Imagine you are shopping online and find an image of a dress that looks beautiful. You try to zoom it to see the colour and pattern but you can’t do it. You have to see it as a thumbnail. Will you buy it? Most likely not, because you have no idea how it actually looks.
Let us take another example of ecommerce website design, you have added some items in your shopping cart and are almost on the verge of checking out the items. You suddenly remember that you do not require five packets of chips but you cannot edit or delete the items in the cart. Would you buy from the site again? No, you won’t because you do not have the flexibility to edit cart items even when it is not checked out.
An e-commerce site is the online version of your brick and mortar shops with an extra brownie point of shopping from wherever you are on earth.
Hence, it is important to provide the best experience to your customers so that they visit your site regularly.
Customer experience can be built with the help of a good UX design.
What is User Experience “UX” design?
According to Wikipedia, UX designing is the process of enhancing user satisfaction by enhancing the usability, accessibility, and pleasure provided in interaction with an online store’s product.
So, if we try to use UX design in an e-commerce website, we can say that the design of the website should be such that it enables customers to shop without any hassles.
In this blog, I am going to tell you six ways on how UX can be used to improve the shopping experience.
Also Read: Best Ecommerce Tools to Grow Your Online Business
1. Simple Navigation = More Time On The Website
Let’s face it; no one has the patience to explore the website for a long time. So, if your website’s navigation is confusing, your potential customer may lose interest and move on to the next one.
Now, you do not want that to happen, do you? As a UX designer, you must ensure that there is no complexity or clutter while searching for a product. It should enable customers to browse, compare and checkout items in a streamlined manner.
There should be simplicity and clarity while providing the necessary information to customers so they can make an informed purchase. For example, if you are looking for a mobile phone on the website, it should help you to navigate between smartphones and basic phones with ease. There should not be multiple steps involved to switch between them.
2. High-Resolution Photos With Option To Zoom
One of the most important and effective ways of describing a product is by showing its picture. This includes specific in depth details about the products along with the image of the product, which can simplify the purchase of that product. UX designer should add high resolution images and ensure that it can be viewed from every angle in order to help the customer make an informed decision.
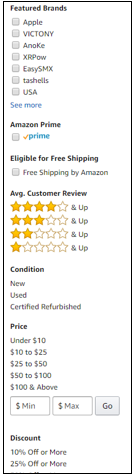
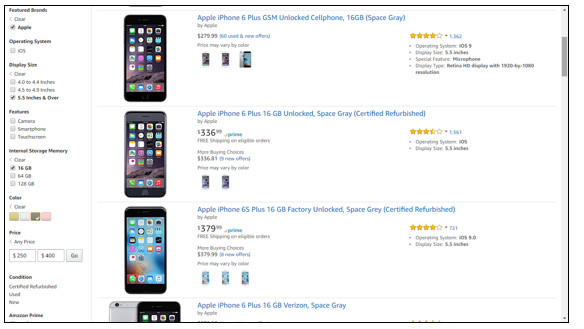
3. Ability To Filter And Sort Products Depending Upon Preferences
In brick and mortar shops, customers have the option to explain their budget and preferences to the shopkeepers. They expect the same option in online shopping. Hence, it is the responsibility of the UX designer to offer a filter and sort option to the customers so they can shortlist products based on various parameters such as price, colour, brand, and customer reviews etc. For example, we tried to filter the mobile phones based on brand, display size, storage memory, and colour. The number of mobile phones came down to 19 from 10,331!
4. Build trust
A popular proverb goes this way; trust takes years to build, seconds to break, and forever to repair. If you want customers to return to your website, you need to ensure that they trust you. There are two ways to gain trust of your customer.
-
HTTPS and Secure Payment Gateway:
This is a crucial stage for customers buying products from any e-commerce sites. The privacy settings along with login information and payment details of customers should never be compromised, which is why it’s important to secure your ecommerce website. HTTPS for ecommerce is a more secured link than HTTP and builds trust in customers. The third-party payment gateway should also be secure with multiple security checks in order to secure the payment details of the customer.
-
Availability and non-availability of items:
Apart from the merchandising team that takes stock of products that are available or unavailable, it is also the responsibility of the UX designer to ensure that the sites show the number of stocks available or unavailable to gain trust of the customer.
5. Responsive Design With Less Page Loading Time
Ecommerce websites should be accessible on every type of portable devices and should not take much time to load. This is especially a requirement for customers who access the website on the go. In order to speed up your ecommerce store, there should be a proper plan of action that includes selecting the right web hosting for your ecommerce store, reducing external scripts, using best cache plugins and image compression plugins for your online store. This leads to improve more online store conversions rate.
Also Read: Common Design Mistakes & How to Avoid Them
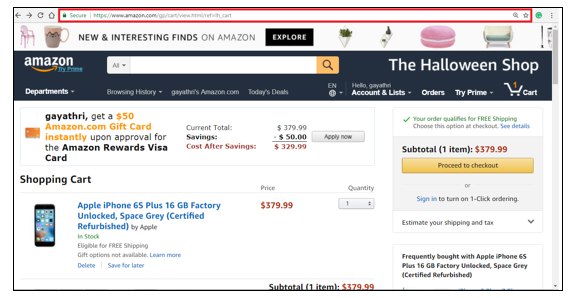
6. Make Checking Out Simple
Make it simple for the users to access their shopping carts and review the final selected products before paying. Give them an option to edit or delete the items before the payment is done. Ensure that the process is no more than 2 to 3 clicks as customers get frustrated and give up on their buying decision if they find the process to be complicated. Remember, the simpler the checkout process, the higher the rate of customer satisfaction will be.
Conclusion
Providing a consistent shopping experience should be the goal of your e-commerce website. From providing a simple navigation process to simplifying the checking out process, every step in UX designing is crucial to converting potential buyers into loyal customers. Hence, the onus lies on the shoulders of a UX designer to increase goodwill and build long-term engagement with the customer.
Keep reading the article at WPblog. The article was originally written by Elise Myers on 2020-02-06 04:00:45.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.