One thing every WordPress site should have is a site icon, also called a “favicon”—the little tiny image that shows up in your browser tabs to let you tell one site from another. Ours at WPShout is a orange circle with a bullhorn inside it, so you which tabs are us. For the more visually-inclined, here’s a relevant summary image of a site icon:
This video Quick Guide walks you through how to change your WordPress site icon. It’s easier now than ever, because WordPress has embedded this feature right into the Customizer. And WordPress’s standard site icon uploading process has you covered for all the less common uses for favicons (such as serving as retina-ready desktop app icons if someone saves a shortcut to your site onto her iPad homescreen).
Here’s my video guide on how to set your site icon in WordPress:
And here’s our text guide to the same information:
How to Change the Site Icon of Your WordPress Site
- Collect the image that you’ll use as your site icon (if it’s not already on your WordPress site).
- Open the Customizer in WordPress. You can click “Customize” along the top bar (if you’re viewing pages on your site), or “Appearance > Customize” in the left-side menu (if you’re in your WordPress admin area).
- Open the “Site Identity” panel by clicking it from the initial listing panel.
- Open the “Site Icon” section. If it hasn’t been used before on your site you’ll click the “Select Image” button.
- There you will select an image already in your image library, or have the ability to upload a new one. (If you’ve ever used WordPress’s media library, this screen should be familiar.)
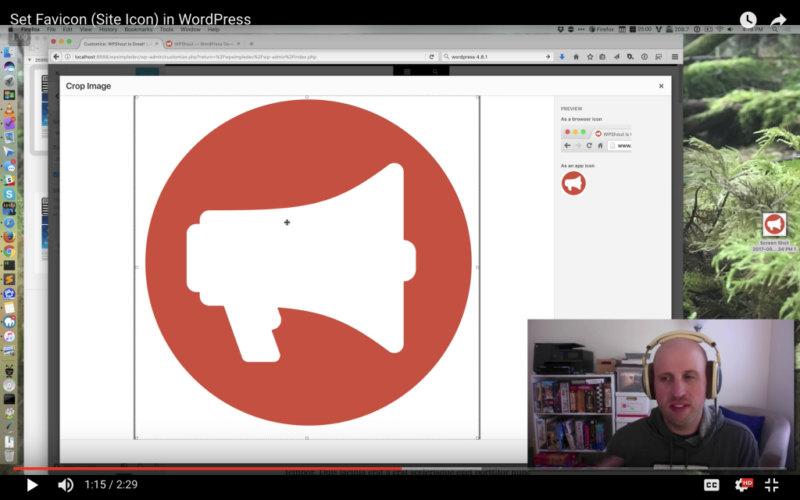
- You will have the ability to crop the image. If it was square, you’ll probably skip this by clicking “Crop Image” without resizing the selection box. (If you do need to crop, drag away.)
- With that, you’ll be set. Your browser tab may immediately update with the image. If it doesn’t, but you see something like this, you’re set:

(Browser caching can be hard to debug, but refresh may fix it for you.) ?
And that’s how to change your WordPress site icon! Streamlining this process has been one of the default Customizer’s sweetest features. Let us know if you have any questions—we’re happy to help.
Keep reading the article at WPShout. The article was originally written by David Hayes on 2021-04-09 11:00:00.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.