Want to create a welcome gate on your website?
Traditional welcome gates redirect users to a new page, which is bad for SEO and user experience. With OptinMonster, you can create a splash screen, also known as a full-screen optin form to grow your email list.
In this article, we’ll show you how to add a welcome gate to your WordPress website.
Adding a Welcome Gate to Your Site Made Easy
Adding a welcome gate to your WordPress site is quick and easy with OptinMonster.

OptinMonster is the best lead-generation plugin that helps you grow your email list, boost your sales and increase your conversion goals. Using this app, you can create stunning popups that are fully optimized for devices of all sizes.
It also lets you add a count down timer, inline forms, content lockers and a lot more. Learn more about OptinMonster here.
By using OptinMonster, it’s super easy to create stunning and powerful welcome gates that convert. All you need to do is to follow this tutorial.
Step 1: Connecting the OptinMonster Plugin With Your OptinMoster App
First off, signup for the OptinMonster app and then install the OptinMonster plugin in your WordPress dashboard.
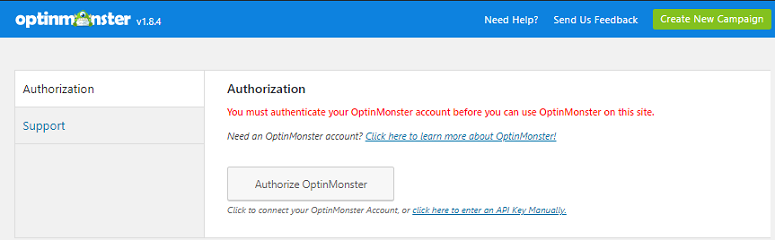
Once you activate the plugin, go to your WordPress dashboard and click on OptinMonster on the left side of your screen. You’ll see two options here.
- Get OptinMonster
- Connect to your OptinMonster account
Assuming that you’ve already created your account with OptinMonster, we’ll opt for the second option. If you haven’t created it already, go for the first one. Upon selecting the second option you’ll have the option to Authorize OptinMonster.

Click on it. This will redirect you to a new window where you’ll need to hit Connect to WordPress option.
Step 2: Choosing the Fullscreen Template
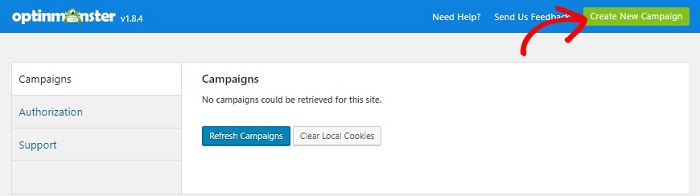
Once all the settings are done, go to OptionMonster » Campaigns » Create New Campaign.

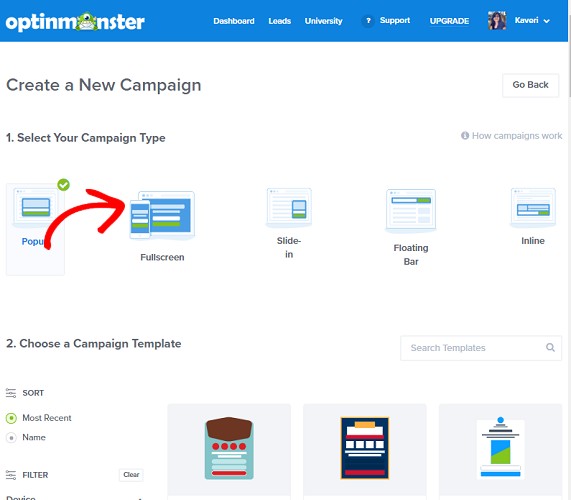
Now you can select your campaign type followed by a template of your choice. Select the Fullscreen option for your campaign type.

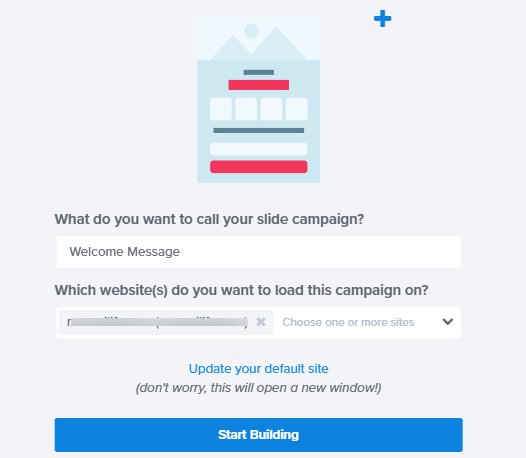
Once that’s done you need to name your campaign and select the website where you want to display it.

Click on the Start Building button to proceed further with the design.
Step 3: Designing Your Welcome Gate With OptinMonster
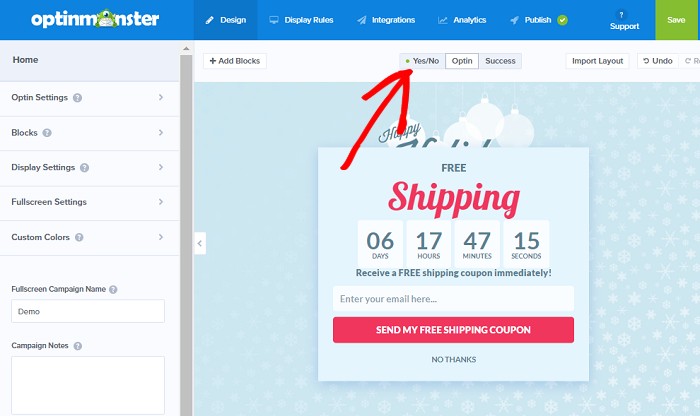
You’ll be directed to the drag and drop builder where you can start designing your campaign. You’ll see all the customization options on your left taskbar. As you edit, you can see the live preview of your design.
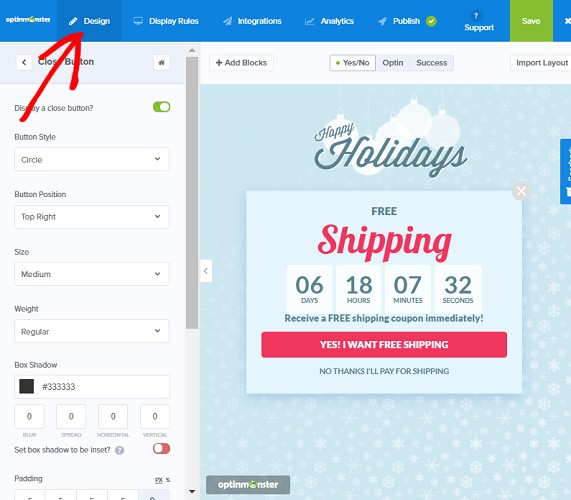
OptinMonster lets you choose whether you want to allow your users to close your optin form. It’s a good idea to add the close button so that your users have the option of skipping it. Not enabling the close button might seriously annoy some of your users who might never again bother to return to your site.
To enable the close button option, go to the Design on the top of your screen and then click on Optin settings » Close button. Enable the option that says Display a close button. You’ll also see a number of other options on your screen that let you customize your button.


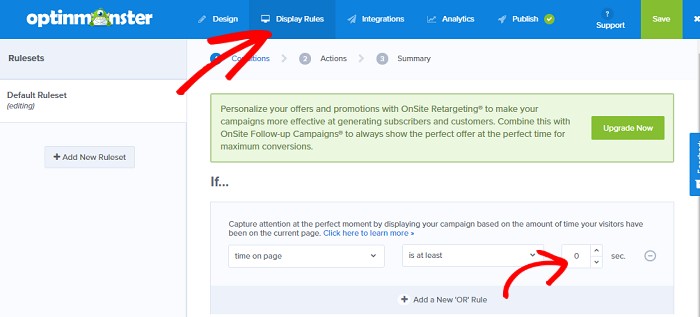
Next, go to the Display rules tab that appears just next to the Design tab. Here adjust the time to zero like shown in the screenshot below. This way a welcome gate will be shown immediately once a user lands on your site.
You can also display on which page the welcome gate should be shown.
You may also go to Integrations to connect your optin form with an email marketing tool, like Constant Contact.

Once all the changes are made, hit the Save button so you don’t lose them.
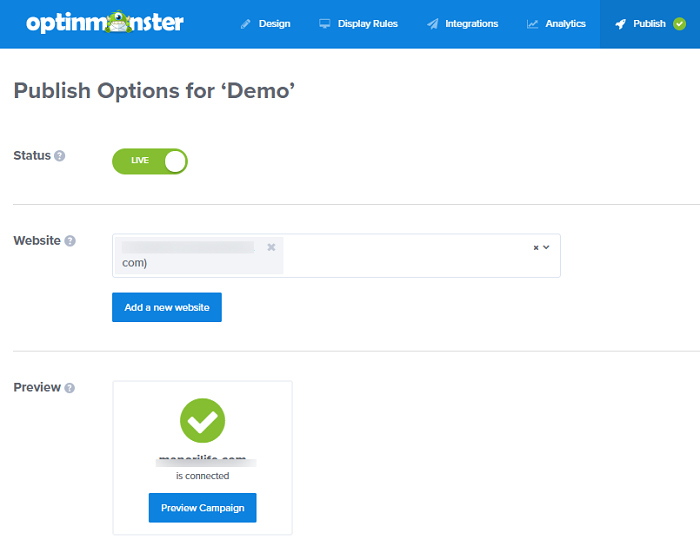
Next go to the Publish tab. Once it expands, make sure you change the status to live.

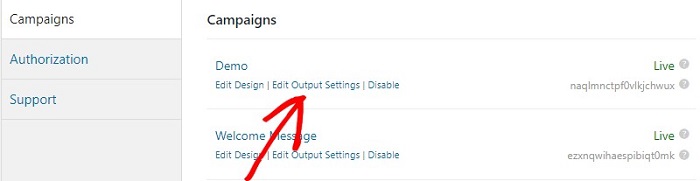
Finally, go to your WordPress dashboard and click on OptinMonster on the left of your screen. Now go to Campaigns. You’ll see the campaign you just created is listed there. If not, just hit the Refresh Campaigns button and you should be able to see it.
Now click on the edit output settings link.

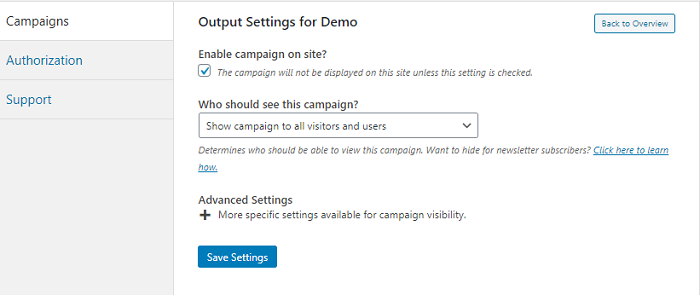
This will show you a new screen where you’ll have an option named Enable campaign on site. Select the box next to it.

Below that, you can also customize who can see your welcome gate. Once done, hit the Save button and you’re good to go.
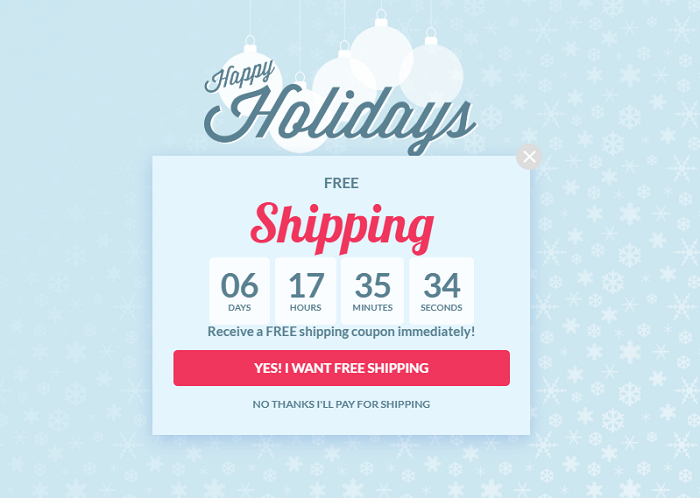
Your campaign should be live now. Visit your website now from the front-end and you’ll see the welcome gate in action. Here’s the result of what we created just now.

We hope this article helped you create a welcome gate in WordPress. If you want to know more ways of growing your email list quickly click on the link to read our guide.
Keep reading the article at IsItWP – Free WordPress Theme Detector. The article was originally written by Editorial Team on 2019-12-09 05:04:49.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.

