Climate change is the most serious threat we’re facing as the human race. We must keep our greenhouse gas emissions in check to keep climate change manageable, as failing to do so will result in irreversible consequences, affecting every generation to come. To achieve a net zero carbon emission status, every country, industry, and business must do everything possible to reduce its carbon footprint. That includes our website, yours, and every website on the internet. In this post, we want to discuss with you the environmental impacts of websites. Then, we’ll suggest the things you can do to reduce your site’s carbon footprint. Let’s dive in!
Many of us don’t think about the carbon footprint of our online activities. After all, that is probably the least of our concerns while we watch funny videos on social media or browse the web to buy new clothes.
However, every action we do online produces a carbon footprint, no matter how insignificant that action seems to be. Digital technologies and internet usages are two massive players in polluting the environment, as they use a considerable amount of electricity. Take a look at some of these terrifying statistics:
- Digital technologies are responsible for roughly 4% of greenhouse gas emissions.
- The energy consumption of digital technologies is increasing by 9% a year.
As you can see, the internet and digital technologies have drawbacks, however excellent they are. And if you own a website – however large or small – you also leave a carbon footprint that pollutes the environment. That’s a serious accusation, but we’re guilty of this, too. So, where does the carbon footprint of your website come from?
Every interaction on your website
As we mentioned above, every online action, including every interaction with your website results in electricity being used. This energy usage applies to both your website and your website’s visitor.
For instance, whenever someone visits your website, their browser needs to make an HTTP request to your server asking for information. Your server needs to respond to this request and returns the necessary information. Whenever this happens, your server must spend a small amount of energy to complete the request. On the other side, the browser also needs the power to process data and present the page to the visitor.
Even though the energy needed to complete a request like this is minute, when you consider all the interactions on a website and all the websites on the internet, this is not so minute anymore. The heavier and more complex your webpage is, the more energy is required to send and process data.
On the host side
You know that your website needs a hosting provider to host your server and store your site’s files and data. But how do hosts do this? By keeping all this information on computers in large data centers.
In these data centers are thousands of computers processing data and large, complex cooling solutions running all day and night to keep the computers cool. All of these things consume electricity to work. As a result, data centers leave behind massive carbon footprints.
When talking about power consumption, not all data centers are created equal. There are a lot of factors to consider, from the size of the centers, the technology they use, and the infrastructure in place. Some use far more energy than others, producing significantly more pollution.
Adding to this, hosting companies have other environmental impacts beyond power consumption. Think of the waste produced by their equipment and the carbon footprint of their business operations – from things like traveling for business meetings to preparing food for their employees.
Don’t forget about bot traffic
We’ve written about bot traffic and the environmental impacts it has. Similar to when a visitor enters your site, bots also make requests to your server, which need to be processed. Regarding environmental impact, it makes no difference whether a ‘good’ bot or a ‘bad’ bot enters your site.
We can’t estimate the total power consumption of bots’ activities. But consider that bot traffic accounts for more than 40% of the total internet traffic in 2022; this is not small.
Do a quick search online, and you’ll find several carbon footprint calculators on the website. According to the Website Carbon Calculator, the average web page they tested produces approximately 0.5 grams of CO2 per pageview. That translates to 60 kg of CO2 per year for a website with 10,000 monthly pageviews.
We used the tool to find out about the environmental impact of the homepage of our website. Here’s the result:
Over a year, with over 10,000 monthly pageviews, the homepage of yoast.com produces 20kg of CO2. This is equivalent to the amount of carbon one tree absorbs in a year.
We’re happy that our homepage is among the “cleaner” web pages on the internet. However, this is only an estimation, and it’s only for one page. Imagine a more extensive website with thousands of pages, driving millions of pageviews daily.
What about your website’s carbon footprint? Let us know in the comment; we’d love to hear from you!
There are several things we can do as web professionals to minimize the carbon impact of our websites, some of which involve reducing data transfer. And some of these suggestions may have a minimal effect. But do remember this, every little thing we do and every bit of effort we make will take us closer to the goal of net zero carbon emissions.
Choose a green host
If you’re concerned about your environmental impact, look for a “green” hosting provider. Green hosting providers are companies using data centers with high energy efficiency and commitment to using green energy sources.
You can look for one or check your host on The Green Web Foundation’s directory. The website lists over 500 hosting providers worldwide that have a tangible commitment to using green energy in their data centers. For us, we’re hosting our site on Cloudflare, which is certified as a green host.

Reduce the size of your images and videos
Images are the most significant contributor to a page’s weight for most websites. The more images you use and the larger those image files are, the more data is transferred, and the more energy is used in the process.
You don’t need razor-sharp images that are a few MBs in size. You need them to be sharp enough for people to tell what’s in them. Besides, heavy images are the culprit of a slow-loading page, which is a terrible experience for your visitors. Slow-loading pages are also bad for SEO. So, export images with the correct size and format and compress them using a tool or plugin to reduce their weight.
It’s the same situation with on-page and self-hosted videos, although you can’t use a plugin to compress them. Instead, you should already compress videos before uploading them to your site. Or better, avoid hosting videos on your site altogether and use embedded links from video hosting platforms like Wistia or Youtube. Next, you can further reduce data usage from video streaming by removing auto-play and keeping video content short. Auto-playing video is hard to optimize anyway.
Further reduce data transfer by
Making your website technically lean
A technically lean and clean website benefits both users and the environment. Keep your code clean and simple while avoiding duplications. Next to this, avoid installing unnecessary plugins that add bloat to your site and keep away from using plugins that add excessive weight.
If you’re running a WordPress site, you can use plugins to compress and clean up HTML, CSS, and JavaScript files. These plugins don’t alter your code; they remove unnecessary things like redundant spacing or bring lines of code onto the same row instead of spreading them out on multiple rows. Doing this only reduces the size of these files by a tiny bit. But you know the deal, every bit of effort matters!
Using a CDN
A content delivery network (CDN) is a network of servers in different geographic locations. They work together to get content to load faster by serving it from a location near your visitors.
Many of your website content is static – like HTML, CSS, JavaScript, and image files – that stays the same for every user. CDNs work by having a copy of these files on each of their servers in the network. When a user enters your website, these files are served from a local server instead of the origin server. That means data doesn’t have to travel as far, helping your site to load faster. A fast-loading site is more attractive to users, which prevents a scenario where a user requests to load a webpage only to click the back button, wasting energy that’s already used in the data transferring process.
Not to mention, severing images through CDNs is an excellent choice for reducing image file size. Many CDNs offer a wide range of image transformation methods, including transforming an image’s size, pixel density, format, and compression. For instance, a CDN may serve users’ images in the WebP format, offering the same compression quality as JPEG but a significantly smaller file size.
Block bots to reduce unnecessary non-human traffic to your site
As we mentioned above, bot traffic accounts for much internet traffic. Identify bots that are not valuable to you and block them from entering your site. If they request your server but tell your server not to answer them, you’re saving energy. You can block bad bots by looking at your server log for unusual behaviors and blocking the individual or the entire range of IPs where unusual traffic comes from. An alternative is to use a bot management solution from providers like Cloudflare. For the ‘good’ bots, you can determine whether they bring value to your site or not. If the answer is no, don’t hesitate to block them
Reduce unnecessary crawling on your site
In our previous post about bot traffic, we gave an example of the crawling activities of Google on our site on a given day. But Google bots are not the only bots visiting our website. There are also bots from other search engines, commercial bots, SEO bots, etc. If they support the craw-delay directives in robots.txt, set a craw delay for them to limit unnecessary crawling,
Last but not least, it’s always a good idea to plant trees to offset some of your website’s carbon footprint. Trees are our best friends when it comes to reducing CO2 emissions. They absorb CO2 and produce oxygen for us to breathe. Besides, planting trees is also a way of giving back to the community where your company/business is based. A green-looking neighborhood/community is always a wonderful sight to behold.
Here at Yoast, we’re planting many trees as part of multiple programs. For instance, we’ll donate to onetreeplanted.org and plant a tree for every customer purchasing our Yoast SEO for Shopify app. In addition, we’re planting trees as part of our annual Black Friday program. If you’re a Yoast customer, you’re helping us in helping to reduce CO2 emissions!
Use the crawl settings feature in Yoast SEO Premium
Search engines have a vast amount of resources at their disposal, so they have the power to crawl everything they find on your website. However, this is not necessarily the most efficient way to operate. Adding to that is the fact that almost every CMS outputs certain assets that are nonessential for most websites. These assets get URLs, but since they are unnecessary for most websites, we think crawlers could safely skip them without harm.
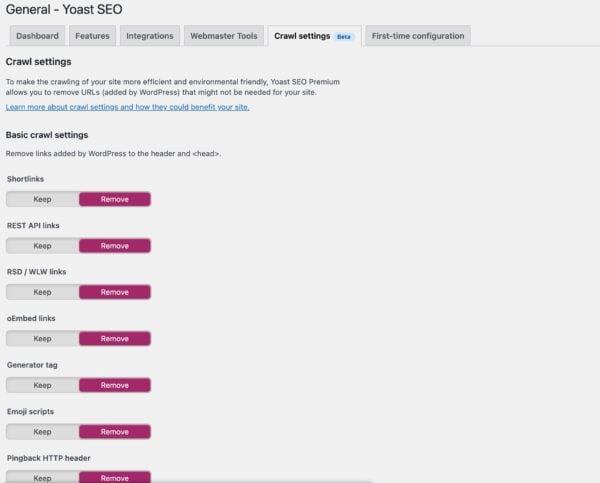
In Yoast SEO Premium, we introduced our crawl settings feature to remove some of those unnecessary URLs, feeds, and assets from your WordPress site. Since then, we’ve continued to iterate on this feature and added more settings for you to turn off.
By removing these nonessential assets and URLs, you help crawlers crawl your site better and reduce their crawling activities. And by reducing their crawling activities, you contribute to saving energy for your server and the search engines themselves. This is our way to contribute to the net zero goal. We help websites reduce some of their carbon footprint with our plugins!
 You can remove links that are automatically output by WordPress
You can remove links that are automatically output by WordPressFinal thoughts: every bit of effort helps
It’s not an exaggeration to say the whole world is in a race with time. The longer it takes for us to cut down on greenhouse gas emissions, the more severe damage we do to our precious environment. In this race, with time, every bit of effort and every little contribution matters. So, web professionals and internet users, let’s join forces and do everything we can to help conserve this planet we call home!
Edwin Toonen
Edwin is a strategic content specialist. Before joining Yoast, he spent years honing his skill at The Netherlands’ leading web design magazine.

Keep reading the article at SEO blog • Yoast. The article was originally written by Edwin Toonen on 2022-08-30 06:39:00.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.

