Why create an interactive homepage?
An interactive homepage sets up a two-way interaction between your visitors and the page. The homepage provides content, and then the user has the option to click a button, write something, or complete some sort of action, creating “interactivity” between the user and the homepage.
Keep in mind 💡 that an interactive element doesn’t always have to cause a physical response—like filling out a form—on its own. Some homepage modules offer interactivity indirectly (like how an animation may help catch someone’s eye and cause them to push a button to see more) or by triggering emotions (like how countdown timers increase the urgency to buy).
This interactivity enables you to create an immersive experience that encourages visitors to stick around and explore your website. Some elements that help homepages become “interactive” include forms, sliders, maps, and even animations.
As such, an interactive homepage provides an easy way to set your content apart from all the other blogs and websites on the internet. Also, by adding these elements to your homepage, you’re able to grab the audience’s attention immediately.
An interactive homepage can also help you score more sales and conversions. For example, a contact form allows you to grow your mailing list and accumulate leads.
How to create an interactive homepage (10 methods)
Now that you know the benefits of an interactive homepage, let’s look at the best tips to help you create one for your website. 🌐
1. Display beautiful images in clickable sliders
Images provide an easy way to spruce up your content and make your pages more visually appealing. However, if you want to display lots of stunning images, this can disrupt the flow of your content and become distracting for visitors.
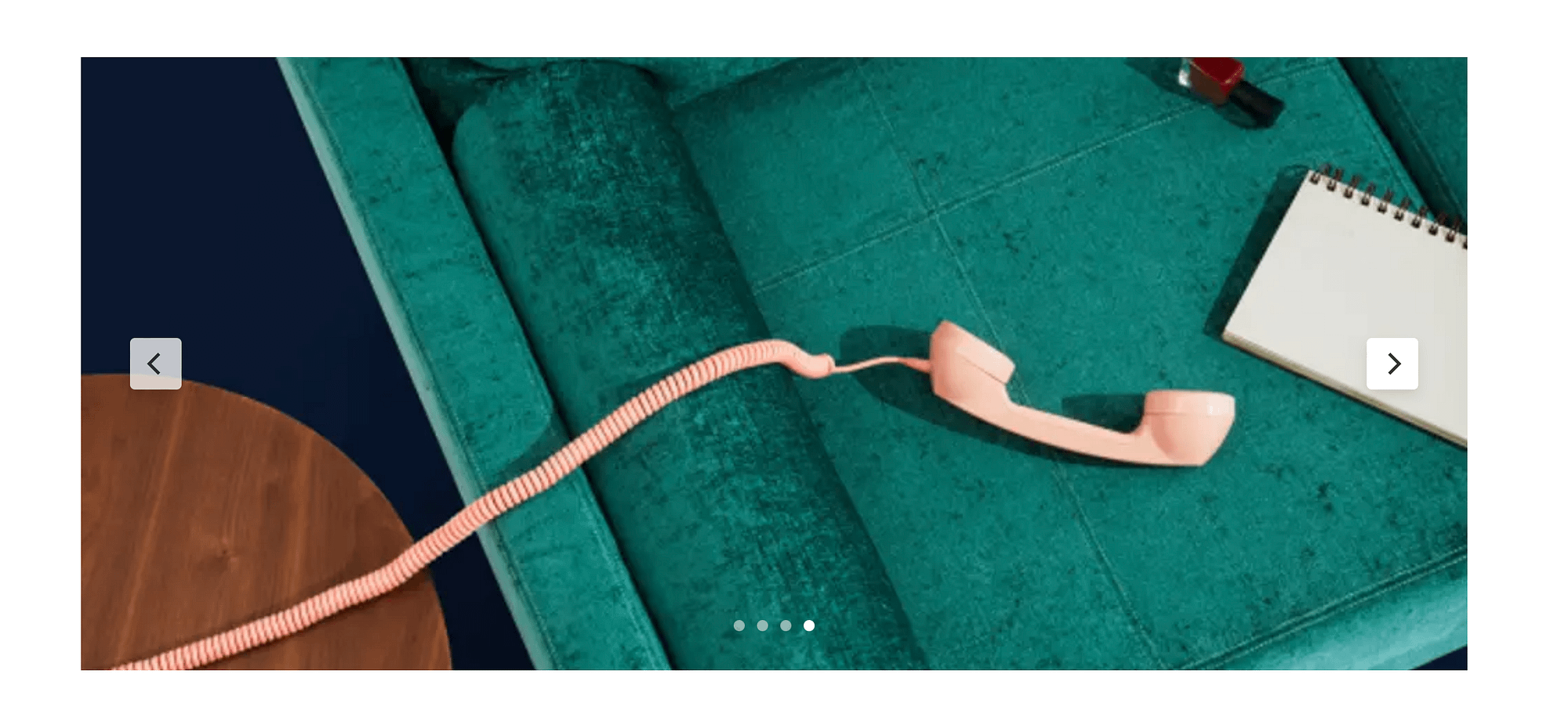
Instead, you can add a slider to show off your best assets. This way, you can organize your images into a neat block that visitors can easily scroll through:

If you want to add this functionality to your homepage, you can use the Slider Block that comes with the Otter Blocks plugin. All you need to do is insert the block on your page and upload your images.
You can also pair this with the Optimole plugin if you want to maintain super-fast loading times. Optimole optimizes all of your images so they don’t weigh down your homepage.
Your website header is often the first element that visitors see when they land on your homepage. Therefore, it’s one of the easiest ways to create a great first impression.
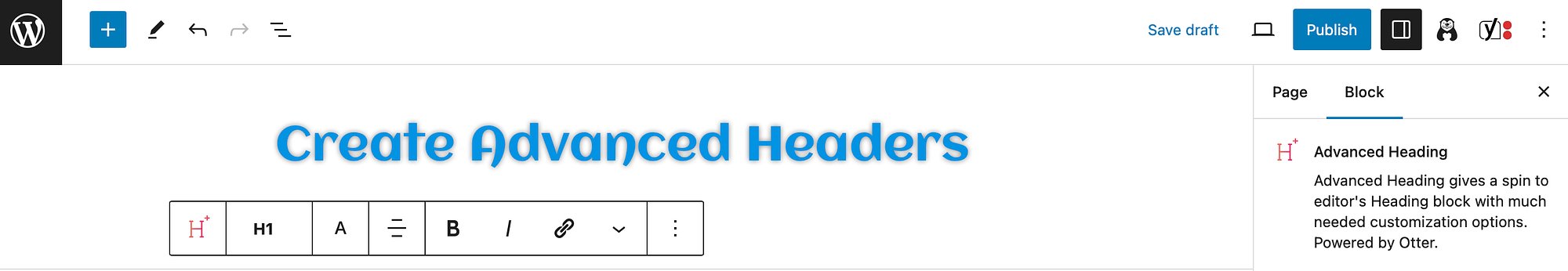
With this in mind, you can make your header stand out with compelling copy, eye-catching colors, and call-to-action buttons. Better yet, you can design more sophisticated interactivity using Otter Blocks’ Advanced Heading block.


Once you add the block to your page, you’ll gain full control over the style of your headings, where you can change styling and insert interactive buttons and links.
3. Build a contact form
Another way to design an interactive homepage is to build a contact form to collect important details (like email addresses). Then, you can use these details to communicate with customers, deliver email campaigns, and promote your products.
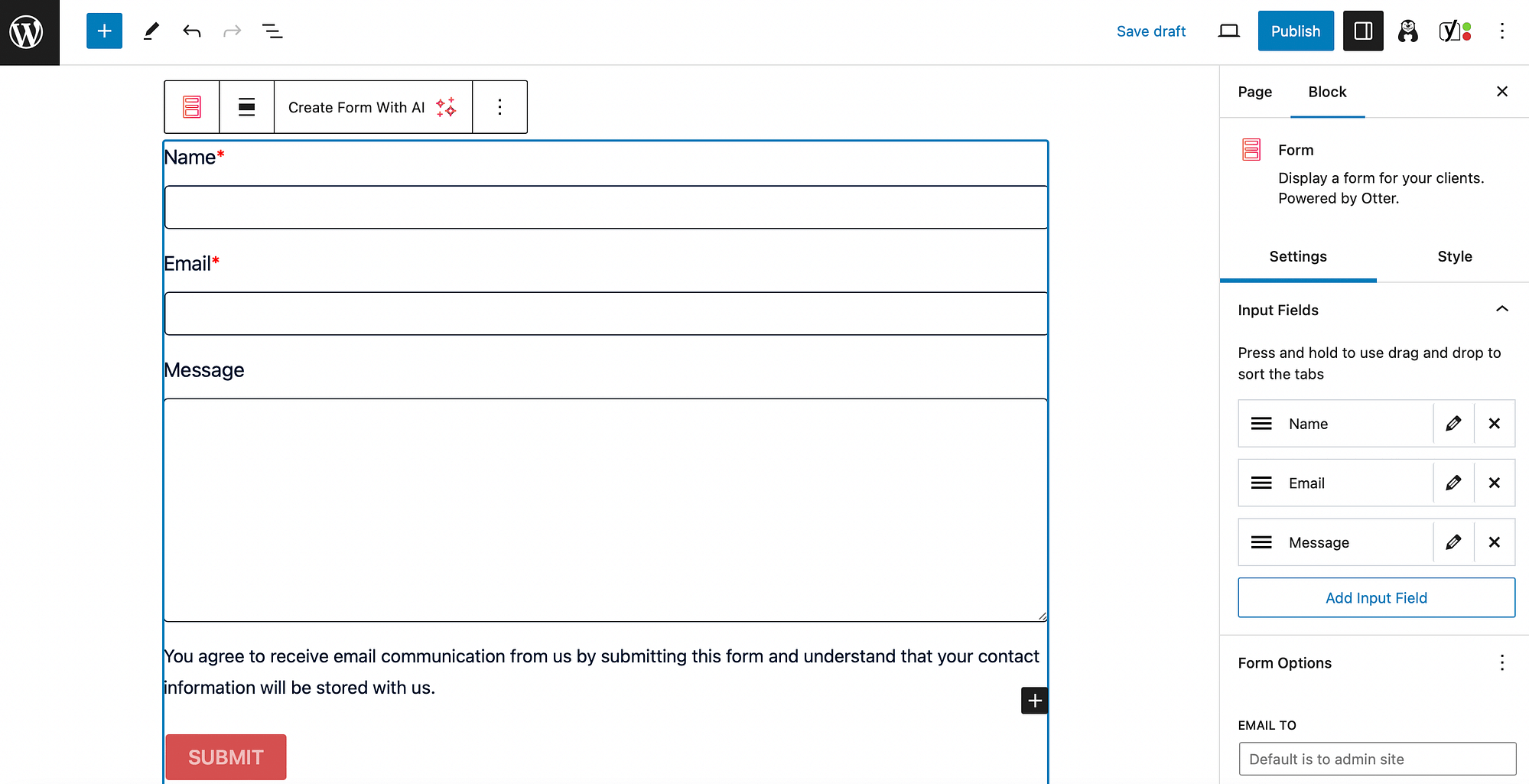
There are tons of contact form plugins you can install, or if you’re already using Otter Blocks, you can add the Form block to your homepage.


You can choose from a range of form layouts or create your own. Add extra fields, modify the existing options, customize the submission message, and even integrate your form with an email marketing tool for future interactivity.
4. Include interactive graphs, charts, and maps
Sometimes it makes sense to display visuals like graphs, charts, and maps. It’s often wise to make these elements interactive so customers can make choices and click items within them.
Although some users will be able to achieve this using code, beginners can install a handy plugin like Visualizer:
With this tool, you’re able to design clickable charts, import data with just one click, and customize the chart’s appearance.
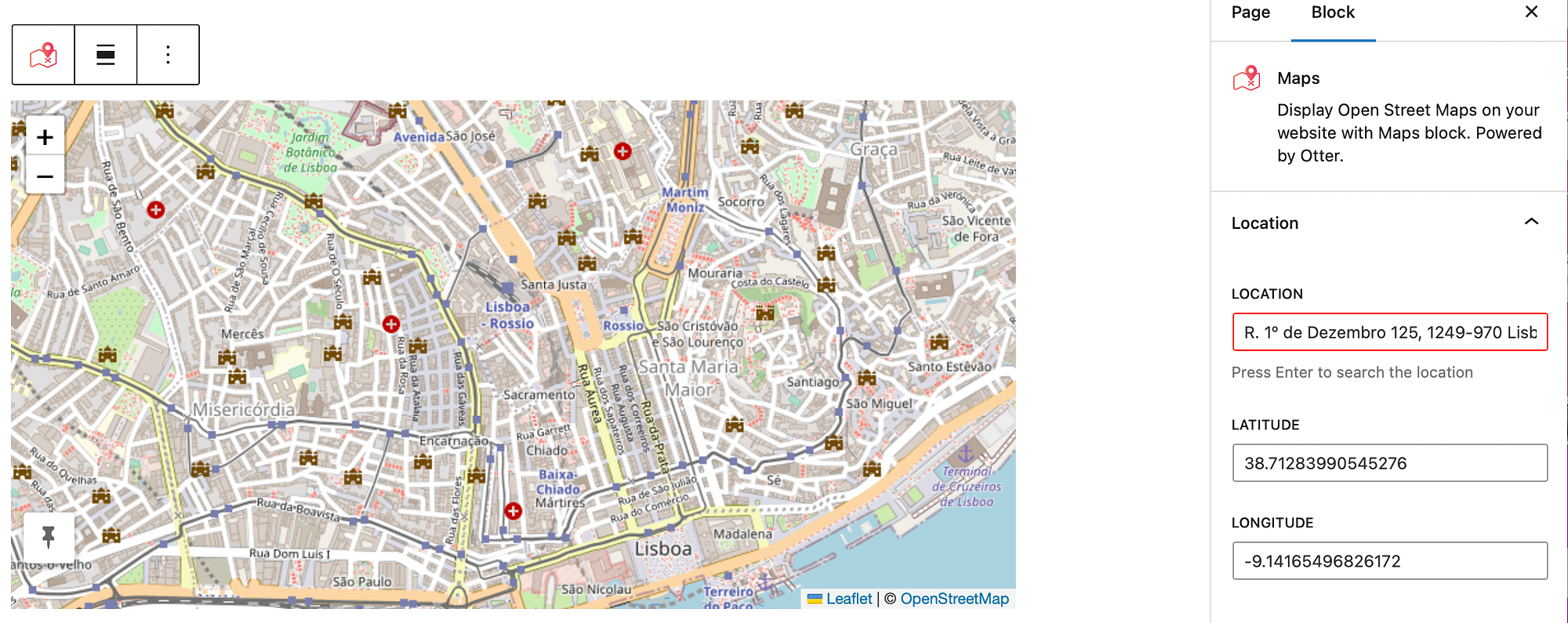
Additionally, you might need to add a map to your homepage to show visitors where your business is located.


In this instance, you can use the Maps block available with the Otter Blocks plugin, which will display an Open Street Map on your page. In terms of interactivity, the site visitor can zoom in, click on landmarks, and view addresses.
5. Add animations (that can lead to interactivity)
As we’ve mentioned, images provide an easy way to make your pages more attractive. However, you can go one step further and add fun animations to create a more interactive homepage. You might, for instance, add a bouncing effect to a button, which draws attention to the button, hopefully causing a customer to click it (hence the animation can lead to interactivity).
Lottie Animations offers a beginner-friendly way to include moving designs on your site. Better yet, you’ll get access to the Lottie Animations library with the Otter Blocks plugin.


Once you’ve chosen your favorite design, you can download the animation to your computer or take note of the embed URL. Then, all you need to do is insert a Lottie block on your landing page and add the animation with your preferred method.
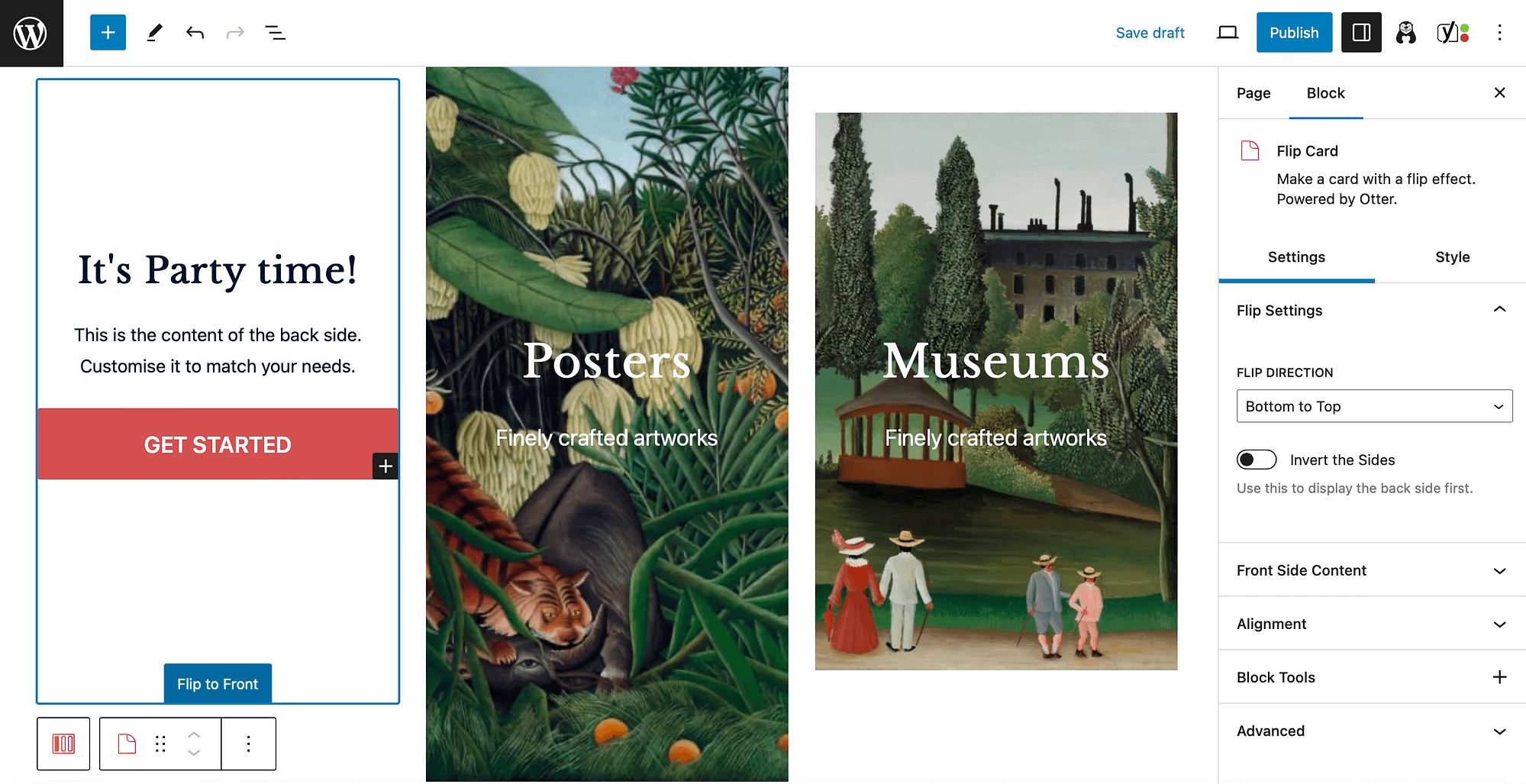
6. Utilize flippable cards
Flippable cards display one message on the front of the card and a separate message on the back. They’re a great way to make your homepage more interactive, since they “flip” when a user clicks or scrolls over the card. Plus, they enable you to share information without overwhelming visitors with large chunks of text.
If you’re using Otter Blocks, you can add a Flip Card block to your homepage.


What’s more, you can change the appearance of the block by applying custom colors, fonts, and sizes.
7. Show a countdown timer (which helps lead to interactivity)
If you run an ecommerce website, a countdown timer helps create a sense of urgency around limited-time promotions and special offers. Although a countdown timer usually lacks interactive pieces (like forms or buttons), it triggers an emotional response in the customer, pushing them to use interactive elements like buttons and forms.
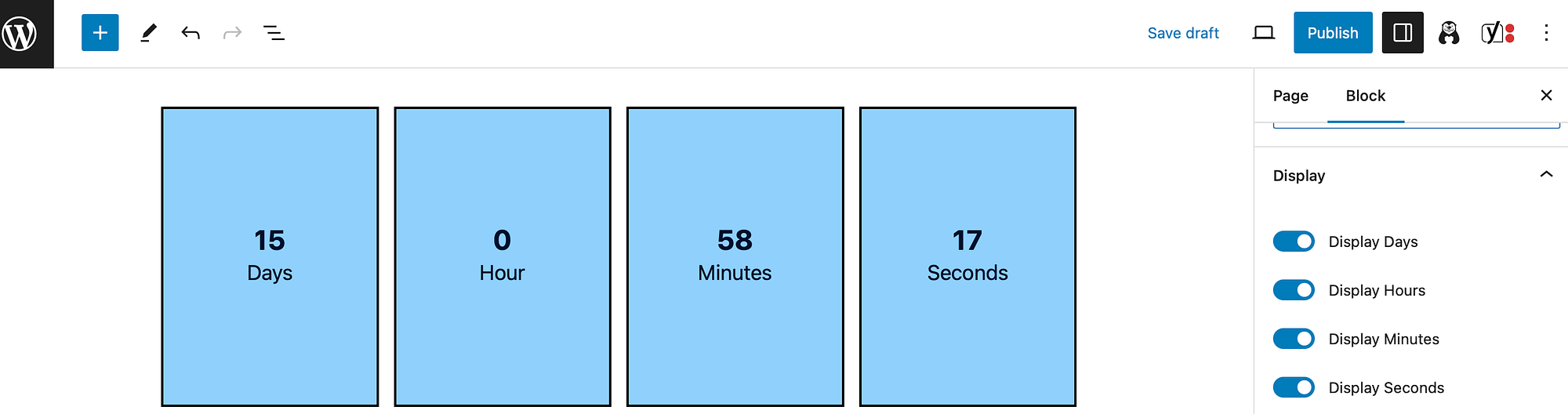
The Otter Blocks plugin includes a handy Countdown block that displays days, hours, minutes, and seconds.


You can disable any of these options in the Block settings. Plus, you can add separators, adjust the spacing, and change the colors. Just make sure to place the countdown timer in a truly interactive block like a “Checkout” or “Buy Now” button to ensure people actually interact with something.
8. Post user-generated content (to drive interactivity)
If you like to display fresh content that’s constantly updated, then user-generated content is a great option. Additionally, you can use it as social proof to help drive interactivity, like scoring more conversions and sales.
User-generated content, as the name suggests, is content that real users have put together. So, you might display an Instagram feed (including tagged posts), testimonials, or add a Q&A community section to enable users to connect with one another.
The bbPress plugin has to be one of the most powerful discussion board plugins that lets you set up simple forums. Or, you can use a social feed plugin like Smash Balloon to display Facebook posts or Instagram feeds.
9. Embed quizzes and polls
If you want to impress your visitors with an interactive homepage, quizzes and polls are an excellent option. You might display a quiz that helps customers select the right product, or you can design surveys and polls to get feedback.
If this sounds like something you’d like to include on your site, we recommend a plugin called Forminator to set it up.
With Forminator, you can easily create Buzzfeed-style quizzes, feedback forms, and interactive polls with real-time results. You can also build your quizzes using an intuitive drag-and-drop editor.
10. Add gamification
Gamification promotes interactivity by using elements that let customers collect points, win rewards, climb leaderboards, and exchange virtual currencies.
For instance, you might reward visitors who leave reviews, complete surveys, or share your content on social sites. This incentivizes people to take the desired actions on your website to help you gain more traffic or improve conversions.
The myCred plugin enables you to implement a points management system with a range of digital rewards, like points, ranks, and badges.
It’s a great option for membership websites or ecommerce sites that want to set up a customer loyalty program. You can even set up community leaderboards to add some friendly competition to your site.
Our conclusion on building an interactive homepage 🏁
An interactive homepage is a great way to add excitement and moving parts to your homepage. It provides an easy way to engage your visitors and encourage them to give something in return–or interact–like clicking a button, completing a quiz, or playing a game. Better yet, there are tons of ways to achieve this.
For example, you can build contact forms and embed quizzes or polls. Or, you can display clickable visuals like graphs, maps, and sliders. You might even add “indirect” interactivity with animations (through Otter Blocks) or countdown timers, which prompt interactivity on other parts of your homepage. 🌐
Do you have any questions about how to create an interactive homepage? Let us know in the comments below!
Keep reading the article at CodeinWP. The article was originally written by John Hughes on 2023-11-07 07:00:00.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.