It’s easy to get lost among a sea of Cover, Group, and Paragraph blocks while navigating the block editor’s List View. Clicking around wildly will generally surface the block you’re seeking, but it’s not efficient or intuitive. Gutenberg contributors have some ideas and prototypes aimed at giving the List View more context.
Rich Tabor proposed a solution where users can double-click to rename a block within the list, giving it a unique identifier. Gutenberg developer Dave Smith created an experimental PR that adds custom labeling/naming of blocks in the List View. It currently works for Group blocks only. Tabor posted a demo to Twitter and the response was overwhelmingly positive.
“Custom block labels in the List view is a must-have,” Chris Bell commented on the original proposal. “It improves productivity and adds psychological order/control over the layout.
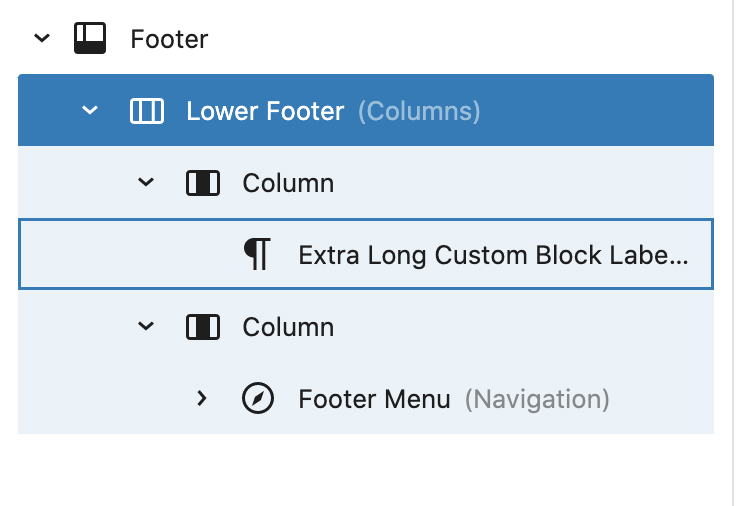
“I think popovers should only be used for extra long edge-case custom labels as I imagine most labels will be 2-3 words max.” He posted an example of what that might look like.
Extra long labels would simply be truncated to maintain the width of the List View:

Smith posted a list of questions regarding the technical implementation he proposed:
- Is
aliasattribute the best place to store the data? - Should the custom label be local to the editor or should it be attached to the block?
- Can we add a means to “reset” the custom label and go back to the standard label?
- Do we need a “submit” button as well as the
ENTER-to-submit mechanic?
Contributors are currently testing and weighing in on these questions. Smith recommended progress on the feature wait to align with the solution in another active ticket that seeks to add a metadata attribute to blocks, allowing section naming and future semantic meta information. Once that is resolved, custom labeling for blocks in the List View will have a more straightforward technical solution.
In the meantime, Gutenberg 13.7 added a related update as a first step that improves navigation in the List View. It will now automatically display Heading content for the button label text when available.

If you are using the Gutenberg plugin, this is available right now in the most recent update. Custom labels will be coming next to provide a clearer overview of other types of blocks and make page building/editing much easier.
Keep reading the article at WP Tavern. The article was originally written by Sarah Gooding on 2022-07-29 16:23:29.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.

