Ross Morsali, via his brand Code Amp, released the Custom Layouts plugin last week. The plugin’s goal is to provide a visual post layout builder for users of both the block and classic editors.
For end-users, this is yet another choice between the multitude of plugins for displaying posts. After years of new plugins launching in this space, it would seem that there would be a clear front-runner, but developers are still trying to tame this wild and complex feature. The Custom Layouts plugin has its own approach, and it is worth giving it a quick spin to see if it suits you.
I have written extensively about the upcoming Query block and its role in the future of WordPress. However, it is necessary to look at alternative solutions for displaying posts via the block editor. The Gutenberg development team should take note of the things that work and those that do not.
For developers, the plugin is a noteworthy experiment that uses the block editor component system outside of the actual editor. Custom Layouts uses these various components on its custom Layout and Template Editor screens.
The plugin is a product of Morsali learning React and the block system in the last year and a half. “Working with Gutenberg and the Block Editor as a developer is a far superior experience to the old paradigm (the classic editor) — the learning curve is definitely greater, but once you get over the hump it seems the future is bright,” he wrote in the plugin’s announcement post. “I also love the fact that we don’t actually need to be using the Block Editor to use Gutenberg components — that means we can still build what we want and how we want it (providing we’re using React), whilst keeping the UI in tune with the rest of WordPress.”
How the Plugin Works
Custom Layouts takes a different route than similar plugins, splitting its components into different screens. The terminology can be confusing to the uninitiated. The plugin introduces two parts that serve as the foundation of its system:
- Templates: Handles the design of individual posts.
- Layouts: Controls queried posts and their layout.
I have had a beta version of the plugin since late December. This has given me three weeks to decide whether I like the approach. On the one hand, the plugin caters to two different user bases. One set can implement their layouts via the Custom Layouts block. Those on the classic editor can use the Layout Editor screen. Both share the Template Editor.
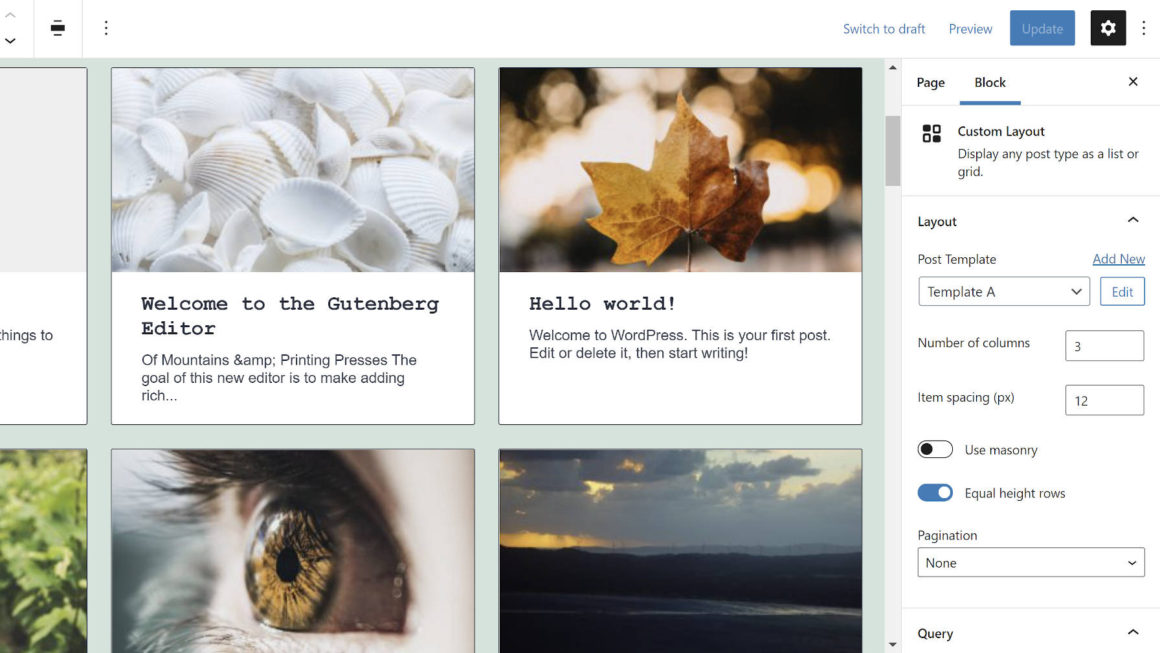
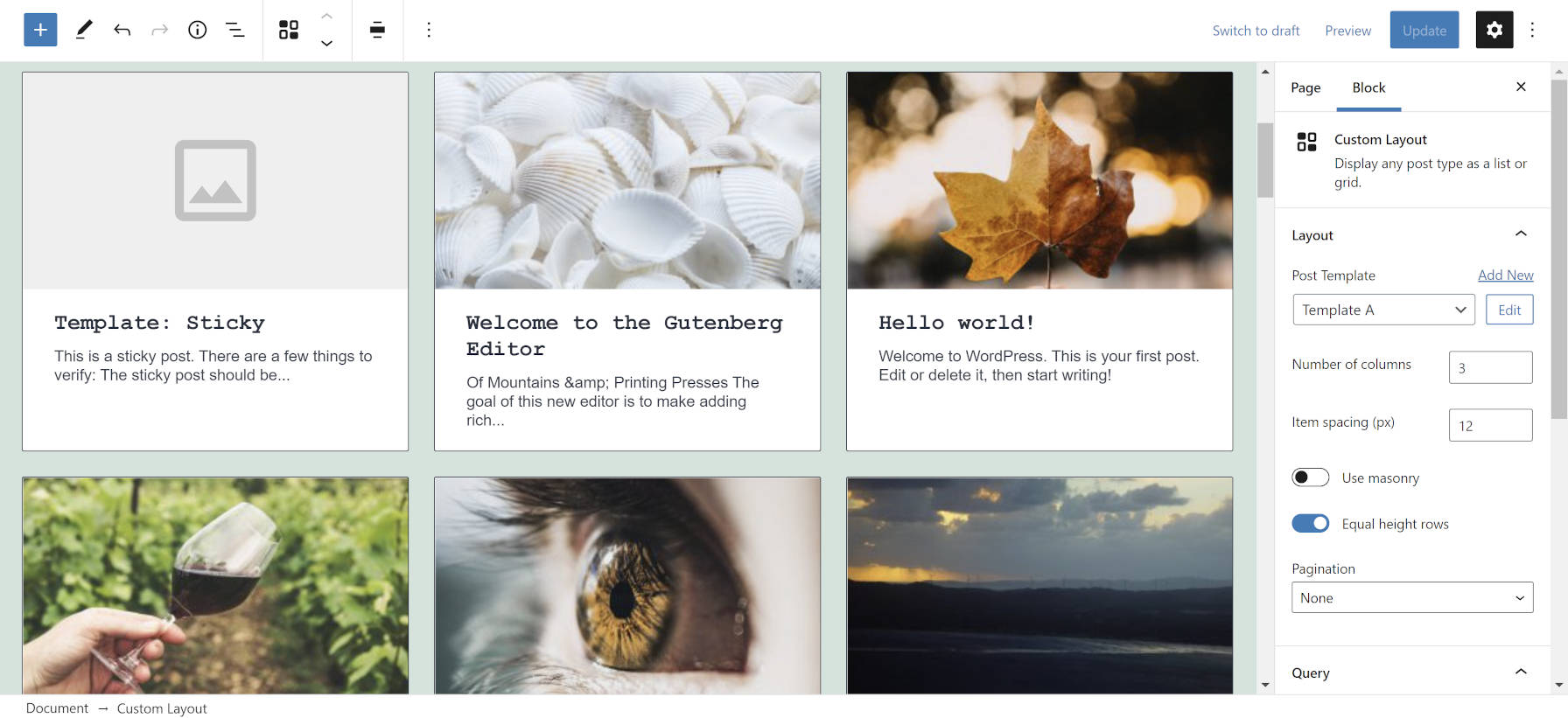
 Creating a three-column grid layout.
Creating a three-column grid layout.The plugin’s system is a good option for users of the classic editor. It comes with a visual interface they would otherwise not have. It also provides a shortcode for easy copying/pasting into the post editor.
For users of the block editor, having a separate screen for the template builder will likely feel unnatural. Because the block editor is a visual interface itself, the multiple screens create a disjointed atmosphere that never feels right.
However, there is a solution for that in the plugin. I recommend users skip the Template Editor and Layout Editor screens altogether. The Custom Layouts block serves as an alternative layout builder in the block editor. Plus, users can edit existing templates via a popup overlay or even create new ones without ever leaving the post-editing screen.
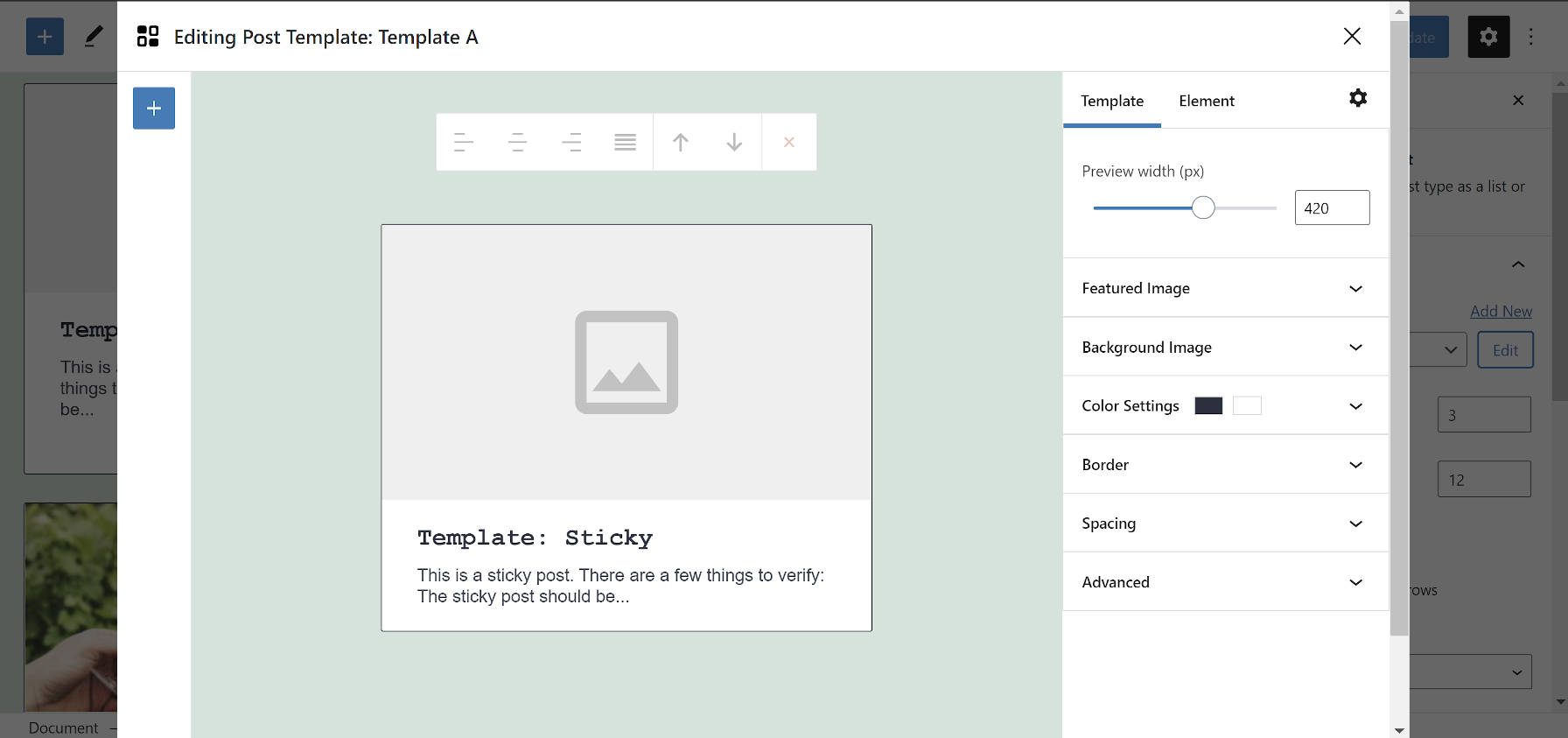
 Overlay for editing a template.
Overlay for editing a template.Building everything from the post editor feels like it should feel. Users get more of that instant feedback that they are accustomed to through the block editor.
There are benefits to the multi-component system. Separating the template builder means that users can build and reuse a specific design from a single source. They can also update individual templates, which will subsequently apply to all uses of those templates across the site.
The other benefit is that end-users are not overloaded with choices. Building a query-related block, widget, shortcode, or similar component is fraught with complexity. This is because there are three pieces of laying out a list of posts: the query to load them, the overall layout, and the design of the individual posts. Putting options for each of these pieces into the block inspector, for example, means creating a balance between sacrificing some choices and providing every possible setting to the user. This balancing act is what drove Morsali toward separating the components of the plugin.
On the whole, Custom Layouts is a solid plugin. The downside is that there is a little bit of a learning curve because it serves two audiences. Users will need to figure out which workflow best suits them first. Once they figure that out, the plugin is pretty nice to work with.
Like this:
Like Loading…
Keep reading the article at WordPress Tavern. The article was originally written by Justin Tadlock on 2021-01-19 16:48:33.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.