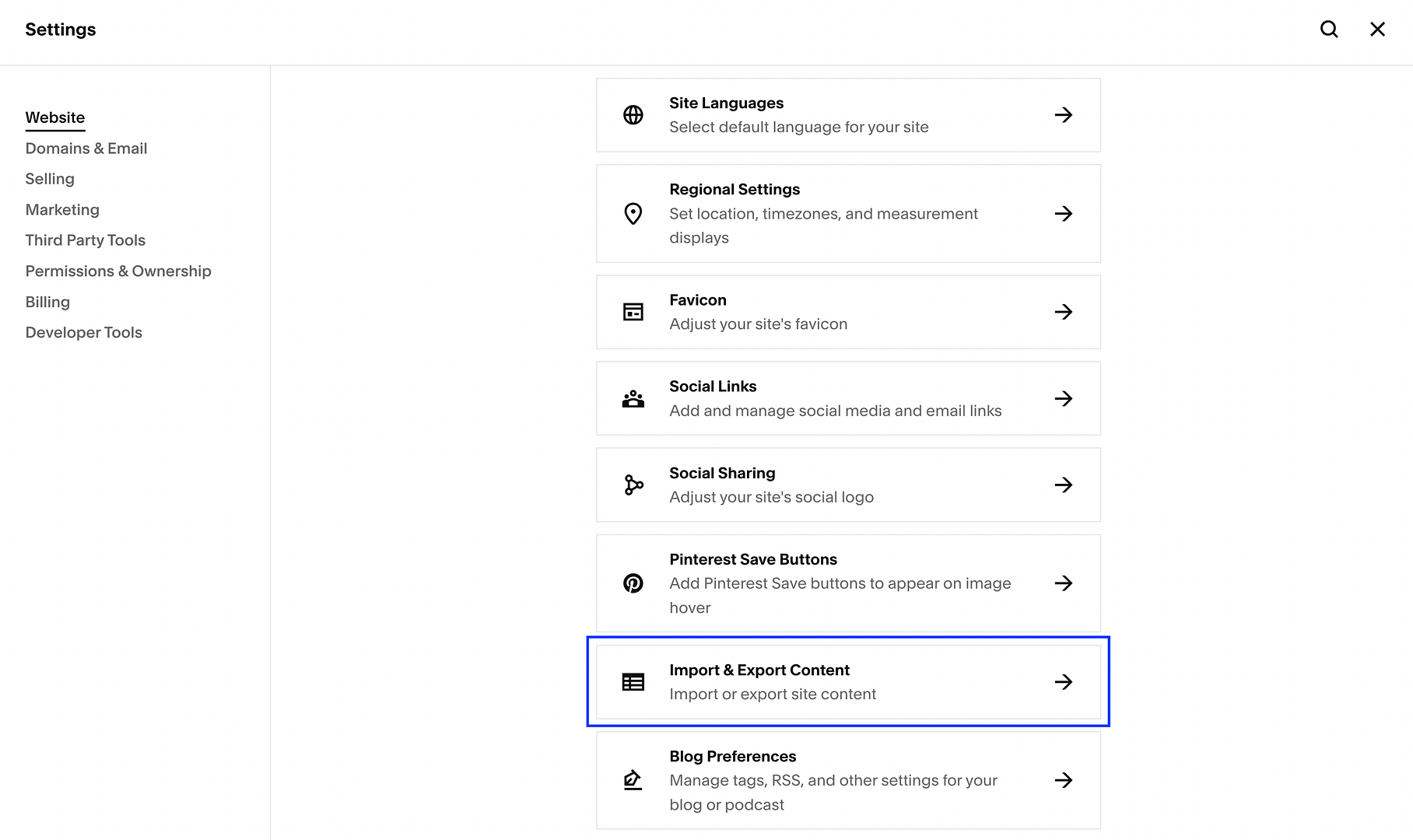
On the Settings screen, click on Import & Export Content:


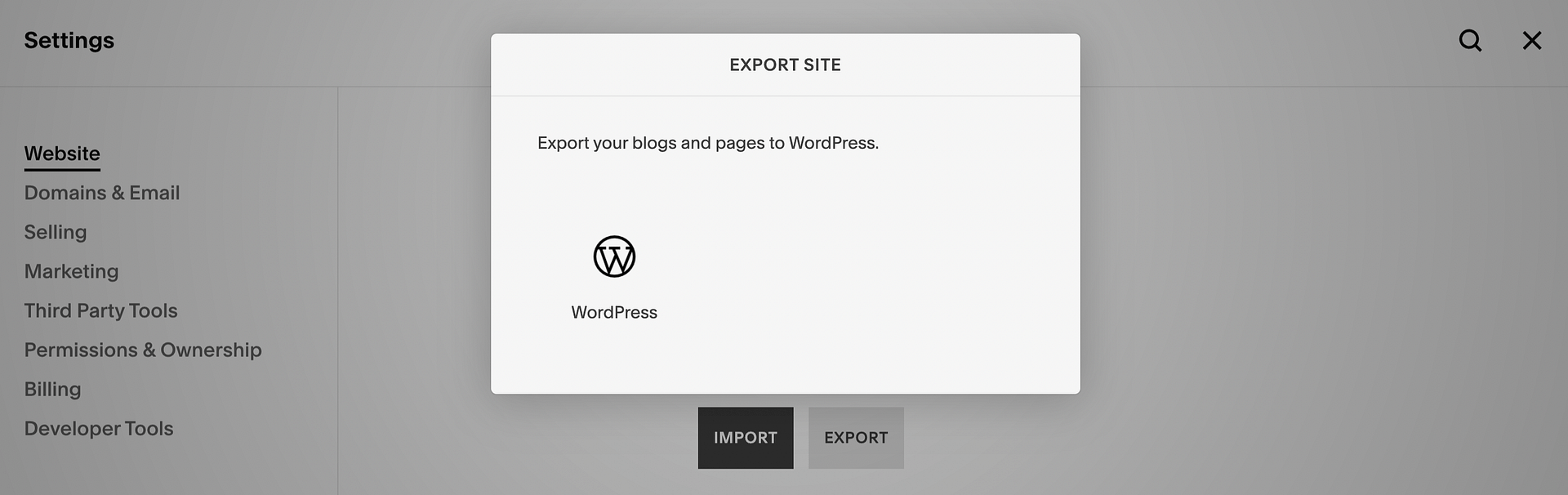
On the next page, hit Export. Then select WordPress in the pop-up window:


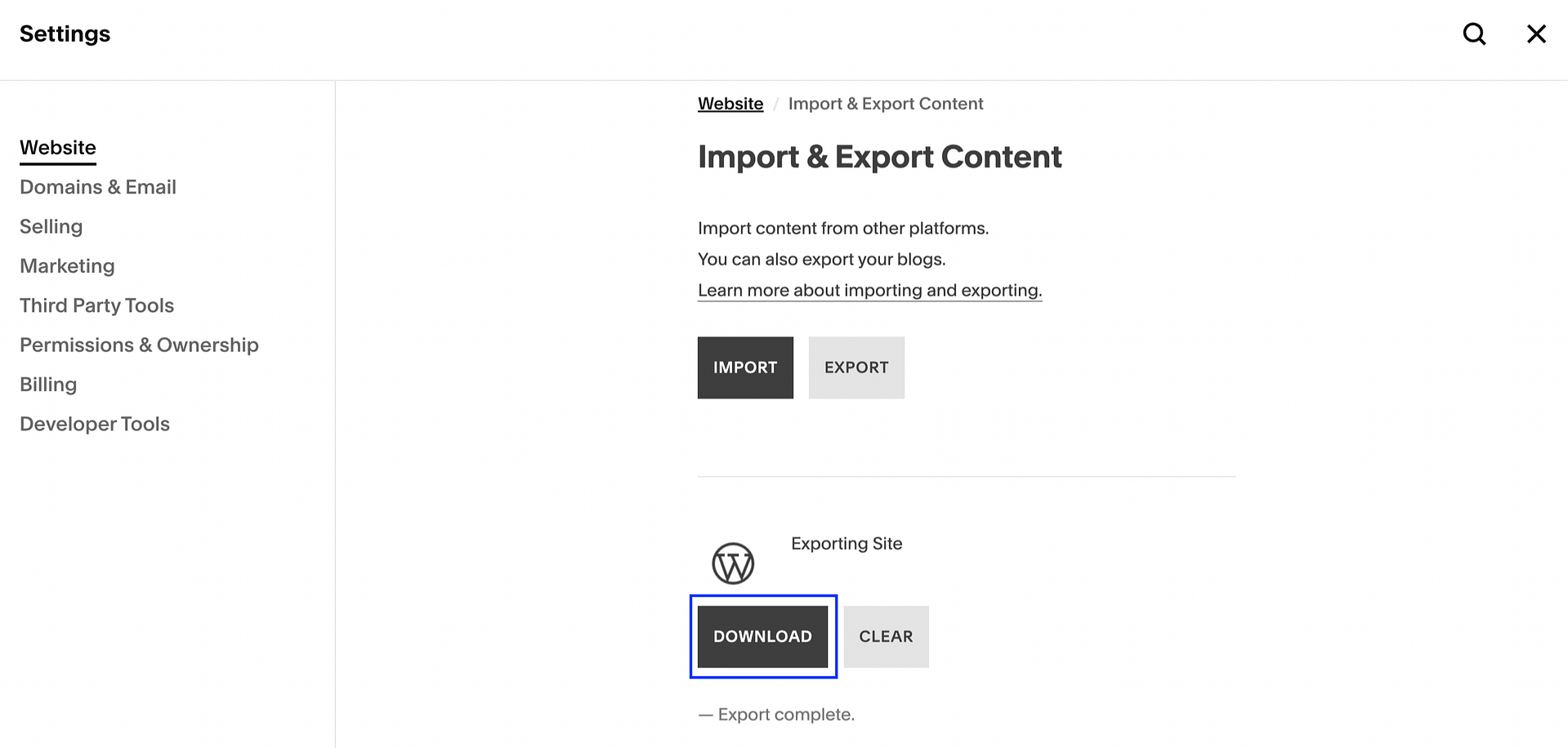
You’ll then have to wait a little while, until the process is complete:


Once you see a notification that your export is ready, select the Download button:


Save the file – which should be called something like Squarespace-Wordpress-Export-Date.xml – to your computer.
Step 2: Transfer your website’s domain
All Squarespace plans include a custom domain name. If you have any sort of brand recognition or audience, you’ll want to maintain the same domain name for your WordPress site.
In other words, you’ll need to transfer your website’s domain. However, keep in mind that this could cause an interruption for your pre-existing audience. If you update your domain too soon, before the new WordPress site is fully ready, anyone who attempts to visit your site will encounter your unfinished WordPress site, instead of your Squarespace site.
So if your website gets regular traffic, it’s a good idea to use a WordPress staging site to set everything up before you make the switch official. This way, your site won’t have to experience any downtime.
Most quality WordPress hosting services let you use temporary staging domain names when you’re setting up your site.
When you’re ready, you’ll need to move your site’s domain to your new domain registrar (which is usually the same as your web host). First, make sure your Squarespace domain doesn’t have an active domain lock.
After that, the transfer process will vary depending on your provider. However, it will require either you or your registrar to make changes to your nameservers. For more details, you can check out this documentation on how to transfer a domain away from Squarespace.
Step 3: Import your site’s content to WordPress
Now you’re ready to import your old website’s content to WordPress. For this step, you’ll be using the .xml file you downloaded earlier.
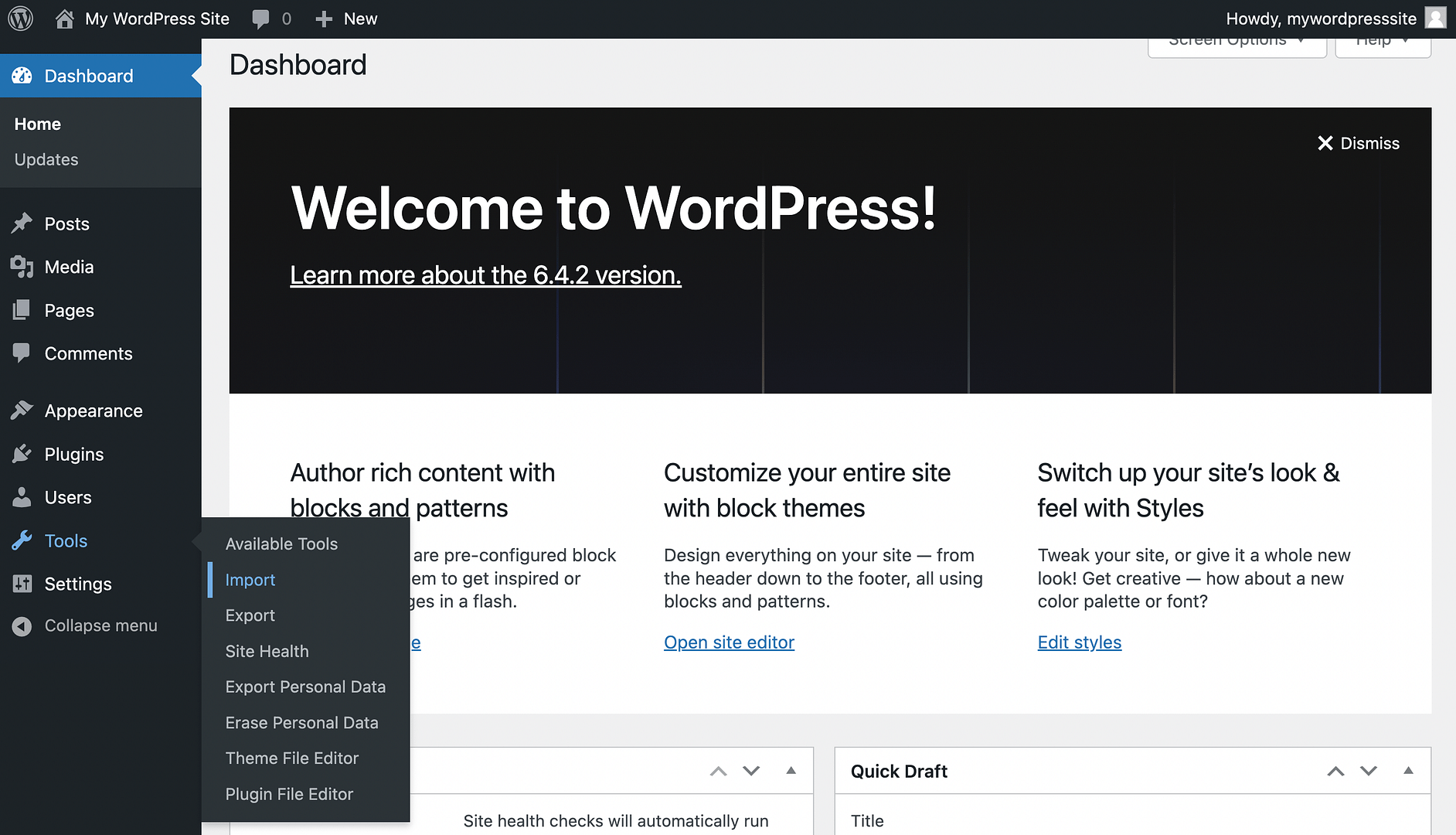
To begin, navigate to your WordPress dashboard. Then go to Tools → Import:


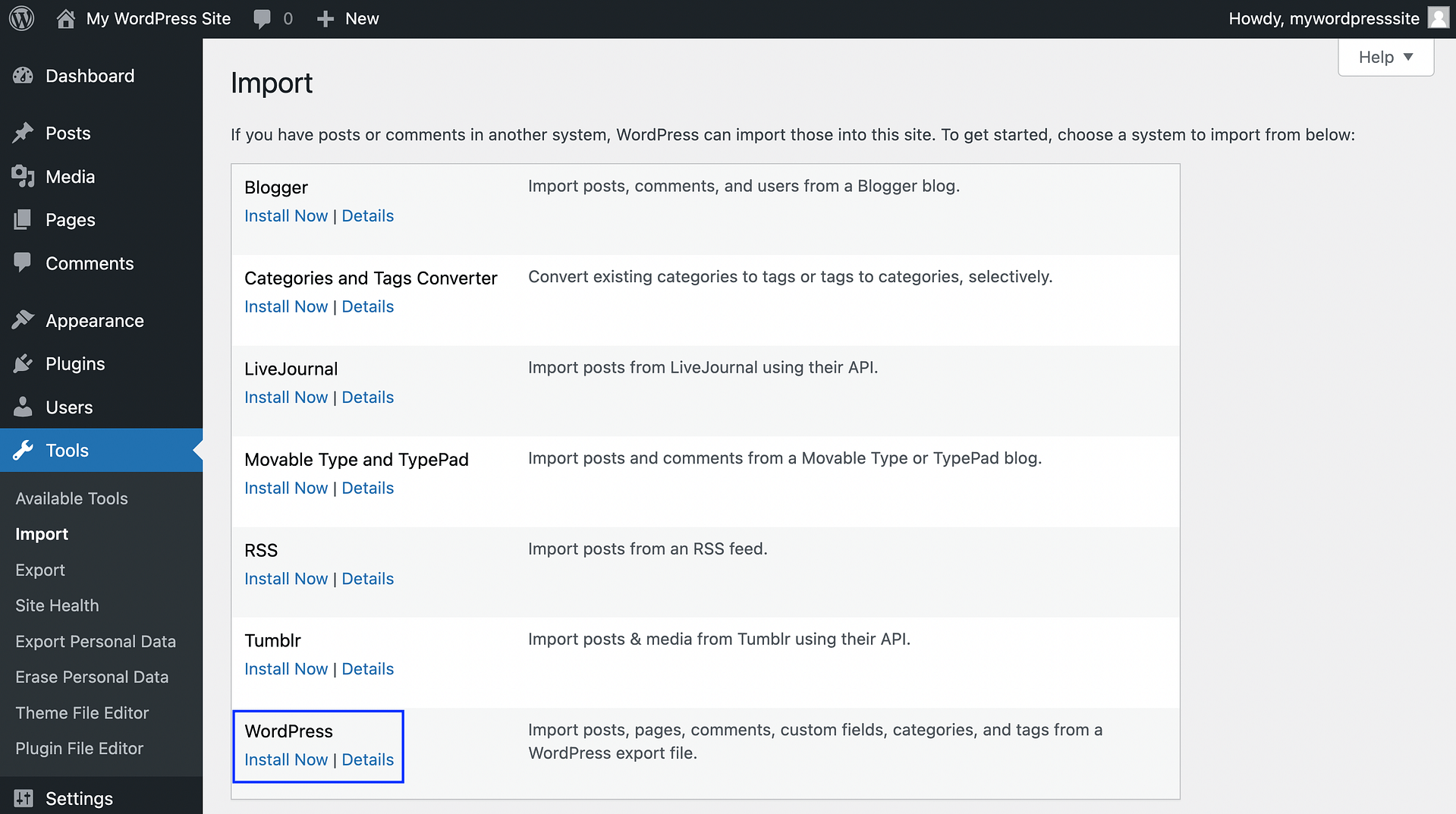
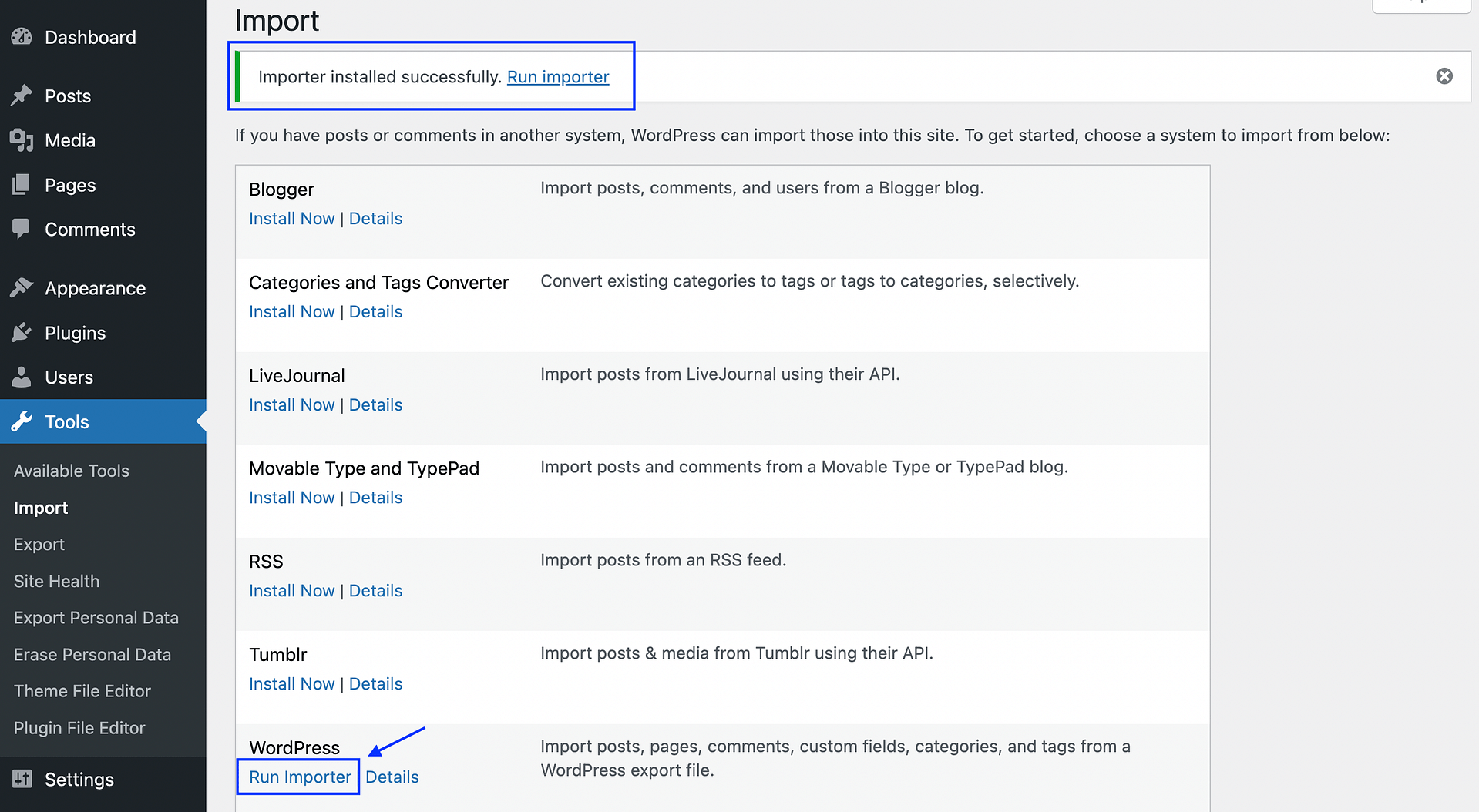
On the following page, scroll down to the WordPress section and click on Install Now:


This installs the importer for you. After a moment, you should see a notification at the top of the screen indicating that the install is finished. You’ll also see the Run Importer option at the bottom:


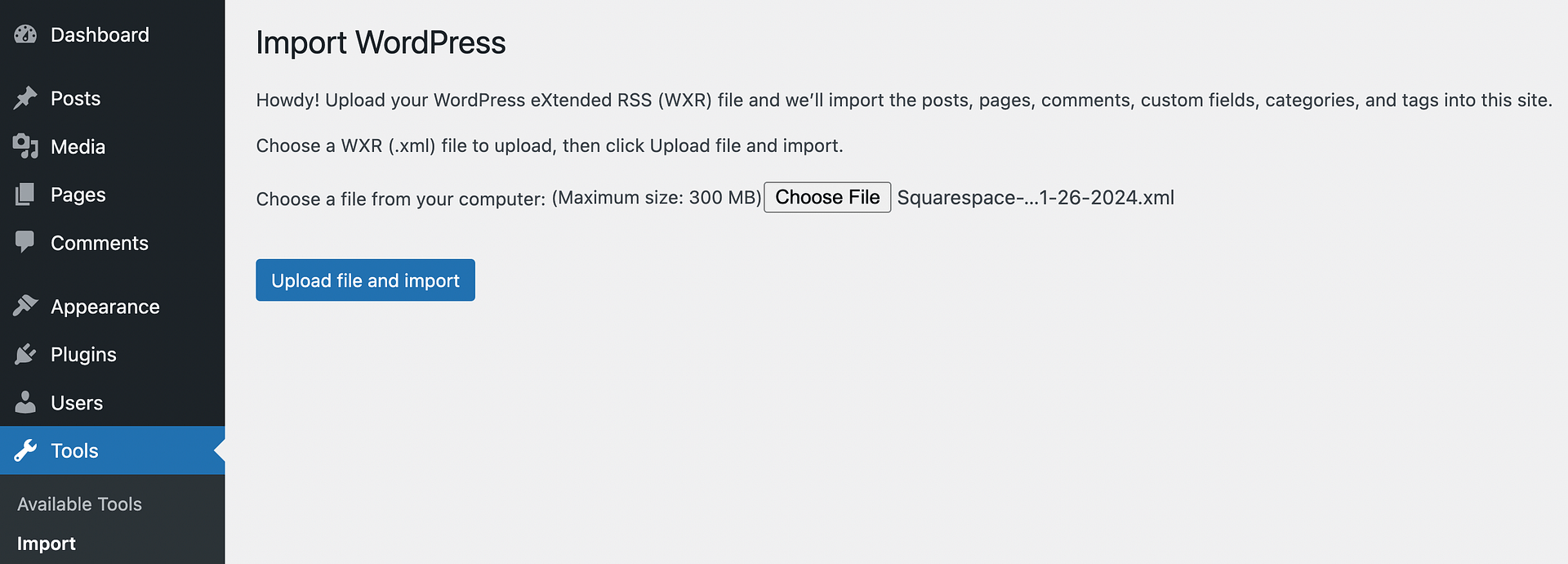
Select it, and hit Choose File on the following screen. Select the file you downloaded from Squarespace, and click on Upload file and import:


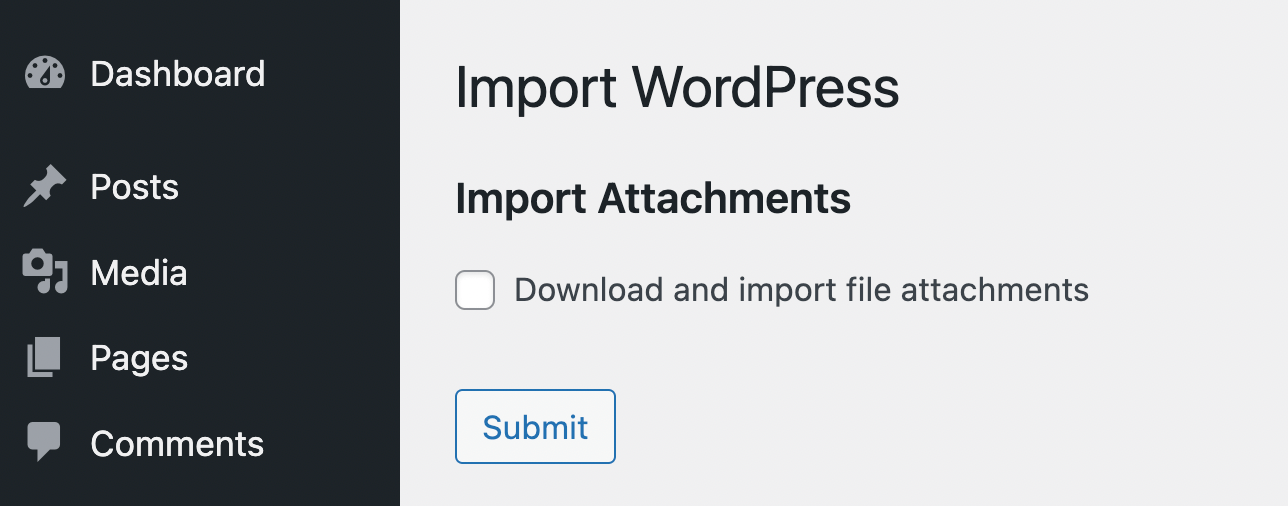
On the next page, you’ll want to check the box to import your attachments as well:


Note that if you’re importing blog posts, you’ll also see an option to assign an author to them. It’s best to assign them to an existing user.
After you’re finished making your selections, hit Submit, and you should see a success message. Then you’ll be ready for the next step.
Step 4: Audit your new website and manually add pages
The nice thing about making the switch from Squarespace to WordPress is that you can use a compatible .xml file to bring over your content. That means most of your Squarespace site should port over just fine.
However, as we mentioned earlier, there are a few exceptions. For example, you might see blanks or error messages where you had audio or product blocks in the past. Similarly, you might have lost events pages and albums.
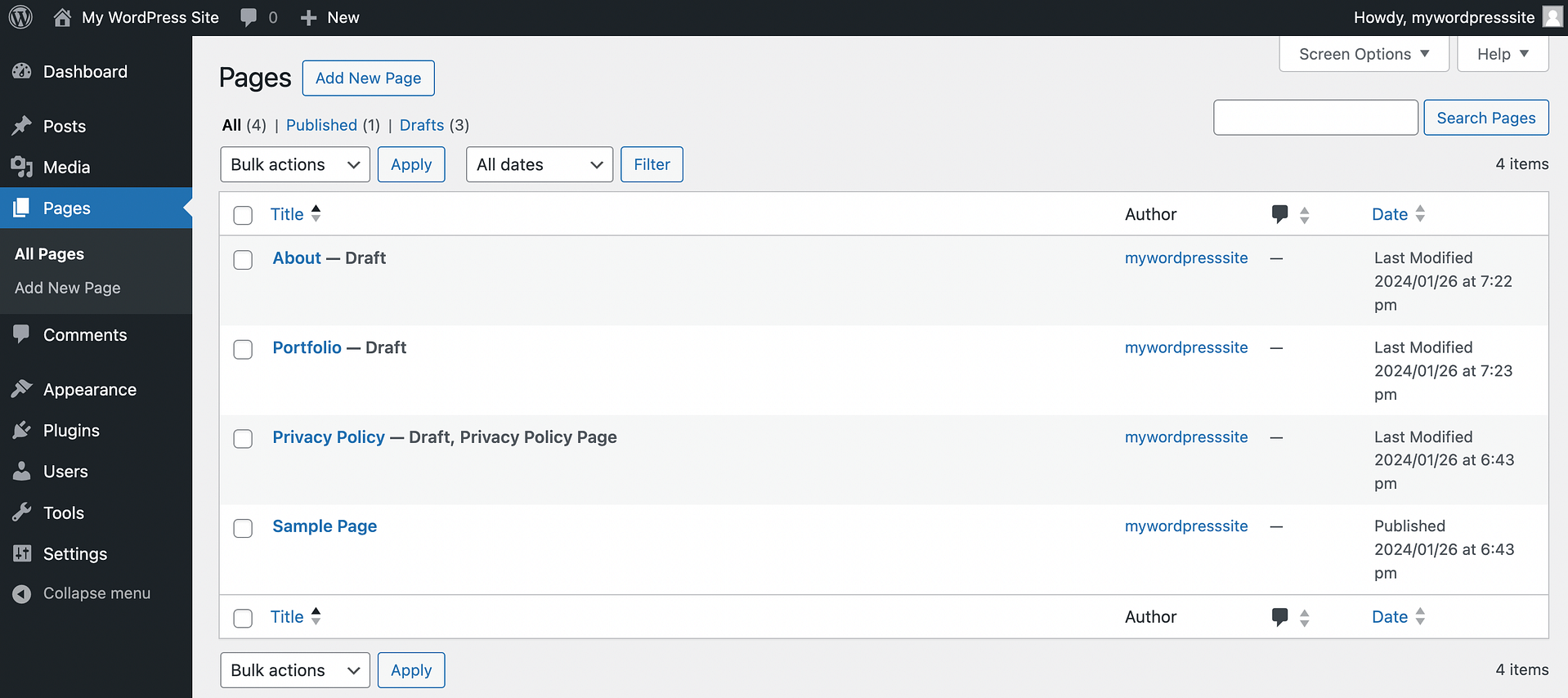
Therefore, at this point you’ll need to audit your new WordPress site to see what’s missing. To check what content was imported successfully, navigate to your dashboard and go to Pages:


Here you’ll see which Squarespace pages you successfully migrated. If your website had a blog, you’ll also want to check the Posts screen.
Go through all of your pages and posts to verify that there are no issues. If you encounter anything off, you’ll need to use the Block Editor to make fixes and adjustments. The good news is that the WordPress Block Editor is user-friendly and intuitive, and it doesn’t require any coding knowledge to use.
If you feel like you’re missing certain design elements in the WordPress editor that you were accustomed to in Squarespace, you can easily extend the Block Editor using the free Otter Blocks plugin.
If you encounter larger amounts of missing content, don’t worry. You can simply copy and paste that content from your old Squarespace site to your new one.
If you’re moving an online store, you’ll also need to install the WooCommerce plugin and recreate your product pages. In that case, you may want to check out our complete WooCommerce tutorial, as well as our guide on the differences between Squarespace Commerce and WooCommerce.
Step 5: Import images to your WordPress site
If your website features a lot of images, you’ve probably noticed that they’ve been carried over from Squarespace. However, at this point, they’re still being served from your Squarespace server.
This isn’t good, as it can lead to errors and slow page loading times. The images need to be served from your WordPress site’s server instead.
To fix this, you can use a handy, free WordPress plugin called Auto Upload Images.
You might notice a warning message stating that this plugin is outdated. However, in our experience it still works perfectly fine with newer versions of WordPress, and is the best option for the job.
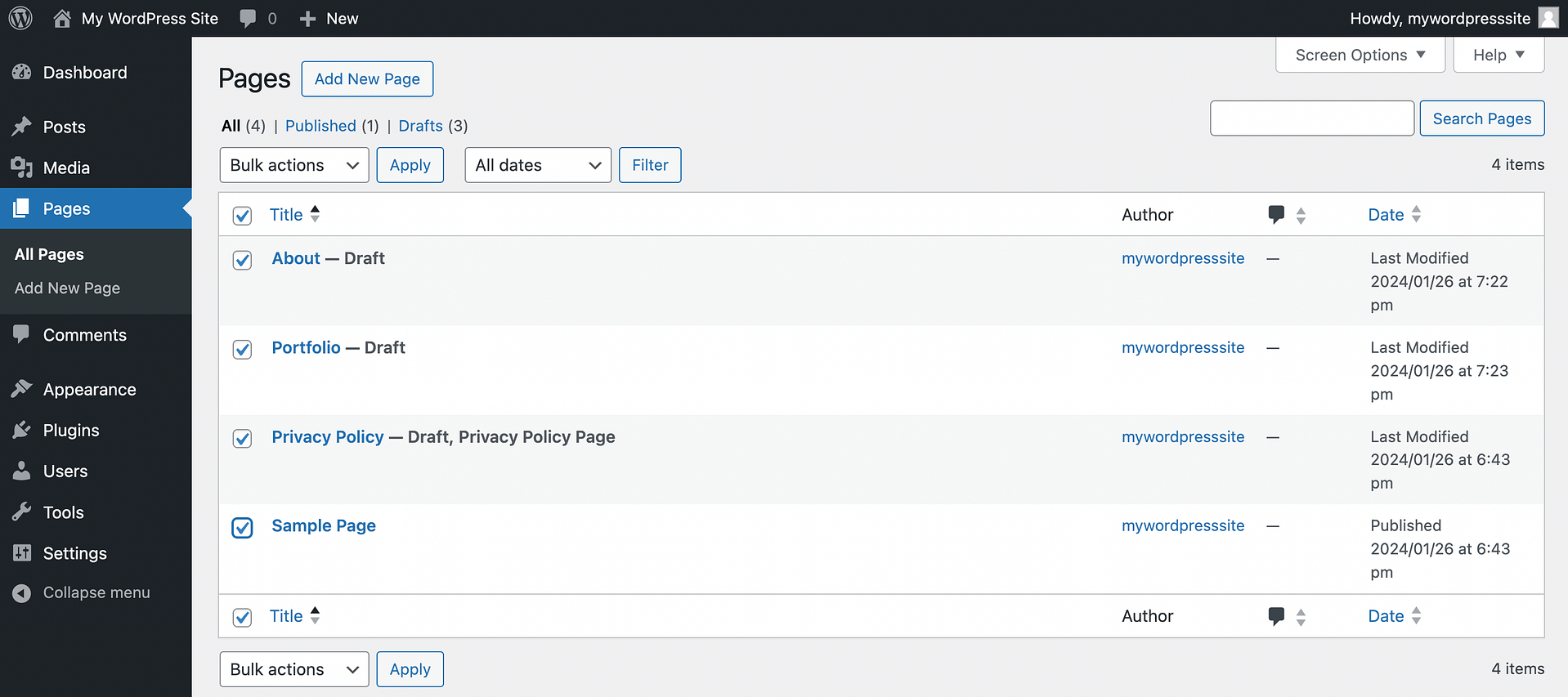
To get started, you’ll need to install and activate the plugin. Then go to your Pages screen and check all of the boxes:


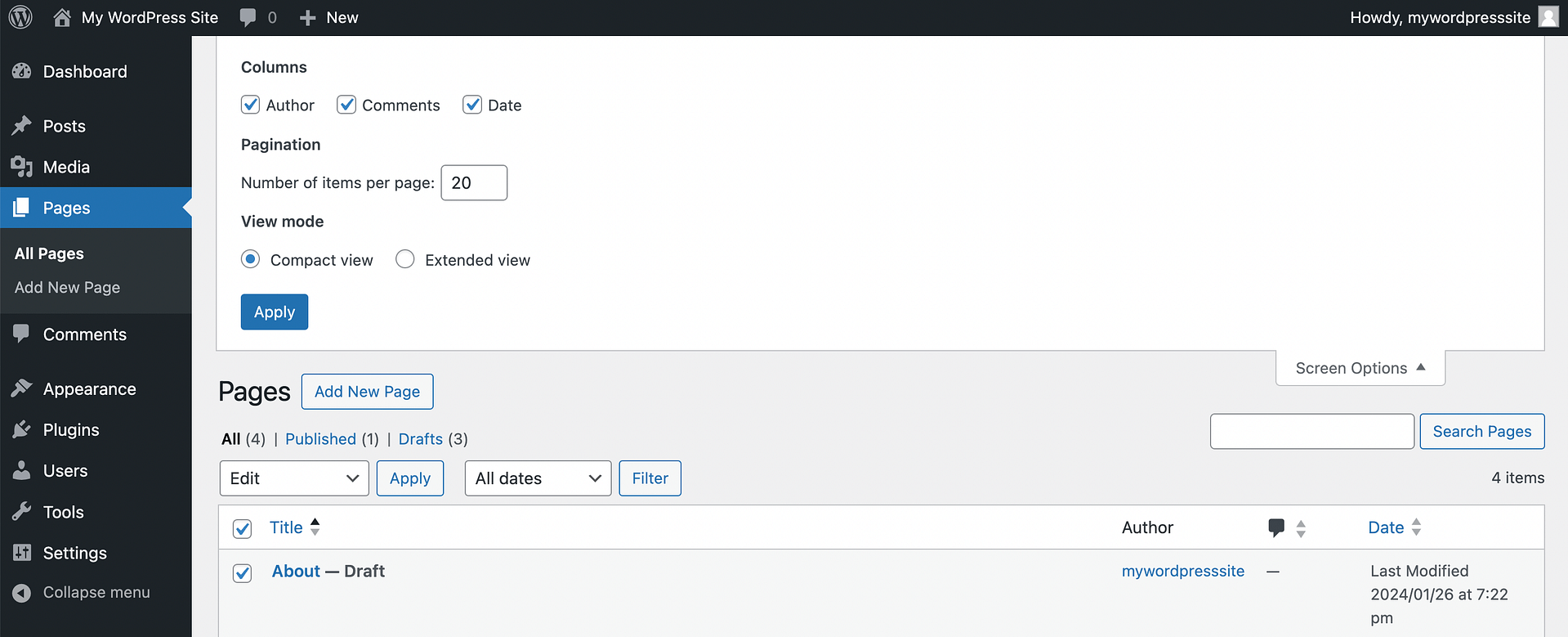
If you have lots of pages, open your Screen Options to increase the number of items per page. You’ll want to have them all in view so you can select everything at once:


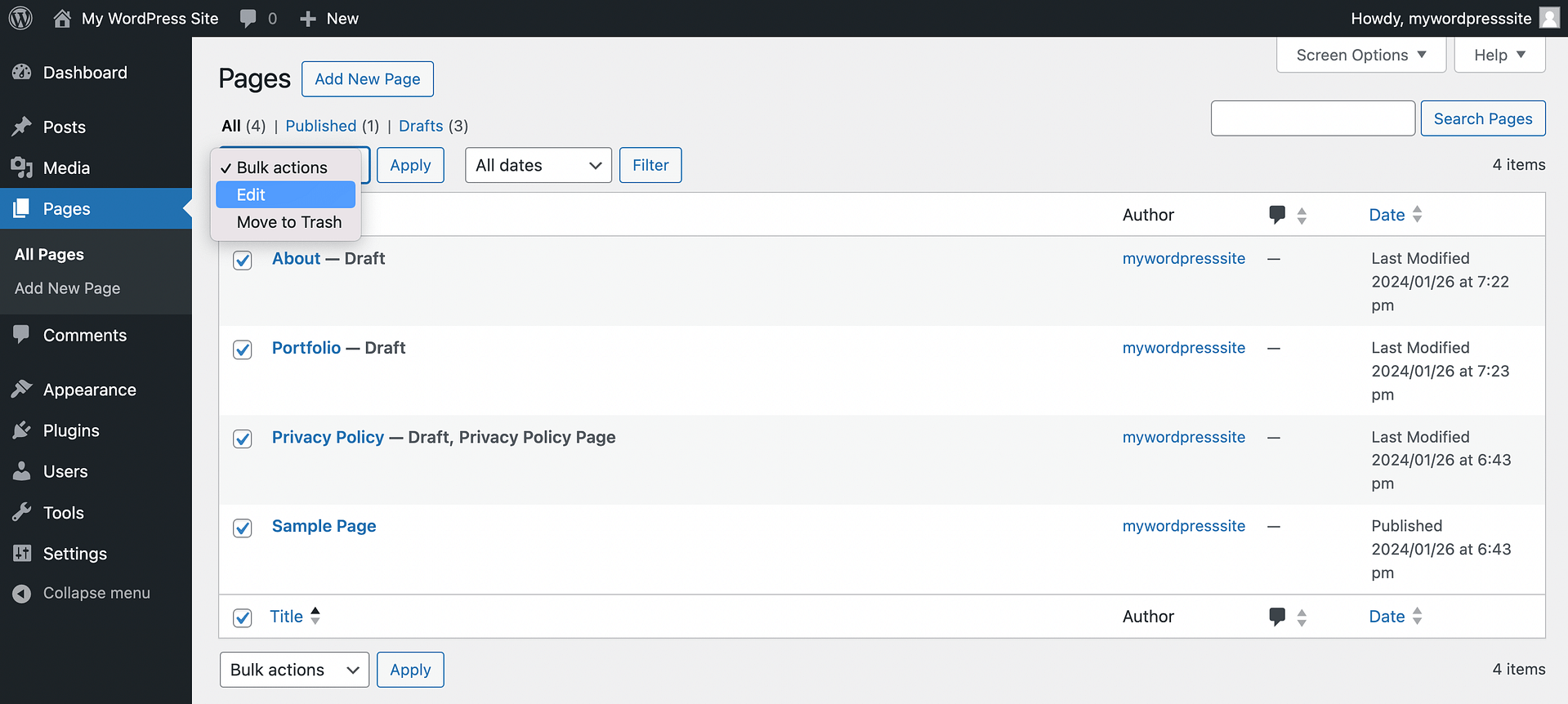
Next, choose Edit in your Bulk actions drop-down menu:


Hit the Apply button, and in the new section that appears, click on Update. Then repeat this process for your WordPress posts.
Step 6: Update your WordPress permalinks
If you want the switch from Squarespace to WordPress to be seamless for users, you’ll need to use the same URL structure on your new site. By default, Squarespace websites use the following structure:
yoursite.com/[BLOG-PAGE-NAME]/[BLOG-POST-TITLE]
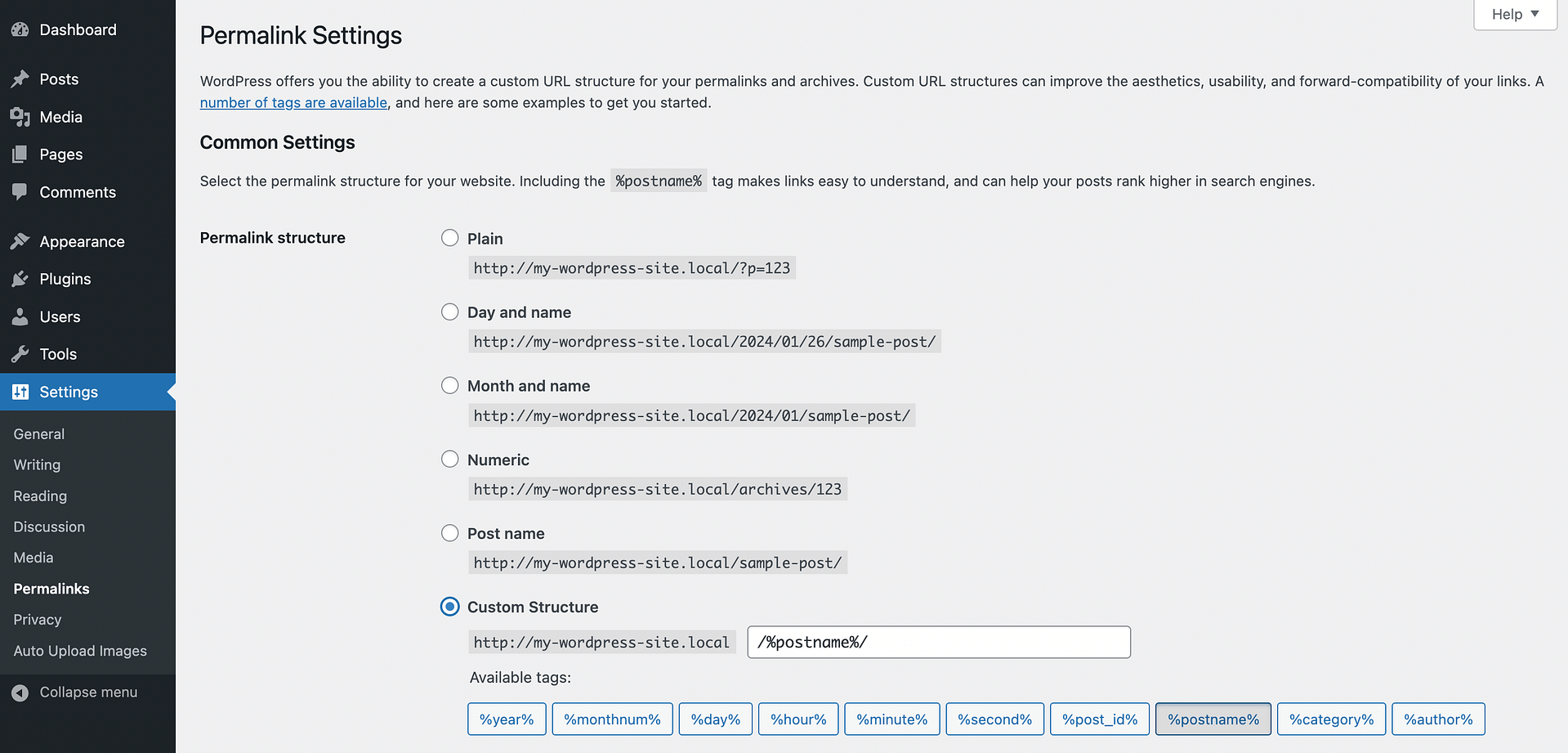
To recreate a similar structure for your WordPress pages and posts, you can access the permalinks options. Just go to Settings → Permalinks:


Here you can select the Custom Structure option and modify it to match your old Squarespace URLs. Be sure to save your changes when you’re done!
Step 7: Recreate your Squarespace design in WordPress and go live
Finally, all that’s left to address is the design of your website. If you’re happy to create a brand-new design, there are plenty of WordPress themes to choose from. You can search for one that’s similar to your old site, or that offers a fresh new look.
If you’re committed to retaining the same appearance as your old site (or as close as possible), then you’ll need to recreate your Squarespace design in WordPress. To do that, you’ll still need to choose a theme as your starting point.
If you want a WordPress theme that you can easily adapt to a variety of different styles, you can use the free Neve theme.
It offers a bunch of code-free customization options that you can use to match a lot of the templates that Squarespace offers.
We also have a post with some of the other best free WordPress themes to consider.
Once you choose your theme, you can read our guide on how to customize a WordPress theme to make it your own.
After you add your theme, your site should be ready to go! We recommend checking everything one more time before going live.
If you’ve been using a temporary staging domain name while migrating your site, you’ll also want to make sure that you point your domain name to your new WordPress website. Until you do that, your website’s visitors will continue to see the old Squarespace version.
If you already pointed your domain name to WordPress in Step #2, you don’t need to worry about doing anything more.
Why you may want to switch from Squarespace to WordPress
At this point, you should have a good understanding of how to move your Squarespace website to WordPress.
However, if you’re still wondering if you should switch from Squarespace to WordPress, let’s briefly discuss why you might make that decision before we finish out this post.
First of all, with Squarespace plans starting at $16 per month, this platform is generally the more expensive option. WordPress itself is free, and you’ll just need to purchase a domain and web hosting. For smaller sites, hosting usually costs between $3 and $10 per month.
More importantly, Squarespace is a closed-system website builder. It’s an all-in-one solution, which is beginner-friendly but also limits your options as your site grows. You can’t choose your hosting provider or make use of many third-party tools, and your customization choices are restricted.
WordPress, on the other hand, is an open-source content management system (CMS). This means you get total control over every element of your site. You can use themes, plugins, and other tools – many of them free – to make your site look however you like and add whatever features and functionality you need.
Switch from Squarespace to WordPress today!
Whether you’re looking for a more affordable solution or you want to expand your customization options, WordPress is an excellent choice for any website. If you’re already using Squarespace, you’ll need to migrate your website over. That means following a few simple (but crucial) steps to make the switch properly.
First, you’ll need to export your content from Squarespace. Next, you’ll have to transfer your website domain to its new registrar. After that, you can import your content into WordPress and conduct an audit to see what pages and other data you’ll need to add manually. Then you’ll be ready to import images, update your WordPress permalinks, and decide on your new site’s design.
Do you have any questions about how to switch from Squarespace to WordPress? Let us know in the comments section below!
Free guide
4 Essential Steps to Speed Up
Your WordPress Website
Follow the simple steps in our 4-part mini series
and reduce your loading times by 50-80%. 🚀
Was this article helpful?
No
Thanks for your feedback!
Yay! 🎉 You made it to the end of the article!
Keep reading the article at Themeisle Blog. The article was originally written by John Hughes on 2024-04-16 05:05:09.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.