Need to specify image dimensions in WordPress?
This means you need to add a width and height to the image’s HTML or CSS. If an image does not have specified image dimensions, it will appear as an error in your GTmetrix report, and GTmetrix will even tell you the correct width and height that should be added to that image.
All you have to do is locate the image on your WordPress site, view it’s HTML, then add a width and height, like this:
<img src=”image.jpg” />
<img src=”image.jpg” width=”680″ height=”680″ />
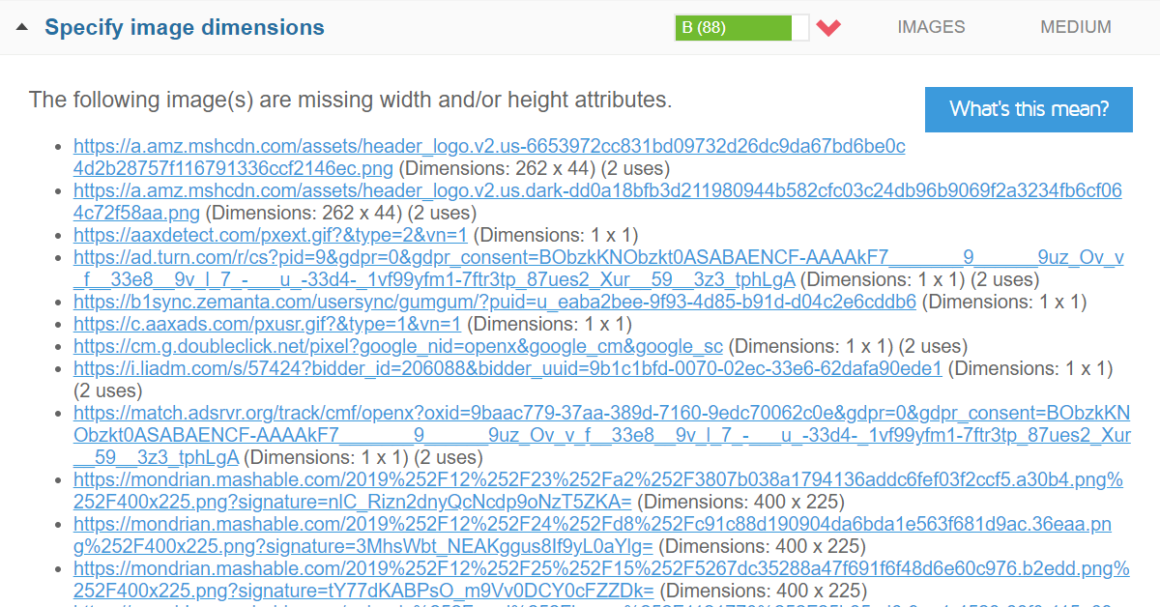
1. Find Specify Image Dimension Errors In GTmetrix
GTmetrix only shows errors for the single page you test.
Run any page through GTmetrix and seewhich images have specify image dimension errors.

2 Copy The Image’s Width + Height From GTmetrix
Next, copy the image’s width + height (provided by GTmetrix).

3. Locate The Image On Your Website
Now we need to locate the image on your WordPress site.
The WordPress visual editor automatically specifies image dimensions for you, so there’s usually no errors for images here. However, some areas of your website might not specify image dimensions automatically (possibly page builders, sliders, widgets, and hand-coded HTML or CSS). You need to learn which area of your WordPress site is giving you the errors.


4. Add The Width + Height To The Image’s HTML
Once you have located the image, view it’s HTML and you’ll notice there isn’t a specified width + height. All you have to do is insert these into the HTML like this: width=”135″ height=”135″

5. Retest The Page In GTmetrix
Save changes and rerun the page through GTmetrix. The image that had errors should be fixed.

6. Use The Specify Image Dimensions Plugin
The Specify Image Dimensions plugin scans your site for all <img> tags that are missing a width + height and adds them automatically. However, I didn’t have success with this plugin.

7. Fix Specify Image Dimension Errors On Multiple Pages
Does the same image appear on multiple pages/posts and has specify image dimension errors?
You can use the Better Search Replace plugin to fix your logo, widget images, and other images that appear on multiple pages without having to go through them individually. It can save time.
Step 1: Install the Better Search Replace plugin.
Step 2: In the “Search for” field, add the image’s HTML without the specified width + height. In the “Replace with” field, add the new version of the image that does include the width + height.
Step 3: Select the table(s) you want the plugin to scan and replace images on. You can do a dry run if you want to test it out, otherwise uncheck that option and click “Run Search/Replace.”

Step 4: The plugin will run the search/replace the image on all tables you chose. Once finished, Better Search Replace tells you how many tables it scanned and how many images it replaced.
Other Images Optimizations
I wrote a full tutorial on optimizing images in WordPress which includes:
- Compressing images
- Serving images through a CDN
- Resizing GIFS
- Removing EXIF data
- Lazy loading images + videos
- Cloudflare Mirage, Polish, Hotlink Protection

Looking For More WordPress Speed Tutorials?
Here are other tutorials I wrote:
I also have an awesome video on WordPress speed optimization:
I hope this tutorial helped you and you don’t have specify image dimension errors anymore!
Drop me a comment if you still have questions.
Cheers,
Tom
span,.wp-review-56422.wp-review-percentage-type .review-list li>span{display:inline-block;position:absolute;z-index:1;top:32px;left:45px;color:#ededed;font-size:14px;line-height:1;text-shadow:0 1px 1px rgba(0,0,0,.3);-webkit-touch-callout:none;-webkit-user-select:none;-khtml-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none}.wp-review-56422.wp-review-point-type .wpr-user-features-rating .review-list li>span,.wp-review-56422.wp-review-percentage-type .wpr-user-features-rating .review-list li>span{color:inherit;text-shadow:none}.wp-review-56422.wp-review-point-type .wpr-user-features-rating .review-list li .wp-review-input-set+span,.wp-review-56422.wp-review-percentage-type .wpr-user-features-rating .review-list li .wp-review-input-set+span,.wp-review-56422.wp-review-point-type .wpr-user-features-rating .review-list li .wp-review-user-rating:hover+span,.wp-review-56422.wp-review-percentage-type .wpr-user-features-rating .review-list li .wp-review-user-rating:hover+span{color:#fff}.wp-review-56422 .review-list li:nth-child(even){background:#fff}.wp-review-56422 .review-links{padding:30px 30px 20px 30px}.wp-review-56422.review-wrapper .review-result-wrapper i{font-size:18px}#review.wp-review-56422.review-wrapper .review-pros-cons{clear:both;padding:0;border-top:1px solid #fff}#review.wp-review-56422.review-wrapper .review-pros-cons .review-pros,#review.wp-review-56422.review-wrapper .review-pros-cons .review-cons{width:100%;flex:none;padding:0}#review.wp-review-56422.review-wrapper .review-pros-cons .review-pros{background:#2c3fd3;padding:30px 30px 10px 30px;color:#fff;box-sizing:border-box}#review.wp-review-56422.review-wrapper .review-pros-cons .review-cons{background:#5e1d9a;padding:30px 30px 10px 30px;color:#fff;box-sizing:border-box}.wp-review-56422.review-wrapper .mb-5{text-transform:uppercase}.wp-review-56422.review-wrapper .mb-5+p{line-height:26px}.wp-review-56422 .user-review-area{padding:15px 30px;border-top:1px solid}.wp-review-56422 .wp-review-user-rating .review-result-wrapper .review-result{letter-spacing:-2.35px}.wp-review-56422.review-wrapper .review-title{letter-spacing:1px;font-weight:700;padding:15px 30px;background:transparent}.wp-review-56422.review-wrapper .review-total-wrapper{width:40%;margin:0;padding:35px 0;color:#fff;background:#ededed;border-left:1px solid;text-align:center;float:right;clear:none;border-top:1px solid}.wp-review-56422.review-wrapper .review-list{clear:none;width:60%;float:left;border-top:1px solid}.wp-review-56422.review-wrapper .wpr-user-features-rating,.wp-review-56422.review-wrapper .wpr-user-features-rating .review-list{width:100%;clear:both;border-top:1px solid #fff}.wp-review-56422.review-wrapper.wp-review-circle-type .review-total-wrapper{padding:20px 0}.wp-review-56422.review-wrapper.wp-review-circle-type .review-total-wrapper .review-circle.review-total{margin:auto 0;padding-top:10px;width:auto;height:100%;clear:both}.wp-review-56422.review-wrapper.wp-review-circle-type .user-review-area{padding:12px 30px}.wp-review-56422.review-wrapper.wp-review-thumbs-type .review-list{width:100%}.wp-review-56422.review-wrapper .review-result-wrapper{border-radius:25px}.wp-review-56422.review-wrapper .review-percentage .review-result-wrapper,.wp-review-56422.review-wrapper .review-percentage .review-result,.wp-review-56422.review-wrapper .review-point .review-result-wrapper,.wp-review-56422.review-wrapper .review-point .review-result{height:26px;margin-bottom:0;background:#fff;border-radius:25px}.wp-review-56422.review-wrapper li .review-point .review-result{background:#5e1d9a}.wp-review-56422.review-wrapper li:nth-of-type(2n) .review-point .review-result{background:#2c3fd3}.wp-review-56422 .review-total-wrapper .review-point.review-total,.wp-review-56422 .review-total-wrapper .review-percentage.review-total{width:70%;display:inline-block;margin:20px auto 0 auto}.wp-review-56422.review-wrapper .review-total-wrapper .review-total-box{float:left;text-align:center;padding:0;color:#424242;line-height:1.5}.wp-review-56422.review-wrapper .review-total-wrapper .review-total-box h5{margin-top:10px;color:inherit}.wp-review-56422.review-wrapper.wp-review-point-type .review-total-wrapper .review-total-box,.wp-review-56422.review-wrapper.wp-review-percentage-type .review-total-wrapper .review-total-box{width:100%}.wp-review-56422.review-wrapper .review-star.review-total{color:#fff;margin-top:10px}.wp-review-56422.review-wrapper .user-review-title{padding:15px 30px 10px;margin:0;color:inherit;background:#fff;border-top:1px solid;border-bottom:1px solid}.wp-review-56422.review-wrapper .user-total-wrapper .user-review-title{display:inline-block;color:#424242;text-transform:uppercase;letter-spacing:1px;padding:0;border:0;background:transparent;margin-top:3px}#review.wp-review-56422.review-wrapper.wp-review-circle-type .user-total-wrapper h5.user-review-title{margin-top:12px}#review.wp-review-56422.review-wrapper.wp-review-circle-type .user-total-wrapper span.user-review-title{margin-top:8px}.wp-review-56422.review-wrapper .reviewed-item{padding:30px}.wp-review-56422.review-wrapper.wp-review-circle-type .review-total-wrapper>.review-total-box{display:block}.wp-review-56422.review-wrapper.wp-review-circle-type .review-total-wrapper>.review-total-box>div{display:none}#review.wp-review-56422.review-wrapper .user-review-area .review-percentage,#review.wp-review-56422.review-wrapper .user-review-area .review-point{width:20%;float:right;margin-bottom:5px}.wp-review-56422 .review-embed-code{padding:10px 30px}.wp-review-56422.review-wrapper,.wp-review-56422 .review-title,.wp-review-56422 .review-list li,.wp-review-56422 .review-list li:last-child,.wp-review-56422.review-wrapper .review-list,.wp-review-56422 .user-review-area,.wp-review-56422.review-wrapper .review-total-wrapper,.wp-review-56422 .reviewed-item,.wp-review-56422 .review-links,.wp-review-56422 .wpr-user-features-rating,.wp-review-56422.review-wrapper .user-review-title{border-color:#fff}.wp-review-56422 .wpr-rating-accept-btn{background:#5e1d9a;margin:10px 30px;width:-moz-calc(100% – 60px);width:-webkit-calc(100% – 60px);width:-o-calc(100% – 60px);width:calc(100% – 60px);border-radius:50px}@media screen and (max-width:480px){.wp-review-56422.review-wrapper .review-title,.wp-review-56422.review-wrapper .reviewed-item,.wp-review-56422.review-wrapper .review-list li,.wp-review-56422.review-wrapper .review-desc,.wp-review-56422.review-wrapper .user-review-area,.wp-review-56422.review-wrapper .review-embed-code{padding:15px}.wp-review-56422.wp-review-circle-type .review-list li{padding:15px 15px 0 15px}.wp-review-56422.review-wrapper .review-pros-cons>div>div{padding:15px;padding-top:0}.wp-review-56422.review-wrapper .ui-tabs-nav{padding:0 15px}.wp-review-56422.review-wrapper .review-links{padding:15px 15px 5px}.wp-review-56422.review-wrapper .review-list,.wp-review-56422.review-wrapper .review-total-wrapper{width:100%}.wp-review-56422.review-wrapper .review-total-wrapper{padding:10px 0}.wp-review-56422.review-wrapper .review-total-wrapper .review-total-box h5{margin-top:0}.wp-review-56422.review-wrapper .review-total-wrapper .review-total-box div{line-height:1}}]]>
Keep reading the article at Tom Dupuis. The article was originally written by Tom Dupuis on 2019-12-30 15:29:07.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.