Want to create an image gallery on your WordPress website?
An image gallery makes your images look organized and neat. With image galleries, you can display multiple pictures on your site in the form of a grid layout with several rows and columns.
Adding WordPress Image Galleries : 2 Methods
The good news is that with WordPress, it’s easy to add an image gallery. You can add an image gallery in two ways: with a plugin or without a plugin.
Out of the box, WordPress is shipped with a default gallery feature, which comes with a lot of limitations. If you need just a basic gallery, you can use the default WordPress gallery to showcase your pictures. But if you want to go above and beyond, then you might want to opt for a WordPress gallery plugin, such as Envira Gallery.
In this article, we’ll talk about both ways of adding image galleries in WordPress. We’ll also show you which method is the better one and why.
Method 1: Adding a WordPress Image Galleries With a Plugin
With so many amazing plugins available in the WordPress repository, adding new features to your site has become super easy. And creating an image gallery is no exception. Especially with a plugin like Envira Gallery .

Envira Gallery is an amazing gallery plugin for WordPress that makes it super easy to add beautiful and responsive galleries to display your images. It lets you showcase your images in a stunning way by opening them in lightbox popup, slideshow, and more. Check out our complete Envira Gallery here.
Step 1: Uploading Images With Envira Gallery
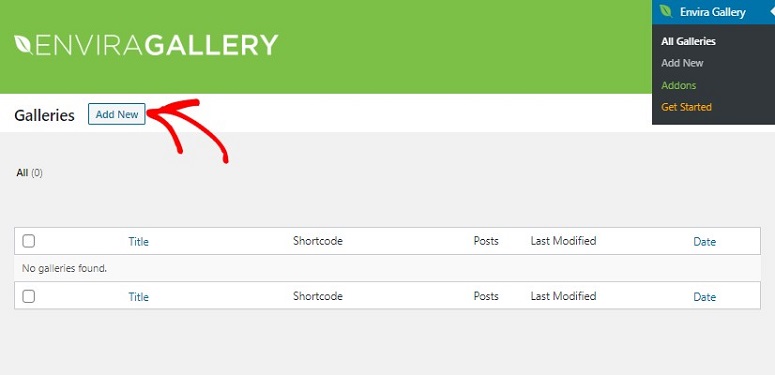
To use this plugin, you’ll first have to download and install Envira Gallery on your WordPress website. Once done, go to Envira Gallery on the left side of your screen and click on Add New.

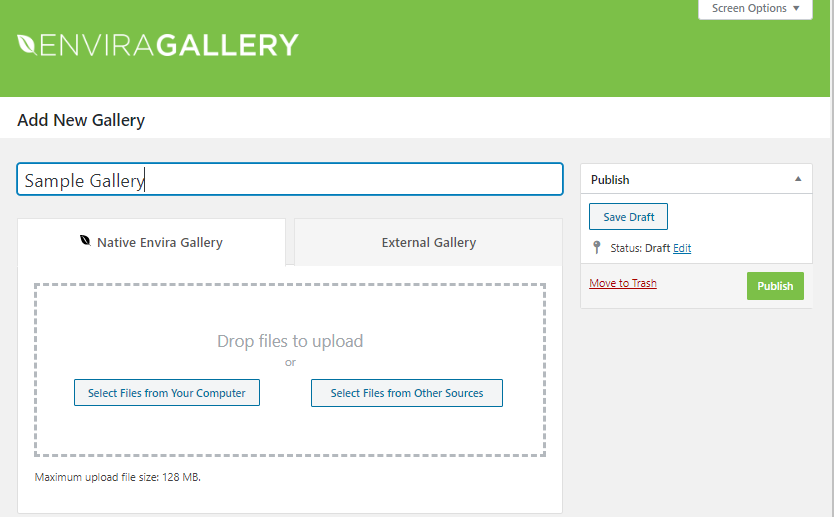
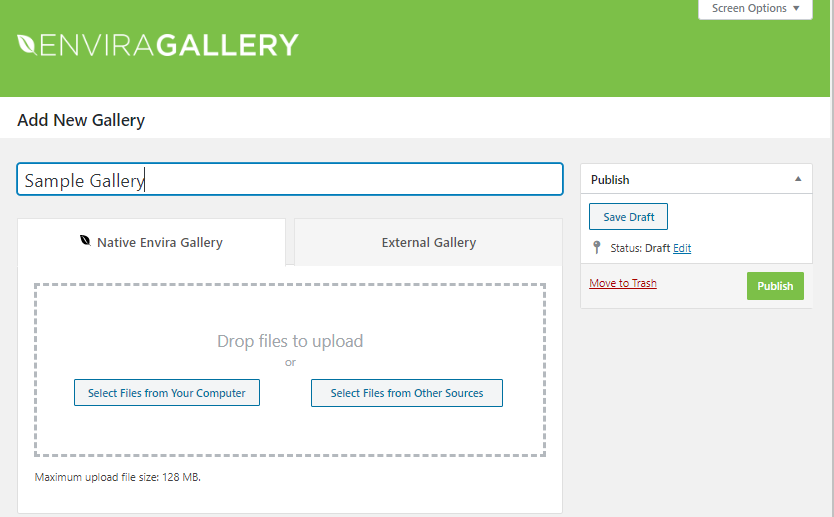
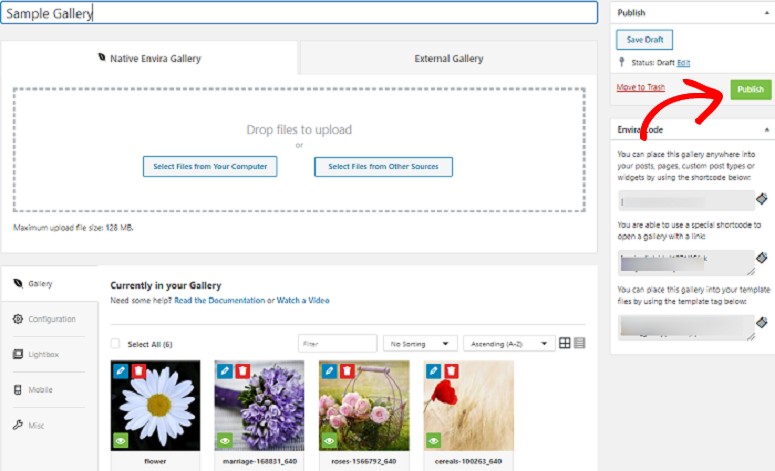
Now name your gallery and depending on the source from which you want to upload your images, use the options to add your pictures.

As you add your pictures, you’ll see a pencil icon on the thumbnails. Click on the icon to edit your pictures. You can now add your keywords, caption, alt tags, etc. You also have the option to open the images in a new window whenever your users click on them.

Step 2: Configuring Your Image Gallery Settings
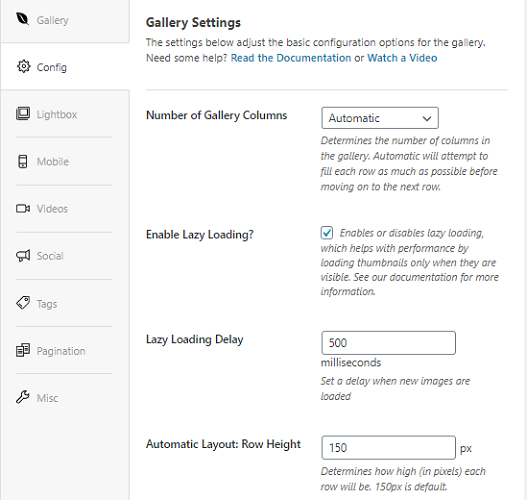
Once done, click on the Configuration tab just below your gallery. You can work on the settings of your gallery here. You can set the number of gallery columns, enable lazy loading, select the height of your images, their size and dimension, etc. So depending on your requirements, make necessary changes.

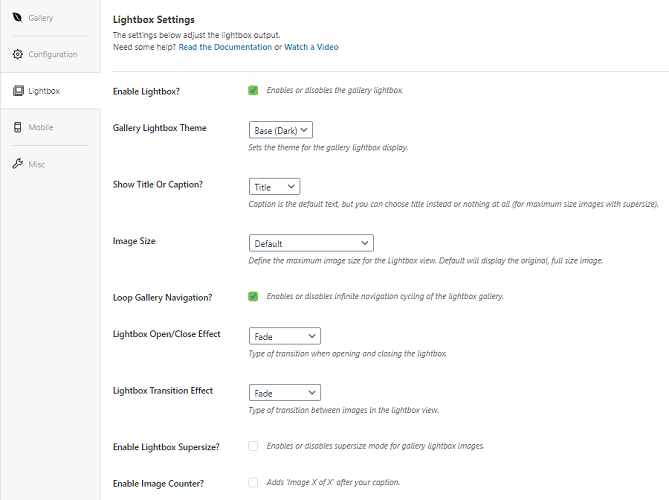
Once the changes are made, click on the Lightbox tab. Now you can select a lightbox theme, decide on whether you want to display or hide the image title, select the image size and do a lot more.

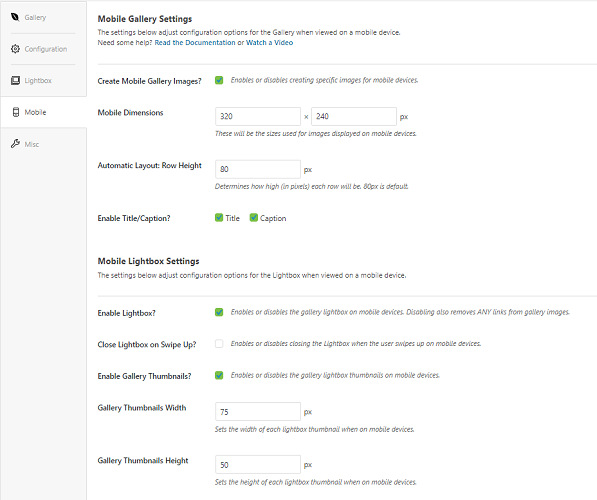
Next click on the Mobile tab. This tab lets you make your gallery responsive to mobile devices. You can select the layout dimension, gallery thumbnail width and everything else to make your images look fantastic on mobile devices.

If you want more setting options, you can use the Misc tab too. You can skip this tab as well if you want. It’s totally up to you.
Now you are ready to publish the gallery. Use the Publish button on your right to make your gallery created with Envira Gallery go live.

Step 3: Inserting Your Gallery in WordPress
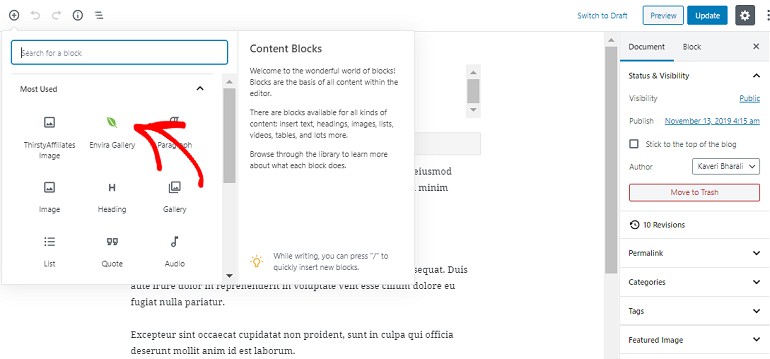
Your next step is to insert this gallery in the post or page where you want it to display. Create a new post or edit an existing post. Now on the top left corner of your draft click on the + option. You’ll have several options, including Envira Gallery. Select this option.

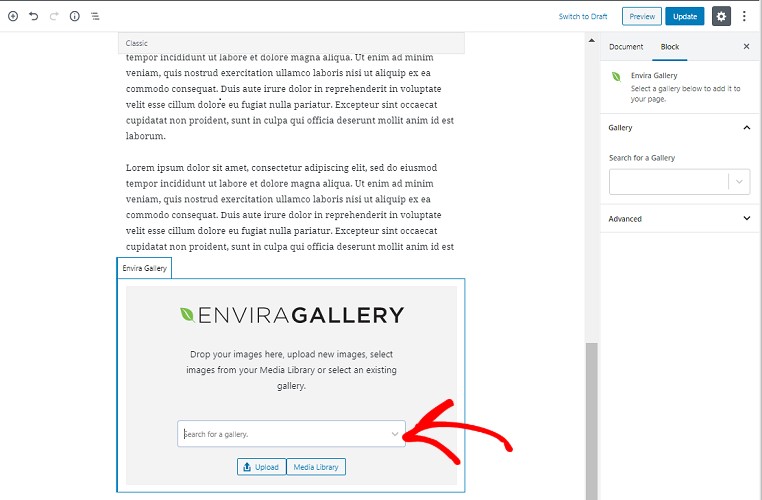
Now using the dropdown arrow search for the gallery that you just created with Envira by its name. Once found, select the gallery to add it to your post or page.

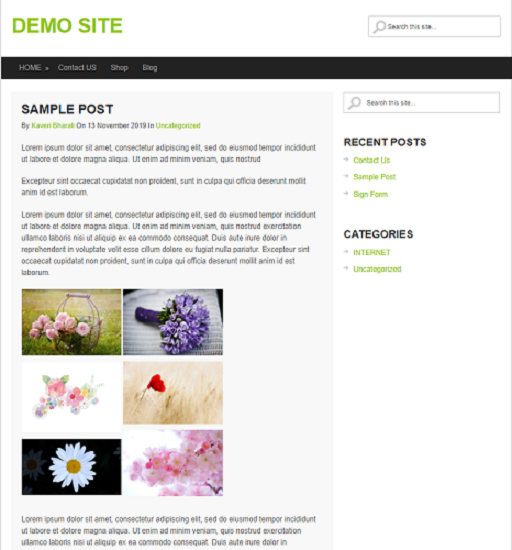
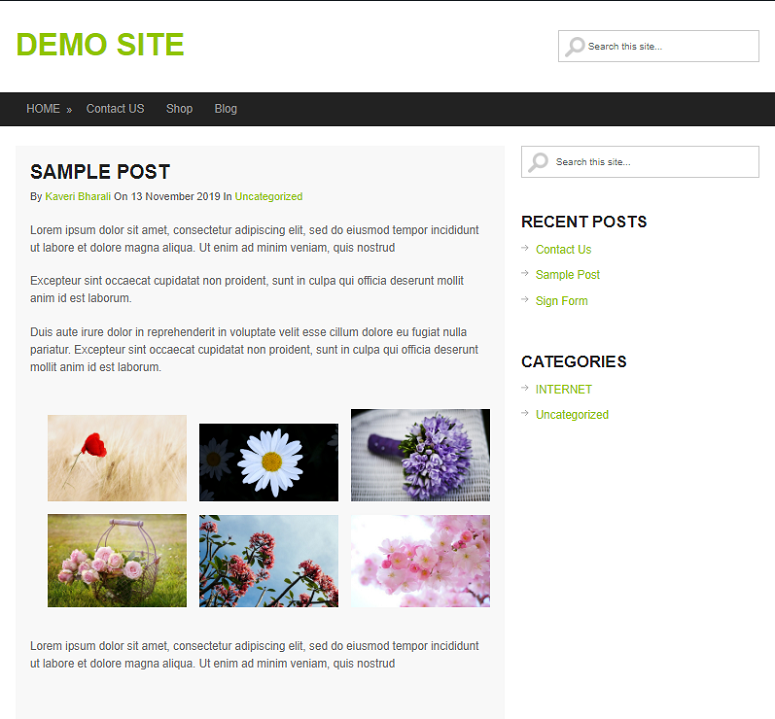
The plugin will automatically upload the gallery to your post now. You can now hit the Update button on your right-hand side to see the gallery appear on your post. Here’s how the gallery appears on our sample post.

That’s it! That’s how you add an image gallery in your WordPress posts or pages using a plugin. Let’s now check out how to add a gallery without a plugin.
Method 2: Adding an Image Gallery Without a Plugin
In WordPress, you can easily add an image gallery even without adding a plugin. This is the best choice for you if you need a basic gallery on your site.
Step 1: Adding Your Image Gallery in a Post or Page
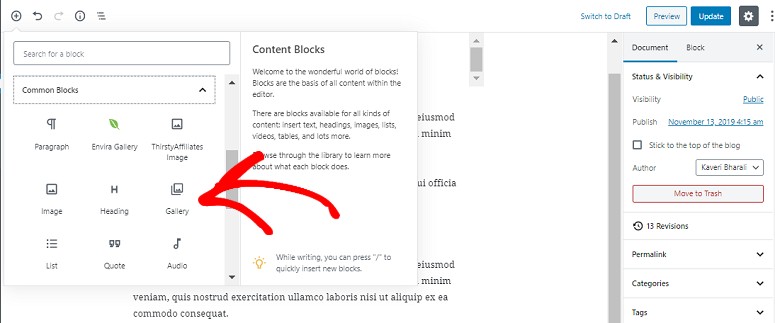
First, you need to edit the post where you want to show the image gallery. Now just like in the above step click on the + option and select Gallery.

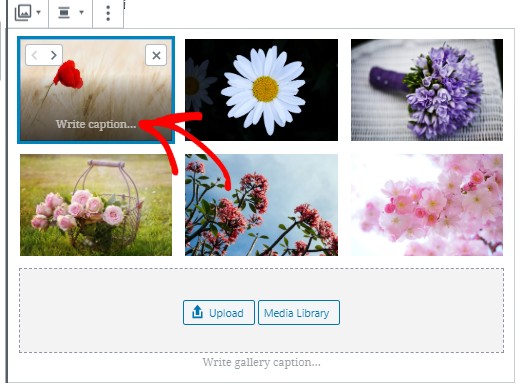
You can now upload your images using the Upload tab. This can either be from your computer or your media library. You can either select one photo at a time or select multiple photos together by pressing the Ctrl key on your keyboard.

Step 2: Image Settings and Publishing Your Gallery
You can change the number of columns on your right just below the Publish button. You also have the option to add a caption for your entire gallery. Once you’re done making the changes, hit the Update button. Your gallery should now be live.

Which Method is Better for Adding Image Galleries in WordPress
After seeing both results, you might be wondering why to use Envira Gallery when you can get the same result even without it. The answer is simple. By adding a gallery with a plugin, you have the option to take control of every little detail related to it. You can use its settings to customize your image dimensions, height, and width of your gallery and even customize its mobile appearance.
However, if you only need a basic image gallery, then you can use the built-in WordPress gallery feature.
And that’s all about adding an image gallery in WordPress. We hope this article is helpful to you. You might also be interested in knowing how to add custom image sizes to the add media dialog box.
Keep reading this artilce at IsItWP – Free WordPress Theme Detector. The article was origanally written by Editorial Team on 2019-12-19 16:03:02.
The article was hand-picked and curate for you by Editorial Team of WP Archives.

