Want an easy way to embed an Instagram feed in WordPress?
By adding an Instagram feed to your website, you can make the content more interesting and engaging. It is a great way to promote your brand and improve the user experience on your site.
In this tutorial, we’ll show you how to add Instagram feed in WordPress step by step. We’ll also show you how to add share and like buttons to increase social media engagement.
Before that, let’s learn the benefits of adding your Instagram feed to your site.
Why Add Instagram Feed in WordPress Site?
Instagram is undoubtedly one of the most popular social media platforms in the world. What started as a photo-sharing app, has now become the hub for marketers, influencers, and brands.
With user-generated content such as photos, videos, and stories on Instagram, your brand becomes more visible and accessible to new people. And when you embed these Instagram feeds on your WordPress website, you can increase the interaction even more.
For starters, you can use your Instagram content to reach a wider audience than just your Instagram followers.
It also builds trust among your website visitors and acts as social proof for your business. Seeing other people enjoying and loving your products makes new users want to try them out as well.
Because images and videos are more engaging than text content, it helps to increase the session time on your website. This means you can retain the attention of your audience for a longer period of time which is great for SEO too.
So, there are many advantages of embedding an Instagram feed on your site. It is a great marketing tool to grow your online presence and boost conversion rates.
That said, let’s learn how you can add your Instagram feed to your WordPress site in a few simple steps.
The Easiest Way to Add Instagram Feed in WordPress
Embedding an Instagram feed is usually a very technical task. You’ll need to embed code, connect your Instagram profile with an API key, and then use custom CSS to style the feed so that it looks good on your site.
We’re going to skip all that and use a plugin that manages everything for you. You don’t need to touch a line of code to showcase your feed on your website.
For this tutorial, we’ll be using Instagram Feed Pro by Smash Balloon.

SmashBalloon is the best social media feed plugin for WordPress. It offers 5 different plugins that allow you seamlessly integrate content from different social media platforms on your website.
These 5 plugins are:
- Custom Facebook Feed: Add photos, posts, videos and broadcast live videos from Facebook on your WordPress site.
- Instagram Feed: Create Instagram photo feeds, hashtag feeds, and more on any WordPress page. There’s even an option to create shoppable feeds which is great for eCommerce sites.
- Custom Twitter Feed: Show Twitter cards, tweets that mention your Twitter account, and allow users to scroll to view more tweets on your website.
- Feeds for YouTube: Showcase your YouTube videos, live streams, and favorite playlist on any post or page.
- Social Wall: Combine feeds from all Facebook, Twitter, Instagram, and YouTube on a single wall.
With its Instagram Feed plugin, you can easily create custom Instagram feeds or use hashtags to display user-generated content from Instagram. It even adds the share button along with your Instagram photos.
Now usually to connect 2 apps like WordPress and Instagram, you’ll need to follow a very technical process. But with Smash Balloon, all of that is done behind the scenes so you won’t have to do anything more than click a few buttons to set up.
The plugin also offers many customization options to change the layout and design of your Instagram feeds. Not to mention, all the feeds you create with this plugin are fully responsive.
And the best part is that as you create new posts on Instagram, this plugin will automatically fetch the content and update your WordPress feed.
Now that you know which plugin to use, we’ll show you how to embed your Instagram feed with ease.
Step 1: Install and Activate Instagram Feed Pro
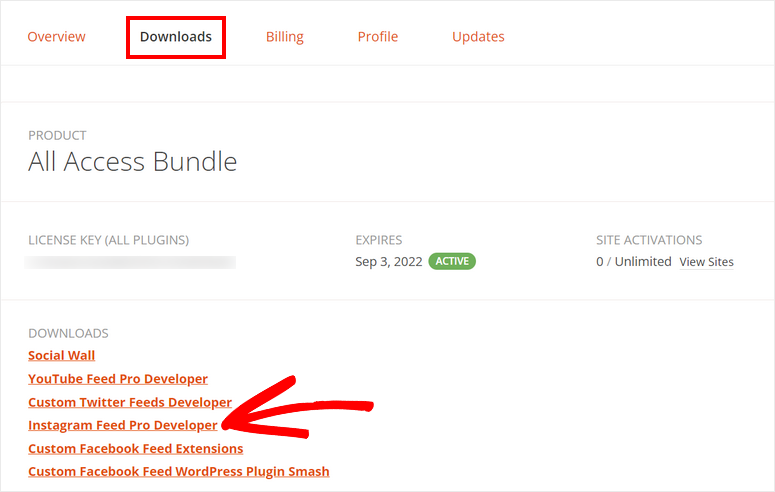
First, you’ll need to sign up for a Smash Balloon account. Then, you can access the Instagram Feed Pro plugin file along with your license key on the dashboard.

Now, you need to install the plugin on your WordPress site. If you want help with this, see our guide on how to install a WordPress plugin.
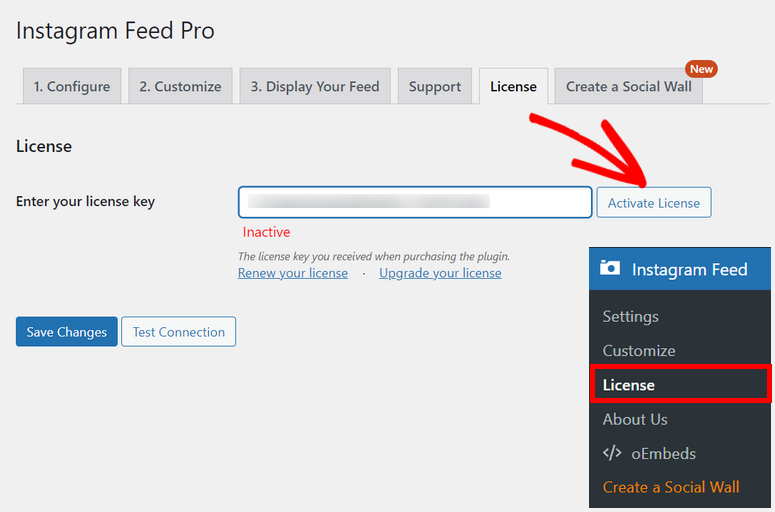
After you install and activate the plugin, navigate to the Instagram Feed » License tab in your WordPress admin panel. Here, you need to enter your license and click on the Activate License button.

Once your account is verified, you can connect your Instagram account to your website.
Step 2: Connect Your Instagram Account
Before you can display your Instagram feed on your site, you must connect your account first.
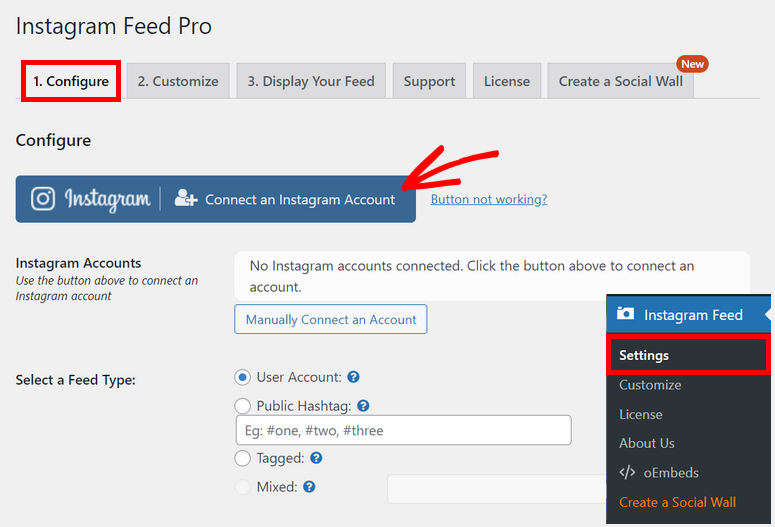
For this, go to Instagram Feed » Settings tab and you’ll see the button to connect an Instagram account.

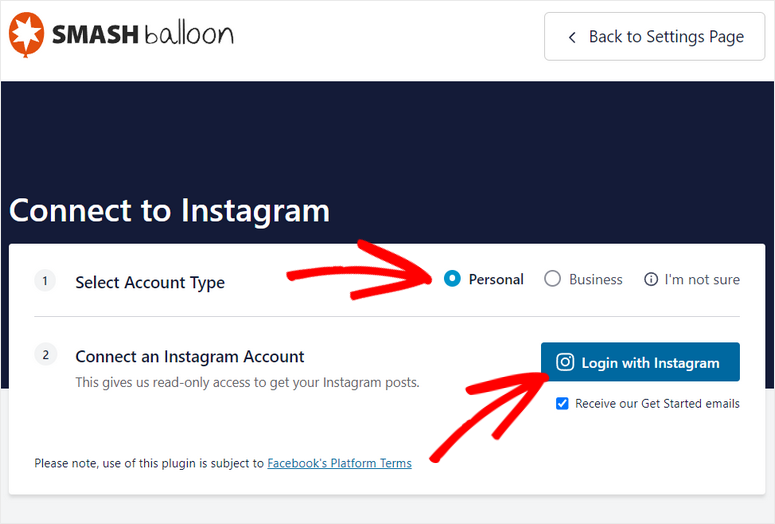
After you click on the button, you need to select the account type and log in to your account on the next screen.
Choosing the Personal account lets you display feeds from your own Instagram account only.
Whereas, the Business account allows you to show feeds using hashtags, photo tags, and more filters. But, if you have a business Instagram account, you’ll need to log in with Facebook first.
Here, we are choosing the account type as Personal and logging in with Instagram.

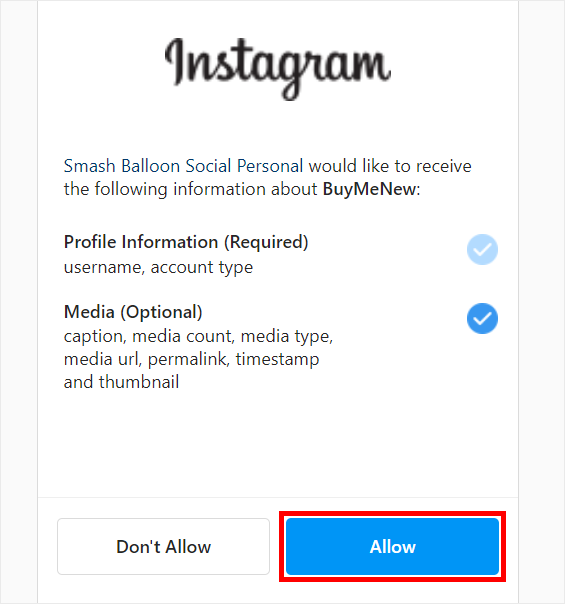
In the next window, simply grant access to your Instagram account by clicking the “Allow” button.

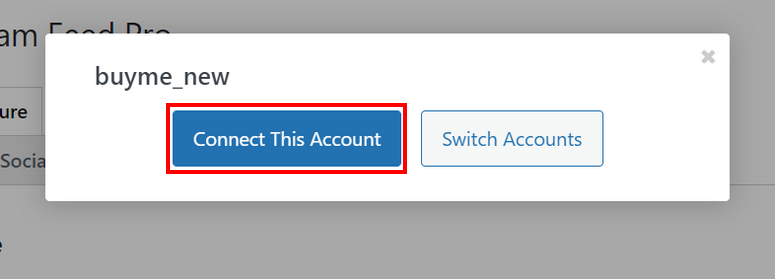
Then, you’ll be redirected back to your WordPress dashboard where you need to confirm your account by clicking on the Connect This Account button.

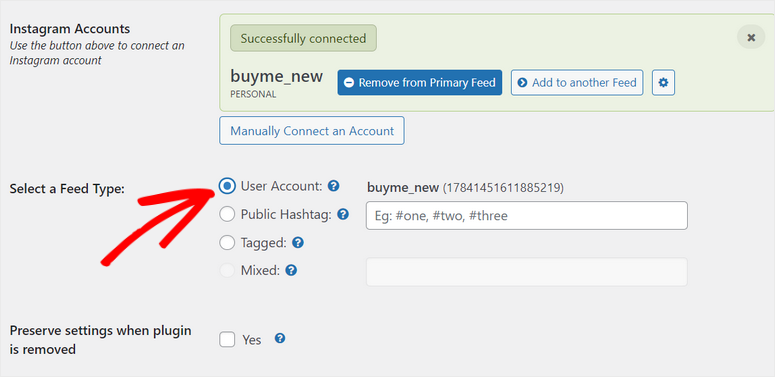
Now, your account is successfully connected to your WordPress site. Scroll down to set up other options.
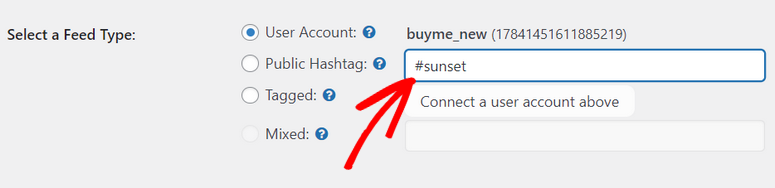
In the Select a Feed Type section, there are 4 options:
- User Account: Display a live feed from your Instagram account.
- Hashtag: Show all the feeds with the chosen hashtags.
- Tagged: Add all the Instagram photos you are tagged in by other users.
- Mixed: Display a single feed consisting of multiple feed types.

Because we connected a Personal account, we’ll select the User Account option for this. But you can use the Hashtag, Tagged, and Mixed options if you are using a Business account.
Once you’re done with your account settings, click on the Save Changes button.
Step 3: Configure Instagram Feed Settings
With the Instagram Feed plugin, you can choose how to display your Instagram photos and videos according to your preferences.
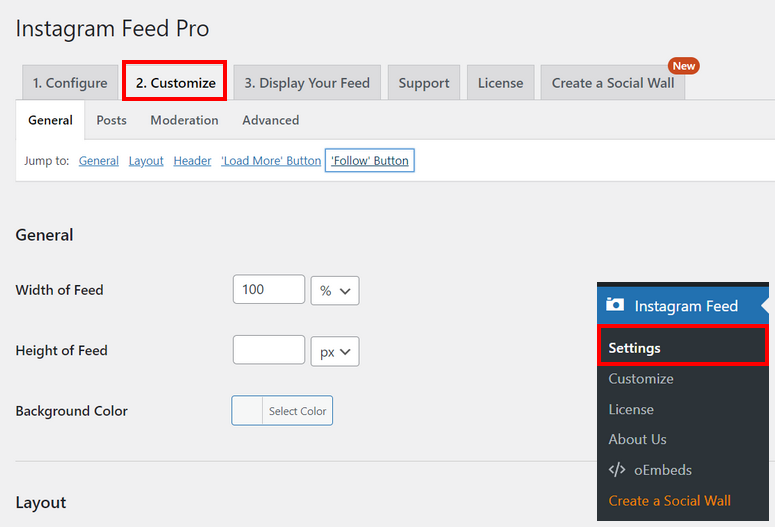
On the Settings page, click on the Customize tab on the top. Here, you can see tons of customization options.
First, you have the General settings such as width, height, and background color of your Instagram feed.

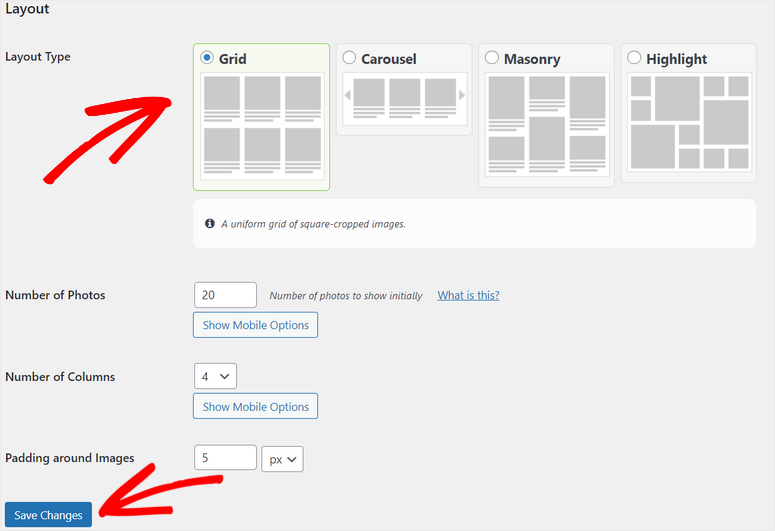
Next, there are layout options where you can choose from 4 different templates: Grid, Carousel, Masonry, and Highlight.

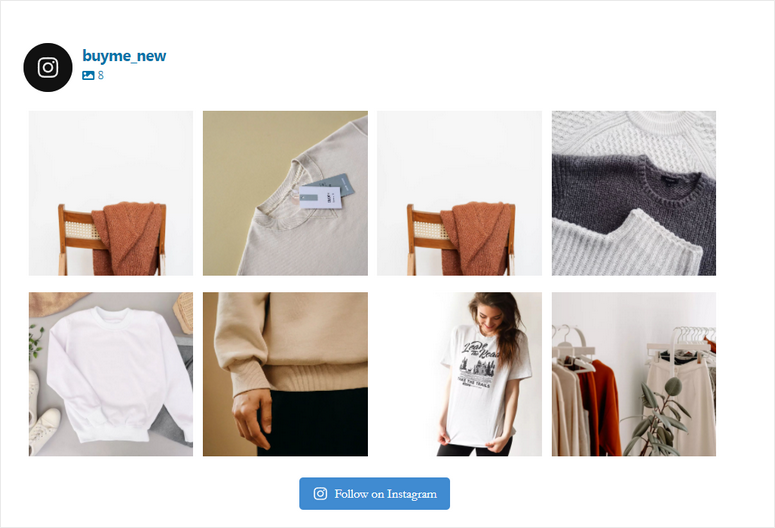
With the Grid layout, your Instagram content is displayed in uniform square-shaped columns.

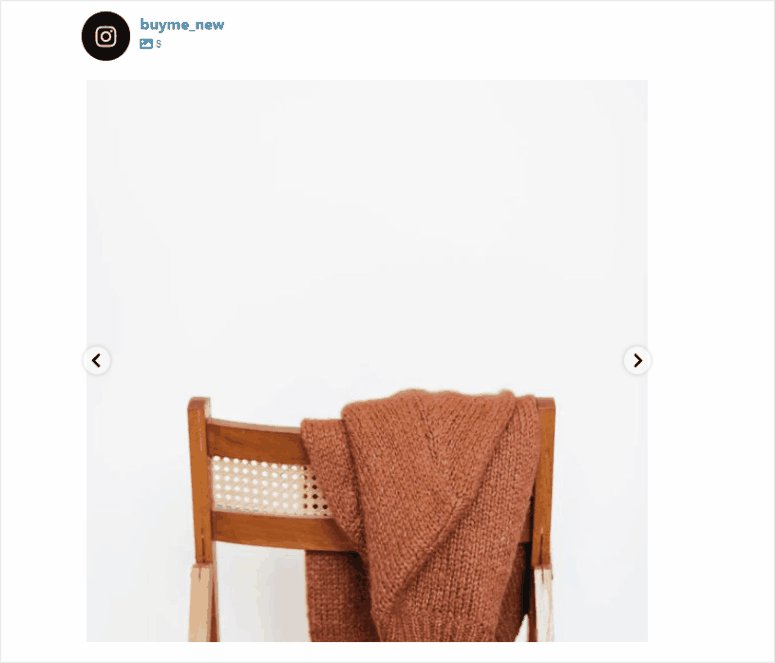
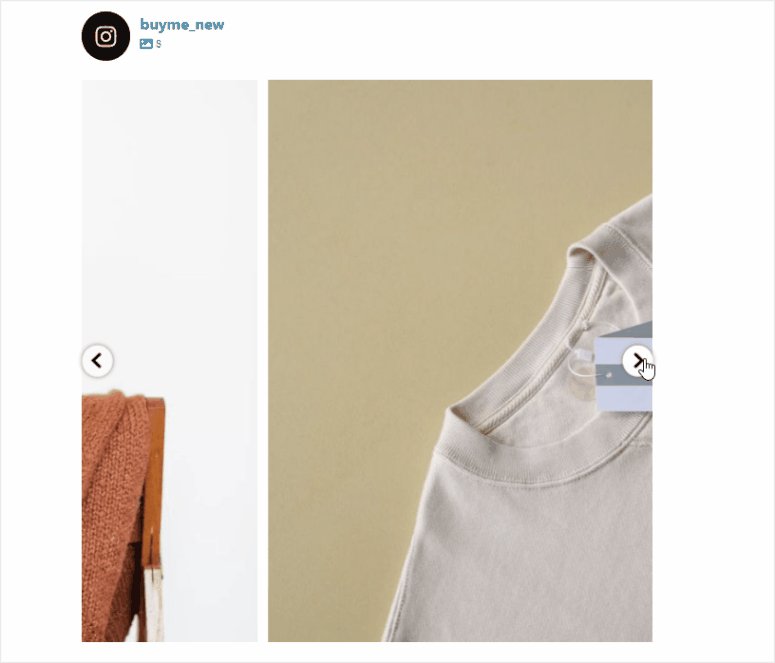
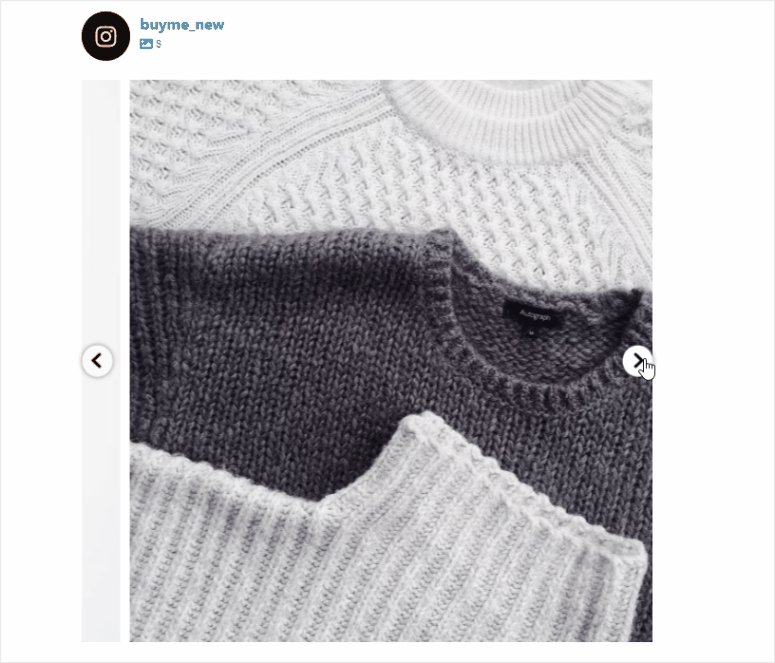
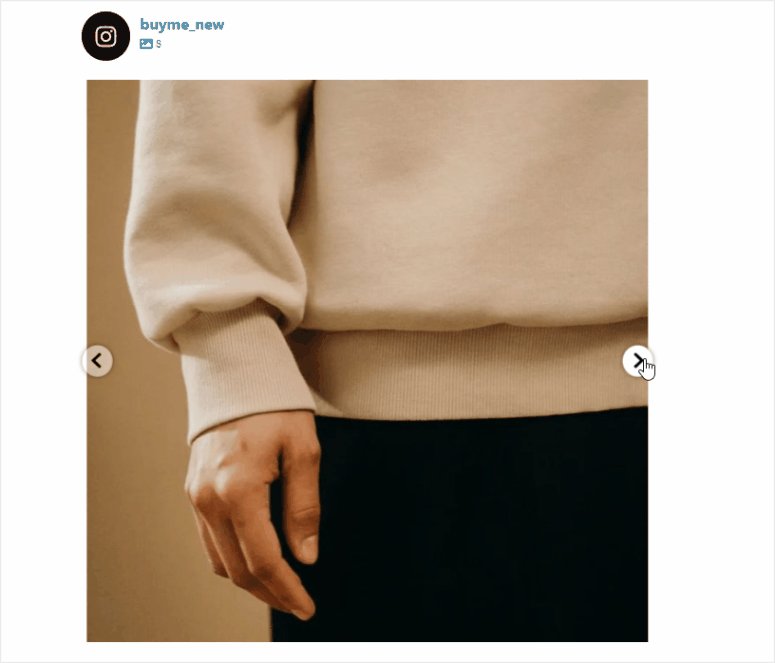
Or, you can choose the Carousel layout to display your Instagram photos and videos in a slider. There are also options to add navigation arrows.

Like this, you can experiment with other layouts like Masonry and Highlight as well. Other feed settings include the number of photos, columns, and image padding.
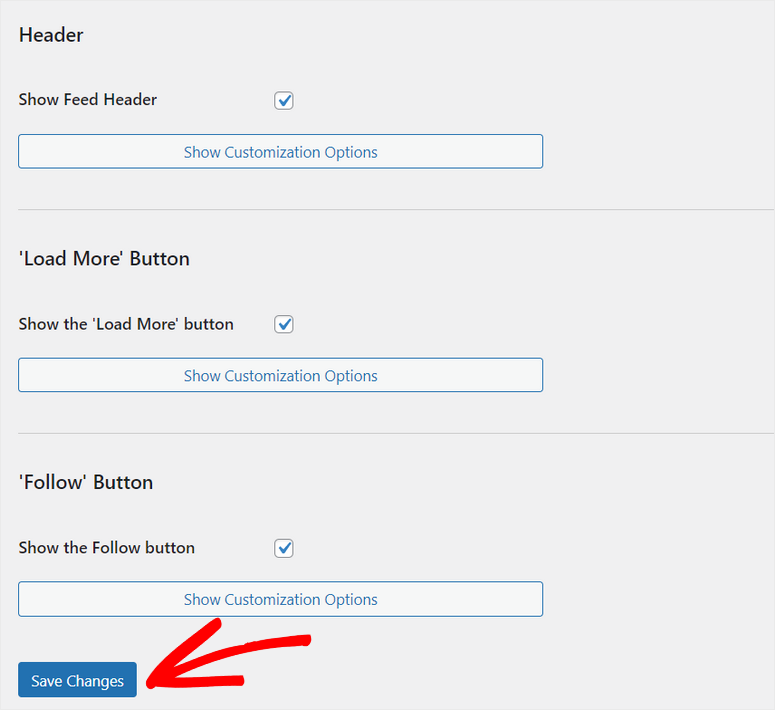
If you scroll down further, you’ll see the customization options for Feed Header, Load More Button, and Follow button.

After you are done customizing the layout and settings for your feed, click on the Save Changes button.
If you want to add and customize user-generated content with hashtags, go to the Settings » Configure tab and add your public hashtags. Save your settings after you’re done.

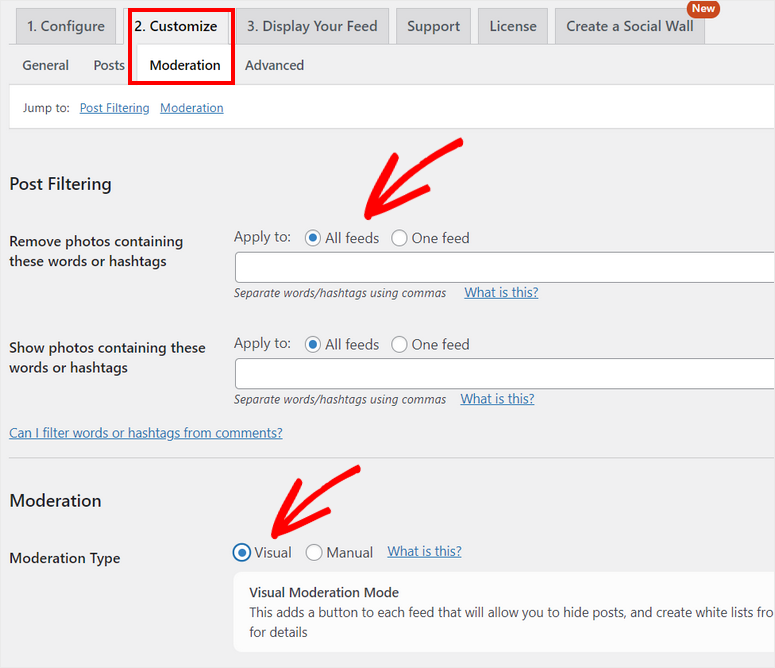
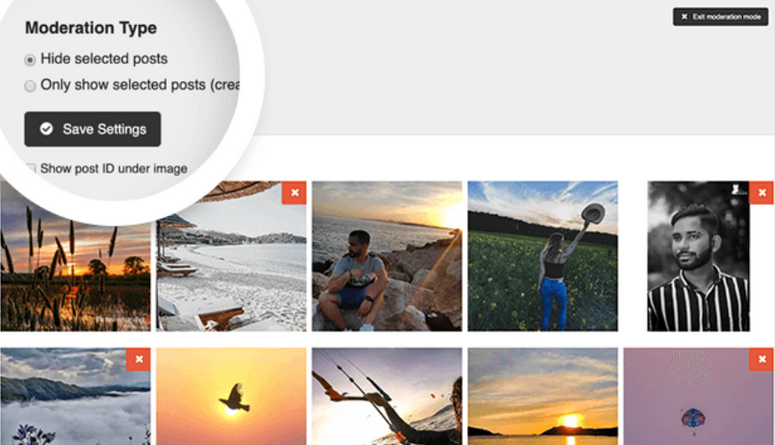
Then, open the Moderation tab on the Customize page. Here are options to show or remove photos and videos from your Instagram feed using hashtags.
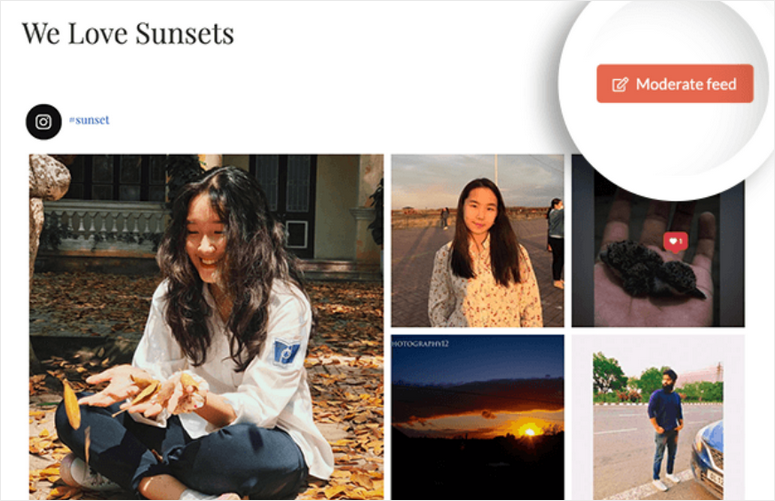
Moreover, the plugin offers the option to moderate your user-generated feed from the front end of your site. On the Moderation section, choose the moderation type as Visual.

After you save your settings, you’ll be able to add or delete any photos or videos from your hashtag Instagram feed on the front end.

The moderation option is only visible to the logged-in users with admin privileges. You’ll need to click on the Moderate Feed button to select the photos you want to hide or show.

Make sure you save your changes once you’re happy with the design and layout of your Instagram feed.
Now, you’re ready to display your Instagram feed on your WordPress site.
Step 4: Display Your Instagram Feed
Smash Balloon allows you to display your customized Instagram feed on your site with Shortcodes and the Gutenberg block.
First, we’ll show you how to add your feed using the Instagram Feed custom block on a page. In your wp-admin menu, open a new page by navigating to Pages » Add New option.
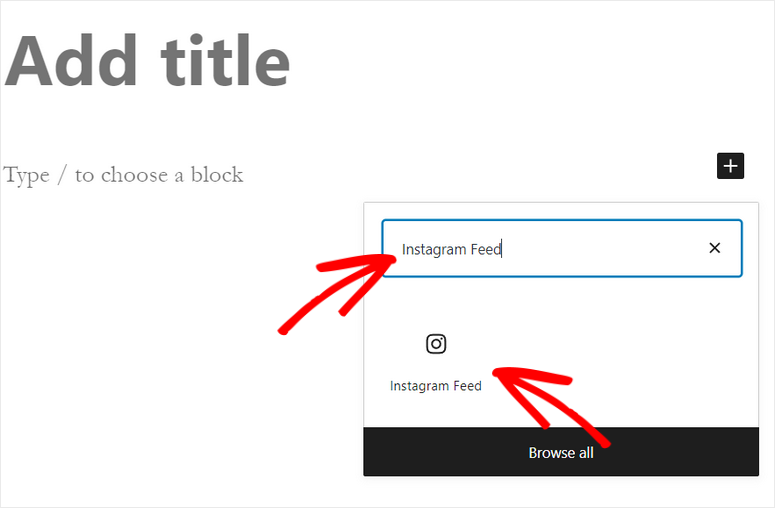
In the block editor, add a new block and search for the Instagram Feed block. When you select it, your feed is automatically inserted into the page editor.

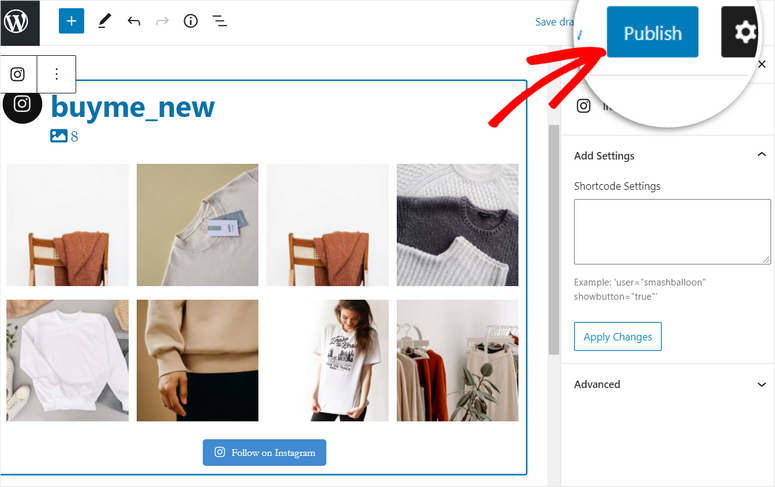
Then, all you need to do is click on the Publish button to display the Instagram feed on your WordPress site. You can preview the Instagram feed and see how it looks on the front end of your site.

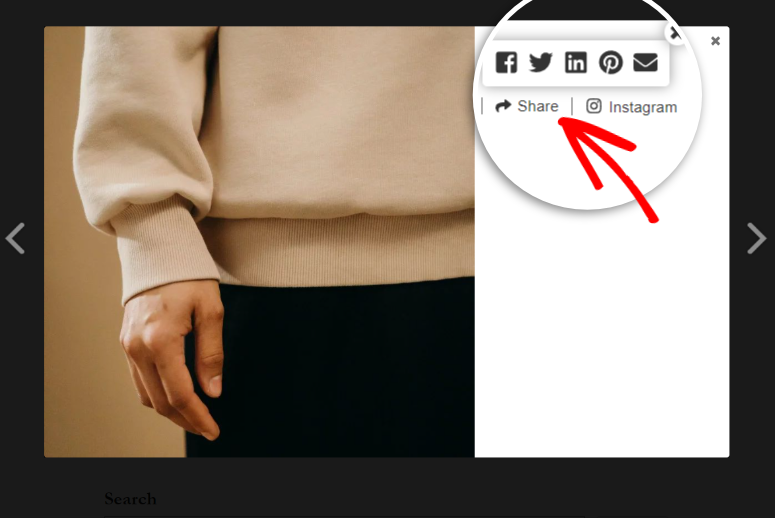
When users click on any individual image from your feed, they can see the Instagram button to view the post on Instagram.
Additionally, there is a Share button that allows users to share the post on different platforms such as Facebook, Twitter, Pinterest, and more.

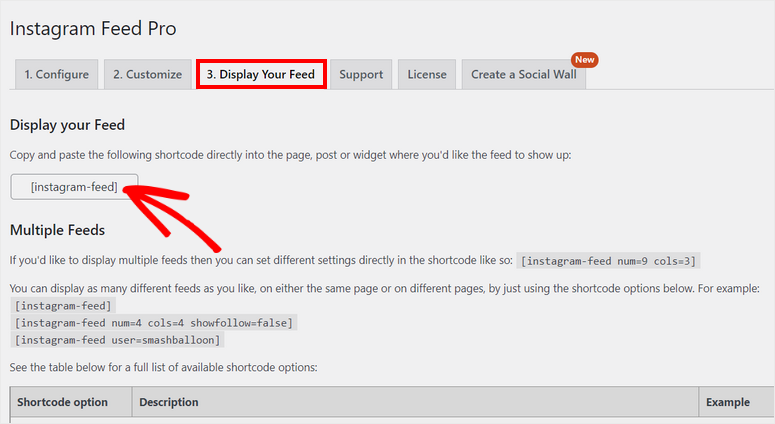
Alternately, you can add your Instagram feed in WordPress using the plugin shortcodes. Navigate to the Instagram Feed » Settings tab and click on the Display Your Feed tab.
Here, you’ll find shortcodes options for displaying your feed.

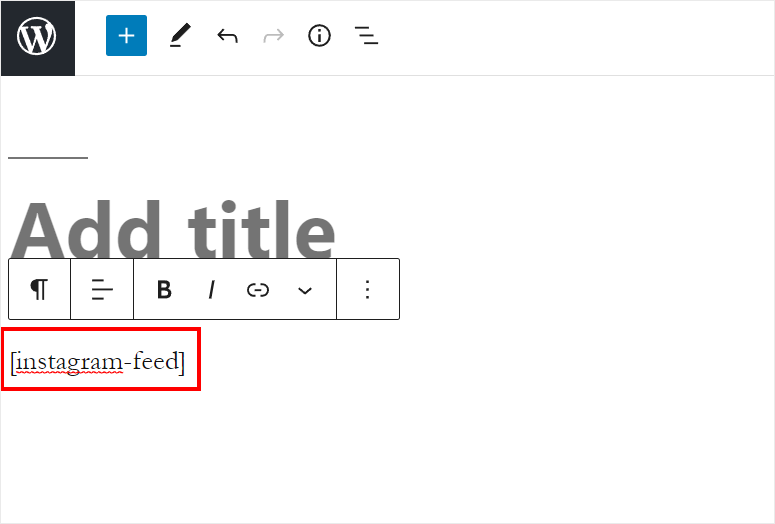
For this tutorial, we only need the [instagram-feed] shortcode. So, you can simply copy this shortcode and paste it to any page, post, or widget area (like a sidebar or footer).

Bonus: Embed Instagram Posts in WordPress with oEmbeds
Another great way of embedding your Instagram feed in WordPress is by using oEmbeds.
But sadly, WordPress has discontinued the support for Facebook and Instagram oEmbeds. So now you need an Access Token to make them work.
The good news is that Smash Balloon gives you the option to use oEmbeds without having to manually set it up.
You only need to connect your Facebook account. Since Instagram is a part of Facebook, you don’t need to set up your Instagram account for it.
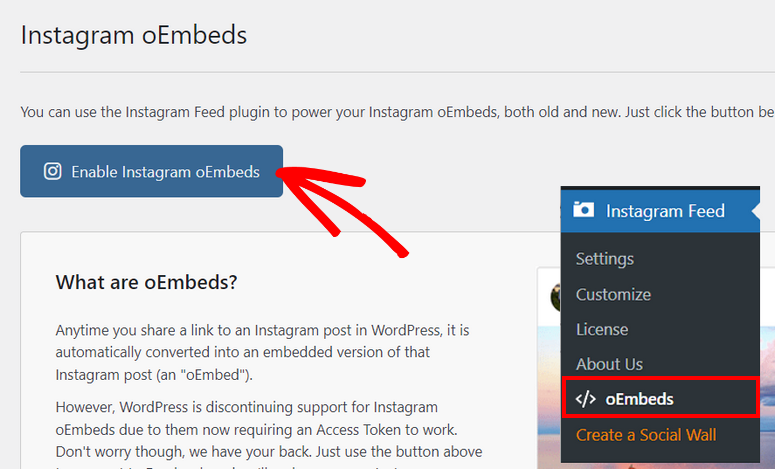
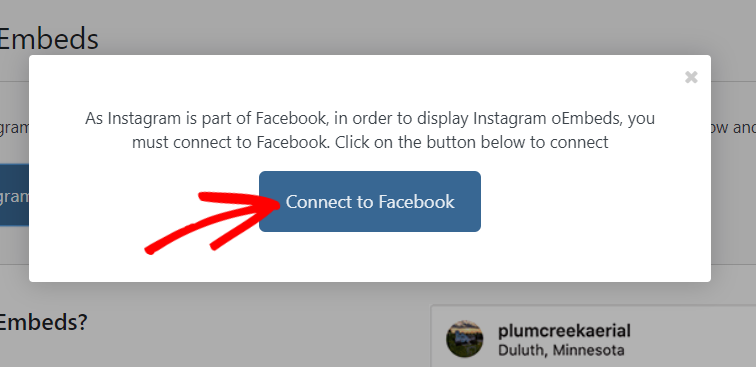
To set up oEmbed, navigate to the Instagram Feed » oEmbeds tab on your WordPress dashboard. Here, click on Enable Instagram oEmbeds button.

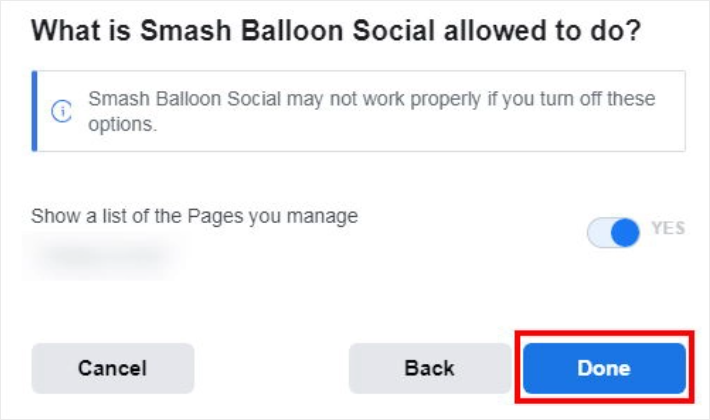
Then, you need to click on the Connect to Facebook button. On the next screen, you have to select the page that you want to add.

Next, click on the Done button to finalize your connection.

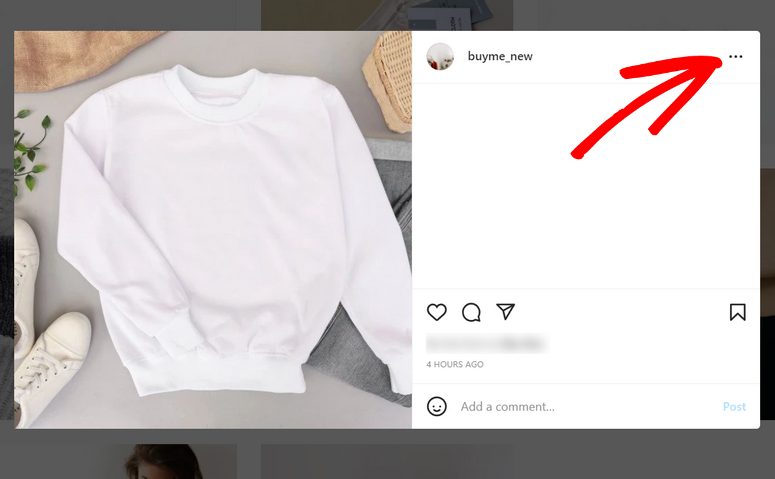
Now, you can easily embed Instagram feed in WordPress with oEmbeds. To do this, go to your Instagram dashboard and open the post you want to insert, and click on the three dots in the top right corner.

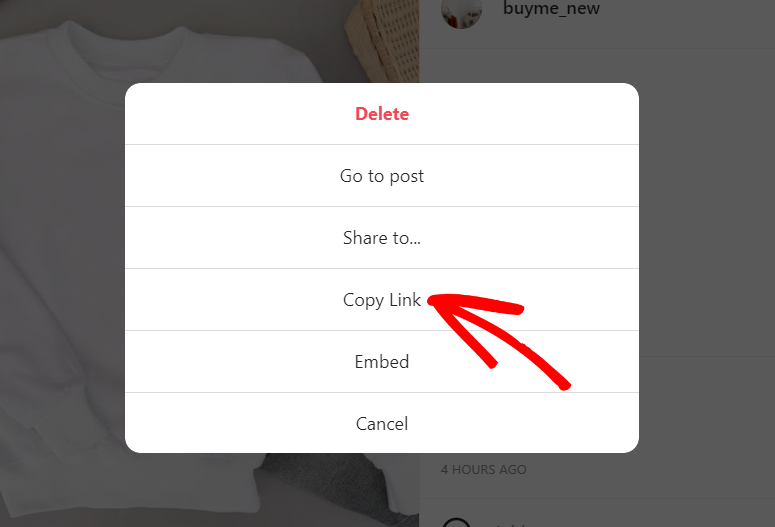
Then, select the Copy Link option from the menu.

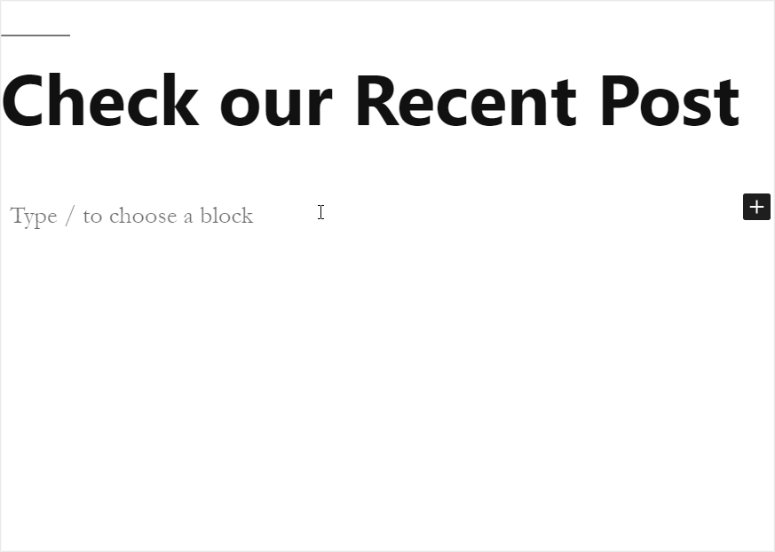
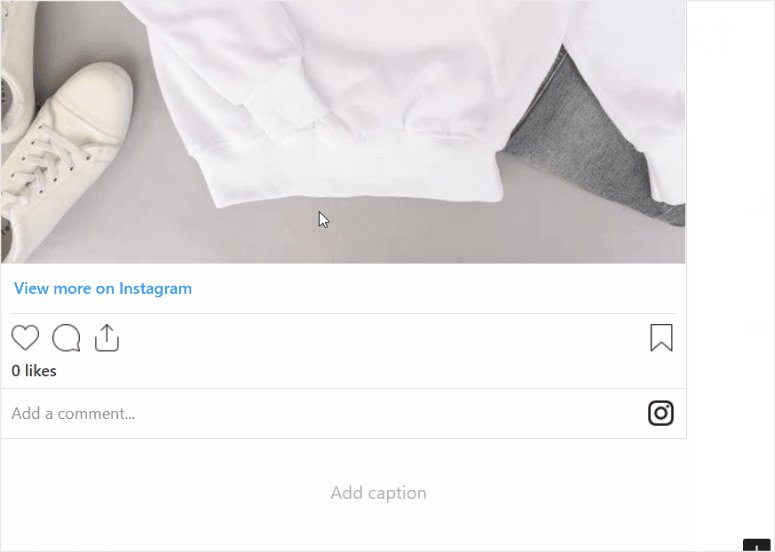
Now, head back to your WordPress dashboard and open the page or post where you want to add the image.
With Smash Balloon, you can just paste the link on the text editor and it will automatically embed your Instagram post there. You can go ahead and publish the post on your website.

Congrats! You have successfully learned how to embed your Instagram feed on WordPress.
With the Instagram Feed plugin by Smash Balloon, you can add Instagram feed in WordPress in a few clicks. This lets you reach more people than Instagram users.
The plugin gives you the freedom to create and customize your own Instagram feed.
Also, you can edit the layout and choose which posts to include or hide with ease.
Now that you know how easy it is to use Smash Balloon, you can also learn how to show your Facebook feed in WordPress.
And that’s all! We hope this tutorial helped you learn how to easily embed an Instagram feed in WordPress with share buttons.
For your next steps, you can check these resources out:
These posts will help you automate your social media integration and grow your email lists. The last one will help you create an Instagram link in bio page to increase traffic on your site.
Keep reading the article at IsItWP – Free WordPress Theme Detector. The article was originally written by Editorial Team on 2022-04-14 05:01:00.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.