Introducing Two Brand New Design Settings For Divi
Create Stunning Backgrounds By Combining Colors, Gradients, Images, Masks And Patterns!
Today we are excited to introduce Backgrounds Masks and Background Patterns for Divi, two brand new design settings that allow you to create a vast array of new visual effects by combining colors, gradients, images, videos, masks and patterns using a simple new interface. There is a lot to share about these new settings, so keep reading for all the details!
Introducing Background Masks
Background masks use positive and negative space to frame backgrounds and create new shapes. Background masks are placed on top of your background elements and below you content. They work by framing your background colors, gradients, images, and videos; letting only those elements shine through the mask to reveal new shapes. This adds quite a bit of utility to Divi by allowing you to use backgrounds in brand new ways. You can transforming backgrounds into unique shapes that can interact with surrounding content. Masks are built using SVGs, so they are super crisp, lightweight and will automatically conform to the size of your elements.
Choose From 23 Unique Masks
Divi comes with a wide range of wonderful masks to choose from. Masks can also be flipped, rotated and inverted to create different variations. With a few clicks, you can take a rigid design and turn it into something really fun! Background masks can be applied to any element, including modules, columns, rows and sections.
Flip, Rotate, Invert, Change Orientation, Adjust Size And More!
Not only can you choose from 21 unique masks, but each mask can also be customized to create different variations. By flipping, rotating, and inverting masks, you can frame your backgrounds in a way that makes sense for the content that sits on top of your background. You can also choose from different orientations (portrait, landscape and square) to better fit each element. Finally, there are width, height and alignment options for times when you need fine-tuned control.
In addition to adjusting the shape of masks, you can also adjust their color and blend mode. Instead of masking your background completely, you can use blend modes to let your backgrounds and masks mix together to create some interesting new effects.
Introducing Background Patterns
Background Masks can be combined with Background Patterns. Patterns sit on top of your background colors, gradients and images, and below you masks. Patterns overlay your background elements and can be used to add texture to your page. Using background gradients, patterns and masks, you can often forgo using background images completely, resulting in faster, higher-resolution backgrounds that can be built from scratch inside of Divi. These two new options really open up a whole new realm of possibilities.
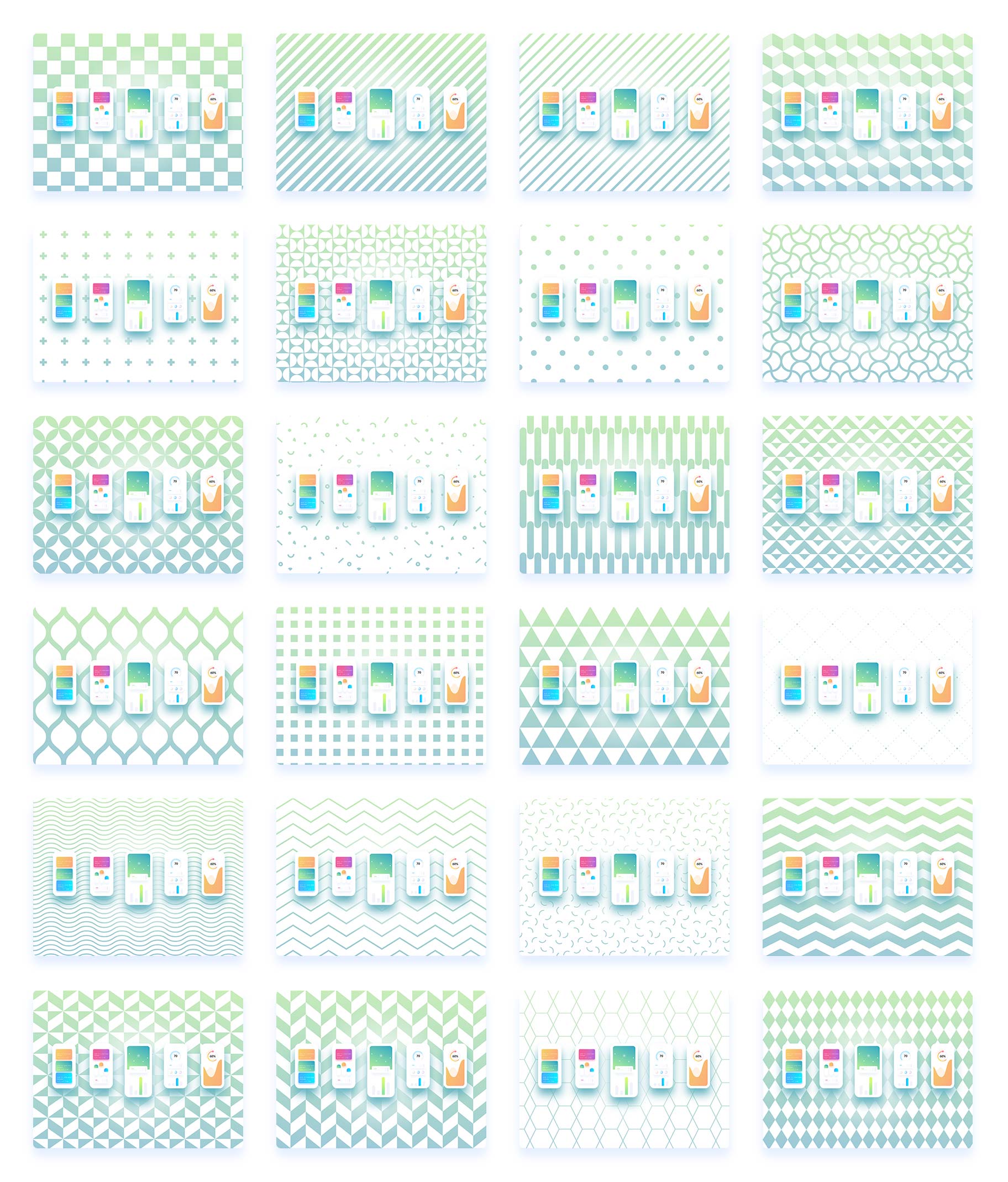
Choose From 24 Unique Patterns
Divi comes with 24 different patterns to choose from. Patterns can be flipped, rotated and inverted to create additional variations. You can also adjust the color and blend mode of patterns. Each blend mode will affect your background colors, gradients and images in different ways.

Combine Images, Gradients, Patterns And Masks!
Divi now comes with quite an impressive range of background options including colors, gradients, images, videos, masks and patterns. All of these options can be overlaid on top of each other and combined in different ways to create new types of designs. You can also choose from a handful of different blend modules, adjust colors, change sizes and more. You are going to have a lot of fun playing with these options and discovering new and creative designs techniques!
View More Mask & Pattern Demos
Divi's Background Masks And Patterns Are Available Today!
Background Masks and Background Patterns are available today, so update Divi and let us know what you think in the comments. Stay tuned for more great Divi features coming soon, and don’t forget to follow and subscribe so that you can be the first to know when our next Divi feature is released. I always give a detailed look into each feature and it’s a great way to get up to speed before you update your website. If you are running your websites on Divi, these are videos and posts you really don’t want to miss.
Join Or Upgrade Today For 10% Off!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!
The post Build Stunning New Backgrounds Using Custom Shapes And Textures appeared first on Elegant Themes Blog.
Keep reading the article at Elegant Themes Blog. The article was originally written by Nick Roach on 2022-03-17 15:48:29.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.