The word “wireframe” is used in the design field to describe the initial sketch or outline of your concept, whether it’s a website, app, or landing page. A wireframe is intended to be aesthetically simplistic, with primary forms used to represent text blocks, buttons, and pictures.
This simplicity is deliberate: components may be readily rearranged for rapid iteration. Once the concept has been established, a more detailed, high-fidelity prototype may be developed. Because wireframes are such a vital part of the creative process, it’s no wonder that there are a plethora of wireframe applications available on the market.
We’ve done hours of research and testing to compile a curated list of wireframe tools to help you discover the one that’s ideal for your requirements.
1. Figma
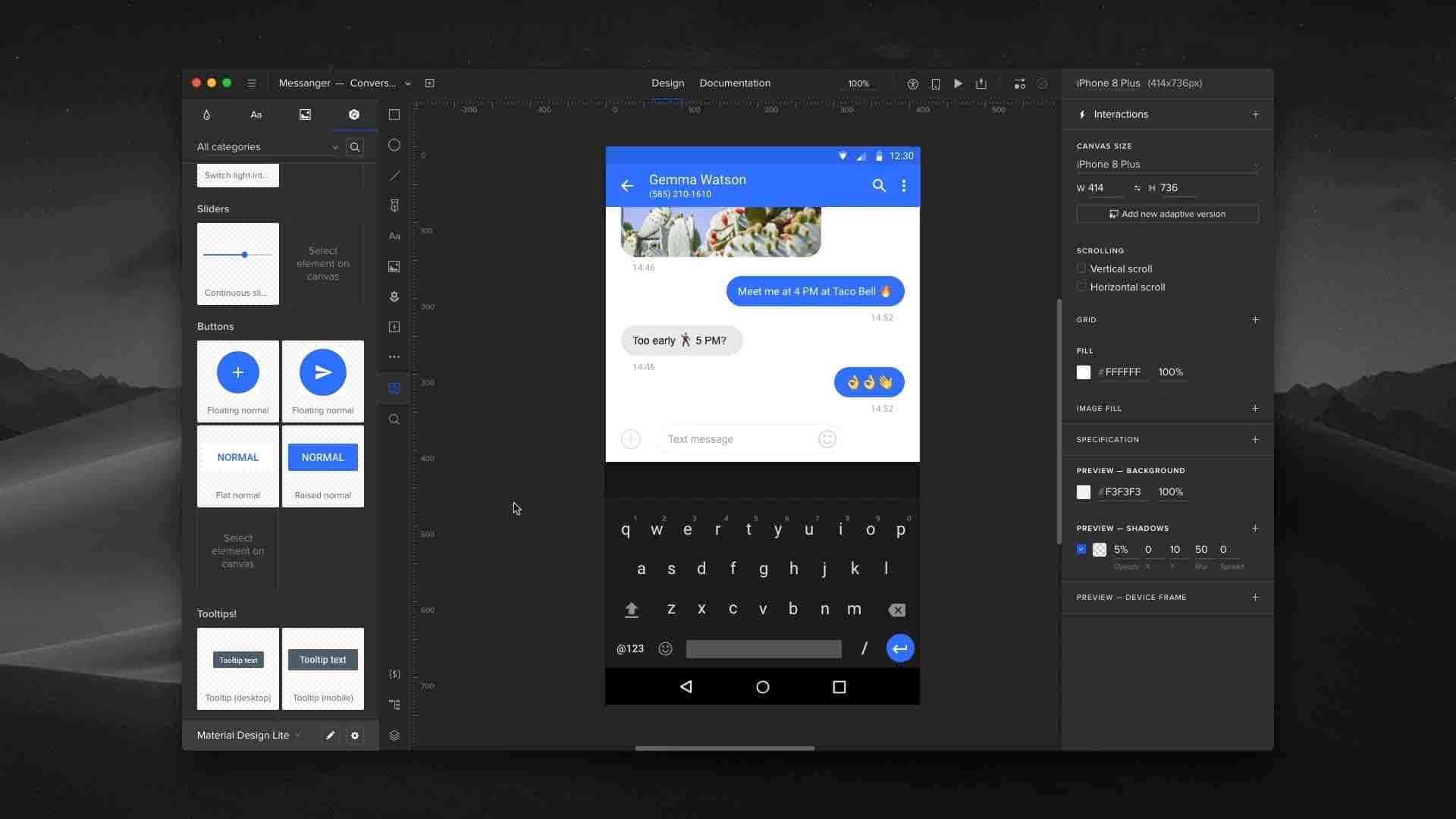
Figma distinguishes itself as a solid cloud-based alternative to programs like Sketch and XD. It provides a range of capabilities that function well whether you’re a solo designer or part of a larger team. The most significant thing is that it doesn’t discriminate against free users.
Its open and wide style allows you to develop several designs inside a single project. It also allows you to create many versions side by side, making brainstorming sessions and redesigns a breeze. Figma’s design-centered approach makes it an excellent tool for swiftly generating wireframing concepts by simplifying otherwise time-consuming activities.
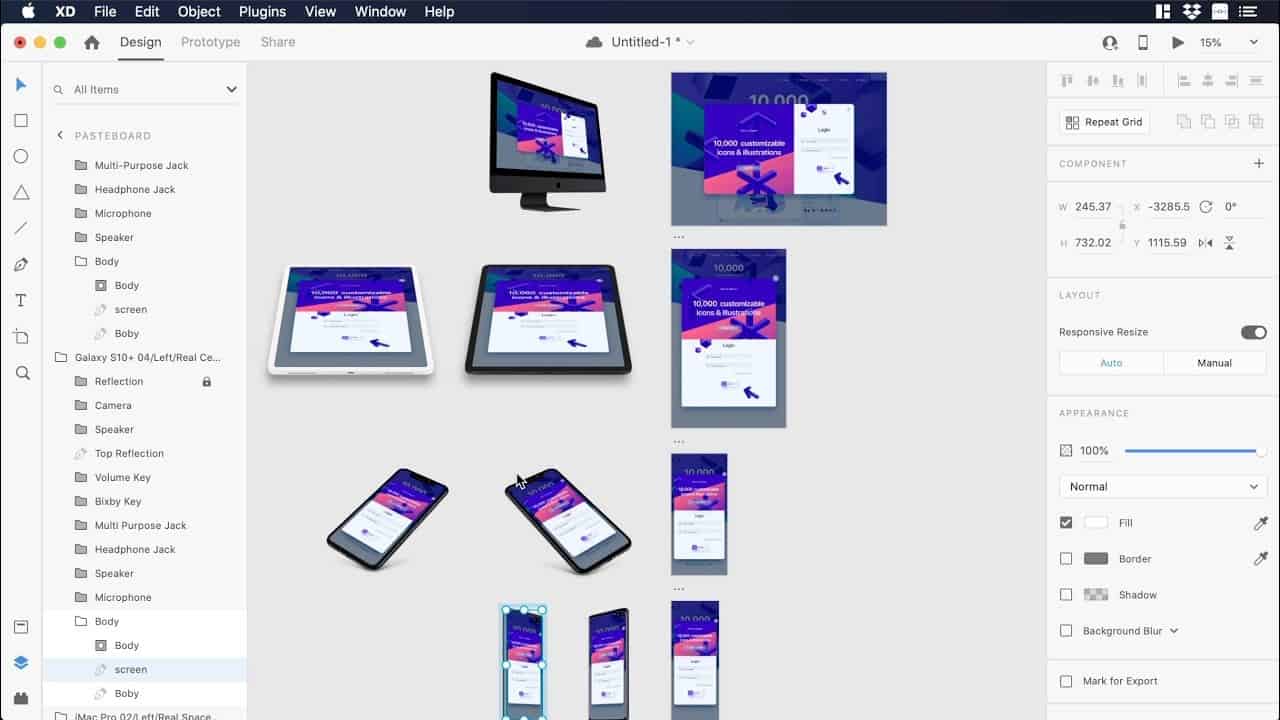
2. Adobe XD

Adobe XD Adobe’s user interface design software enables you to visualize your product in the prototype stage and perform everything from wireframing to essential prototyping. Compared to other Adobe applications, its design is more basic, and new-user onboarding is reasonably straightforward.
You may use this tool to build a wireframe, mockup, and prototype inside the same project file. It is not necessary to integrate several tools or export after each iteration. Adobe XD is free for up to 2GB of storage and one shared prototype. Adobe’s Single App plan begins at $9.99 per month and includes limitless prototypes as well as 100GB of cloud storage space.
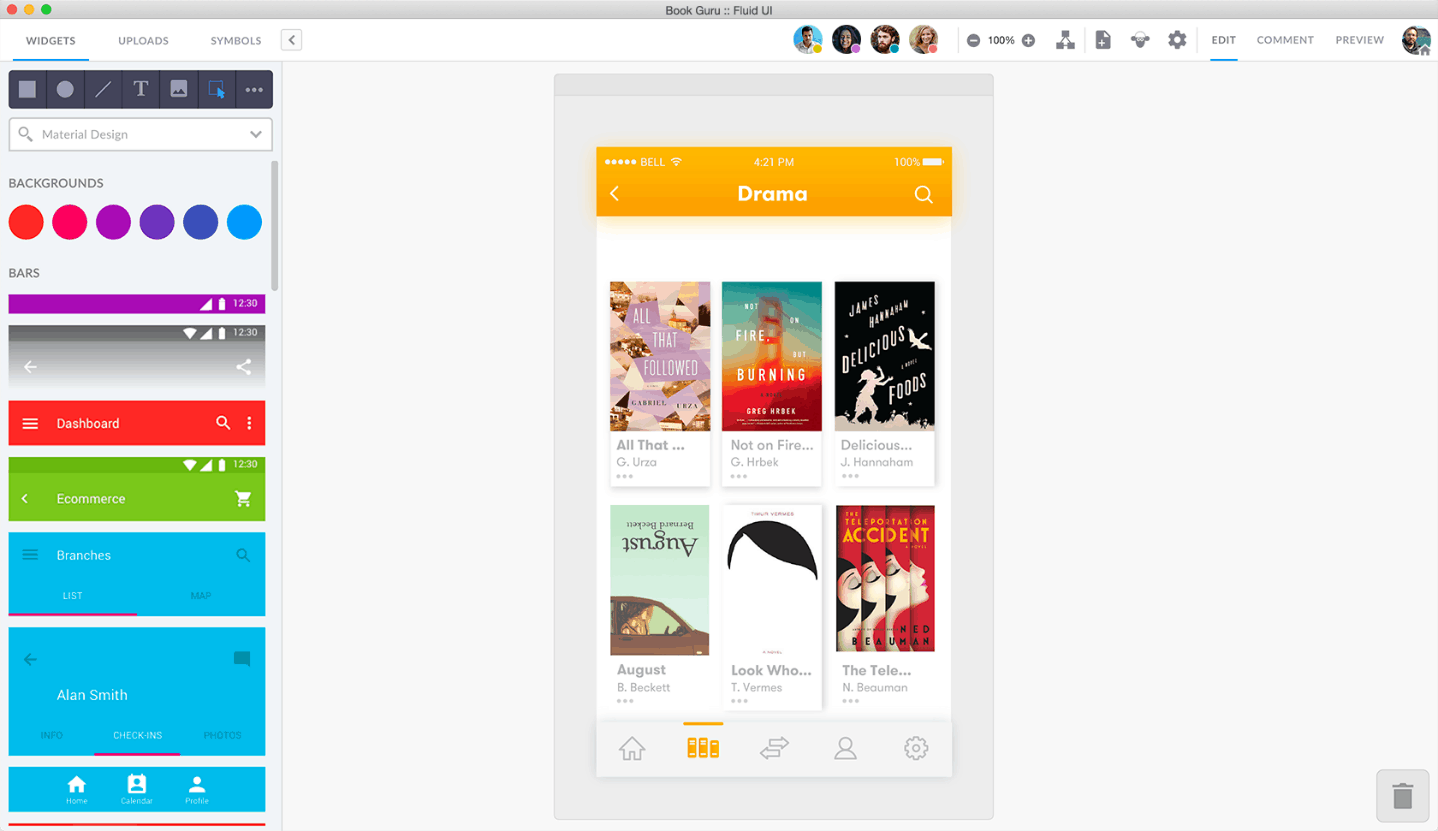
3. FluidUI

FluidUI is n easy-to-use wireframing tool that works on several platforms, including mobile Android and iOS. It is all about creating visually appealing high-fidelity wireframes. The free version allows for up to ten pages of workspace, including transitions and motions between them.
FluidUI differs from most other wireframing tools in that it includes an extensive range of interface components and animations. It also has over 2000 icons, widgets, and design components that you can edit and drag and drop onto your page.
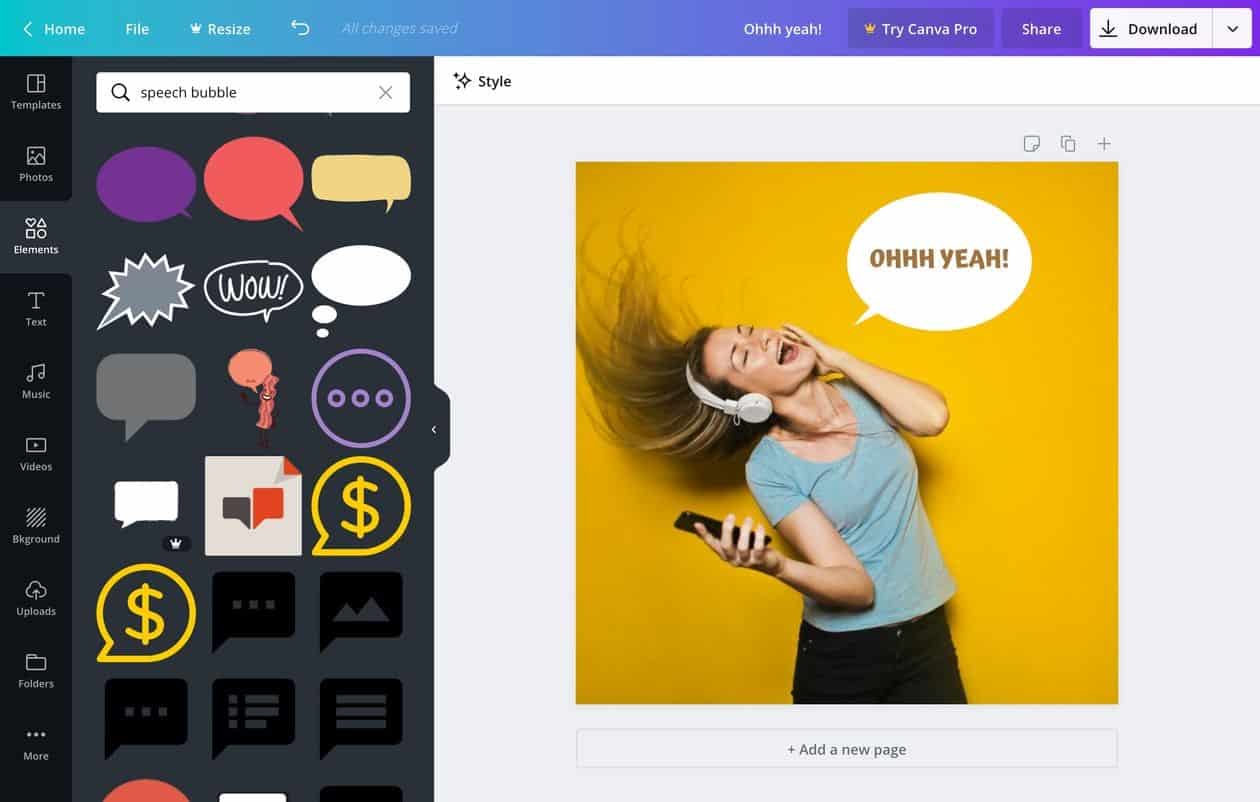
4. Canva

Canva isn’t usually the first tool that comes to mind when thinking about wireframes, mainly because it isn’t a wireframing tool but rather a marketing design tool for social media visuals, CV templates, and logos.
Although it may not appear to be the obvious choice, its powerful suite of drag-and-drop icons, along with its plethora of ready-made templates, makes it the ideal wireframing tool for complete beginners who want to get the job done.
5. UXPin

UXPin is a long-time favorite among interface designers and is often one of the first tools suggested to anybody learning how to wireframe. While its extensive feature set may be complex for a rookie designer to grasp, the time invested studying UXPin is well worth the effort.
You may begin your wireframes with UXPin’s built-in collection of UI elements, which you can drag and drop straight onto your canvas. The advantage of this somewhat higher-fidelity wireframe is that you may fine-tune the flow and functionality without rebuilding the screen’s components.
Conclusion
We hope this list helped you find the best wireframing tool for you. We tried to compile the ones that are used the most and the ones that offer the most functionality and options. Check them all out and find your fit.
Latest posts by Sara Peksin (see all)
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.
Thank you for subscribing.
Something went wrong.
Keep reading the article at WP Newsify. The article was originally written by Sara Peksin on 2021-09-13 07:20:28.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.