Need to serve scaled images in WordPress?
This just means you need to resize large images to be smaller.
GTmetrix tells you which images need to be scaled and the correct dimensions they should be cropped or resized to. Next, resize (scale) the image and replace old images with the new ones.
Since GTmetrix only shows unoptimized images for the single page you’re testing, start by scaling sitewide images images that appear on multiple pages (your logo, sidebar and footer images). Next, run your other pages through GTmetrix and scale individual images on those.
Can I use a plugin to automatically scale images?
Not likely. You can set a maximum width + height in most image optimization plugins. But different areas of your site call for specific dimensions (images need to be scaled accordingly).
Create an image dimension cheat sheet.
The best way to avoid serve scaled image errors is to learn the dimensions of each area of your website (sliders, widgets, logo, fullwidth blog images, etc). Next, create an image dimension cheat sheet listing each area’s dimensions. If you follow your image dimensions cheat sheet and resize images before uploading, you should never have serve scaled image errors again.
1. Find Oversized Images In GTmetrix
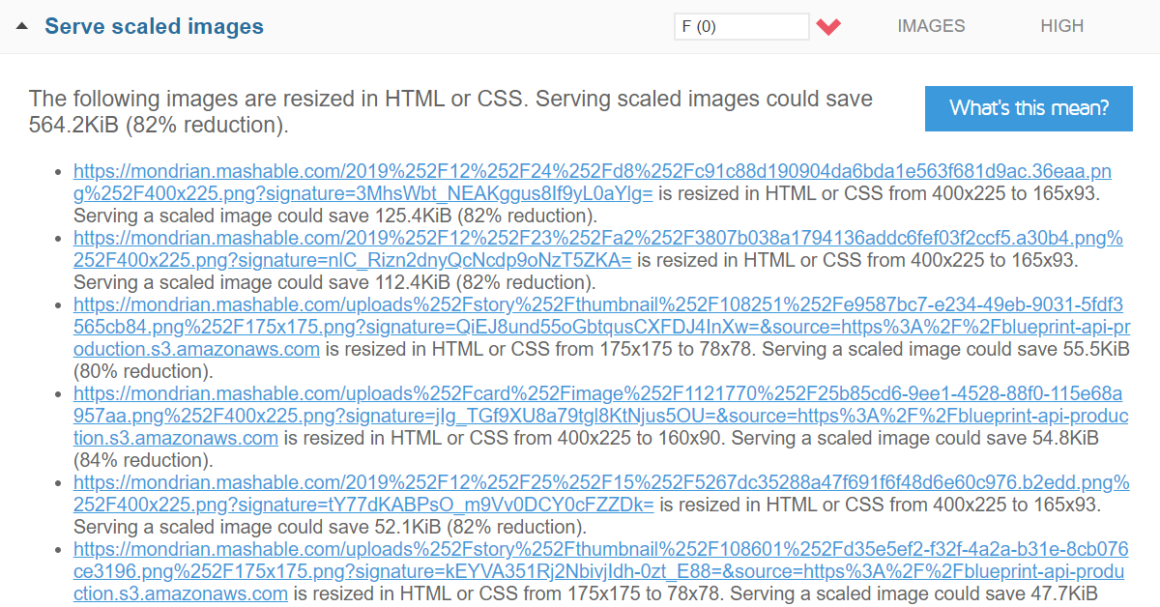
Run a page through GTmetrix and view serve scaled image errors in the PageSpeed tab. Expand their recommendations and you’ll see the correct dimensions each image should be resized to. Keep in mind GTmetrix will only show errors for the single page you are testing.

You can also manually check if images are scaled. First, right click and copy image address.

Next, paste the image URL into a new browser tab. If you compare the image shown on your website with your image URL, you will see there is a noticeable different in size. That means the image needs to be scaled. By comparing the two variations of your image side-by-side, you can see how large the image actually is (and why the page it’s on might be loading very slow).

2. Resize Images To Correct Dimensions
Download the old image and open it in your image editing tool of choice (I use GIMP). Resize and/or crop the image to the dimensions recommended by GTmetrix. Many image editing tools let you compress images and remove EXIF data which will make the image load even faster.

You can also crop and resize images directly in WordPress:

3. Replace The Old Image With The New One
Upload your new image to WordPress, then replace the old image with the new one.


4. Retest The Page In GTmetrix
Retest the page in GTmetrix and you shouldn’t have serve scaled image errors anymore.

5. Serve Scaled Images On Mobile
Serving scaled images is different on mobile.
If you sign up for a free GTmetrix account, you can test your mobile website speed on Android. Chances are you’ll see more serve scaled image errors if your site isn’t using adaptive images, which means automatically resizing images for mobile devices (this is usually done by a plugin).
Step 1: Run your site through GTmetrix’s Android Test:


Step 2: Find your mobile background dimensions provided by GTmetrix:

Step 3: Install an Adaptive Images plugin from ShortPixel or Adaptive Images.
![]()
Step 4: Set the dimensions provided by GTmetrix as the background maximum width.

Step 5: Rerun your site through GTmetrix’s mobile test to make sure there are no errors.

Step 5: Configure other settings in your adaptive images plugin (ShortPixel includes WebP support, lazy loading images, smart cropping, and removing EXIF data). These can help too.
6. Resize Images On Multiple Pages
If you use the same image on multiple pages and it needs to be scaled, you can resize the image, copy it’s HTML, then use the Better Search Replace plugin to fix it on multiple pages.
Step 1: Install the Better Search Replace plugin.
Step 2: Copy the old image’s HTML and paste it into the “Search For” field in the Better Search Replace plugin. You can use the WordPress Text Editor to see the image’s HTML. Note: Better Search Replace will only replace an image if it contains the exact HTML you enter in the plugin.

Step 3: Copy the new image’s HTML and paste it into the “Replace With” field.

Step 4: Select the tables (eg. posts) you want scanned and uncheck dry scan.
Step 5: Click “Search/Replace” and the plugin will replace the old image with the new one.
7. Create An Image Dimensions Cheat Sheet
As I mentioned earlier, you should measure the dimensions of all areas of your website so you can resize images before uploading them. You can find these dimensions in GTmetrix (only if you have serve scaled image errors) or you can also find them in your theme’s CSS stylesheet.
Example:
- Slider images: 1900(w) x 400(h)
- Carousel images: 115(w)
- Widget images: 414(w)
- Fullwidth blog post images: 680(w)
- Featured images: 250(w) x 250(h)
- Yoast Facebook OG image: 1200(w) x 628(h) – step 11
- Yoast Twitter OG image 1024(w) x 512(h) – step 11
![]()
My blog’s width is 680px, so every single image on this post has been resized to 680px.
8. WordPress Plugins To Serve Scaled Images
Most image optimization plugins have the option to resize images, however this is not very effective when trying to fix errors in GTmetrix, since different areas of your website called for different dimensions. It’s more for making sure your images aren’t absolutely enormous. As the Imagify plugin says, the maximum width should not be less than your largest thumbnail.
Smush

Imagify

EWW Image Optimizer

Other Images Optimizations
I wrote a full tutorial on optimizing images in WordPress which includes:
- Compressing images
- Serving images through a CDN
- Resizing GIFS
- Removing EXIF data
- Lazy loading images + videos
- Cloudflare Mirage, Polish, Hotlink Protection

Looking For More WordPress Speed Tutorials?
Here are other tutorials I wrote:
I also have an awesome video on WordPress speed optimization:
I hope you found this tutorial helpful! If you still have serve scaled image errors on your WordPress site, leave me a comment with your question and I’ll help you in anyway I can.
Cheers,
Tom
span,.wp-review-56420.wp-review-percentage-type .review-list li>span{display:inline-block;position:absolute;z-index:1;top:32px;left:45px;color:#ededed;font-size:14px;line-height:1;text-shadow:0 1px 1px rgba(0,0,0,.3);-webkit-touch-callout:none;-webkit-user-select:none;-khtml-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none}.wp-review-56420.wp-review-point-type .wpr-user-features-rating .review-list li>span,.wp-review-56420.wp-review-percentage-type .wpr-user-features-rating .review-list li>span{color:inherit;text-shadow:none}.wp-review-56420.wp-review-point-type .wpr-user-features-rating .review-list li .wp-review-input-set+span,.wp-review-56420.wp-review-percentage-type .wpr-user-features-rating .review-list li .wp-review-input-set+span,.wp-review-56420.wp-review-point-type .wpr-user-features-rating .review-list li .wp-review-user-rating:hover+span,.wp-review-56420.wp-review-percentage-type .wpr-user-features-rating .review-list li .wp-review-user-rating:hover+span{color:#fff}.wp-review-56420 .review-list li:nth-child(even){background:#fff}.wp-review-56420 .review-links{padding:30px 30px 20px 30px}.wp-review-56420.review-wrapper .review-result-wrapper i{font-size:18px}#review.wp-review-56420.review-wrapper .review-pros-cons{clear:both;padding:0;border-top:1px solid #fff}#review.wp-review-56420.review-wrapper .review-pros-cons .review-pros,#review.wp-review-56420.review-wrapper .review-pros-cons .review-cons{width:100%;flex:none;padding:0}#review.wp-review-56420.review-wrapper .review-pros-cons .review-pros{background:#2c3fd3;padding:30px 30px 10px 30px;color:#fff;box-sizing:border-box}#review.wp-review-56420.review-wrapper .review-pros-cons .review-cons{background:#5e1d9a;padding:30px 30px 10px 30px;color:#fff;box-sizing:border-box}.wp-review-56420.review-wrapper .mb-5{text-transform:uppercase}.wp-review-56420.review-wrapper .mb-5+p{line-height:26px}.wp-review-56420 .user-review-area{padding:15px 30px;border-top:1px solid}.wp-review-56420 .wp-review-user-rating .review-result-wrapper .review-result{letter-spacing:-2.35px}.wp-review-56420.review-wrapper .review-title{letter-spacing:1px;font-weight:700;padding:15px 30px;background:transparent}.wp-review-56420.review-wrapper .review-total-wrapper{width:40%;margin:0;padding:35px 0;color:#fff;background:#ededed;border-left:1px solid;text-align:center;float:right;clear:none;border-top:1px solid}.wp-review-56420.review-wrapper .review-list{clear:none;width:60%;float:left;border-top:1px solid}.wp-review-56420.review-wrapper .wpr-user-features-rating,.wp-review-56420.review-wrapper .wpr-user-features-rating .review-list{width:100%;clear:both;border-top:1px solid #fff}.wp-review-56420.review-wrapper.wp-review-circle-type .review-total-wrapper{padding:20px 0}.wp-review-56420.review-wrapper.wp-review-circle-type .review-total-wrapper .review-circle.review-total{margin:auto 0;padding-top:10px;width:auto;height:100%;clear:both}.wp-review-56420.review-wrapper.wp-review-circle-type .user-review-area{padding:12px 30px}.wp-review-56420.review-wrapper.wp-review-thumbs-type .review-list{width:100%}.wp-review-56420.review-wrapper .review-result-wrapper{border-radius:25px}.wp-review-56420.review-wrapper .review-percentage .review-result-wrapper,.wp-review-56420.review-wrapper .review-percentage .review-result,.wp-review-56420.review-wrapper .review-point .review-result-wrapper,.wp-review-56420.review-wrapper .review-point .review-result{height:26px;margin-bottom:0;background:#fff;border-radius:25px}.wp-review-56420.review-wrapper li .review-point .review-result{background:#5e1d9a}.wp-review-56420.review-wrapper li:nth-of-type(2n) .review-point .review-result{background:#2c3fd3}.wp-review-56420 .review-total-wrapper .review-point.review-total,.wp-review-56420 .review-total-wrapper .review-percentage.review-total{width:70%;display:inline-block;margin:20px auto 0 auto}.wp-review-56420.review-wrapper .review-total-wrapper .review-total-box{float:left;text-align:center;padding:0;color:#424242;line-height:1.5}.wp-review-56420.review-wrapper .review-total-wrapper .review-total-box h5{margin-top:10px;color:inherit}.wp-review-56420.review-wrapper.wp-review-point-type .review-total-wrapper .review-total-box,.wp-review-56420.review-wrapper.wp-review-percentage-type .review-total-wrapper .review-total-box{width:100%}.wp-review-56420.review-wrapper .review-star.review-total{color:#fff;margin-top:10px}.wp-review-56420.review-wrapper .user-review-title{padding:15px 30px 10px;margin:0;color:inherit;background:#fff;border-top:1px solid;border-bottom:1px solid}.wp-review-56420.review-wrapper .user-total-wrapper .user-review-title{display:inline-block;color:#424242;text-transform:uppercase;letter-spacing:1px;padding:0;border:0;background:transparent;margin-top:3px}#review.wp-review-56420.review-wrapper.wp-review-circle-type .user-total-wrapper h5.user-review-title{margin-top:12px}#review.wp-review-56420.review-wrapper.wp-review-circle-type .user-total-wrapper span.user-review-title{margin-top:8px}.wp-review-56420.review-wrapper .reviewed-item{padding:30px}.wp-review-56420.review-wrapper.wp-review-circle-type .review-total-wrapper>.review-total-box{display:block}.wp-review-56420.review-wrapper.wp-review-circle-type .review-total-wrapper>.review-total-box>div{display:none}#review.wp-review-56420.review-wrapper .user-review-area .review-percentage,#review.wp-review-56420.review-wrapper .user-review-area .review-point{width:20%;float:right;margin-bottom:5px}.wp-review-56420 .review-embed-code{padding:10px 30px}.wp-review-56420.review-wrapper,.wp-review-56420 .review-title,.wp-review-56420 .review-list li,.wp-review-56420 .review-list li:last-child,.wp-review-56420.review-wrapper .review-list,.wp-review-56420 .user-review-area,.wp-review-56420.review-wrapper .review-total-wrapper,.wp-review-56420 .reviewed-item,.wp-review-56420 .review-links,.wp-review-56420 .wpr-user-features-rating,.wp-review-56420.review-wrapper .user-review-title{border-color:#fff}.wp-review-56420 .wpr-rating-accept-btn{background:#5e1d9a;margin:10px 30px;width:-moz-calc(100% – 60px);width:-webkit-calc(100% – 60px);width:-o-calc(100% – 60px);width:calc(100% – 60px);border-radius:50px}@media screen and (max-width:480px){.wp-review-56420.review-wrapper .review-title,.wp-review-56420.review-wrapper .reviewed-item,.wp-review-56420.review-wrapper .review-list li,.wp-review-56420.review-wrapper .review-desc,.wp-review-56420.review-wrapper .user-review-area,.wp-review-56420.review-wrapper .review-embed-code{padding:15px}.wp-review-56420.wp-review-circle-type .review-list li{padding:15px 15px 0 15px}.wp-review-56420.review-wrapper .review-pros-cons>div>div{padding:15px;padding-top:0}.wp-review-56420.review-wrapper .ui-tabs-nav{padding:0 15px}.wp-review-56420.review-wrapper .review-links{padding:15px 15px 5px}.wp-review-56420.review-wrapper .review-list,.wp-review-56420.review-wrapper .review-total-wrapper{width:100%}.wp-review-56420.review-wrapper .review-total-wrapper{padding:10px 0}.wp-review-56420.review-wrapper .review-total-wrapper .review-total-box h5{margin-top:0}.wp-review-56420.review-wrapper .review-total-wrapper .review-total-box div{line-height:1}}]]>
Keep reading the article at Tom Dupuis. The article was originally written by Tom Dupuis on 2019-12-30 15:32:36.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.