Is your website loading slow as a turtle?
What if I told you my site loads in <1s with 100% GTmetrix scores? And that I’ve already written one of the most popular WordPress speed guides online with over 400 comments?
So if your website is slow, I assure you, you’re in the right place.
Some optimizations are specific to WordPress, others are universal. But they are all best practice even if you’re using Squarespace, Shopify, Wix, and other website building platforms.
If you have questions or need help, drop your GTmetrix report in the comments and I’ll give you a few pointers. You can also hire my website speed optimizer if you’re using WordPress.
1. Test Website In GTmetrix
GTmetrix shows you:
- Load time (primary metric)
- Which images need to be optimized
- Which plugins are loading slow (check the Waterfall tab)
- Your time to first byte (indicates the speed of your hosting)
- Whether your cache plugin is doing it’s job (I recommend WP Rocket)
- Whether you’re using a content delivery network (I recommend Cloudflare)
- Slow loading external resources (AdSense, Maps, YouTube/Facebook embeds)
Quick Fixes?
Hosting is the #1 factor in the official WordPress optimization guide (by far). It may not improve GTmetrix scores, but it can improve load times by multiple seconds especially if you go from a slow host (Bluehost, HostGator, GoDaddy) to a fast host (SiteGround, Cloudways). These two hosts were rated highest in 40+ Facebook polls I collected from Facebook Groups.
Cache plugins have the biggest impact on scores and also improve load times. WP Rocket is better than W3 Total Cache or WP Fastest Cache as it has more features (like lazy loading, database cleanup, and Google Font + Analytics optimization) while other cache plugins do not.
WordPress Speed Video Tutorial
If you’re using WordPress, I spent many hours creating this 42 minute video on speed up WordPress sites. You can use timestamps in the video description to jump to specific sections.
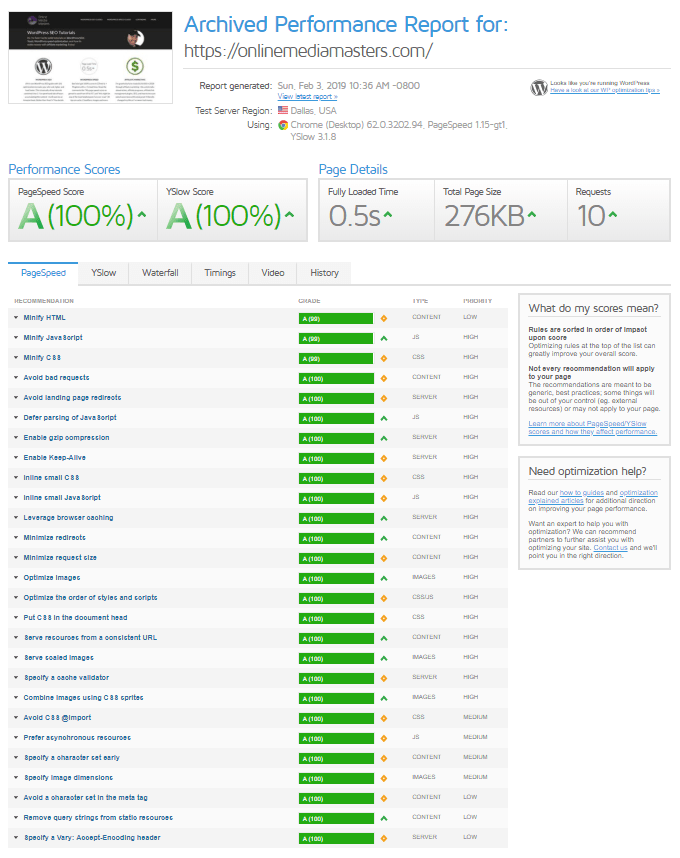
The proof is in the pudding:
2. Resize Large Images
This is what serve scaled images means in GTmetrix.
It means you’re uploading large images with incorrect dimensions. Each section of your website has specific dimensions (sliders, thumbnails, carousel, fullwidth and sidebar images).
For example, I know my blog’s content body is 680 pixels in width. Any fullwidth images I use for my blog should always be resized to those dimensions.
GTmetrix shows you all unoptimized images (and the correct dimensions they should be resized to) but only for the single page you test. All you have to do is resize those images and replace the old version with the new one.

Bonus: create a cheat sheet – write down all the different images sizes on your website.
- Logo: 200 x 58px
- Favicon: 16 x 16px
- Sliders: 1903 x 400px
- Carousel images: 115px
- Widget images: 420 x 250px
- Featured images: 250 x 250px
- Fullwidth blog post images: 680px
- Yoast Twitter OG Image: 1024 x 512px
- Yoast Facebook OG Image: 1200 x 628px
Squarespace, Wix, and WordPress themes should include instructions for resizing images.
3. Compress Images
This is what optimize images means in GTmetrix.
There are many tools to do this (I use the ShortPixel WordPress plugin). Be sure to remove EXIF data to make images load even faster, which can also be done in some of the tools below.

Image Compression Tools
Will I Lose Quality?
Even if you choose lossless compression, you might notice a small loss in quality. That’s why it’s best to test a couple images beforehand, and take a backup if you’re bulk optimizing all images.
4. Add Caching
If you’re not using WordPress, your platform should take care of caching, minification, combining files, and other optimizations in GTmetrix that would usually require a plugin.
If you’re using WordPress, ask yourself:
- Are you using a cache plugin?
- Which cache plugin are you using?
- Have you configured it to the optimal settings?
These 3 factors will have the highest impact on your scores in GTmetrix, Google PageSpeed Insights, and pretty much any speed testing tools. Caching and hosting are super important!
Which Cache Plugin Is Best?
I recommend WP Rocket which is a premium cache plugin. It comes with many features other cache plugins don’t (database cleanup, heartbeat control, lazy loading, optimization of Google Fonts + Analytics, CDN integration). If you wanted to use these features with other cache plugins, you would need to install about 6 extra plugins to take care of these optimizations, while WP Rocket has everything built-in. The closest free cache plugin that do these is Swift.
WP Rocket was also rated #1 in multiple Facebook polls:
5. Upgrade To PHP 7.3
This only applies if you bought hosting (eg. SiteGround, Bluehost, GoDaddy).
Upgrading to PHP 7+ is very simple and should make a significant impact on load times.

Step 1: Login to your hosting account and find the PHP version manager (or similar).
Step 2: Upgrade to the highest PHP version available on your hosting account (eg. PHP 7.3).
Step 3: Test your website for errors. If you see any, it’s probably due to incompatible WordPress plugins, in which case you can use PHP Compatibly Checker. This tool will show you incompatible plugins; you should either delete them, or revert to an earlier PHP version.
Step 4: Keep your PHP version current. If your host releases a new stable PHP version, use it.

6. Check Server Response Time
Google PageSpeed Insights tells you if you have a slow server response times (Google recommends it should be under 200ms). Servers are obviously controlled by your hosting.

How To Improve Server Response Time
- Get better hosting (eg. Cloudways or SiteGround)
- Stay away from EIG hosts who are infamously slow
- Make sure you have caching enabled on your website
- Use a content delivery network like Cloudflare’s CDN
- Eliminate all heavy and unused plugins on your website
- Use a premium DNS provider (get this through your host)
7. Choose The Right Hosting
Hosting is the #1 factor of website speed by far:
Many tutorials will try to refer you to Bluehost, HostGator, GoDaddy, and EIG brands.
These are all low quality hosts that will likely bring you a plethora of problems: slow server response times, downtimes, outdated PHP versions, security vulnerabilities, and bad support.
Do your research in Facebook Groups and look at some polls that were taken. You can also look at people who migrated to and from certain hosting companies and posted their results.
SiteGround and Cloudways are usually #1 and #2 in 40+ Facebook polls. SiteGround is good for shared hosting, and Cloudways for cloud hosting. Both hosts offer free website migrations.
Migrating to faster hosting makes a big difference:
8. Add Cloudflare’s CDN
A CDN (content delivery network) means your website is hosted on multiple data centers around the world. This reduces the geographical distance between your server and visitor, while offloading resources to those data centers (lightening the load on your own server). You can even use multiple CDNs like StackPath or KeyCDN which adds even more data centers.

Cloudflare is free and has 190+ data centers which is well over most premium CDNs.
Step 1: Check if your host lets you enable Cloudflare in your account. If they do, activate Cloudflare then you’re done. If they don’t, you’ll need to change nameservers starting in step 2.

Step 2: Sign up for Cloudflare, choose the free plan, add your website, then let Cloudflare run their scan. Cloudflare will walk you through a set of pages until they assign you 2 nameservers.
Step 3: Login to your domain registrar and find the option to set custom nameservers (Google “custom namesevers on XYZ hosting company)”. Replace those nameservers with Cloudflare’s.
9. Disable Hotlinking
If you have high quality images on your website, people might be “borrowing” them to use on their own site. But instead of saving and uploading the images, people will copy/paste them from your site to theirs. This means you are hosting those images on your server (not good).
You can enable hotlink protection in Cloudflare or often times, in your hosting account. This prevents people from using up your precious server resources by copying/pasting your images.
10. Minify Files
GTmetrix tells you to minify HTML, CSS, and JavaScript files.
Your cache plugin should take care of this (if not, make sure their settings are enabled).
11. Combine Files
If you have multiple CSS or JavaScript files, try combining in them into 1 single file.
The less CSS and JavaScript files you have, the less requests will be loaded on your website.
Step 1: Find your CSS (or JavaScript files).
Step 2: Copy/paste the contents so they’re all in one file.
12. Avoid Heavy Plugins
If you’re using WordPress plugins, Joomla Extensions, or any “add-ons” that add functionality to your website, make sure they don’t add to your load times (use GTmetrix for benchmarks).
The most common slow plugins are related to portfolios, sliders, social sharing, page builders, live chat, calendars, statistic (analytics), contact form, or related post plugins.
How To Find Slow Plugins On Your Website
If you see the same plugin showing up multiple times in your GTmetrix report, and it has high load times in your Waterfall tab, consider deleting it and replacing it with a more lightweight plugin. For WordPress, you can also use Query Monitor to see your slowest loading plugins.
Which Plugins To Avoid
See these 65+ slow WordPress plugins for the full list.
- AddThis
- AdSense Click Fraud Monitoring
- All-In-One Event Calendar
- Backup Buddy
- Beaver Builder
- Better WordPress Google XML Sitemaps
- Broken Link checker (use Dr. Link Check)
- Constant Contact for WordPress
- Contact Form 7
- Contextual Related Posts
- Digi Auto Links
- Disqus Comment System
- Divi Builder
- Essential Grid
- Facebook Chat
Bonus: Selectively Disable Plugins
Use a plugin like Assets Manager to selectively disable plugins from running on certain pages. For example, if you only use your contact form on the contact page, disable it everywhere else.
13. Clean Your Database
As you update posts, install and delete plugins, or perform other tasks on your website, this will start to accumulate bloat in your database. It’s best to clean it once every 2 weeks or so.
You can clean your database using the free WP-Optimize plugin, or use WP Rocket:

14. Optimize External Resources
External resources are anything from embedded YouTube videos to Google Fonts, Google Analytics, Gravatars, and anything requiring information to be pulled form an outside website. These can destroy your GTmetrix report, especially Google AdSense as it runs on every page.
Tips For Optimizing External Resources
- Disques – use conditional load.
- Contact Form 7 Asynchronous Loading – load it asynchronously.
- Google AdSense – use Ad Balancer and Cloudflare Rocket Loader.
- Google Analytics – host it locally using WP Rocket or CAOS Analytics.
- Google Maps – only use them on pages where you need them (eg. contact form)
- Google Fonts – combine Google Fonts in WP Rocket, Autoptimize, or try Self-Hosted Google Fonts/OMGF. Or, host fonts locally by downloading them directly from Google Fonts, converting them to web font files in Transfonter, then adding them to your CSS.
- Gravatars – try Optimum Gravatar Cache, FV, Harrys, or WP User Avatar.
- Async JavaScript – try Aysnc JavaScript to load other scripts asynchronously.
- Embedded YouTube Videos – lazy load videos and replace iframes with preview images using WP Rocket (in the media section), or use the WP YouTube Lyte plugin.
- Prefetching – this helps browser anticipate external resources. Copy these common domains to prefetch then paste them into WP Rocket, Perfmatters, or do it manually.
- Selectively load plugins using external scripts – use Asset Cleanup or Perfmatters to disable plugins (especially those with external scripts) from loading on certain content.
15. Combine Google Fonts
Are you using Google Fonts, Font Awesome or other external fonts?
These will probably cause extra requests in GTmetrix since they are an external resource.

Tips For Optimizing Google Fonts
- Host Google Fonts locally
- Only select fonts/weights you need
- Combine multiple font files into 1 file (manually or via WP Rocket or Autoptimize)
16. Lazy Load Images + Videos
Lazy loading means images, videos, and iframes are only loaded once users scroll down the page and actually see them. This can significantly improve the initial load times of your pages.
Embedded videos can be one of the heaviest elements on a page – lazy loading 2 videos (and replacing the iframe with a preview image) shaved a whopping 4 seconds off one of my posts.
For WordPress, you can use WP Rocket, WP YouTube Lyte, or the Lazy Load plugin.
For Squarespace, try this Lazy Load feature.

17. Avoid Advertisements
Google AdSense is notorious for making websites load slow, and it’s not even that profitable. You can try Ad Balancer and Rocket Loader, but you will have many errors in your GTmetrix report regardless and are better off monetizing with affiliate marketing. Forget AdSense – most successful people making $50k+ are using affiliate links which don’t slow down your site.

18. Consider AMP
AMP (accelerated mobile pages) make your mobile pages load faster while giving you an AMP stamp in mobile search results. The problem is, this changes the design of your mobile pages. You can use the AMP for WP plugin to customize them, but it’s just not the same. Kinsta’s conversions dropped 58% when adding AMP, so I actually decided to disable them on my own site. But it’s worth considering. Here’s an AMP tutorial for Squarespace if you’re using that.
19. Find Slow Pages In Google Analytics
You can find your slowest loading pages in Google Analytics under Behavior → Site Speed → Speed Suggestions.
Most often, these pages load slow because they have lots of images, videos, or external resources. That’s because most speed factors apply to your entire website, not just 1 page.

20. WordPress Optimizations
I’ve already covered quite a few WordPress-specific optimizations, but here are a few more.

- Use a top-rated cache plugin like WP Rocket
- Use a good image optimization plugin like ShortPixel
- Use the Heartbeat Control plugin to disable Heartbeat API
- Delete all plugins you’re not using and use lightweight plugins
- Clean your database frequently using WP-Optimize or WP Rocket
- Cache Gravatars using a plugin like Harrys Gravatar Cache, FV, or Optimum
- Use Asset Manager to selectively disable plugins from loading on certain pages
- Host Google Analytics locally using a plugin like WP Rocket or CAOS Analytics
- Host Google Fonts locally using a plugin like OMGF or Self-Hosted Google Fonts
21. WooCommerce Optimizations
By default, WooCommerce adds extra scripts, styles, and cart fragments to your website. They also typically require more plugins. That’s why when choosing a hosting plan, you probably want to go VPS, cloud, or semi-dedicated hosting to ensure it can handle the extra resource consumption. Otherwise on shared hosting, you may end up exceeding your host’s CPU limits.

Disable Cart Fragments – cart fragments update the items and total in the cart, but they can take anywhere from 1 second to as long as 10 seconds to load. Your best bet is to disable cart fragments on the homepage + posts, since that’s where they’re not used. Follow that tutorial.
Disable WooCommerce Scripts – WooCommerce can also load around 8 different scripts on your website. To disable these, grab this code from Github and add it to your functions.php file.
Disable WooCommerce Styles – WooCommerce also has styles that load on every single page. Here is a guide for disabling them.
Perfmatters – this nifty plugin by Kinsta makes it easy to disable cart fragments, scripts, and styles. If you want an easy way to disable them without editing code, try this premium plugin.
Clear Customer Sessions – if your WooCommerce site is slow, try clearing customer sessions.
Increase Memory Limit to 256MB – WooCommerce requires you to increase your memory limit to 256MB, but you should really do this for most websites. Here’s a tutorial for doing that.
22. Hire Someone Who Knows What They’re Doing
Need help fixing your slow loading website?
I work with a few developers who specialize in WordPress speed optimization. You can check out their portfolio on that page, and I credit them to getting my GTmetrix scores to 100%. Cole manages all speed optimization projects, you can reach him at [email protected].
23. Frequently Asked Questions
What factors have the biggest impact on load times?
Choosing the right hosting, plugins, and cache plugin can have a highest impact on your load times. Optimizing images and avoiding external resources like Google AdSense are also very important. Using a free content delivery network like Cloudflare will also help.
Which tool is best for testing speed?
GTmetrix has the most robust recommendations out of all speed testing tools. Google PageSpeed Insights is primarily good for 1 thing – measuring server response times.
How can I tell what’s slowing down my website?
GTmetrix tells you which images need to be optimized, whether you’re using a CDN, and plugins that may appear multiple times in your report or in your GTmetrix Waterfall. It also measures time to first byte which is a good indicator of whether your hosting is slow.
What are some lesser-known speed tips?
Many people don’t upgrade their PHP version or optimize external resources like Google Fonts and YouTube videos. Lazy load images and videos, and hosting Google Fonts and Google Analytics locally can fix many items in GTmetrix. You should also join Facebook Groups to get unbiased opinions about the best hosting providers, to avoid affiliate traps.
Which hosting is best?
SiteGround and Cloudways are 2 solid hosting providers that were rated highly in Facebook polls. SiteGround is one of the most popular shared hosts, and Cloudways for cloud hosting. These are usually the top 2 in their class.
Which cache plugin is best?
WP Rocket was rated the #1 cache plugin in multiple Facebook polls, since it comes with many speed optimization features most cache plugins don’t (lazy loading, database cleanup, hosting Google Fonts and Google Analytics locally). You should get optimal results with WP Rocket, otherwise Swift Performance is a good free plugin alternative.
I really hope this tutorial was helpful. If you need help, leave your GTmetrix report in the comments and I’ll hit you up with a few suggestions. Or consider hiring my speed optimizer.
Cheers,
Tom
span,.wp-review-55898.wp-review-percentage-type .review-list li>span{display:inline-block;position:absolute;z-index:1;top:32px;left:45px;color:#ededed;font-size:14px;line-height:1;text-shadow:0 1px 1px rgba(0,0,0,.3);-webkit-touch-callout:none;-webkit-user-select:none;-khtml-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none}.wp-review-55898.wp-review-point-type .wpr-user-features-rating .review-list li>span,.wp-review-55898.wp-review-percentage-type .wpr-user-features-rating .review-list li>span{color:inherit;text-shadow:none}.wp-review-55898.wp-review-point-type .wpr-user-features-rating .review-list li .wp-review-input-set+span,.wp-review-55898.wp-review-percentage-type .wpr-user-features-rating .review-list li .wp-review-input-set+span,.wp-review-55898.wp-review-point-type .wpr-user-features-rating .review-list li .wp-review-user-rating:hover+span,.wp-review-55898.wp-review-percentage-type .wpr-user-features-rating .review-list li .wp-review-user-rating:hover+span{color:#fff}.wp-review-55898 .review-list li:nth-child(even){background:#fff}.wp-review-55898 .review-links{padding:30px 30px 20px 30px}.wp-review-55898.review-wrapper .review-result-wrapper i{font-size:18px}#review.wp-review-55898.review-wrapper .review-pros-cons{clear:both;padding:0;border-top:1px solid #fff}#review.wp-review-55898.review-wrapper .review-pros-cons .review-pros,#review.wp-review-55898.review-wrapper .review-pros-cons .review-cons{width:100%;flex:none;padding:0}#review.wp-review-55898.review-wrapper .review-pros-cons .review-pros{background:#2c3fd3;padding:30px 30px 10px 30px;color:#fff;box-sizing:border-box}#review.wp-review-55898.review-wrapper .review-pros-cons .review-cons{background:#5e1d9a;padding:30px 30px 10px 30px;color:#fff;box-sizing:border-box}.wp-review-55898.review-wrapper .mb-5{text-transform:uppercase}.wp-review-55898.review-wrapper .mb-5+p{line-height:26px}.wp-review-55898 .user-review-area{padding:15px 30px;border-top:1px solid}.wp-review-55898 .wp-review-user-rating .review-result-wrapper .review-result{letter-spacing:-2.35px}.wp-review-55898.review-wrapper .review-title{letter-spacing:1px;font-weight:700;padding:15px 30px;background:transparent}.wp-review-55898.review-wrapper .review-total-wrapper{width:40%;margin:0;padding:35px 0;color:#fff;background:#ededed;border-left:1px solid;text-align:center;float:right;clear:none;border-top:1px solid}.wp-review-55898.review-wrapper .review-list{clear:none;width:60%;float:left;border-top:1px solid}.wp-review-55898.review-wrapper .wpr-user-features-rating,.wp-review-55898.review-wrapper .wpr-user-features-rating .review-list{width:100%;clear:both;border-top:1px solid #fff}.wp-review-55898.review-wrapper.wp-review-circle-type .review-total-wrapper{padding:20px 0}.wp-review-55898.review-wrapper.wp-review-circle-type .review-total-wrapper .review-circle.review-total{margin:auto 0;padding-top:10px;width:auto;height:100%;clear:both}.wp-review-55898.review-wrapper.wp-review-circle-type .user-review-area{padding:12px 30px}.wp-review-55898.review-wrapper.wp-review-thumbs-type .review-list{width:100%}.wp-review-55898.review-wrapper .review-result-wrapper{border-radius:25px}.wp-review-55898.review-wrapper .review-percentage .review-result-wrapper,.wp-review-55898.review-wrapper .review-percentage .review-result,.wp-review-55898.review-wrapper .review-point .review-result-wrapper,.wp-review-55898.review-wrapper .review-point .review-result{height:26px;margin-bottom:0;background:#fff;border-radius:25px}.wp-review-55898.review-wrapper li .review-point .review-result{background:#5e1d9a}.wp-review-55898.review-wrapper li:nth-of-type(2n) .review-point .review-result{background:#2c3fd3}.wp-review-55898 .review-total-wrapper .review-point.review-total,.wp-review-55898 .review-total-wrapper .review-percentage.review-total{width:70%;display:inline-block;margin:20px auto 0 auto}.wp-review-55898.review-wrapper .review-total-wrapper .review-total-box{float:left;text-align:center;padding:0;color:#424242;line-height:1.5}.wp-review-55898.review-wrapper .review-total-wrapper .review-total-box h5{margin-top:10px;color:inherit}.wp-review-55898.review-wrapper.wp-review-point-type .review-total-wrapper .review-total-box,.wp-review-55898.review-wrapper.wp-review-percentage-type .review-total-wrapper .review-total-box{width:100%}.wp-review-55898.review-wrapper .review-star.review-total{color:#fff;margin-top:10px}.wp-review-55898.review-wrapper .user-review-title{padding:15px 30px 10px;margin:0;color:inherit;background:#fff;border-top:1px solid;border-bottom:1px solid}.wp-review-55898.review-wrapper .user-total-wrapper .user-review-title{display:inline-block;color:#424242;text-transform:uppercase;letter-spacing:1px;padding:0;border:0;background:transparent;margin-top:3px}#review.wp-review-55898.review-wrapper.wp-review-circle-type .user-total-wrapper h5.user-review-title{margin-top:12px}#review.wp-review-55898.review-wrapper.wp-review-circle-type .user-total-wrapper span.user-review-title{margin-top:8px}.wp-review-55898.review-wrapper .reviewed-item{padding:30px}.wp-review-55898.review-wrapper.wp-review-circle-type .review-total-wrapper>.review-total-box{display:block}.wp-review-55898.review-wrapper.wp-review-circle-type .review-total-wrapper>.review-total-box>div{display:none}#review.wp-review-55898.review-wrapper .user-review-area .review-percentage,#review.wp-review-55898.review-wrapper .user-review-area .review-point{width:20%;float:right;margin-bottom:5px}.wp-review-55898 .review-embed-code{padding:10px 30px}.wp-review-55898.review-wrapper,.wp-review-55898 .review-title,.wp-review-55898 .review-list li,.wp-review-55898 .review-list li:last-child,.wp-review-55898.review-wrapper .review-list,.wp-review-55898 .user-review-area,.wp-review-55898.review-wrapper .review-total-wrapper,.wp-review-55898 .reviewed-item,.wp-review-55898 .review-links,.wp-review-55898 .wpr-user-features-rating,.wp-review-55898.review-wrapper .user-review-title{border-color:#fff}.wp-review-55898 .wpr-rating-accept-btn{background:#5e1d9a;margin:10px 30px;width:-moz-calc(100% – 60px);width:-webkit-calc(100% – 60px);width:-o-calc(100% – 60px);width:calc(100% – 60px);border-radius:50px}@media screen and (max-width:480px){.wp-review-55898.review-wrapper .review-title,.wp-review-55898.review-wrapper .reviewed-item,.wp-review-55898.review-wrapper .review-list li,.wp-review-55898.review-wrapper .review-desc,.wp-review-55898.review-wrapper .user-review-area,.wp-review-55898.review-wrapper .review-embed-code{padding:15px}.wp-review-55898.wp-review-circle-type .review-list li{padding:15px 15px 0 15px}.wp-review-55898.review-wrapper .review-pros-cons>div>div{padding:15px;padding-top:0}.wp-review-55898.review-wrapper .ui-tabs-nav{padding:0 15px}.wp-review-55898.review-wrapper .review-links{padding:15px 15px 5px}.wp-review-55898.review-wrapper .review-list,.wp-review-55898.review-wrapper .review-total-wrapper{width:100%}.wp-review-55898.review-wrapper .review-total-wrapper{padding:10px 0}.wp-review-55898.review-wrapper .review-total-wrapper .review-total-box h5{margin-top:0}.wp-review-55898.review-wrapper .review-total-wrapper .review-total-box div{line-height:1}}]]>
Keep reading this artilce at Tom Dupuis. The article was origanally written by Tom Dupuis on 2019-09-11 12:07:47.
The article was hand-picked and curate for you by Editorial Team of WP Archives.