Out of the box, WordPress comes with a wealth of customization options. Moreover, there are thousands of plugins that can help you expand your site’s functionality. However, you may have a specific requirement that cannot be met by an existing tool or theme.
Fortunately, adding custom code to your site can help fill that gap. While this process may seem daunting if you have no coding experience, it’s actually easier than you might expect.
In this post, we’ll explore some of the reasons you might want to add custom code to your site. We’ll then walk you through the safest methods for adding code in WordPress. Let’s get started!
Why you might add code snippets to your site
As an open-source Content Management System (CMS), WordPress offers almost limitless possibilities when it comes to site design and development. Users can tweak existing plugins and themes, or create their own.
Fortunately, you don’t have to learn a coding language to enhance your site. There are plenty of online platforms where users can share and copy ready-made code snippets. This includes GitHub and the WordPress.org developer community.
There are several reasons you might need to add code snippets to your site. For instance, you might use them to fix a WordPress error or vulnerability. You can also use code to add new features or improve your site’s security.
Sometimes, using code snippets can be more practical than installing a new theme or plugin. Having too many plugins installed can slow down your site in some cases. Moreover, you may prefer to work with code rather than paying for a premium theme or plugin.
Adding code is fairly easy, but it’s important to ensure that it’s done properly. Otherwise, you may accidentally break your site or delete important data. With that in mind, let’s look at some of the safest ways to add code snippets to WordPress.
How to add code snippets to WordPress safely (3 ways)
There are three main methods you can use to add code snippets to your site. However, before you get started, you might want to perform a backup of your site. That way, if something goes wrong while adding your code, you can simply restore your content.
1. Create a child theme
WordPress themes offer a lot of customization options. However, you may wish to tweak your site’s design so that it meets your exact needs. This will entail adding code to your theme’s functions.php file.
The safest way to do this is to create a child theme. This is a sub-theme of the main theme you’re using (or the “parent theme”). Adding code to your child theme will help preserve these changes when you update your parent theme.
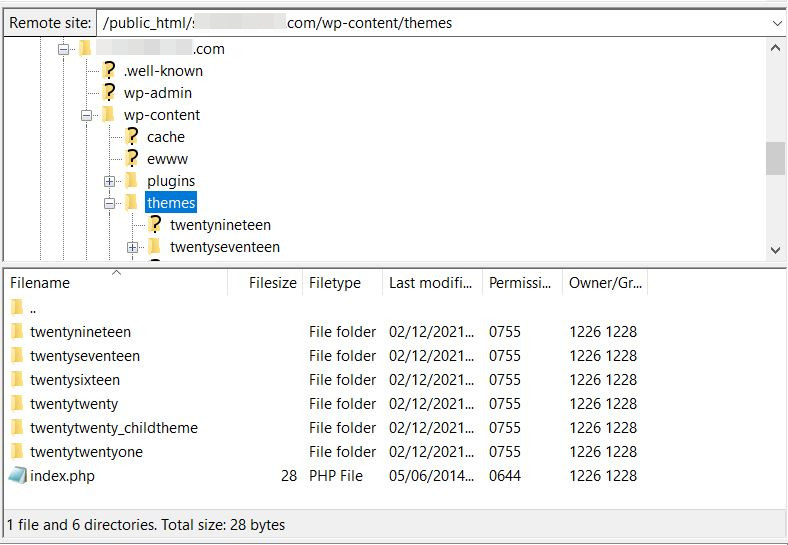
To get started, you’ll need to access your website via a File Transfer Protocol (FTP) client like FileZilla, or by using the file manager in your hosting account. Once you’ve logged in, navigate to wp-content > themes in your site’s directory.
There, you’ll see a folder for each theme on your site:
Next, you’ll need to create a folder for your child theme on your computer. We recommend giving it a descriptive title. For example, if your current theme is Twenty Twenty, you can call your child theme’s folder twentytwenty_childtheme.
Once you’ve created your folder, you’ll need to add a style.css file to it. To create this file, open your preferred text editor and paste in the following code:
/* Theme Name: My Child Theme Theme URI: http: //mysite.com/ Description: This is a custom child theme I have created. Author: My Name Author URI: http: //mysite.com/ Template: parenttheme Version: 0.1 */
Then personalize the information to suit your needs. However, it’s important to ensure that the variable for “Template” matches the name of your parent’s theme folder (e.g. twentytwenty).
You’ll also need to call the parent theme’s CSS file within your child theme’s style.css file. To do this, add in the following line of code:
@import url("../parenttheme/style.css");
Remember to change “parentheme” to match the name of your current theme. When you’re ready, save your file as style.css in your child theme’s folder.
You’ll also need to create a functions.php file for your child theme. To do this, open your text editor again and paste in the following PHP tag:
<?php //* Write your code here
Save the file as functions.php and add it to your child theme’s folder. Then, using your FTP client, drag this folder to your site’s themes directory:

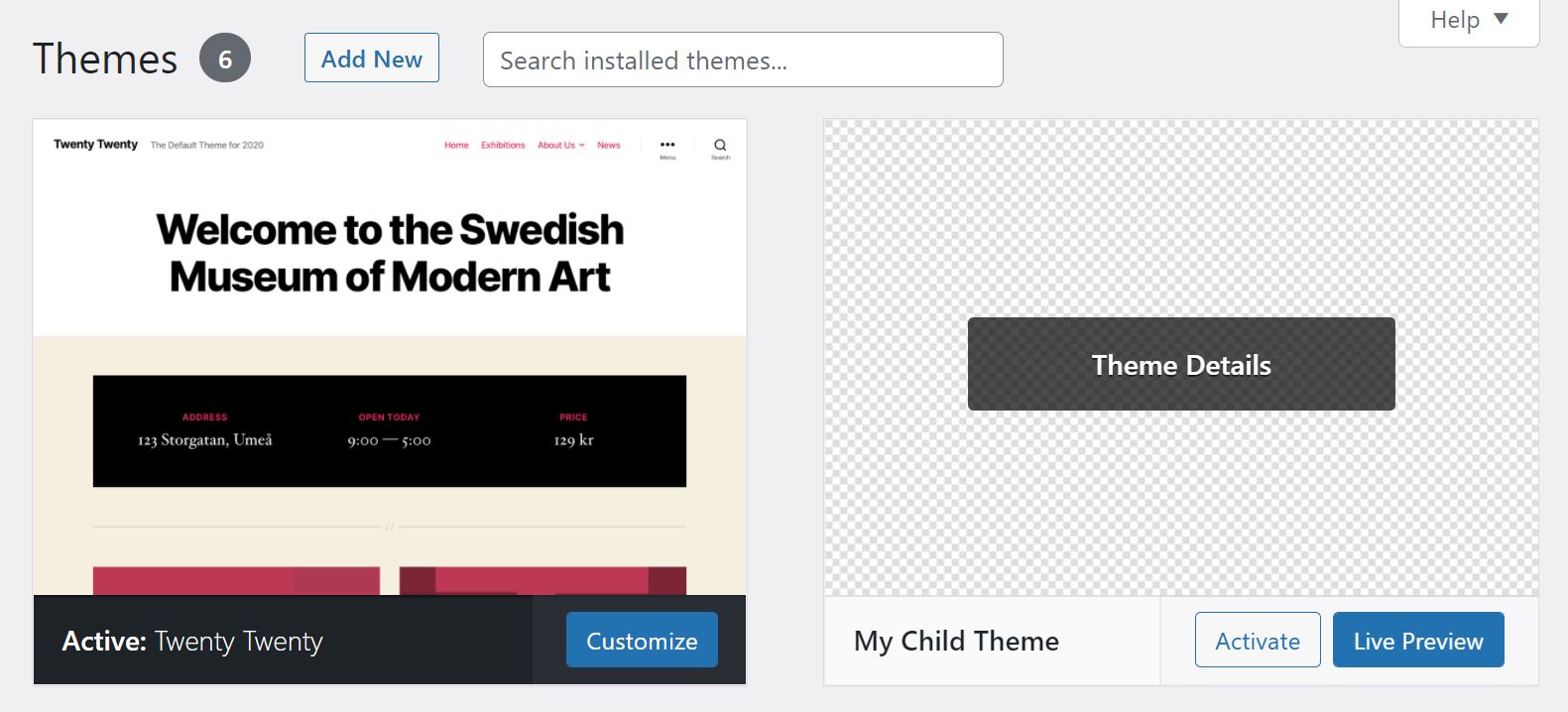
The next step is to activate your theme. In your WordPress admin area, navigate to Appearance > Themes. There, you’ll see the child theme you’ve just created. Simply click on Activate and the child theme will go live:

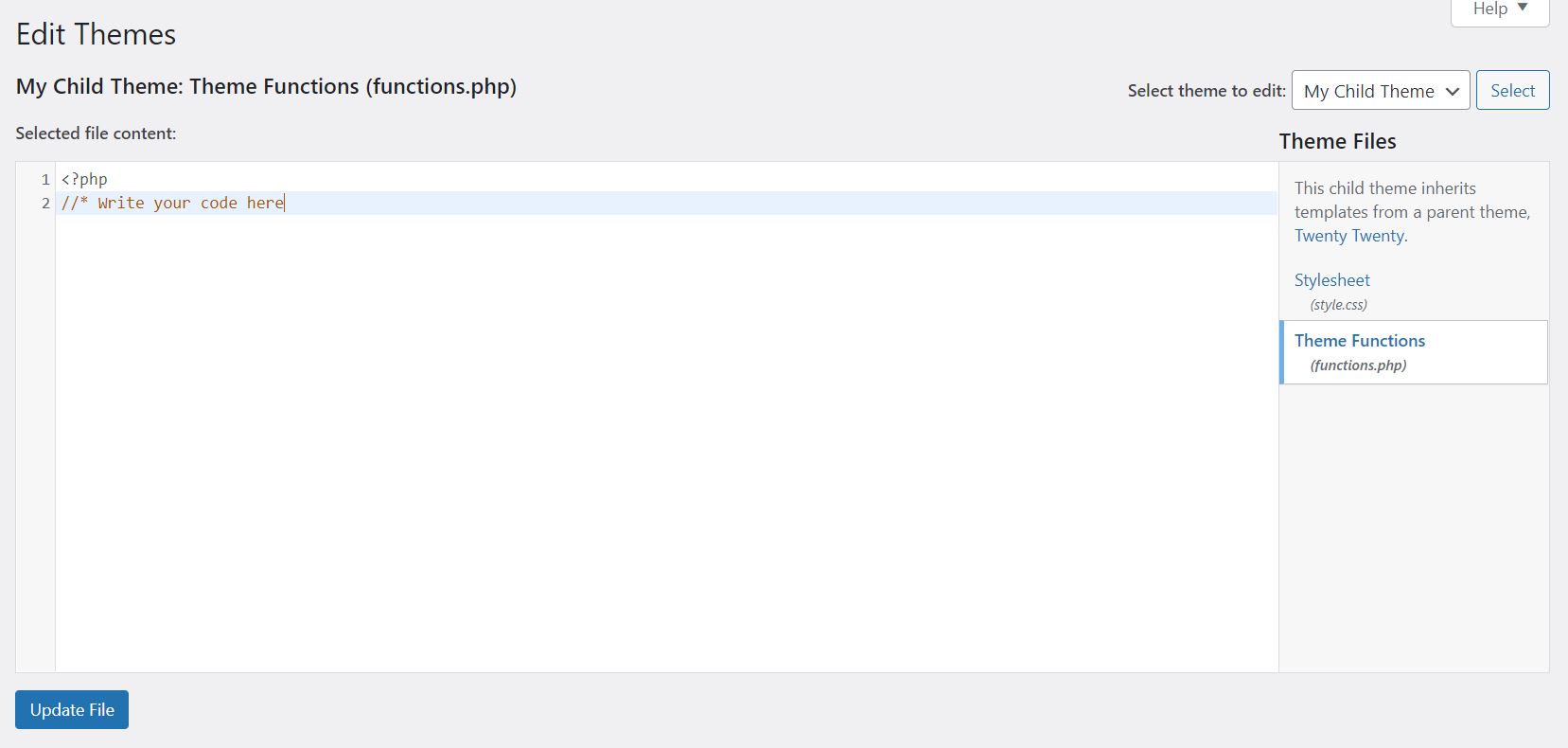
To add code snippets to your child theme, go to Appearance > Theme Editor. Then select the file you want to customize. Typically you’ll need to add code to the functions.php file:

When you’re ready, click on Update File. These changes will immediately become visible on your site.
2. Use a plugin
One of the easiest and safest ways to add code snippets to your site is by using a plugin. With this method, you won’t have to change your site’s files. Your edits will also be more likely to persist after a theme update.
There are several tools you can use for this purpose. Let’s look at two popular options.
Adding code with Code Snippets

Code Snippets is a user-friendly plugin that enables you to easily add and manage code on your site. This tool can be used for code that must be added to the functions.php file. However, you won’t need to touch this file. Instead, you can use the plugin’s interface to add your code.
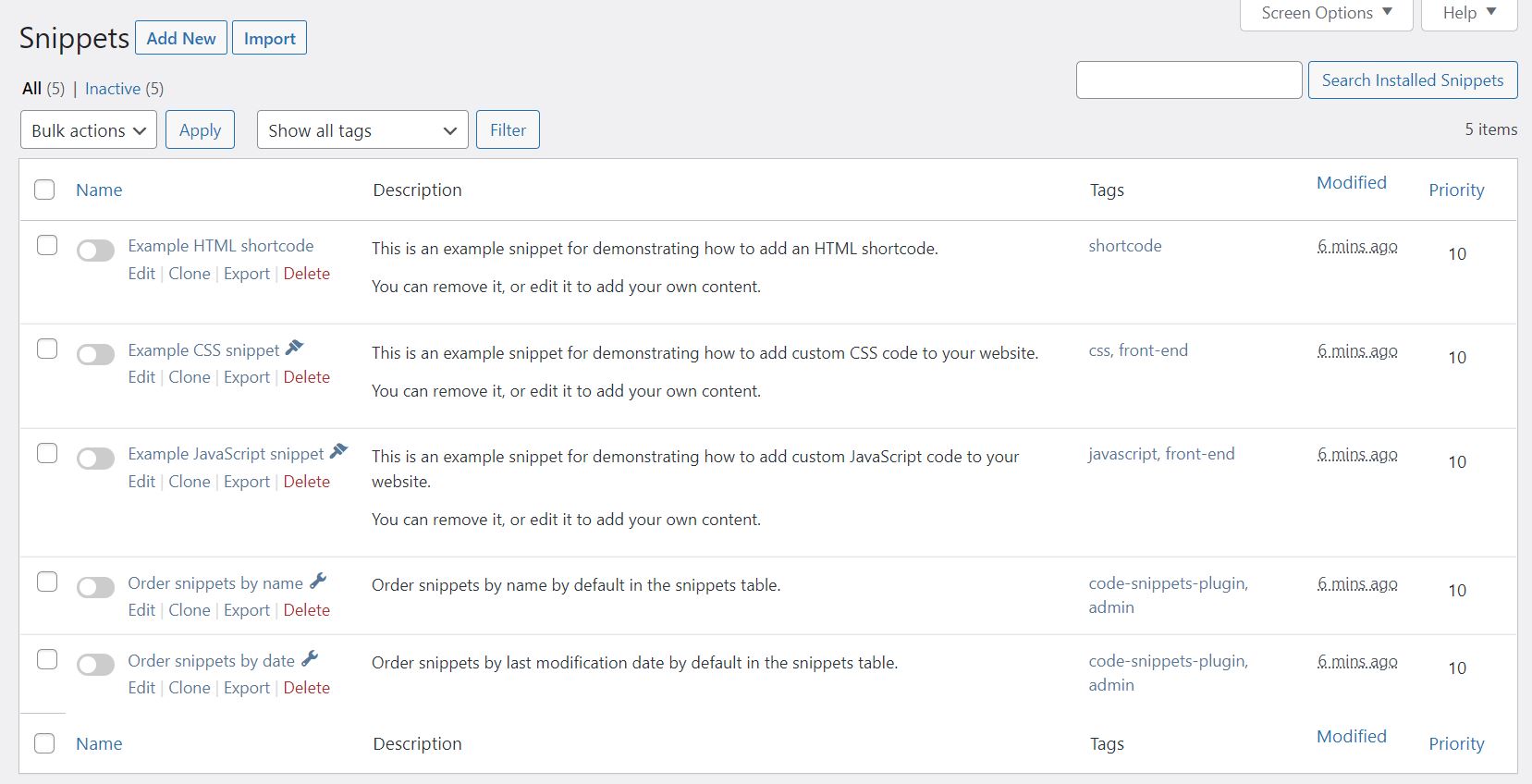
Once you’ve installed and activated the plugin, navigate to Snippets in your WordPress admin area. There, you can view and manage all of the custom code snippets on your site:

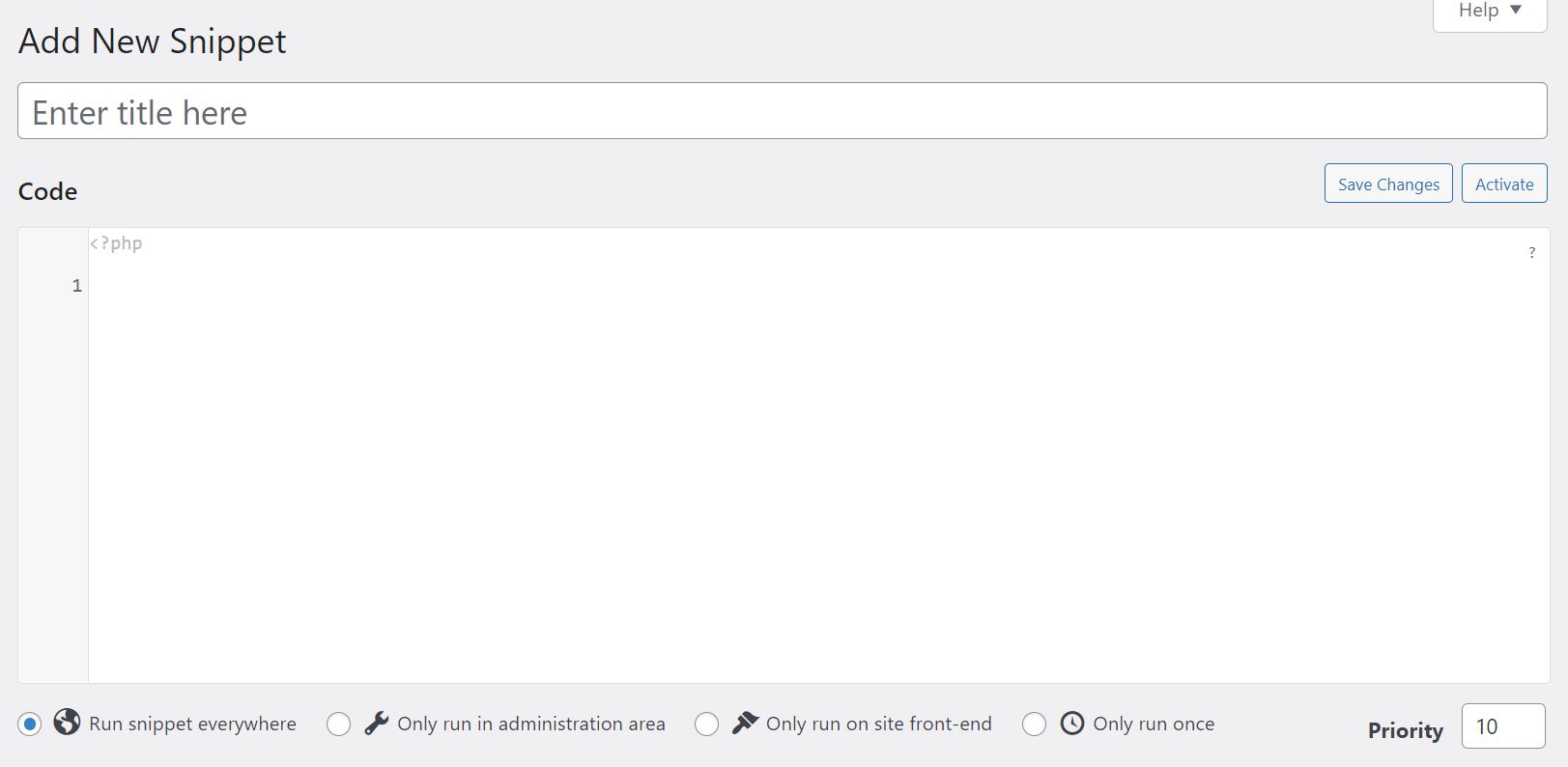
To create a new snippet, click on Add New. You can then create a title for your snippet, and paste in the code:

You can also select the location where you want to run the code. When you’re ready, click on Save Changes and Activate. That’s it – your changes are now live.
Adding code with Insert Headers and Footers

Insert Headers and Footers can be used to add code to your site’s header.php and footer.php files. For instance, you may want to add a tracking code for Google Analytics, Google AdSense, and other services.
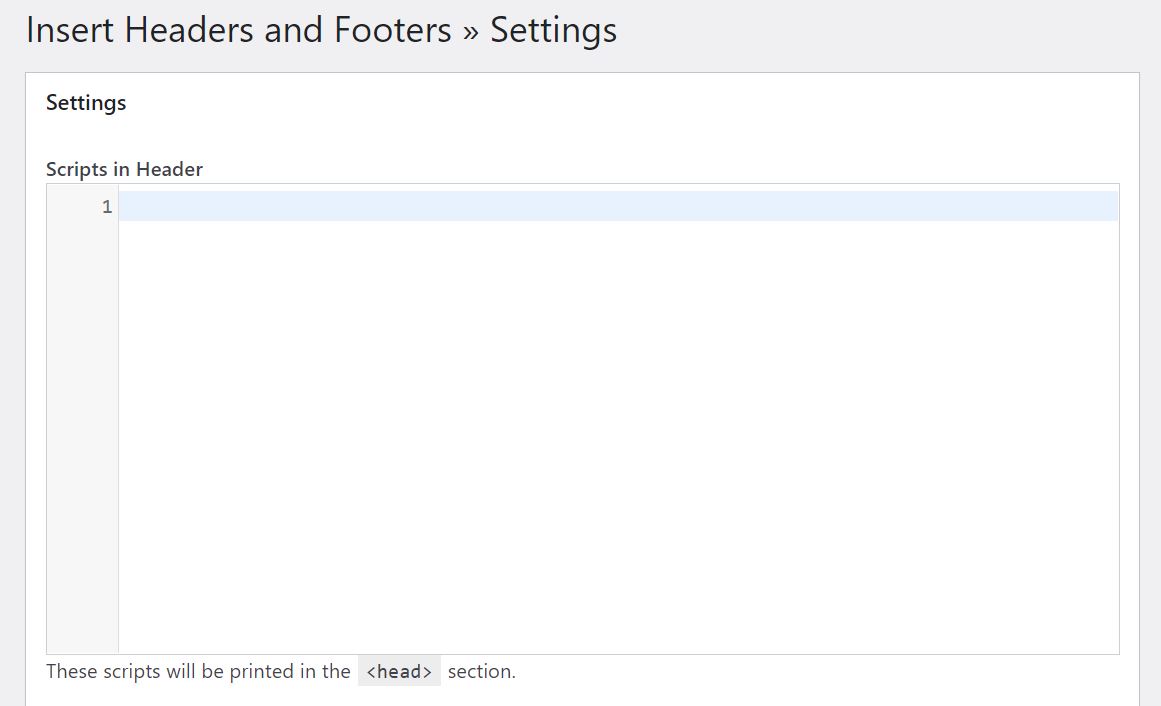
Start by installing and activating the plugin on your site. Then navigate to Settings > Insert Headers and Footers:

As you can see, you have three different fields for entering code. You can add it to the header, body, and footer sections of your site.
Enter your code snippet in the appropriate box, and then click on Save. Your changes are now live!
3. Create your own plugin
Another safe way to add code to WordPress is by creating your own plugin. Fortunately, this method is much simpler than you might think.
On your computer, create a folder for your new plugin. Then, open your text editor and paste in the following code:
<?php /* Plugin Name: My New Plugin Plugin URI: https://mysite.com Description: Custom Plugin for adding custom code Version: 1.0.0 Author: W. Morris Author URI: https://mysite.com License: GPL2 License URI: https://www.gnu.org/licenses/gpl-2.0.html */
Edit the information here to meet your needs. When you’re ready, save your changes as a PHP file (e.g. mynewplugin.php) in your plugin folder.
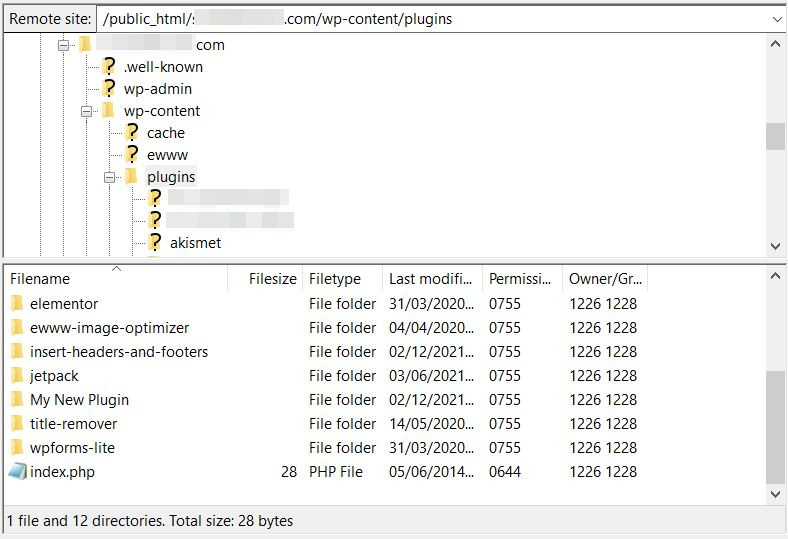
Next, access your site via your FTP client and navigate to wp-content > plugins. Then, simply transfer your new plugin’s folder from your computer to this directory:

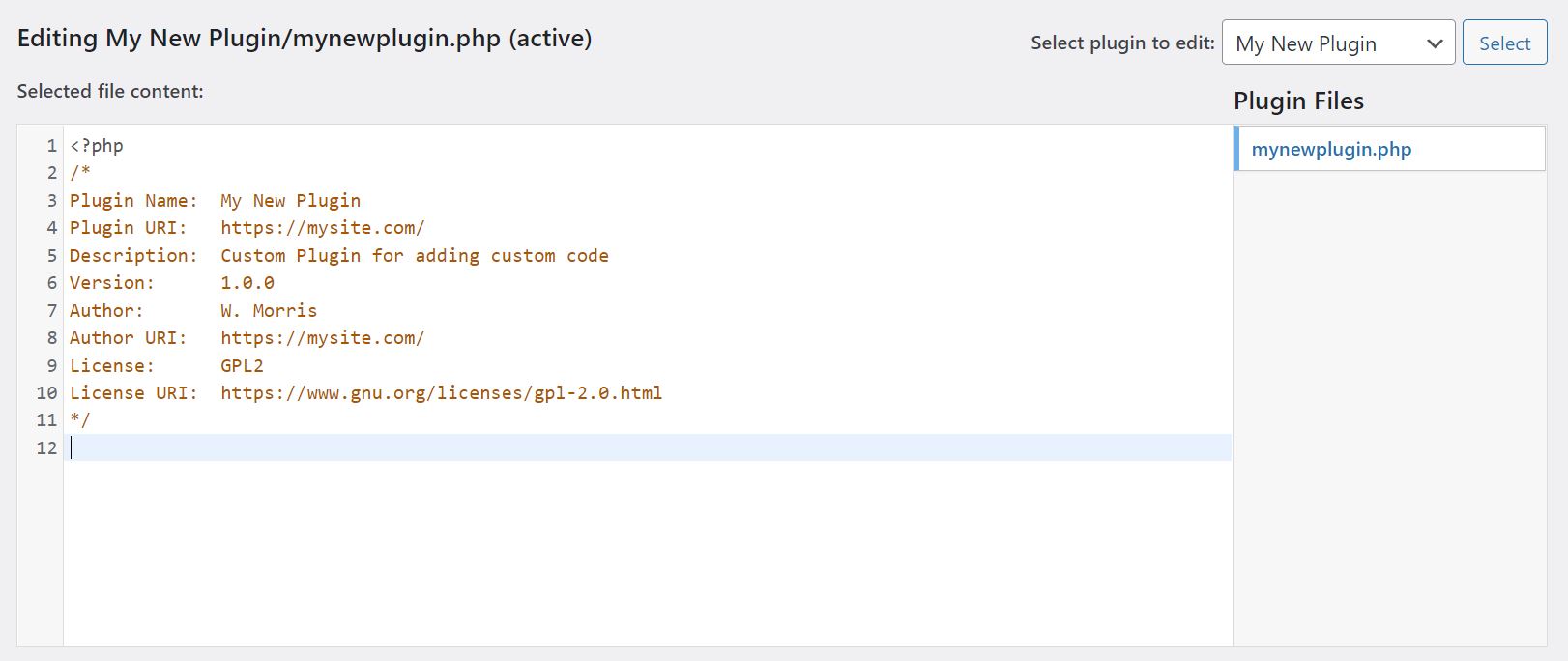
Now, if you navigate to Plugins in your WordPress dashboard, you’ll see the plugin you’ve just created in the list. Activate it, then go to Plugins > Plugin Editor and select your plugin from the list:

You can now add custom code to your plugin’s file. When you’re done, click on Update File to make your changes live.
Conclusion
WordPress comes with many themes and plugins to help you enhance the design and functionality of your content. However, if you need to tweak your theme or create a specific feature, you’ll probably have to add code snippets to your site.
In this post, we looked at the safest ways to add code to WordPress:
- Create a child theme and add code to its files.
- Use a plugin like Code Snippets and Insert Headers and Footers.
- Create your own plugin for adding custom code.
Do you have any questions about adding code snippets to your WordPress site? Let us know in the comments section below!
Image credit: Pixabay.
Keep reading the article at ManageWP. The article was originally written by Will Morris on 2021-12-13 23:00:33.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.