In this post I’m going to show you why it is so important to make your WordPress website more accessible, and introduce simple tools that anyone can use to increase accessibility for everyone. Why? Because your ultimate goal is to get as many people as possible to visit your website. How can you expect to do that if you’re not making your site accessible to all?
Furthermore, most of us focus on finding magic ways of driving high volumes of traffic to our site using the latest social media marketing strategies and search engine optimization methods, but what a lot of us forget about is this: The folks that have already found you need to be able to easily navigate around your website.
This is extremely important, because just like in a brick and mortar business situation, people come in all types, shapes and sizes. Ultimately, you want those who have taken the time to visit your establishment to spend some time looking around, spend some money, come back often, and best of all, bring others back with them.
If you weren’t interested in website accessibility before, you should be now. With that said, let’s crack on!
What is Website Accessibility?
Let’s take a moment to understand what we are talking about.
Website accessibility refers to the practice of removing barriers that prevent interaction with, or access to websites, by people with disabilities. When sites are correctly designed, developed and edited, all users have equal access to information and functionality.
So we’re really talking about the practice of removing barriers. That may sound complicated, but it’s really not. For example, a barrier in your website can be something as simple as not creating a visible and meaningful title (i.e. text that will appear as a tooltip) for a link.
If you’re an average internet traveler and you are suddenly let down by the lack of a little effort on the part of the website designer and/or webmaster to make his or her site easier to navigate, just imagine what a person with a vision disability is feeling right now.
The Internet Through Others’ Eyes
Have you ever wondered what it’s like for a sense-impaired or otherwise mentally or physically disabled person to browse the Internet? Possibly not. I encourage you to take some time to do so right now, because it could change the way you create and run websites from now on. Let’s explore some of the challenges that face many web users:
- Visual: impairments including blindness, various common types of low vision and poor eyesight, various types of color blindness.
- Motor/Mobility: e.g. difficulty or inability to use the hands, including tremors, muscle slowness, loss of fine muscle control, etc., due to conditions such as Parkinson’s Disease, muscular dystrophy, cerebral palsy, stroke.
- Auditory: Deafness or hearing impairments, including individuals who are hard of hearing.
- Seizures: Photo epileptic seizures caused by visual strobe or flashing effects.
- Cognitive/Intellectual: Developmental disabilities, learning disabilities (dyslexia, dyscalculia, etc.), and cognitive disabilities of various origins, affecting memory, attention, developmental “maturity,” problem-solving and logic skills, etc.
The good news is there are a lot of assistive technologies available for people with disabilities that enable them to enjoy surfing the net. Your job as a website designer is to make sure that your site adheres to certain guidelines that will enable those technologies to function.
Popular Internet Accessibility Tools
Speaking of assistive technologies, here are a selection of the most popular internet accessibility plugins often used:
- Screen reader software that uses synthesized speech to read out what is happening on the computer.
- Refreshable braille displays that render text as braille characters.
- Screen magnification software that enlarges what is being displayed on the monitor.
- Speech recognition software that turns voice into text.
- Keyboard overlays to make typing easier and more accurate
And yes, there’s even an app for that:
- Free assistive technology from eSSENTIAL Accessibility helps people who have trouble typing, moving a mouse or reading a screen.
Now that you understand what individuals with disabilities face when they are reading a blog, or learning about what an Echidna is (*hint* it looks like an extra spiky hedgehog) and what it loves to eat, or maybe just shopping for that perfect gift online, we can look at some tools that can help you to achieve a thoroughly accessible website design. After all, if your site is properly accessible to those with disabilities, just think how easy it will be for everyone to navigate.
How to Choose an Accessible WordPress Theme
The first step to a fully accessible website is picking a theme that is accessibility ready. Many theme developers are taking the time to implement guidelines from the WordPress Theme Accessibility Handbook, so your best bet is to simply ask the author if a particular theme is accessibility ready.
For example, here at WPExplorer we’ve been working closely with the University of Hawaii to make the Total WordPress theme more accessible. Want to have a look? If you run the UH website through the WAVE web accessibility evaluation tool you can see how they’ve implemented the theme’s features to make their website usable for all of their students.

You can also find free accessible themes on WordPress.org, just click the Themes menu link at the top of the page to open the Theme Directory. Look for the sub-menu titled Feature Filter. It will have a little gear next to it. Click that.
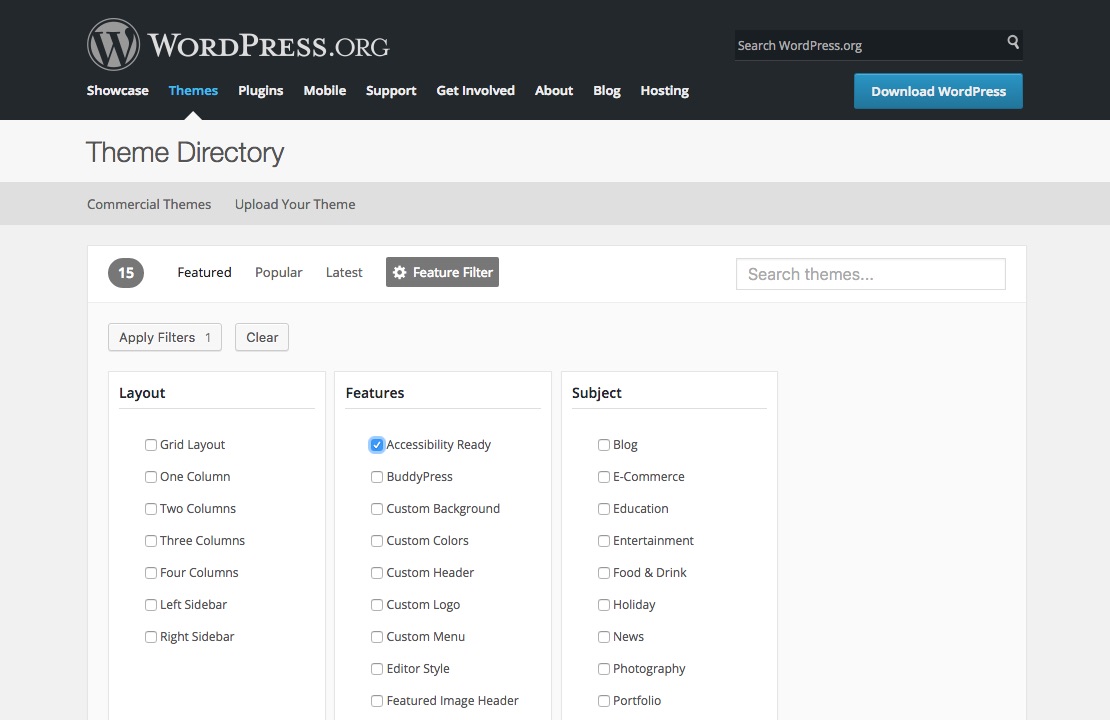
This opens a plethora of options for you to choose from when filtering your search. Under Features, click the top feature which is – you guessed it – Accessibility Ready.

You may then select as many other filters as you would like. Over to the left, you will see the Apply Filters button which will show you how many filters you have applied. Click Apply Filters. Please keep your hands and feet inside the vehicle at all times.

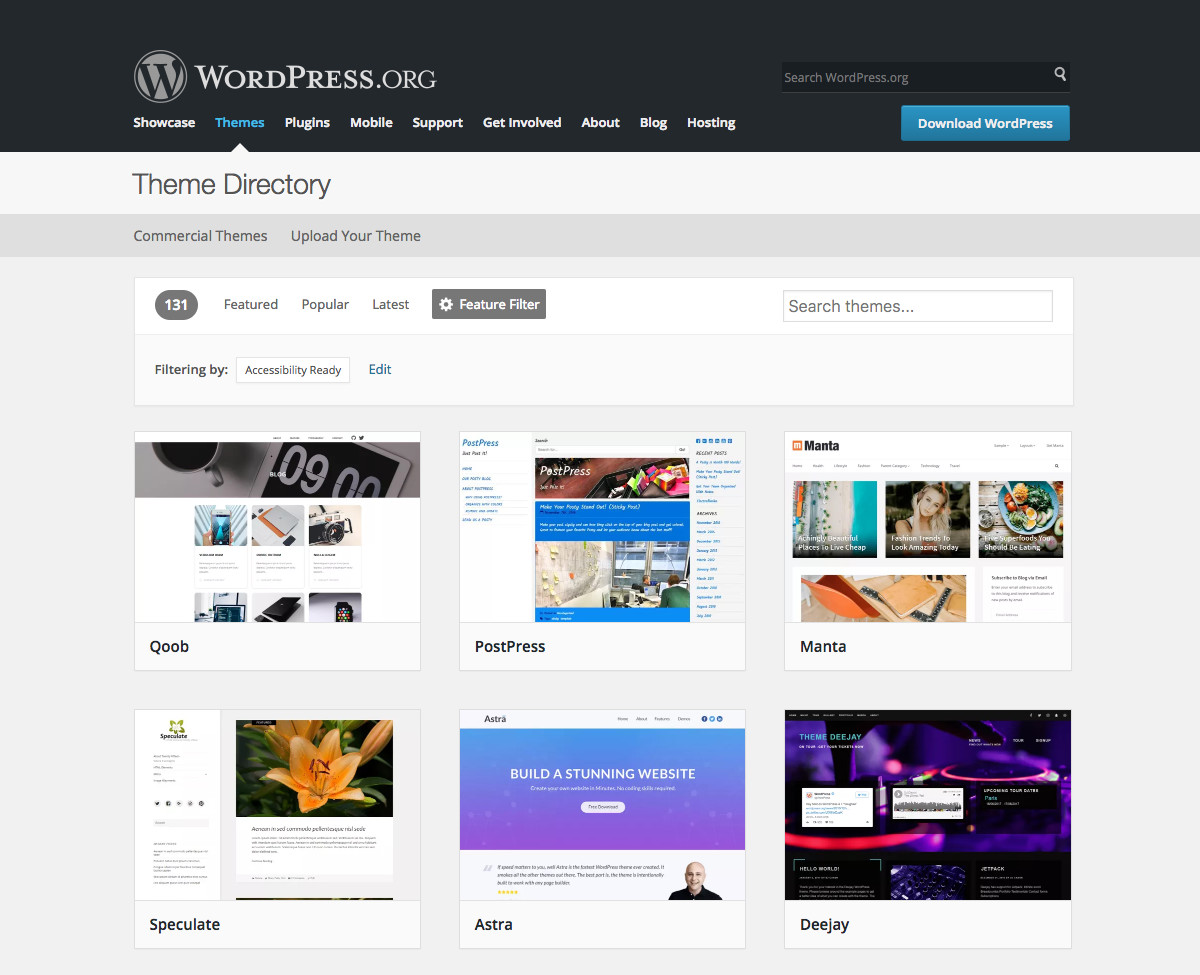
You have now arrived at your destination. Please remain seated until the vehicle has come to a complete stop and the doors have fully opened. Then pick a theme.
It’s important to note that just because a theme is marked as Accessibility Ready does not mean that it is ‘fully’ accessible. However, if a theme developer has gone to the trouble of tagging their theme as accessible, chances are they’ve done some work on this front. And if you do run into any issues let them know so they can update the theme for other users.
(Free) WordPress Plugin Solutions for Accessibility

Perhaps you are building your own WordPress theme, or maybe you want to use whatever theme you want. Have no fear. One of the amazing things about the world of WordPress is the availability of tens of thousands of plugins. Whenever you have a need for something, there is usually a plugin to fit the bill.
My personal pick is WP Accessibility, which comes with a variety of tools to help you seek out and destroy many of the common accessibility issues that you may come across using WordPress themes. It requires very little expert knowledge and a minimal amount of setup.
WP Accessibility Helper (WAH) is another all in one option that includes a host of helpful features for skip links, font resize, DOM scan, contrast mode etc. Its a quick way to add a number of accessible features to your site in one swoop.
Others you might want to checkout meet more specific accessibility needs.
Accessible Fonts
The Accessibility Widget creates a font-size switcher widget for your sidebars. This way readers on you site can easily change the text size according to their needs.
A second option for easier reading is the Zeno Font Resizer. The plugin allows site admins to set font resize options (minimum and maximum size, resize steps when increasing, and character) as well as a cookie duration. This way users will see the correct sized font when they return to your site.
Text to Speech
For sight impaired readers having audio options is a must. One plugin I like is Speaker – Page to Speech. This plugin can create an audio version of your posts and pages. Best of all, the plugin offers 190 human quality voices to choose from, supports more than 30 languages and works great with most themes.
GSpeech Text To Speech Solution is a free option for audio accessibility. It works with any text on your pages and adds an audio block to your site. Then you can use options to change colors, speaker voice and more.
Forms
You can easily make your contact forms accessibility ready with plugins like Contact Form 7: Accessible Defaults and WCAG Form Fields for Gravity Forms, or by simply using an accessible ready form plugin such as Formidable Forms.
That aside, there are a number of other useful tools and plugins available to help with a variety of different issues associated with website accessibility. This is a great page to check out for a comprehensive list of recommended development tools.
Testing Your Website Accessibility
Once you’ve created your website it might be a good idea to test your changes. There are many methods and softwares you can use to test accessibility but there are a couple that make testing easy.

One we already mention in this article is the WAVE web accessibility evaluation tool by WebAIM. This helpful tool displays any errors, alerts, features, structural elements, ARIA labels and contrast errors so you can adjust accordingly.

Another tool for developers is Tota11y, an accessibility visualization toolkit developed by the Khan Academy. This JS file simply needs to be added to your site to enable the accessibility tool, which appears at a little glasses icon tab at the bottom of the screen. Just click to view accessible elements on your page as well as errors or violations you might want to fix.
Conclusion
Website accessibility is as important, if not more so, than simply directing traffic to your site. Now you can understand why it is essential to make sure that everyone that arrives at their destination can fully comprehend and navigate their way around all the incredibly entertaining and informative information that is your website.
So what are you waiting for? Take this opportunity to make your site more accessible right now!
Keep reading the article at WPExplorer. The article was originally written by Tom Ewer on 2020-01-31 07:04:27.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.

