Introducing Position Options
Take Full Control Over The Position Of Any Element
Today we are excited to introduce yet another wonderful visual design tool for the Divi Builder in the form of Position Options. Position Options give you a new level of control over the position of every element on your page, including fixed and absolute positioning options that allow you to move elements freely around the page untethered from their parent containers. You can create fixed headers and banners, dynamic images collages, fun and interesting overlapping effects, and it’s all done using a super intuitive new visual interface. You can even move elements around right on the page using new draggable anchors. It’s a lot of fun and it gives Divi designers even more ways to be creative.
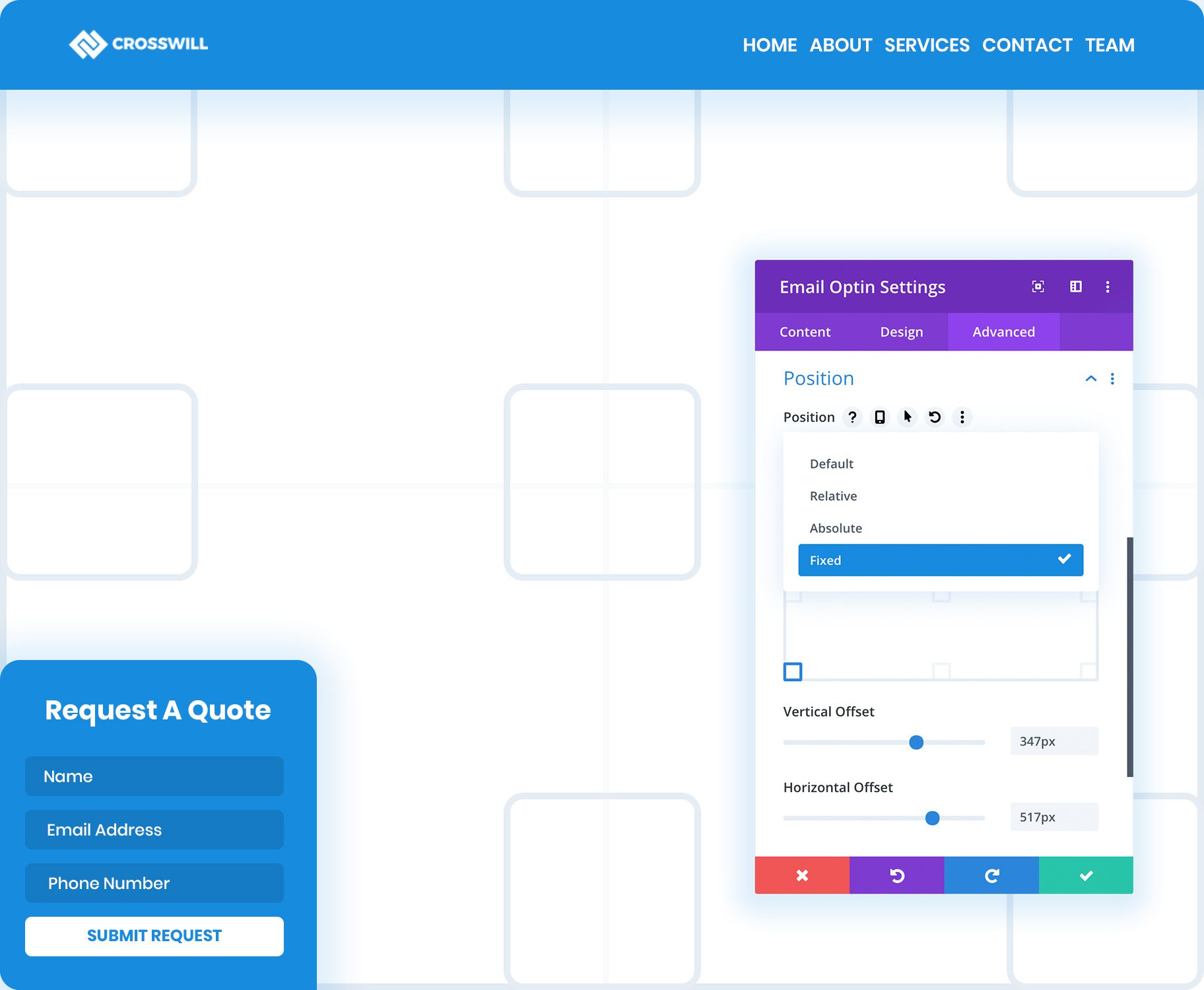
Choose Between Fixed, Absolute & Relative Positioning
Every Divi module, row and section has a new Position option group. Here you can assign a position to your element, including Fixed, Absolute and Relative. If you know CSS, these options will be familiar. Relative, fixed and absolutely positioned elements can be moved around the page freely without disrupting the elements around them. The position of fixed elements are based within the browser viewport and they remain stuck to their location within the browser viewport as your scroll down the page. Absolutely positioned elements are based within their parent container and do not remain stuck to the browser viewport as your scroll. Relatively positioned elements work similarly to absolutely positioned elements, except the original block element does not collapse, leaving empty space and structure behind as you adjust the element’s position. To reiterate:
- Fixed Position – Used to create sticky elements such as fixed headers and floating banners that stay visible as you scroll down the page. The element is broken free from its parent container and is positioned with the browser viewport instead.
- Absolute – Breaks the element free from it’s static position and instead allows the element be moved around relative to its parent container.
- Relative – Allows you to adjust an element’s position, but does not change the element’s relationship to the elements around it. The element’s positioned is relative to itself.
Control Base Location & Horizontal/Vertical Offset
Once you select a position, you can choose a base location using our new visual location interface. Depending on which location your select, new X and Y Offset controls will become available. These allow you to further adjust your element’s location across its location axis.
Use Draggable Anchors To Reposition Elements On The Page
When you change an element’s position to Relative, Absolute or Fixed, a new draggable anchor will appear when you hover over the element. This allows you to drag modules, rows and sections right on the page to change their position. As you reposition the element, its X and Y Offset is adjusted within the module settings. As with all Divi settings, the X and Y Offset controls can be adjusted on desktop, tablet and smartphone independently, allowing you to use position options to create responsive designs.
Fixed Headers & Floating Elements
Keep Important Elements Front And Center As You Scroll

Using fixed positions allows you to create floating elements, such as fixed headers or floating banners. Fixed elements can be positioned anywhere within the browser viewport and will remain fixed to that location as you scroll down the page. You can make any element fixed and some common uses include: Fixed headers, floating opt-in forms and lead generation forms, sticky buttons, important notices and more.
Create Custom Fixed Headers In The Theme Builder
One of the best uses of the new fixed position options is the creation of fixed headers in the Divi Theme Builder. You can create fixed menu modules or you can build an entirely custom header and make the whole section sticky.
Build Floating Banners, Buttons & Opt-In Forms
Anything can utilize the new fixed position options, not just headers. You can create fixed opt-in forms, lead generation forms or floating call-to-actions. If there is something important that you want to remaining accessible for your visitors, you can fix it to their browser viewport so that it’s always a click away.
Stack Elements To Create Fun Overlapping Effects
When you change an element’s position to Relative or Absolute, it allows that element to be moved around the page freely without disrupting the elements around it. You can even stack modules on top of each other to create overlapping effects and image collages.
Think Outside The Box
Unlock Your Creativity With Unique Element Positioning
View The Position Options Demo

Join Or Upgrade Today For 10% Off!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi 3.0 today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!
The post Fixed Headers, Floating Elements, Draggable Anchors And More! appeared first on Elegant Themes Blog.
Keep reading the article at Elegant Themes Blog. The article was originally written by Nick Roach on 2020-01-16 13:31:54.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.

