Managed WordPress hosting is an impressive service in that it enables anyone to design a fantastic website overnight with little to no coding experience needed. However, one needs more than the right tools to build an excellent site.
You also need to know superb web design standards to understand how to create a website that is not only visually appealing, but also easy to understand, easy to navigate, fast, and stable.
Don’t have time to take a class on web design? You don’t have to! As long as you know some basic design concepts, it’s relatively easy to create a website that makes you proud.
So let’s find out what kind of ideas go into designing a professional website.
Hosting
Of course, if you want a website, you will first need to find a web host. But choosing a web host can get tricky. Because there are thousands of them!
While some providers will give you excellent service, many fall short. Some may even be scams. So make sure that you pick a web hosting provider that has a well-established business and hundreds (if not thousands) of happy user reviews.
While many will tell you to look at what each host has to offer first, those offers mean very little if their existing customers aren’t satisfied with them. So when you have an idea of which web hosts have the happiest customers, use this to start looking at features.
You want to find a web host that provides speed, security, top-tier support, and room for growth.
Hosting Resources
GreenGeeks.com is a web hosting provider that offers most of these features. You can upgrade to an ideal plan every time you need more for your website because each hosting plan offers sensible space, power, and bandwidth.
Also, GreenGeeks offers knowledgeable technical support to all its customers – regardless of which plan they’re using.
Picking a Website Theme

Chances are if you’re reading this, you don’t know how to code, but you do know how to apply a WordPress theme. So that is where we are going to start! What kind of themes should you be seeking?
When web designers look at templates to build up from, they look for these two primary factors:
- Speed – See how long it takes the demo site to load. It should not take more than two seconds. Ideally, it should take less than a second. Intricate designs will always take longer to load because they have more data for the browser to download and process. You will also want to make sure that you are using a web host that is capable of supporting such speeds.
- Clean code – Clean code not only runs faster, but it also makes your website more stable and scores you some SEO points.
Code Validation Resources
If you don’t know how to code, checking the code of a website can seem like an impossible step. There are resources available to help, though.
W3C, the organization responsible for setting web design standards, has a handy code validator page. It can scan the demo site of a theme for coding errors. And then tell you if the code passes their inspection.
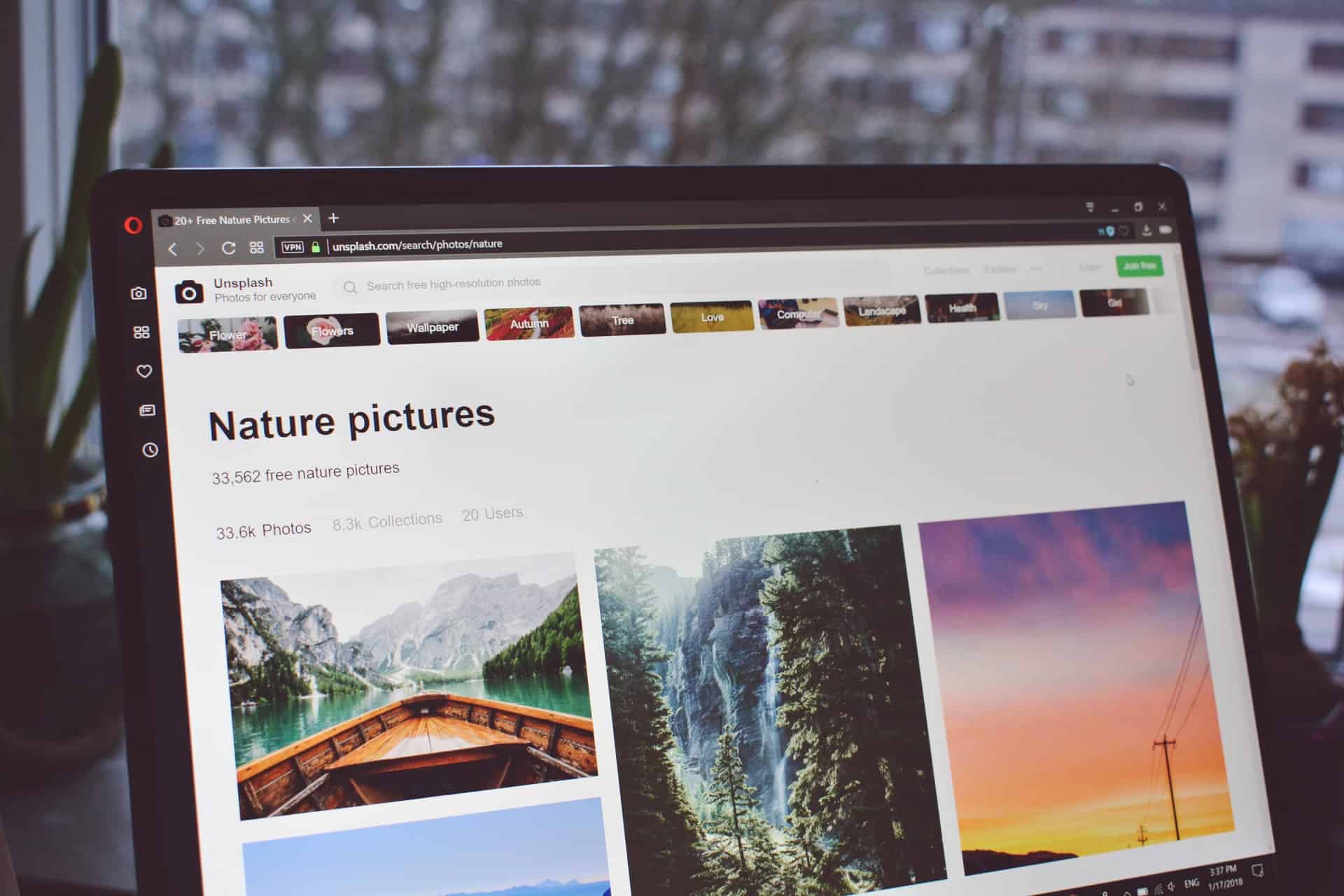
Website Graphics

What graphics you use on your website is just as important as which theme you choose.
- Quality – Grainy, pixelated, or otherwise imperfect images are out. No matter how much you like them or think they are all you have to work with, they still degrade the overall quality and appeal of the website. So only use high-quality images for your website.
- Size – While WordPress does resize images, this doesn’t always produce the most appealing results. Additionally, it puts extra work on the system, which affects how quickly pages display on the browser. It’s good practice to resize your images to fit the areas where they’re going.
Web Design Standard Resources
There are standards applied to web design elements that, when used, help make your website more legible, easy to navigate, and easy to understand. And while a web designer needs to go to school to learn all of these, that doesn’t need to be the case with you.
There are a few web design standards that can immensely help you craft a pro-worthy website. This list of timeless web design standards from the 90s is a perfect catch-up tool.
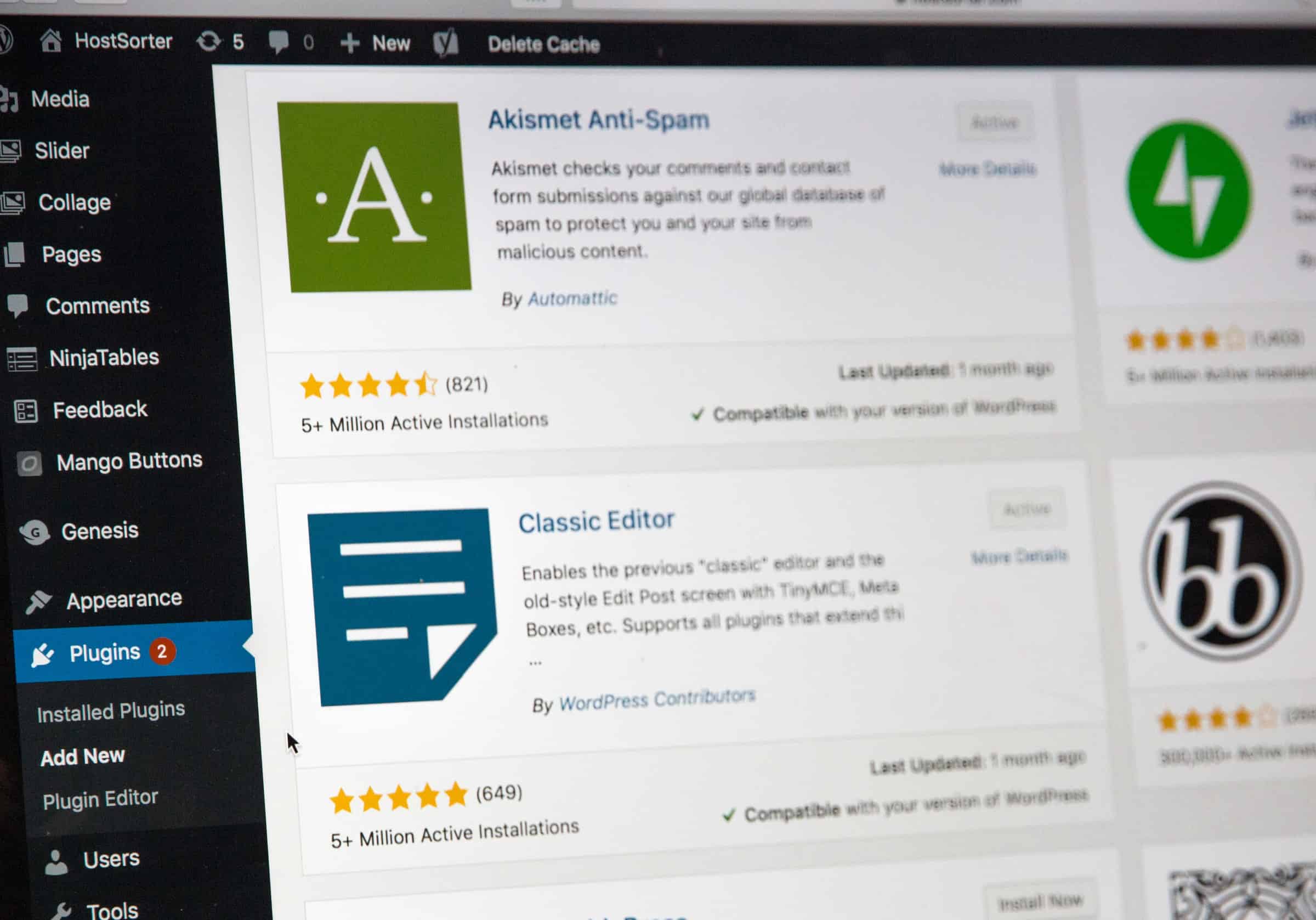
Widgets, Plugins, & Other Design Elements

Widgets and other website gadgets can be a lot of fun for both you and your visitors. That being said, here are some tips to keep in mind when using them.
- Don’t use too many – Widgets and plugins can slow down the loading of the website, and we all know from personal experience what happens to a website that takes more than a couple of seconds to load. Additionally, the more code you add to a website, the larger your margin for coding errors becomes.
- Use ones that are relevant to the site’s purpose – You might get tempted to add a plugin or widget that has nothing to do with the website just because you think it’s cute or entertaining. But please, don’t do it! If you expect your visitors to take your website seriously, it needs to focus on the end goal.
- Research before you install any third-party code – To keep your website safe, will need to make sure all add-ons are malware-free.
![]()
![]() Latest posts by Editorial Staff (see all)
Latest posts by Editorial Staff (see all)
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.
Keep reading the article at WP Newsify. The article was originally written by Editorial Staff on 2020-07-08 15:47:21.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.

