There are a million WordPress form plugins these days and most of them do the exact same thing (for the most part), just with different interfaces, different price points, and some different strengths/weaknesses.
Tripetto is a WordPress form plugin that breaks that mold by actually bringing something new to the table, which I think is pretty cool.
Instead of stodgy old forms, Tripetto helps you create engaging conversational forms with flexible actions and branching logic (though it can also do the stodgy old forms, if that’s your thing).
In our Tripetto review, I’m going to take a hands-on look at this plugin.
I think this one is definitely worth a read because every WordPress site needs forms and Tripetto offers a form building experience that I haven’t experienced in any other WordPress form building plugin.
Tripetto Forms Review: A Look at the Features
I normally kick off reviews with a somewhat detailed look at a plugin’s features, but I’m going to keep this section very short because I think you’ll get more value from looking at the hands-on details than just reading a feature list.
Additionally, the developer maintains a very detailed feature list that you can explore if you want to see all the nitty-gritty details.
At a high level, Tripetto is a WordPress form plugin. It helps you collect information from your site’s visitors and lets you store that information in your WordPress site’s database or blast it out in email or Slack notifications.
You can use it to create all types of different forms including the following:
- Contact forms
- Lead generation forms
- Surveys
- Quizzes
- Registration forms
- …and so on
The one thing you can’t create is payment forms with integrated payment processing via Stripe/PayPal, though it would be cool if those were added.
You can also connect your forms to other apps that you’re using via Zapier, Integromat, Pabbly Connect, or webhooks.
Ok – that kind of sounds like every other form plugin. So – why did I say that Tripetto is unique? Well, let’s talk about that…
Unique Form Interfaces – Three Options Total
One of the most unique things about Tripetto is the fact that it offers unique interfaces for people to engage with your forms, which the plugin calls “faces”.
You get three different faces:
- Autoscroll face – presents questions one at a time (much like Typeform, if you’re familiar with that tool).
- Chat face – presents form questions as an interactive chat – kind of like a structured chatbot.
- Classic face – a fairly traditional web form.
The best way to experience these is via the live examples that you can access by clicking the button below, but I’ll also share some screenshots:
Here’s an example of the Autoscroll face:

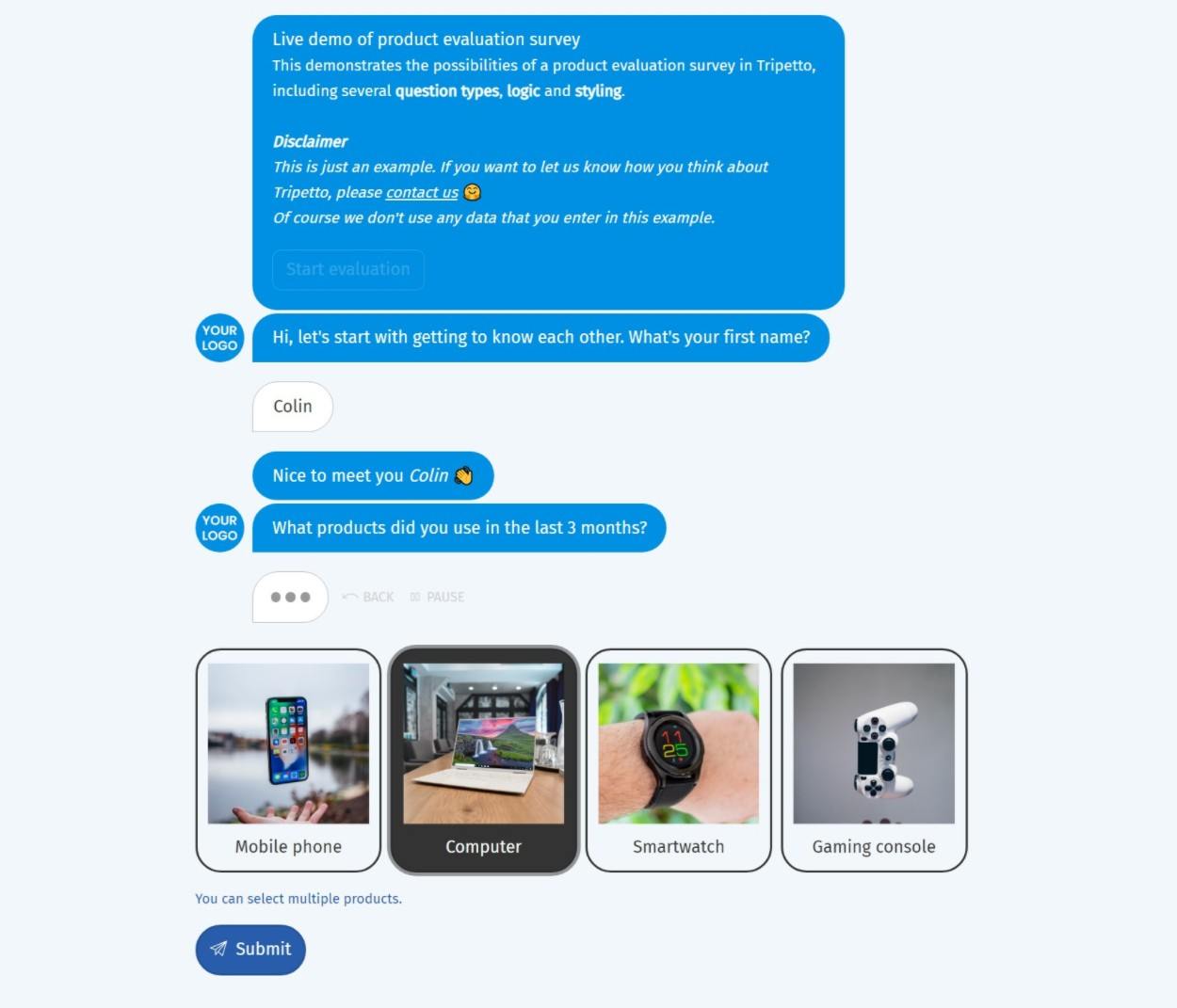
And here’s an example of the Chat face:

Lastly, the Classic face works like the forms that you might be familiar with. But it does create some cool experiences if you configure multi-page forms. Here’s an example:

Most other WordPress form plugins only offer the equivalent of the Classic face. A few have expanded into offering a Typeform-like Autoscroll face equivalent, but I’m not aware of any that include the Chat face and give you all three in one package.
Strong Conditional Logic/Branch Logic and Storyboard Interface
All quality form plugins offer some type of conditional logic nowadays, but the way that Tripetto implements it is worth a special look because it’s basically baked into the form builder interface and gives you a ton of flexibility.
Instead of a traditional drag-and-drop form builder interface, Tripetto gives you a “storyboard” interface that makes it dead simple to create branching scenarios. This will make a lot more sense in the next section when you see the interface.
Powerful Actions
I guess this one isn’t super unique because there are other form plugins that are very flexible when it comes to calculations and actions. But Tripetto offers some powerful action blocks that make it easy to perform calculations, trigger actions (such as sending an email), raise errors, and more.
Shareable Form Links
In addition to letting you embed your forms in content using a shortcode or block, Tripetto also lets you generate shareable links that offer a full-screen immersive form experience (though still hosted on your domain name).
This option can be really useful if you’re using the Autoscroll or Chat faces.
It can also be great for tasks such as gathering feedback from customers. Instead of asking people to visit a page on your site, you can just send a direct link to the form.
Hands-On With Tripetto Forms
Next, let’s go hands-on with Tripetto and I’ll show you what it’s like to use on WordPress.
I can’t cover everything because there are a lot of different features, but I will try to hit the high points.
Going Through the Basic Onboarding
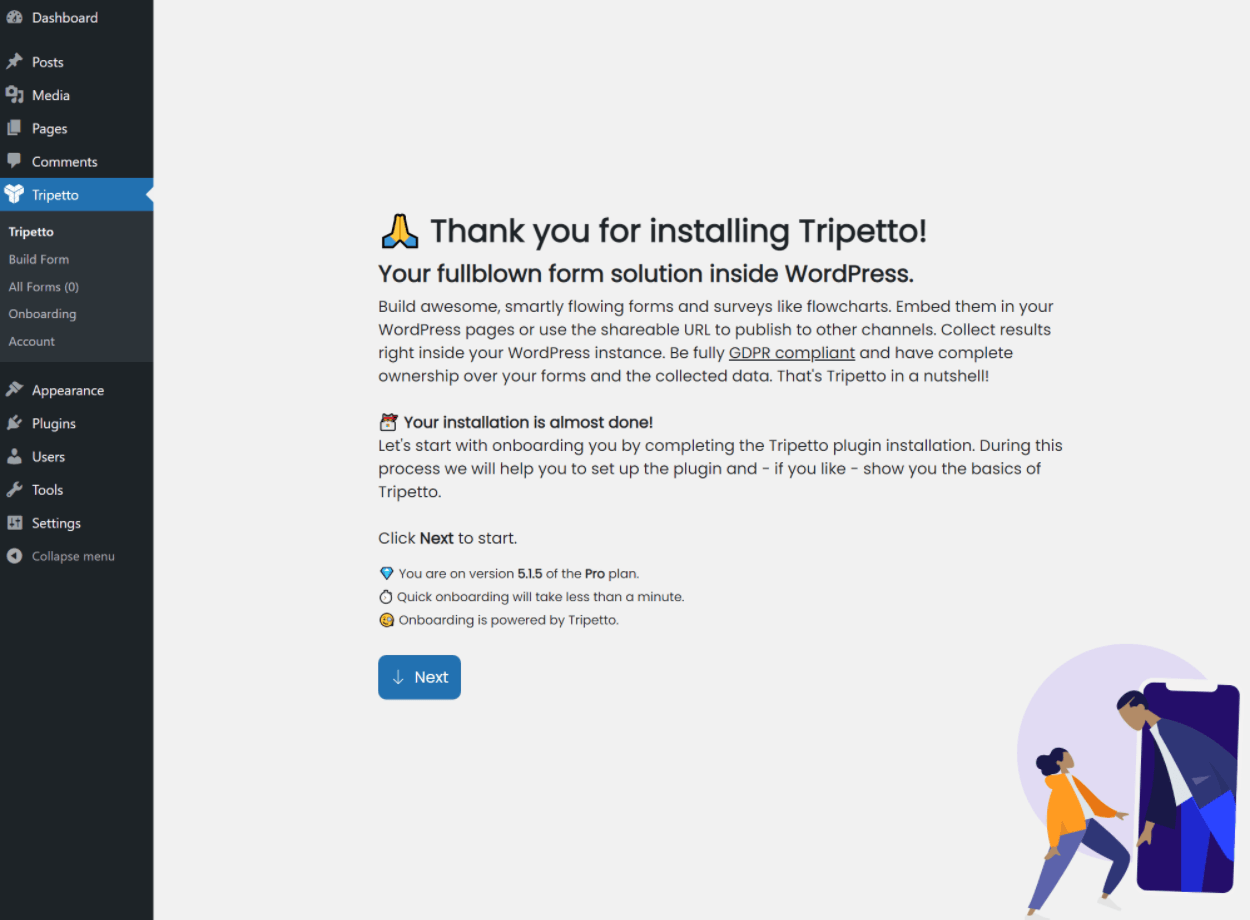
When you first activate Tripetto, it will take you through some basic onboarding steps to configure the plugin:

These use the Autoscroll/Typeform-like interface, so it’s a pretty smooth process:

Overall, I found the basic setup to be very user-friendly.
Exploring the Form Builder
Tripetto’s form builder is a little different than what you might be familiar with in a form builder, in part because Tripetto is more focused on creating a unique sequence of form questions rather than just building a traditional form.
For example, Tripetto calls its builder interface a “storyboard”. You can put together different questions/actions and easily incorporate branching and skip logic.
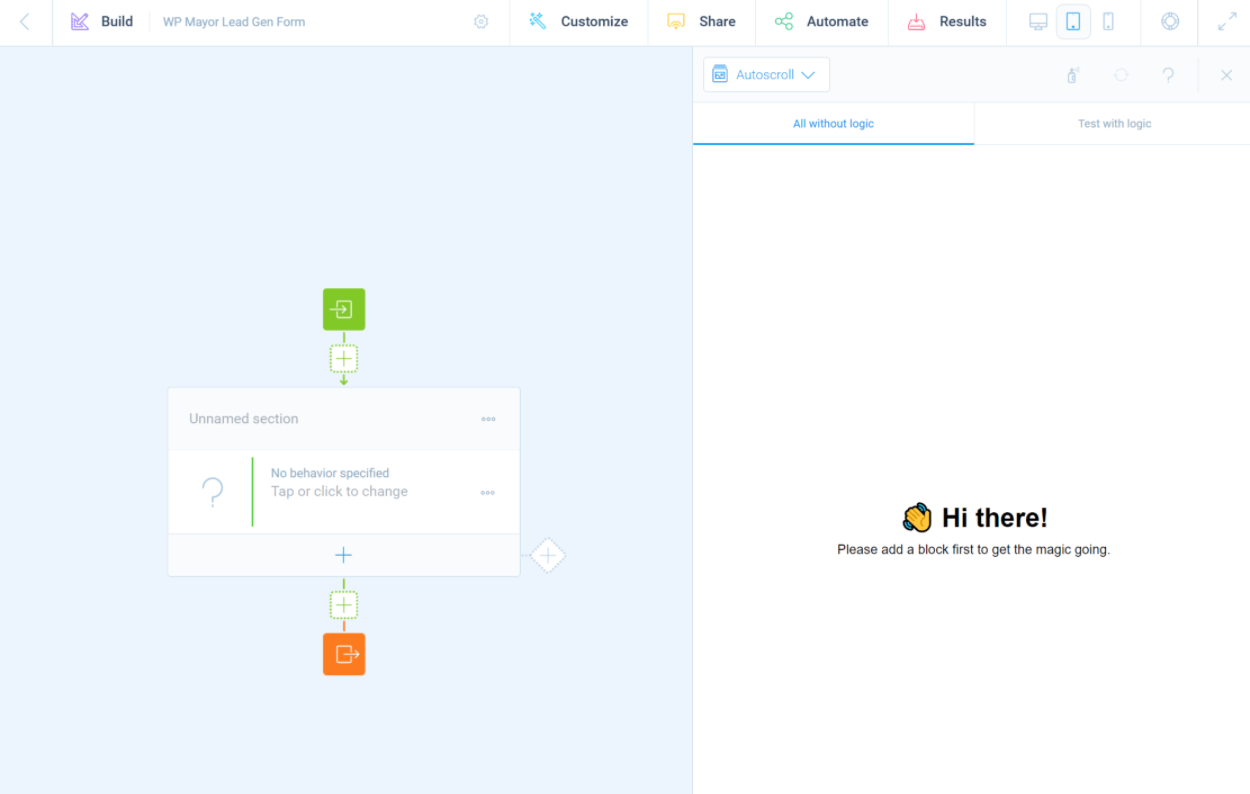
When you open the form builder, it looks like below. You’ll build your form on the left side (the storyboard) and you’ll see a live preview of your form on the right (this is empty right now because I haven’t started building). You also get an option to make the builder full-screen, which I’ll do for the rest of the screenshots:

You can also choose your form face above the live preview. The cool thing, though, is that you can change this at any time. So you could build your form once and then seamlessly switch between all three faces according to your needs.
To be honest, it took me a few minutes to understand the form builder based on my experiences with other form plugins. But once you get the hang of the interface, this approach opens up some really useful options for conditional logic and branching scenarios, which I’ll discuss in a second.
If you use Tripetto, the developer does provide some nice onboarding videos that explain everything, which I recommend watching.
Let’s start with the basics, though.
Adding Questions or Actions to Your Form
When you first launch a new form, it has two “story points” so to speak – the welcome message and the closing message.
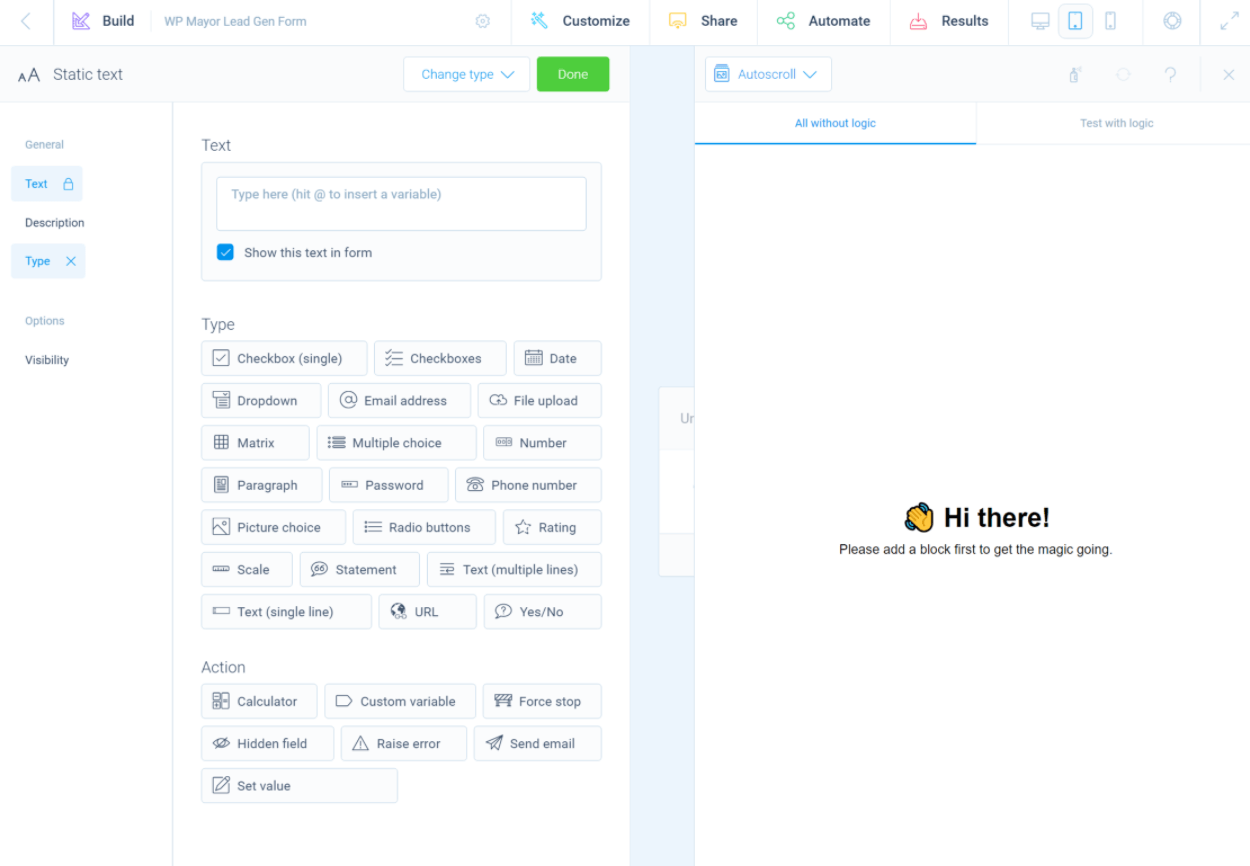
To add questions, you’ll click the plus icon in between them. This opens a new section in your form. You can then click on the section to choose its behavior. Note, each section can include multiple details:

In terms of behavior, you have two options:
- Type – these are form fields. For example, text entry, checkbox select, date picker, number, etc.
- Action – these let you perform actions, such as performing calculations on prior form fields, raising an error message, sending an email, and so on. I’ll show this in a second.

For example, if you want to ask a person’s name, you’d just create a simple text field with a label. You can also include variables in the label. For example, if you already asked a person’s name, you could address them by their name in the label of subsequent fields.
Once you add the field, you’ll see it appear on the live preview using your chosen form face. You also get lots of options in the left sidebar where you can configure details such as placeholder, help text, validation/rules, required, and more:

Once you’re done, you’ll see it appear on the storyboard. To add more content, you can add another question/action to that section or create a new section:

Using Actions
Actions are another area where Tripetto is very strong.
As I mentioned above, actions let you perform, well, actions at different spots in your form.
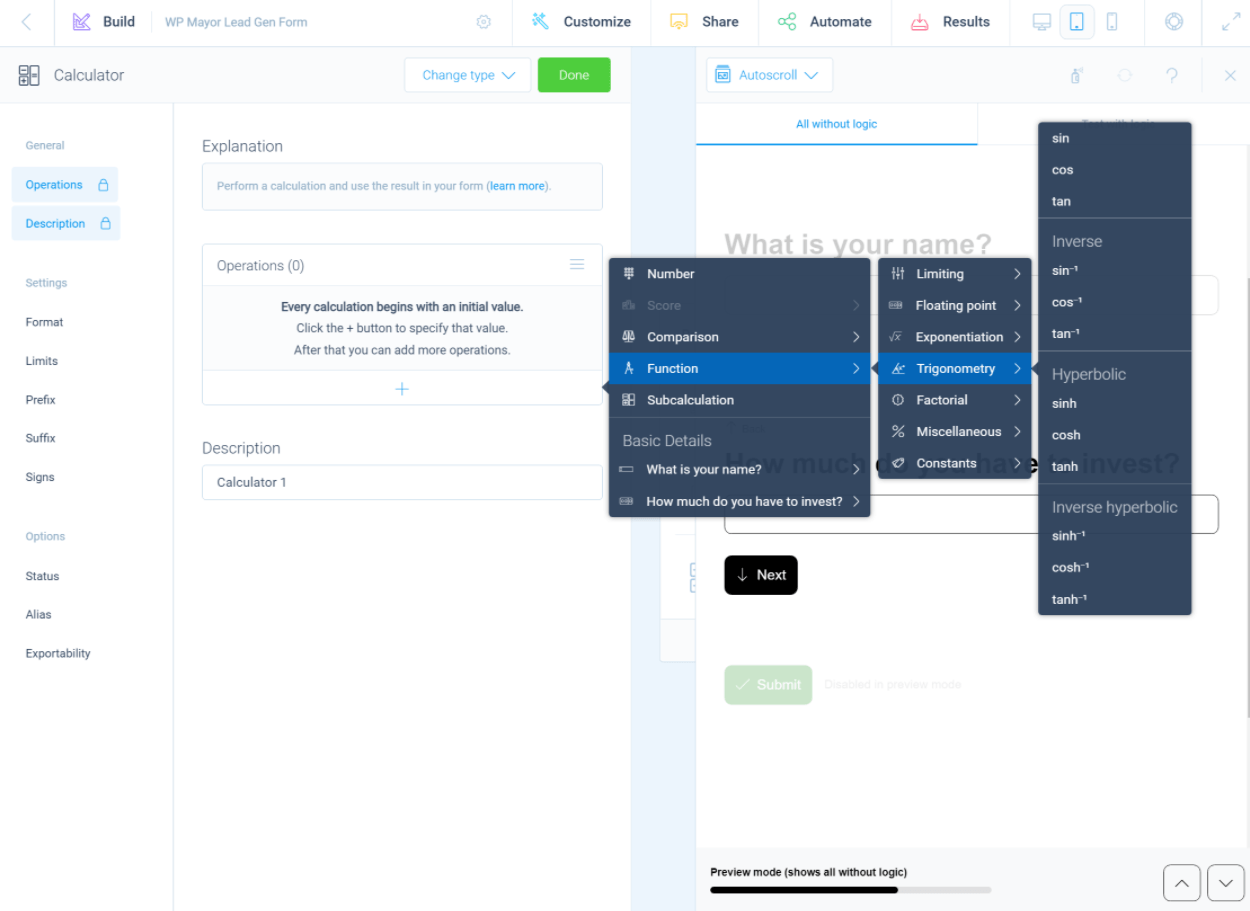
For example, let’s say you want to perform some calculations on a user’s input. You would add a calculator action and then you can add one or more operations using a ton of different options:

Going into detail here would require a lot of text because there’s a lot of flexibility here. But if you want to learn more, I recommend checking out the actions tutorial on the developer’s website.
Creating Branching and Skip Logic
Where Tripetto’s storyboard approach becomes really useful is when it comes to creating branching scenarios and using conditional logic. That is, asking different questions or performing different actions based on how a user has interacted with your form.
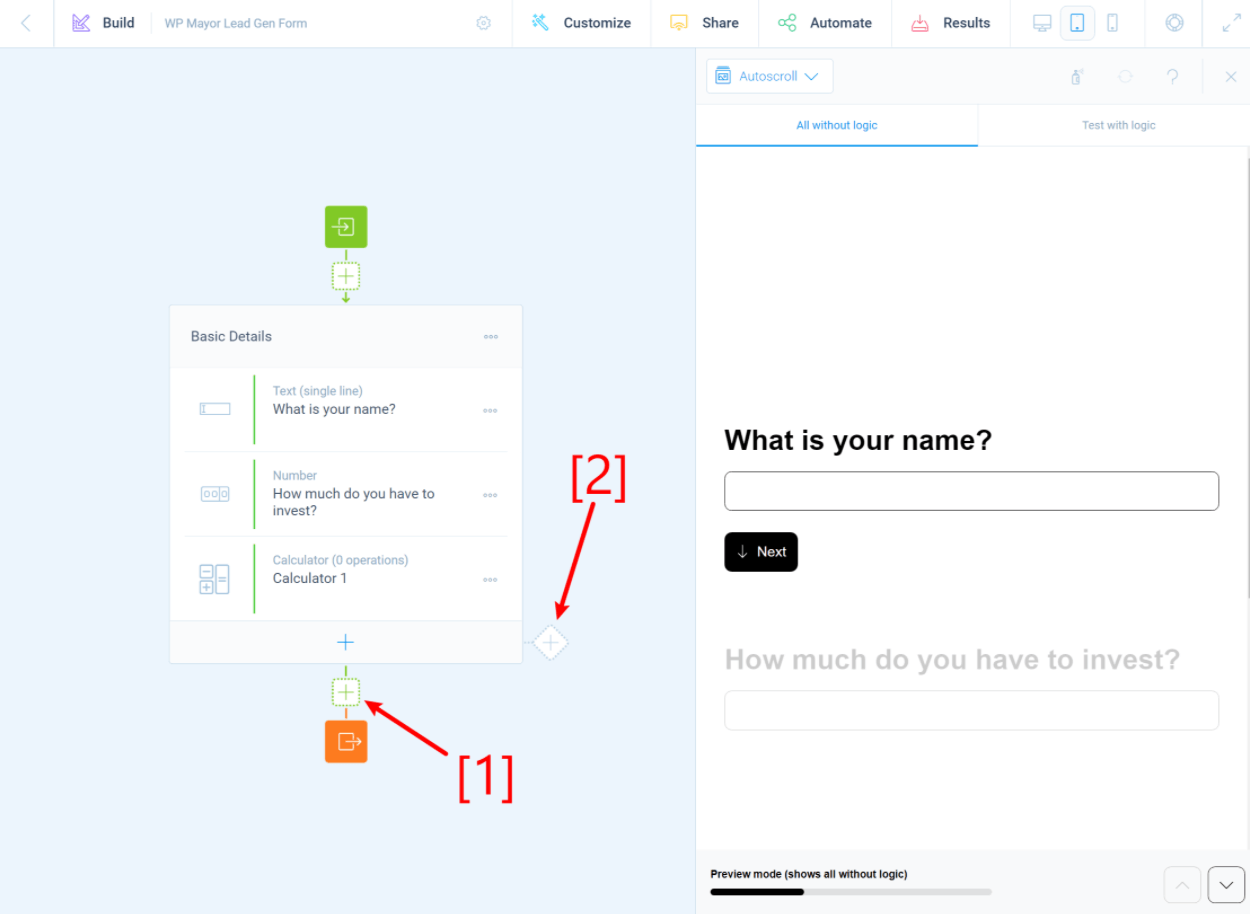
Once you’ve added a section to your form, you can start creating branches from that section just by clicking the plus icon:
- [1] – continues the main form.
- [2] – creates a new branch.

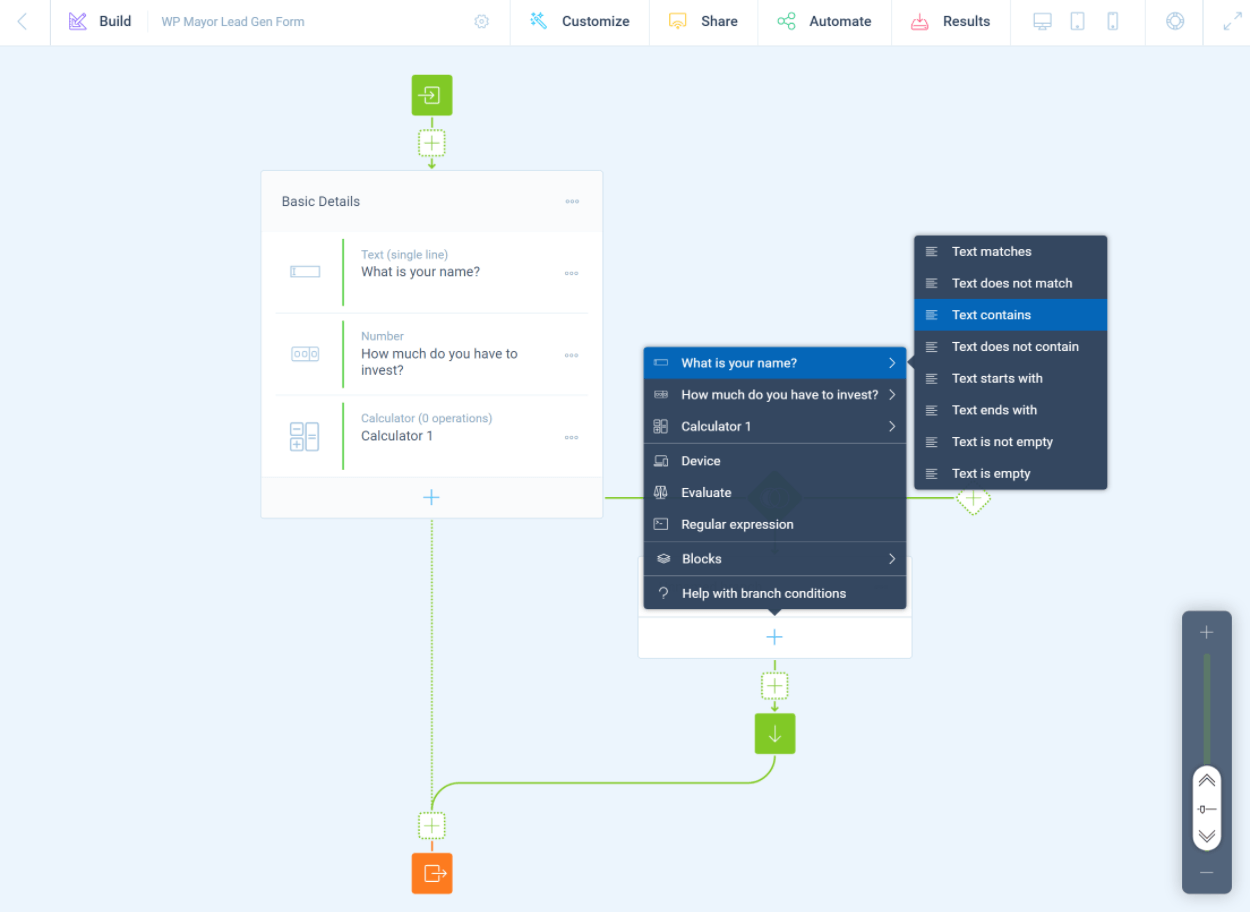
When you add a branch, you can specify a branch condition. That is – when should Tripetto send users down this branch instead of the main path?
You can then merge the branch back into the main form or continue creating yet another branch:

This feature is really cool for more complex forms and I find it useful to be able to visualize the flow of the branching scenarios.
You can also test your form with its conditional logic in the live preview, which is helpful for validation.
Automating Your Form
The Automate tab lets you set up automations to run when someone submits a form. First off, you can send notifications via email or Slack when someone submits a form. You can also trigger emails as actions within your form, too, which gives you more control over conditional rules.
If you need to connect to another app or service, Tripetto also supports the following:
- Zapier
- Integromat
- Pabbly Connect
- Custom webhook (match it with WP Webhooks for some fun!)
Embedding Your Form
To embed your form, you can use shortcodes or blocks just like any other WordPress form plugin. There’s also an Elementor widget if you’re using Elementor.
The Tripetto block is quite detailed as well, as it lets you create/edit forms without leaving the native WordPress editor (the form builder appears as an overlay but you can quickly switch back to the editor).
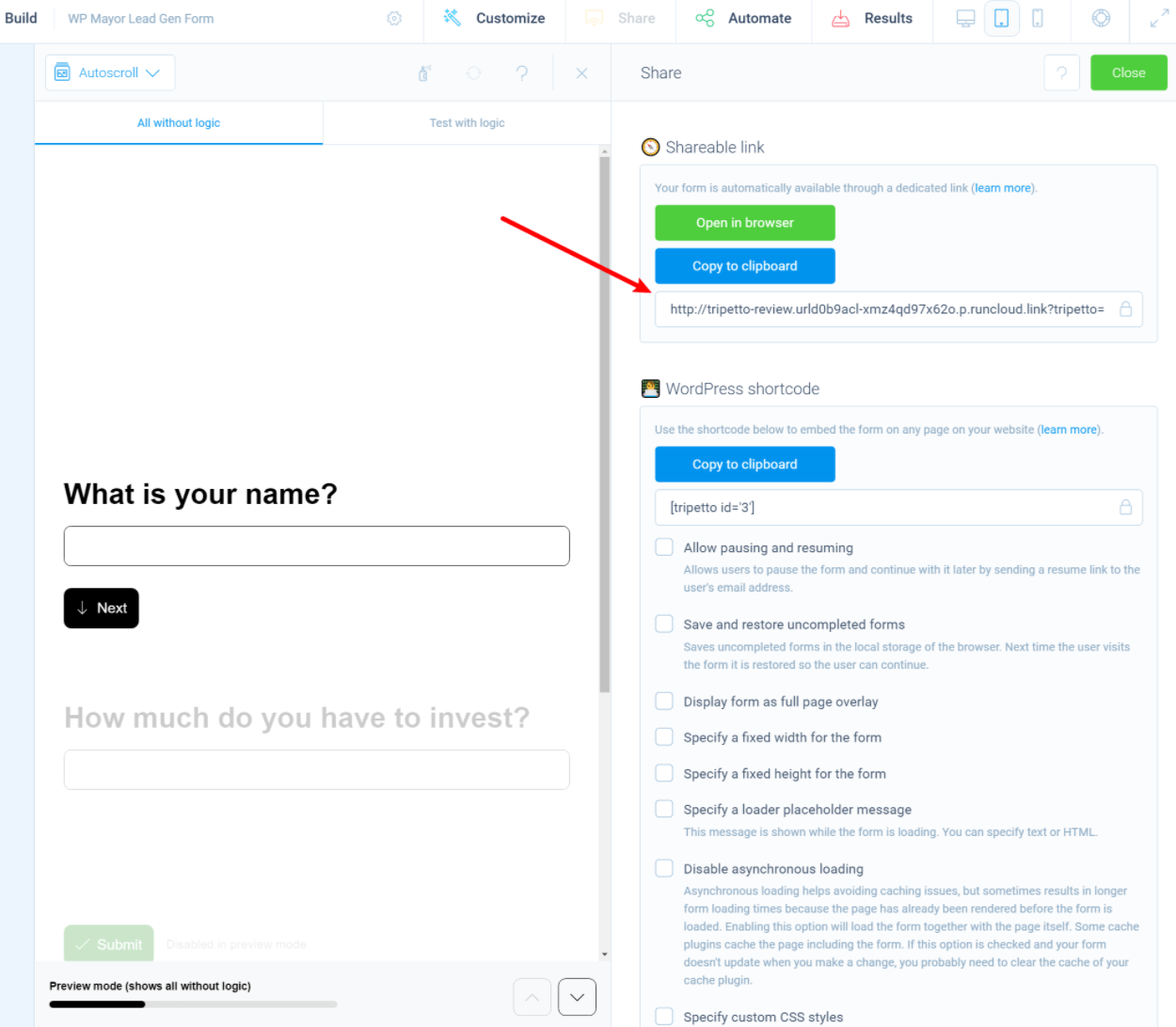
Beyond that, you also get a unique option – a dedicated shareable link that shows people just the form in a full-screen view. The form is still fully self-hosted and on your domain name:

And that’s a general overview of how it works!
I feel like I was only able to show you a portion of what Tripetto can do, but hopefully you have a good idea of how it works and what makes it unique vs other WordPress form plugins.
Tripetto Forms Pricing
First off, Tripetto has a free version of the plugin at WordPress.org (though I reviewed the premium version above).
The free version will already let you create some pretty functional forms, but it has some feature limitations and includes Tripetto branding on your forms/emails. The features page clearly lists exactly which features are free and which require the paid version.
If you need the premium version, Tripetto has three licenses. All of the licenses include all features – the only difference is the number of sites that you can activate the plugin on:
- One site – $99
- Five sites – $349
- Unlimited sites – $799
These prices do make Tripetto more expensive than your average WordPress form plugin (especially the multi-site licenses), but I think that that’s fair because Tripetto also offers some unique features as I detailed earlier (assuming you need those features, that is).
Additionally, the developer was kind enough to provide us with a special coupon that will get you 10% off any license:
Final Thoughts on Tripetto
Overall, I was really impressed with Tripetto because I think it’s doing something unique in the WordPress form space that I haven’t seen in other plugins.
If you’re just the type of person looking to create a simple “traditional” contact form with name, email, and message fields, I don’t think there’s really anything unique in Tripetto for you. In fact, I’d say that a more traditional WordPress form plugin provides a more straightforward way to achieve that.
But where I think Tripetto can be really cool and where I think it differentiates itself is in creating more “engaging experiences”. Instead of just showing a bunch of form fields, you can collect information conversationally and easily include tons of conditional and branching logic.
I think this functionality can be really powerful for more advanced types of forms such as lead generation, calculators, quizzes/surveys, and so on.
Even for simpler forms, it can also just make your forms more engaging. For example, I’m debating ditching my basic contact form and switching to this type of form for my freelance portfolio site. I think a contact form with the Autoscroll or Chat form face would be a more engaging way for me to connect with potential clients than my current form.
While I did debate using Typeform on my site at one point to achieve something similar, Tripetto’s pricing and self-hosted nature are much friendlier.
If you’re building those types of forms, I think Tripetto is a great option and pretty unique in the WordPress space as I haven’t seen other form builders that take this approach.
To recap, here are the features/details that I think make Tripetto stand out from other WordPress form plugins:
- Unique frontend interfaces – in addition to traditional form layout, you can also use more engaging conversational interfaces such as chat or a Typeform-like interface.
- Unique builder – the builder is more focused on creating “stories” with branching logic and other features instead of just a traditional drag-and-drop form builder.
- Strong conditional and branching logic – tying with the previous point, Tripetto is strong when it comes to conditional logic and skip/branching logic. The way the Tripetto interface works makes it so much easier to visualize how your form branches and logic will play out.
- Direct form links – in addition to embedding forms in your pages, you can also share direct links to forms, which isn’t something I’ve seen in other form plugins.
If I had any feedback to offer to Tripetto, I would single these out as areas for improvement:
- Offer pre-built importable form templates – it would be great to have importable form templates like many other form builders offer. They would also help people learn how the builder interface works.
- Payment processing forms – being able to accept payments via Stripe or PayPal would open up even more use cases.
The developer said that they’re working on adding both of these features, so they might be there by the time you read this review.
Overall, though, I was very impressed with Tripetto.
If you want to give Tripetto a try, you can use the buttons below:
Keep reading the article at WP Mayor. The article was originally written by Colin Newcomer on 2021-12-01 07:00:00.
The article was hand-picked and curated for you by the Editorial Team of WP Archives.

