Forms are a vital part of your WordPress website. There is no shortage of form plugins for WordPress. But not all form plugins were created equal. Some have only the basic functionality. Others offer more in terms of features but can be complicated to set up.
And then there are forms that have all the necessary features but lack in style and customization options. In addition to that, new form plugins are always added to the plugin repository.
JetFormBuilder is one such plugin. It’s a relatively new plugin that not only offers all the essential form features but also makes it easy to create stylish looking forms. In this review, we’ll take a look at its core features and what it brings to the table.
What Is JetFormBuilder
JetFormBuilder markets itself as the dynamic WordPress form builder that lets you build Gutenberg forms in a visual way. It requires no coding and doesn’t require a separate interface to build out simple as well as complex forms.
Why Use JetFormBuilder?
The plugin comes with 21+ form fields and makes it easy to create all kinds of different forms: contact forms, survey forms, payment forms, and more. The free version can be downloaded from the official repository. What makes this form plugin so attractive is the fact that it offers a lot of features in the free version.
Another reason why this plugin stands out is the fact that it directly integrates with Gutenberg. In fact, to build your form, you’ll use the Gutenberg editor and blocks to add form fields. You can then easily insert the form as a block within the Gutenberg editor.
JetFormBuilder Core Features
JetFormBuilder has an impressive number of features which include the ability to build multi-step forms, integrate your form with email marketing platforms, and set up various post-submit actions.
Form Fields

JetFormBuilder comes with 21+ form field types. This includes text fields, text area fields, radio buttons, checkbox fields, number, date fields, calculated fields, and more. Thanks to this you can build all kinds of different forms including:
- Contact forms
- Surveys
- Employee application forms
- Registration and booking forms
- Payment forms
- Donation forms
To make things even better, all of this is available for free with the JetFormBuilder plugin.
Conditional Logic
JetFormBuilder also supports conditional logic. This means that you can choose to show certain form fields depending on how the previous form fields were filled out. This allows you to create more personalized forms.
On top of choosing to show, hide or enable certain form fields, you can also use conditional logic to set up the post-submit actions for your forms.
Multi-Step Forms

Some forms are easy and simple to fill out. But if you want to create an employee application form or a survey form, these are typically longer forms. Long forms can be intimidating for users and they’ll be less likely to complete them.
One way to combat this and increase the form submission rate is to create a multi-page form. This makes the form look shorter and your visitors are more likely to complete it.
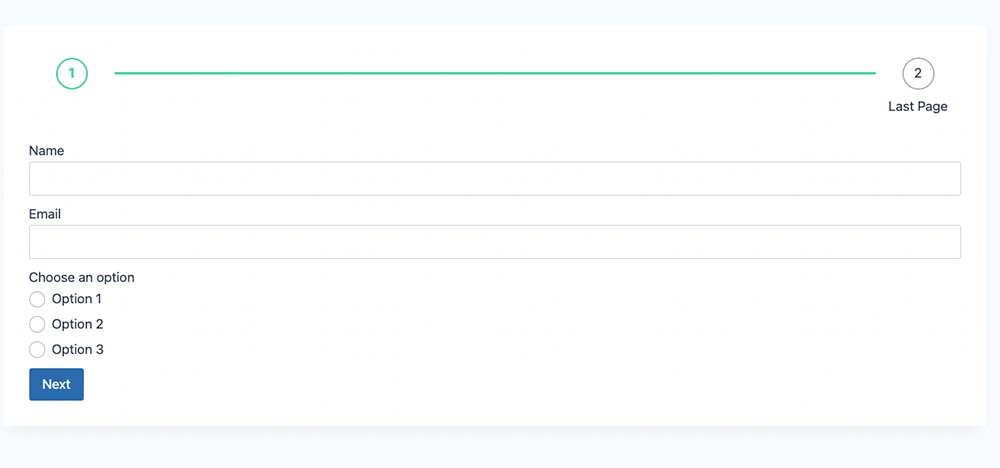
The JetFormBuilder plugin allows you to easily add page breaks into your forms. Your visitors can easily track their progress and see how many pages they have left in the form.
Post-Submit Actions
Have you ever filled out a form on a website and were left wondering if the submission went through? This happens all too often and doesn’t provide the best user experience. That’s where post-submit actions come in.
With a post-submit action, you can easily redirect users to a page that tells them their submission has been received and what to do next.
JetFormBuilder has a variety of actions you can set up that get triggered after a form has been submitted. For example, you can:
- Create a new post using the data submitted in the form
- Add new users from form submissions or update existing user profiles
- Redirect users to a thank you page or any other page on your site
- Send form data to any third-party app using Zapier or Integromat integration
- Add users to your email list.
Email Marketing Integrations

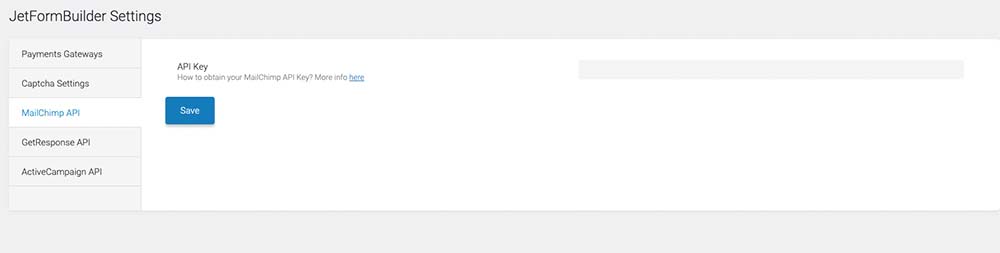
Many business websites give you the option to subscribe to their email list as you’re filling out a form on your site. JetFormBuilder gives you the same functionality. Out of the box, it integrates with Mailchimp, ActiveCampaign, and GetResponsive which are some of the most popular email marketing platforms out there.
All you have to do is enter the API key for your preferred platform and then choose the integration as you’re building out your form.
Accepting Payments With Your Forms
The beauty of WordPress is that you can easily sell products and services with it, thanks to a plugin like WooCommerce. However, if you have only one product to sell or a simple, straightforward service, WooCommerce might be an overkill.
Luckily, with JetFormBuilder you can easily accept payments on your forms. The plugin integrates with both PayPal and Stripe. On top of payments, you can also set up donation forms if you’re a non-profit organization.
User-Friendly Features
Aside from the features listed above, the JetFormBuilder comes with a number of user-friendly features that can increase your form submission rate. For starters, JetFormBuilder has built-in form validation so your visitors can easily see if they forgot to fill out a field or if they entered wrong information into the field.
In addition to that, thanks to calculated fields, they can easily see the cost of a certain product or service. This is especially useful if you’re creating booking forms where the final price depends on items that were selected.
Other user-friendly features include:
- Pre-filled form values with metadata that’s pulled from the admin panel dynamically
- Placeholder texts to help users understand what type of information they should enter in individual fields
- Step indicator so visitors know where they are in the form submission process
- Multi-column forms to make them fit the page better
How to Build a Form With JetFormBuilder
So now that you’ve seen what the JetFormBuilder plugin has to offer, let’s take a quick look at how to build a form with it.
Start by going to Plugins > Add New and search for JetFormBuilder (it’s available free via the WordPress plugin directory). Install and activate the plugin as you normally would. Then, click on JetFormBuilder > Add New.

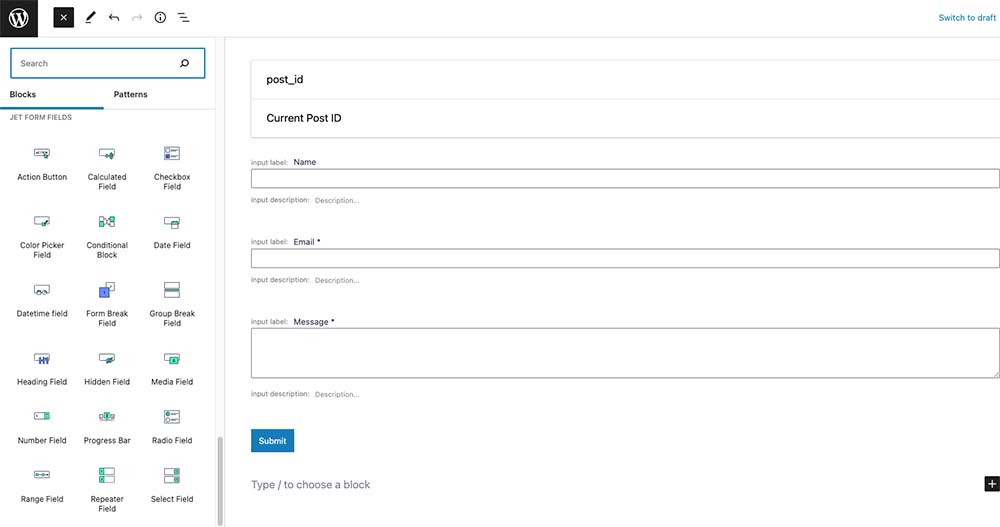
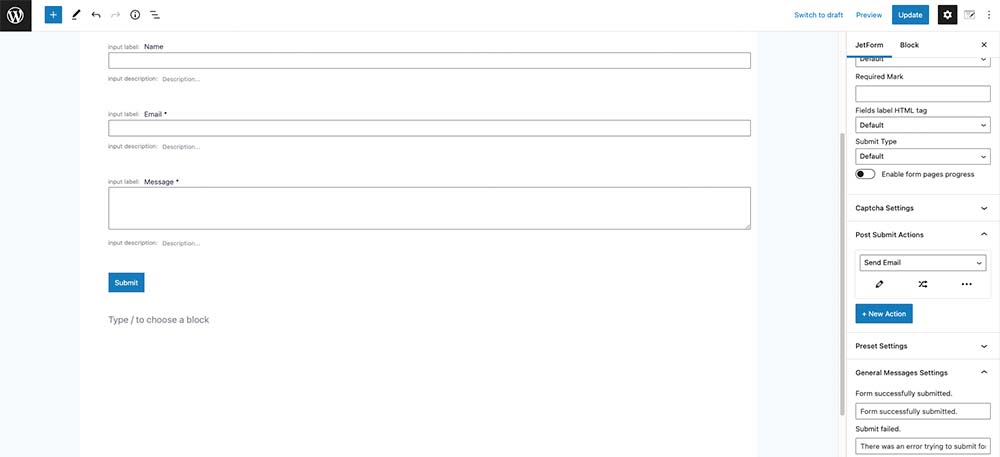
As mentioned earlier, JetFormBuilder uses the Gutenberg editor. To add a new field to your form, click on the + sign and search for JetForm. You’ll then see all the available form fields.
Once you’ve added a field, you can configure the options for that field as well as different form settings. This is also where you would set up post-submit actions and connect your form with your email marketing platform.
When you’re done, publish the form. You can then add it to any page on your site with the JetForm Gutenberg block.
And if you want to checkout JetFormBuilder for yourself, checkout their live demo where you can view and test a regular or a multistep form.
Pricing
As mentioned earlier, JetFormBuilder can be downloaded for free from the official repository. You’ll find that all the core features available in the free version are more than enough to help you build robust forms.

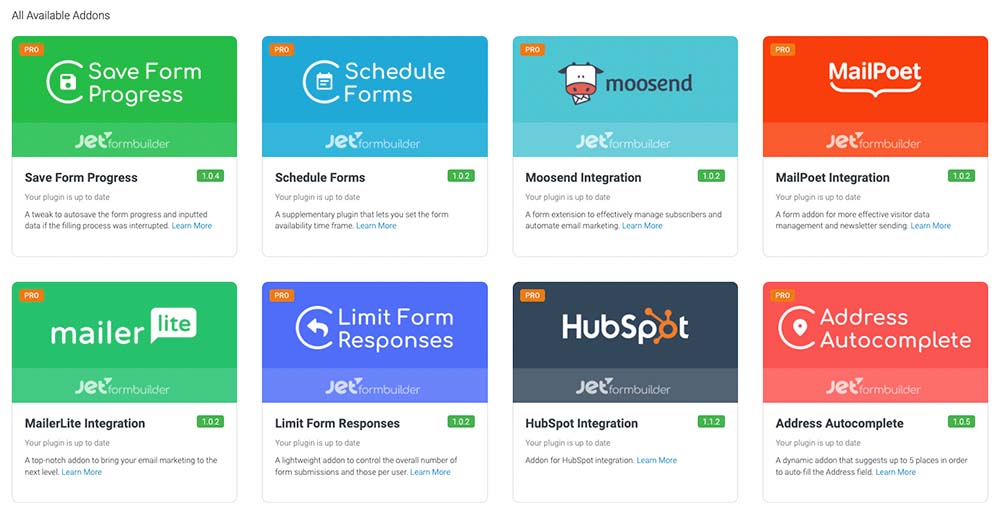
However, the plugin does have a premium version that offers more advanced features. The JetFormBuilder addons include integration with WooCommerce checkout forms, additional email marketing platforms, the ability to limit form responses, schedule forms, and more. The pro version of the plugin costs only $39/year for one website and just $79/year for unlimited websites. This makes it a great investment for your web design toolbox.
Final Verdict: Is JetFormBuilder Worth It?
The JetFormBuilder is a newcomer onto the WordPress form plugin scene but that doesn’t mean it lacks in features. On the contrary, the free version of the plugin offers an impressive number of features that comparable form plugins charge for.
The plugin is easy to use and works with Gutenberg compatibility so you can build your forms in the same place where you build your pages. This makes it easier to see how the form will fit into the overall page layout.
The free version of the plugin has more than enough features to build simple and complex forms. However, if you need a specific integration, it’s definitely worth investing in the premium version of the plugin. Overall, we feel that JetFormBuilder is definitely one of the best form builder options on the market.
Keep reading the article at WPExplorer. The article was originally written by Brenda Barron on 2022-02-14 09:50:46.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.